安卓手机展示样式,数字偏上,展示效果如图:

项目内添加新字体,引用新字体
vue 项目需要引入字体的话, 可以移步到这篇文章(无需下载依赖包)Vue3中引入外部自定义字体
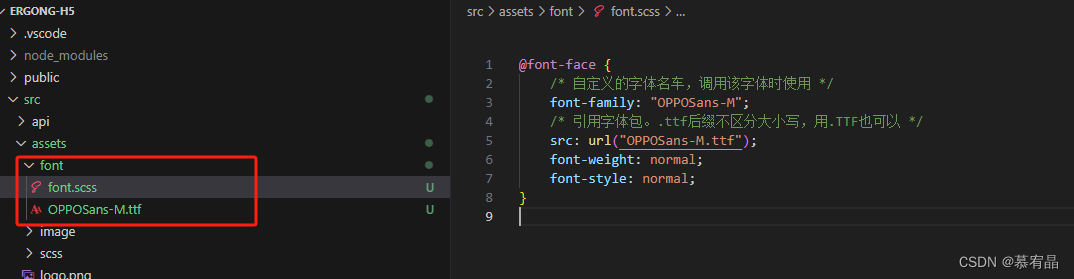
项目文件assets内创建font文件夹, 粘贴你想用的字体, 创建对应的css文件;

scss代码:
@font-face {/* 自定义的字体名车,调用该字体时使用 */font-family: "OPPOSans-M";/* 引用字体包。.ttf后缀不区分大小写,用.TTF也可以 */src: url("OPPOSans-M.ttf");font-weight: normal;font-style: normal;
}main.ts引入:
import "@/assets/font/font.scss";
页面使用:
.sort_num {//父级divdisplay: flex;align-items: center;justify-content: center;width: 24px;height: 16px;border-radius: 4px;background: rgba(73, 179, 255, 0.15);box-sizing: border-box;border: 0.5px solid rgba(73, 179, 255, 1);text-align: center;letter-spacing: 0.75px;color: #49b3ff;text-shadow: 0px 0px 2px rgba(73, 179, 255, 0.4);span {//数字font-family: OPPOSans-M;font-size: 12px;font-weight: bold;}
}
最终效果:数字上下左右居中显示












![[数据结构]红黑树的原理及其实现](https://img-blog.csdnimg.cn/direct/970d169df6f34dc8b365d544fd78d418.png)