基于微信小程序的在线聊天功能实现:WebSocket通信实战
基于微信小程序的在线聊天功能实现:WebSocket通信实战
摘要
本文将详细介绍如何使用微信小程序结合WebSocket协议开发一个实时在线聊天功能。通过完整的代码示例和分步解析,涵盖界面布局、WebSocket连接管理、消息交互逻辑及服务端实现,适合新手快速掌握即时通信开发核心技术。
前言
在移动互联网时代,即时通信功能已成为众多应用的核心需求。WebSocket协议凭借其全双工通信、低延迟、长连接的特性,成为实现实时交互的首选方案。本文将基于微信小程序框架,结合Node.js服务端,从零构建一个具备消息发送/接收、界面自动滚动、消息差异化展示的在线聊天系统,并深入解析通信流程与优化技巧。
一、项目环境与技术栈
| 技术模块 | 具体实现 |
|---|---|
| 开发工具 | 微信开发者工具(稳定版) |
| 前端框架 | 微信小程序(WXML/WXSS/JavaScript) |
| 通信协议 | WebSocket |
| 服务端技术 | Node.js + ws 模块 |
| 运行环境 | 本地调试(Windows/macOS) |
二、完整代码实现
2.1 项目初始化与页面配置
步骤1:创建小程序项目
- 打开微信开发者工具,新建项目,命名为"在线聊天",选择"不使用模板"
- 项目目录结构:
在线聊天/
├─ pages/index/
│ ├─ index.wxml // 页面结构
│ ├─ index.wxss // 页面样式
│ ├─ index.js // 逻辑代码
│ └─ index.json // 页面配置
├─ images/ // 头像素材(需手动创建)
├─ app.js // 应用逻辑
├─ app.json // 全局配置
└─ app.wxss // 全局样式
步骤2:配置导航栏(pages/index/index.json)
{"navigationBarTitleText": "在线聊天","navigationBarBackgroundColor": "#FFF","navigationBarTextStyle": "black"
}
2.2 界面布局与样式设计
页面结构(index.wxml)
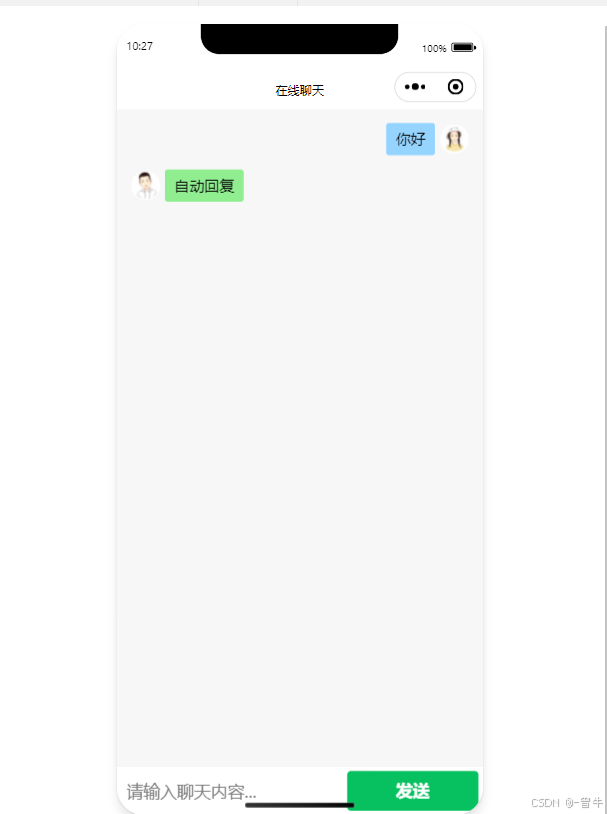
<view class="chat"><!-- 消息滚动容器 --><scroll-view scroll-y scroll-into-view="item_{{ lastId }}" class="chat-container"><!-- 消息列表渲染 --><view wx:for="{{ list }}" wx:key="id" class="chat-message chat-message-{{ item.role }}" id="item_{{ item.id }}"><!-- 头像 --><image class="chat-avatar" src="/images/{{ item.role }}.png"></image><!-- 消息内容 --><view class="chat-content"><view>{{ item.content }}</view></view></view></scroll-view><!-- 消息输入栏 --><view class="message"><input type="text" placeholder="请输入聊天内容..." value="{{ content }}" bindinput="handleInput"/><button type="primary" bindtap="handleSend">发送</button></view>
</view>
页面样式(index.wxss)
page {background-color: #f7f7f7;display: flex;flex-direction: column;height: 100vh;
}.chat-container {flex: 1;padding: 30rpx;overflow-y: auto;
}/* 隐藏滚动条 */
::-webkit-scrollbar { display: none; }.chat-message {display: flex;margin-bottom: 30rpx;align-items: flex-start;
}.chat-avatar {width: 60rpx;height: 60rpx;border-radius: 50%;margin-top: 5rpx;
