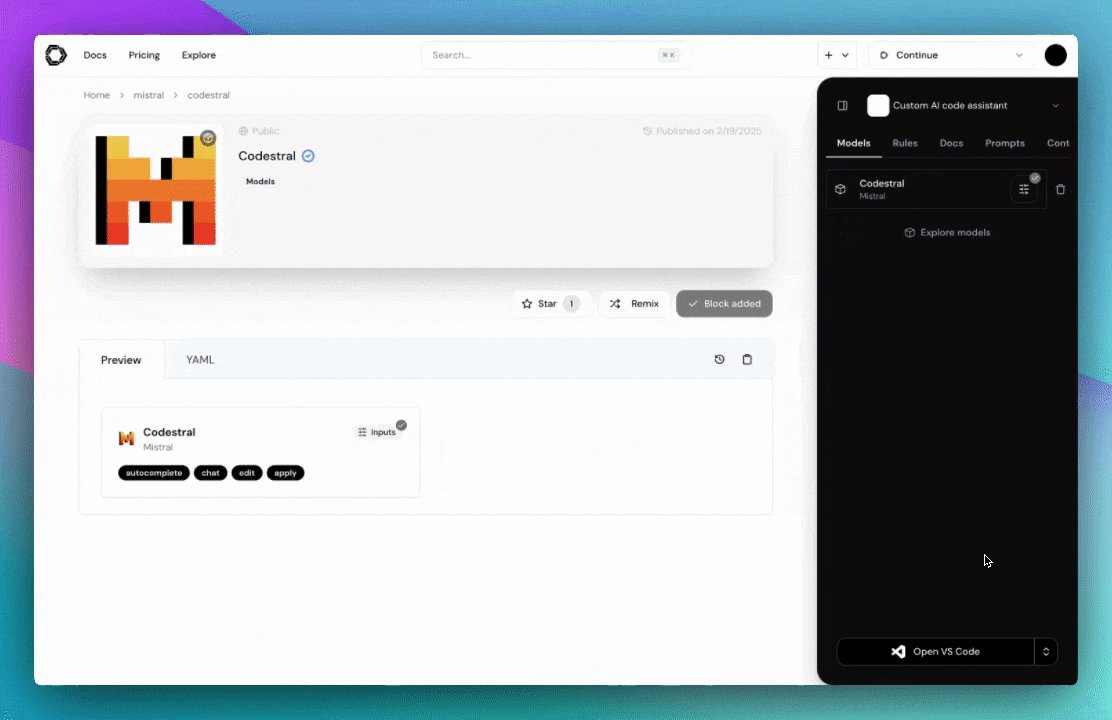
continue通过我们的开源 IDE 扩展和模型、规则、提示、文档和其他构建块中心,创建、共享和使用自定义 AI 代码助手
一、软件介绍
文末提供程序和源码下载
Continue 使开发人员能够通过我们的开源 VS Code 和 JetBrains 扩展以及模型、规则、提示、文档和其他构建块的中心创建、共享和使用自定义 AI 代码助手。

