vue3路由详解
基础概念
路由(route):
表示一个 URL 与组件的映射关系
包含路径(path)、组件(component)、名称(name)等配置项
路由器(router):
管理所有路由的中央控制器
负责监听 URL 变化并匹配对应路由
Vue Router 是 Vue.js 官方的路由管理器,用于构建单页面应用(SPA)。
路由视图 (<router-view>):
渲染匹配到的路由组件的容器
相当于一个动态的组件占位符
路由链接 (<router-link>):
声明式的导航组件,替代传统的
<a>标签不会触发页面刷新,只更新匹配的组件
简单运用
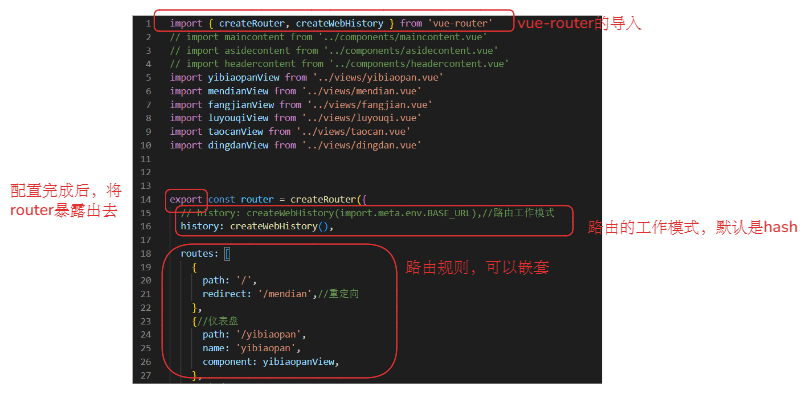
路由文件