}.chat-content view {padding: 15rpx 30rpx;border-radius: 10rpx;line-height: 60rpx;max-width: 70%;word-wrap: break-word;
}/* 用户消息(右对齐) */
.chat-message-me .chat-content view {float: right;background-color: #95d4ff;margin-left: 50rpx;
}/* 服务器消息(左对齐) */
.chat-message-server .chat-content view {float: left;background-color: #e3f2fd;margin-right: 50rpx;
}.message {height: 120rpx;padding: 20rpx;background-color: #fff;display: flex;align-items: center;border-top: 2rpx solid #eee;
}.message input {flex: 1;height: 80rpx;padding: 0 20rpx;font-size: 32rpx;border: 1rpx solid #ddd;border-radius: 40rpx;
}.message button {width: 180rpx;height: 80rpx;font-size: 32rpx;padding: 0;margin-left: 20rpx;background-color: #409eff;border: none;
}
2.3 WebSocket连接与消息处理(index.js)
Page({data: {list: [], // 消息列表lastId: '', // 最新消息锚点content: '' // 输入内容},ws: null, // WebSocket实例// 页面加载时建立连接onLoad() {this.ws = wx.connectSocket({url: 'ws://127.0.0.1:3000', // 本地服务器地址success: () => console.log('WebSocket连接成功'),fail: err => console.error('连接失败:', err)});// 监听消息接收this.ws.onMessage((msg) => {const data = JSON.parse(msg.data);this.handleReceiveMessage(data);});// 监听连接关闭this.ws.onClose(res => console.log('连接关闭:', res));},// 页面卸载时关闭连接onUnload() {this.ws.close();},// 输入框内容变化handleInput(e) {this.setData({ content: e.detail.value });},// 发送消息handleSend() {const message = this.data.content.trim();if (!message) return wx.showToast({ title: '消息不能为空', icon: 'none' });// 发送至服务器this.ws.send({ data: message });// 更新本地消息列表this.updateMessageList(message, 'me');this.setData({ content: '' });},// 处理接收消息handleReceiveMessage(data) {this.updateMessageList(data.content, 'server');},// 更新消息列表并自动滚动updateMessageList(content, role) {const list = this.data.list;const id = list.length;list.push({ id, content, role });this.setData({list,lastId: `item_${id}` // 锚点定位到最新消息});}
});
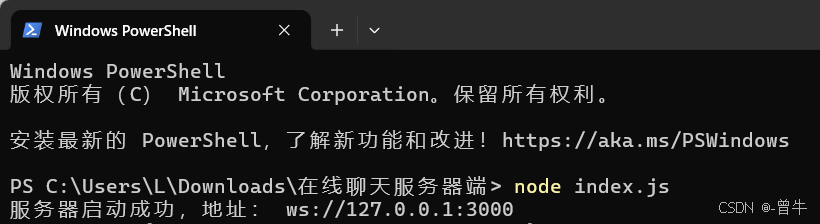
保存上述代码,运行程序,在微信小程序的控制台中会看到图所示的效果。图中控制台中输出的消息说明WebSocket连接成功。

2.4 服务器端代码(Node.js)
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3000 }); // 监听3000端口// 客户端连接事件