二、功能
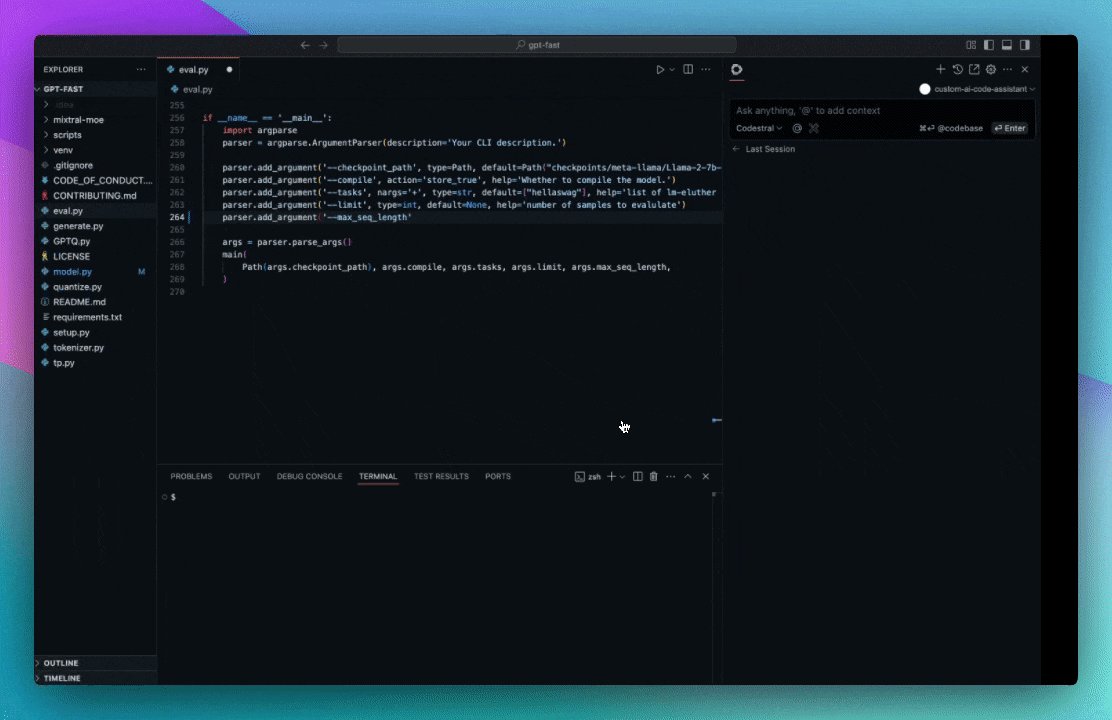
Chat 聊天
Chat makes it easy to ask for help from an LLM without needing to leave the IDE
Chat 使 无需离开 IDE 即可轻松寻求帮助LLM
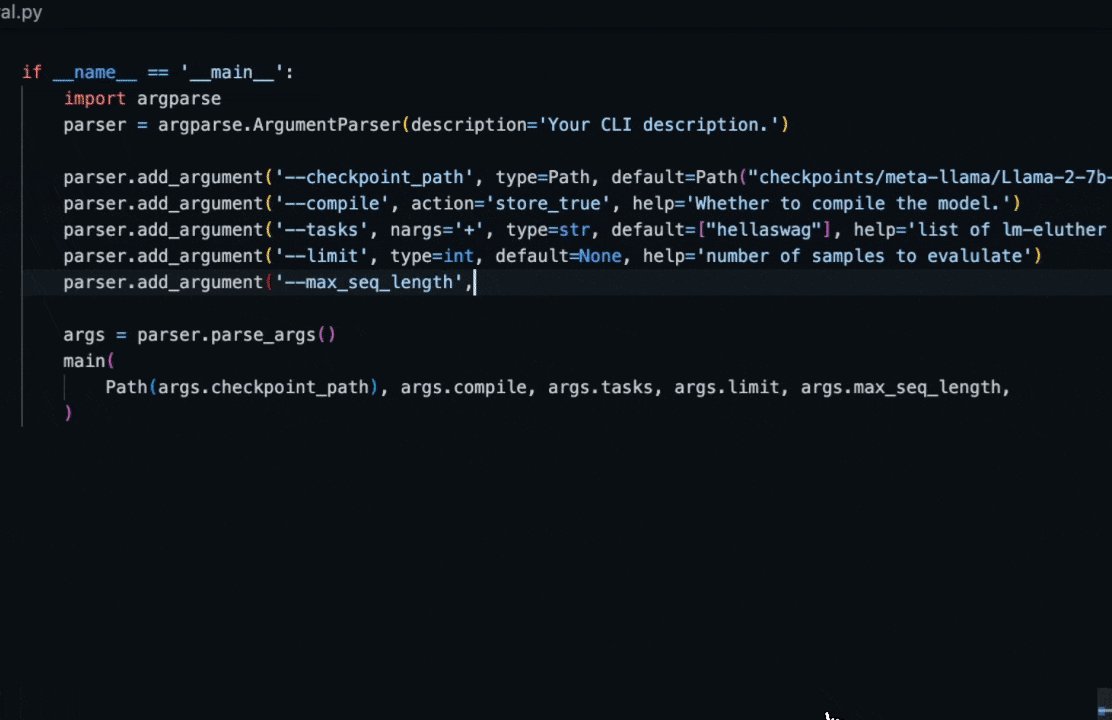
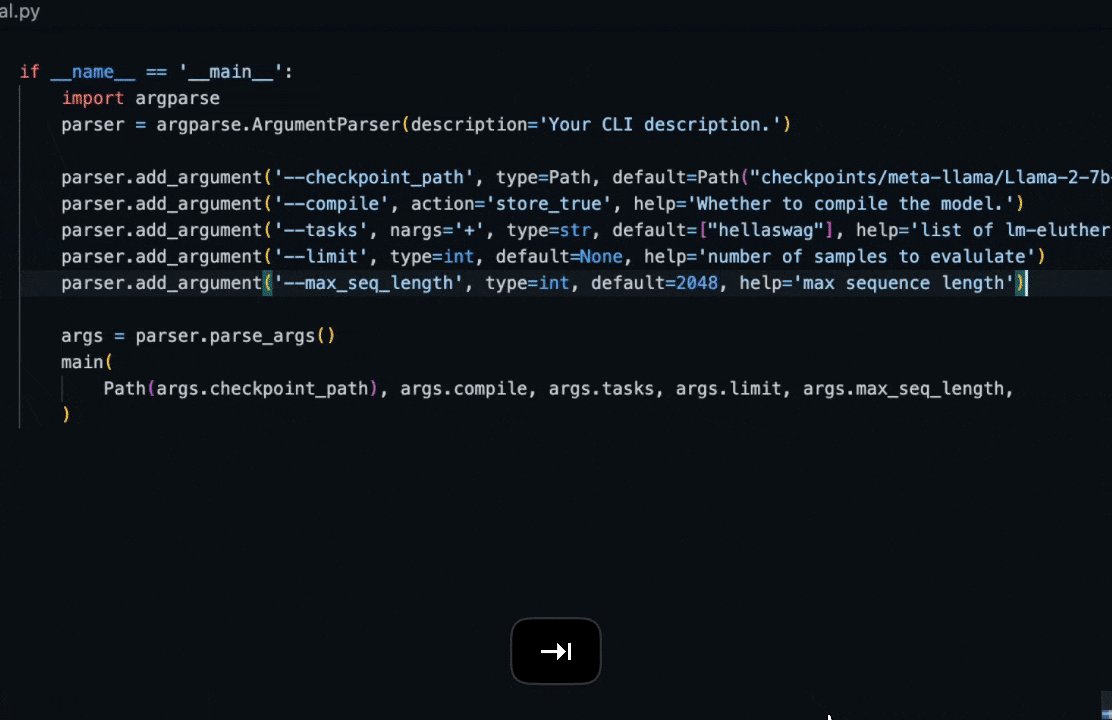
Autocomplete 自动完成
Autocomplete provides inline code suggestions as you type
自动完成功能会在您键入时提供内嵌代码建议