有name属性的为命名路由,可以直接使用name属性进行导航跳转
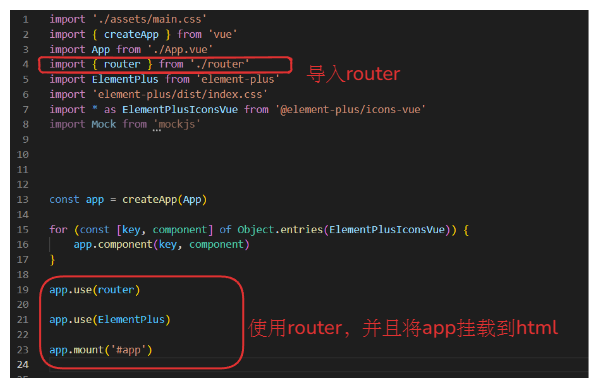
入口文件

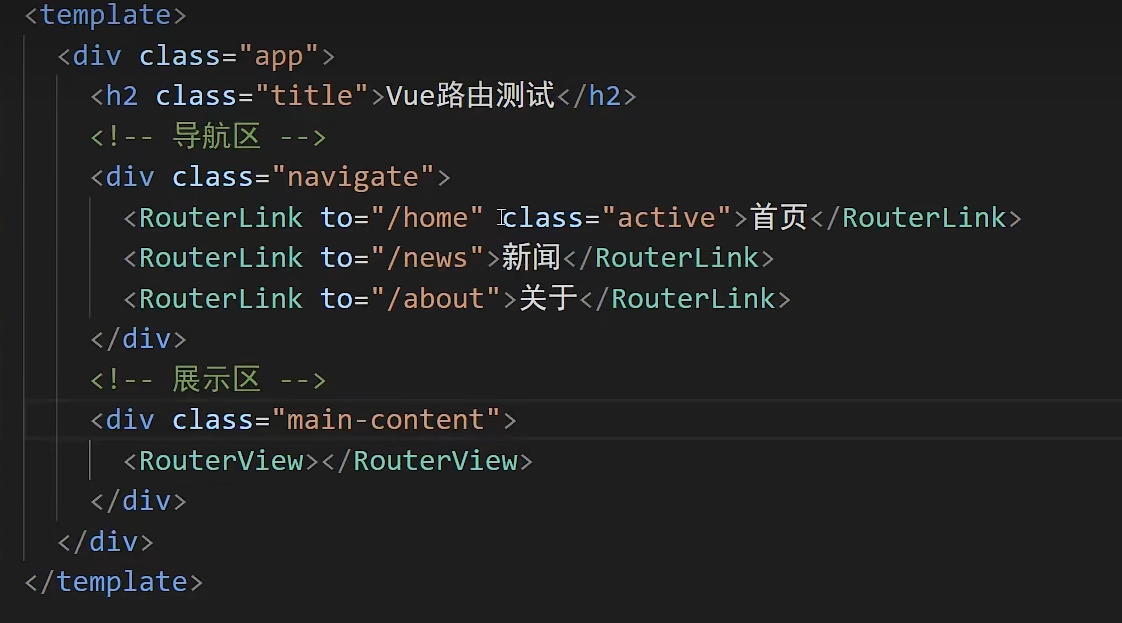
模板

路由的工作模式
hash 模式(默认模式)
- url 中使用 # 符号(如
http://example.com/#/home) - 无需服务器配置,适合纯前端单页应用(SPA)
- # 后的内容不会发送到服务器,完全由前端处理
const router = createRouter({history: createWebHashHistory(), // 使用 hash 模式routes: [...],
});history 模式
- url 更简洁(如
http://example.com/home),无 # - 需要服务器支持(避免 404 错误,需配置回退到
index.html) - 适合需要 seo 或对 url 美观有要求的项目
import { createRouter, createWebHistory } from 'vue-router';const router = createRouter({history: createWebHistory(), // 使用 history 模式routes: [...],
});abstract 模式,在非浏览器环境(如 Node.js、移动端原生应用)中使用,在这就不过多介绍
router-link中 to 的两种写法
字符串形式
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>对象形式
<router-link :to="{ path: '/search', query: { q: 'vue' } }">搜索</router-link>路由传参
params 传参
// 路由配置
const routes = [{path: '/user/:id',name: 'user',component: User}
]// 导航跳转
router.push({ name: 'user', params: { id: 123 } })//或
<router-link :to="{ name: 'user', params: { id: 123 }}">用户</router-link>// 或
router.push('/user/123')// 组件中获取
import { useRoute } from 'vue-router'
const route = useRoute()
console.log(route.params.id) // 123使用 params 时,如果提供了 path,params 会被忽略,记得搭配 name 使用
确保路由配置中有相应的参数占位符,即 path: '/user/:id' 中的 :id
query 传参
// 导航跳转
router.push({ path: '/user', query: { id: 123 } })//或
<router-link :to="{ path: '/user', query: { id: 123 } }">用户</router-link>// 或
router.push('/user?id=123')// 组件中获取
const route = useRoute()
console.log(route.query.id) // 123props 传参
// 路由配置
const routes = [{path: '/user/:id',name: 'user',component: User,props: true // 将 params 作为 props 传递},{path: '/about',name: 'about',component: About,props: (route) => ({ query: route.query.q }) // 函数形式},{path: '/profile',name: 'profile',component: Profile,props: { newsletterPopup: false } // 对象形式}
]// 组件中接收
export default {props: ['id', 'newsletterPopup', 'query'],setup(props) {console.log(props.id)}
}常用的是的第一种和第二种,对象形式的使用频率不高
push属性和replace属性
概念:routerlink 指令提供了 replace 和 push 两种导航行为控制方式,它们决定了如何将新路由添加到浏览器的历史记录中
push(默认行为)
行为:将新路由推入历史记录栈
效果:用户可以通过浏览器的后退按钮返回到前一个页面
(默认就是 push 行为,所以不需要特别指定)
replace
行为:替换当前历史记录条目
效果:用户不能通过后退按钮返回到前一个页面(因为前一个页面被替换了)
<router-link :to="{ path: '/home' }" replace>首页</router-link>编程式路由导航
使用 router.push
import { useRouter } from 'vue-router'// 在 setup 函数中
const router = useRouter()// 导航到指定路径
router.push('/home')// 使用命名路由
router.push({ name: 'user', params: { id: '123' } })// 带查询参数
router.push({ path: '/register', query: { plan: 'private' } })使用 router.replace
router.replace('/login')
router.replace({ name: 'user', params: { id: '123' } })使用 router.go
// 前进一条记录,相当于 window.history.forward()
router.go(1)// 后退一条记录,相当于 window.history.back()
router.go(-1)// 前进 3 条记录
router.go(3)导航结果处理
router.push 和 router.replace 返回一个 Promise
router.push('/dashboard').then(() => {// 导航成功
}).catch(error => {// 导航被中止if (error.name === 'NavigationDuplicated') {// 处理重复导航的情况}
})重定向
在路由系统中,重定向是指将用户从一个URL自动导航到另一个URL的过程。
const router = createRouter({({routes: [{ path: '/old-path', redirect: '/new-path' },{ path: '/new-path', component: NewComponent }]
});