wss.on('connection', (ws) => {console.log('新客户端连接');// 接收客户端消息ws.on('message', (data) => {const message = data.toString();console.log('接收消息:', message);// 模拟自动回复(可对接业务逻辑)ws.send(JSON.stringify({content: `服务器回复:${message}`,timestamp: new Date().toLocaleTimeString()}));});// 连接关闭事件ws.on('close', () => console.log('客户端断开连接'));
});console.log('WebSocket服务器启动,地址:ws://127.0.0.1:3000');



三、常见问题与解决方案
问题1:WebSocket连接失败
- 原因分析:
- 服务器未启动或端口被占用
- 微信开发者工具未关闭域名校验
- 解决步骤:
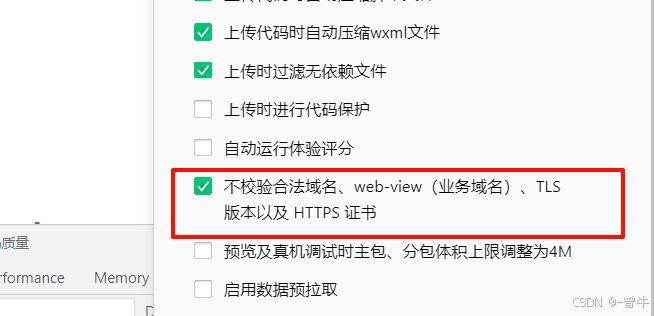
# 1. 安装依赖并启动服务器 npm install ws # 安装WebSocket模块 node index.js # 启动服务端# 2. 微信开发者工具设置: # 详情 -> 本地设置 -> 勾选"不校验合法域名"
问题2:消息未更新到页面
- 原因:未通过
setData触发视图更新 - 解决方案:
// 确保数据变更后调用setData this.setData({ list, lastId }); // 强制页面重新渲染
问题3:消息格式解析失败
- 原因:服务端未正确序列化JSON数据
- 解决方法:
// 服务端发送消息时使用JSON.stringify ws.send(JSON.stringify({ content: '消息内容' }));
四、项目总结
4.1 核心功能实现
- 实时通信:通过WebSocket实现客户端与服务端双向即时消息传输
- 界面交互:
- 消息列表自动滚动(
scroll-into-view结合动态锚点) - 用户/服务器消息差异化展示(不同背景色、对齐方式)
- 消息列表自动滚动(
- 状态管理:使用小程序
setData机制实现数据与视图同步
4.2 技术关键点
- WebSocket生命周期:
connectSocket建立连接,onMessage监听消息,close断开连接 - 滚动容器优化:通过动态计算最新消息ID,实现
scroll-view自动定位到最新消息 - 界面布局:Flex弹性布局结合浮动实现消息气泡左右对齐
五、功能延伸与优化方向
5.1 基础功能扩展
- 多用户聊天:
- 添加用户登录认证(微信UnionID)
- 实现群聊/单聊功能(维护用户列表与房间机制)
- 富媒体支持:
- 增加图片发送(
wx.chooseImage+ 二进制传输) - 集成表情面板(自定义组件或第三方库)
- 增加图片发送(
- 消息持久化:
- 对接微信云开发数据库存储历史消息
- 实现消息分页加载(下拉刷新/上拉加载更多)
5.2 性能与稳定性优化
- 长连接维护:
- 添加心跳机制(定时发送PING帧防止断连)
- 自动重连逻辑(
onClose事件中重新连接)
- 列表渲染优化:
- 虚拟列表技术(处理上万条消息场景)
- 消息分批加载(
limit参数控制单次渲染数量)
- 安全加固:
- 服务端消息过滤(防止XSS攻击)
- WebSocket连接鉴权(Token验证机制)
六、代码获取与运行指南
6.1 服务器端部署
- 创建
index.js并粘贴服务端代码 - 安装依赖并启动:
npm install ws # 安装WebSocket模块
node index.js # 启动服务器(端口3000)

6.2 小程序配置
- 在微信开发者工具中导入项目
- 确保
index.js中WebSocket地址与服务端一致:
url: 'ws://127.0.0.1:3000' // 本地地址,生产环境需替换为域名
- 在
images文件夹中添加me.png和server.png头像素材(尺寸建议80rpx×80rpx)
注意:生产环境需在微信公众平台配置合法域名并启用HTTPS,本地调试可勾选"不校验合法域名"。

七、总结
本文通过完整的实战案例,展示了微信小程序与WebSocket结合实现实时聊天的完整流程。从界面布局到通信逻辑,再到服务端实现,覆盖了即时通信开发的核心环节。开发者可在此基础上,根据业务需求扩展功能模块,进一步探索实时通信在社交、客服、协作等场景中的应用。
欢迎在评论区交流技术问题,或分享你的优化方案!