Edit 编辑
Edit is a convenient way to modify code without leaving your current file
Edit 是一种无需离开当前文件即可修改代码的便捷方法
Agent 代理
Agent enables you to make more substantial changes to your codebase
Agent 使您能够对代码库进行更实质性的更改

三、安装
Install 安装
VS Code VS 代码
- Click
Installon the Continue extension page in the Visual Studio Marketplace
在 Visual Studio Marketplace 的 Continue extension 页面上单击Install - This will open the Continue extension page in VS Code, where you will need to click
Installagain
这将在 VS Code 中打开 Continue extension (继续扩展) 页面,您需要再次单击 Install (安装) - The Continue logo will appear on the left sidebar. For a better experience, move Continue to the right sidebar
Continue (继续) 徽标将显示在左侧边栏上。为了获得更好的体验,请将 Continue (继续) 移动到右侧边栏 - Sign in to the hub to get started with your first assistant.
登录到应用中心以开始使用您的第一助理。

JetBrains JetBrains 的
- Open your JetBrains IDE and open Settings using Ctrl + Alt + S
打开 JetBrains IDE,然后使用 Ctrl + Alt + S 打开 Settings - Select Plugins on the sidebar and search for "Continue" in the marketplace
选择侧边栏上的 Plugins(插件),然后在 Marketplace 中搜索 “Continue”(继续) - Click
Install, which will cause the Continue logo to show up on the right toolbar
单击Install,这将使 Continue 徽标显示在右侧工具栏上 - Sign in to the hub to get started with your first assistant.
登录到应用中心以开始使用您的第一助理。

Signing in 登录
Click "Get started" to sign in to the hub and start using assistants.
单击“开始使用”以登录应用中心并开始使用助手。

六、源码软件下载
夸克网盘分享
本文信息来源于GitHub作者地址:GitHub - continuedev/continue: ⏩ Create, share, and use custom AI code assistants with our open-source IDE extensions and hub of models, rules, prompts, docs, and other building blocks
