VS Code搭建C/C++开发环境
文章目录
- 一、VScode 是什么?
- 二、VScode的下载和安装
- 1、下载
- 2、安装
- 三、环境介绍
- 1、安装中文插件
- 四、VScode配置 C/C++开发环境
- 1、下载MinGW-w64 编译器套件
- 2、配置MingGW64
- 3、验证
- 4、安装C/C++插件
- 五、在VSCode上编写C语言代码并编译成功
- 1、打开文件夹
- 2、新建C语言文件,编写C语言代码
- 3、设置C/C++编译选项:
- 4、创建执行任务:tasks.json
- 5、编译
- 6、执行
- 7、运行c++代码
- 六、VSCode 的调试
- 1、创建launch.json文件
- 2、开始调试
一、VScode 是什么?

二、VScode的下载和安装
1、下载
下载地址:https://code.visualstudio.com/

进入界面后直接点击下载
下载好后在下载文件夹中就有如下可执行程序:

2、安装
下载下来的安装包直接双击:

点击下一步:

设置好安装路径后点击下一步:




三、环境介绍
安装好后进来后是如下界面:

1、安装中文插件


安装好后会提示重启一下:

四、VScode配置 C/C++开发环境

1、下载MinGW-w64 编译器套件
下载地址:https://github.com/niXman/mingw-builds-binaries/releases
进入下载界面开始按如下图片一步一步进行:

点击后进入界面就会开始自动下载了
现在好后是一个压缩后的文件:

然后解压一下:

进入解压好后的文件夹中:



此时这个文件的路径就是:C:\mingw64
2、配置MingGW64
在windows电脑上打开任务栏设置

打开系统>系统信息,点击高级设置

然后设置环境变量

设置系统环境变量里面的Path环境变量

点击编辑,然后新建路径,把我们前面添加mingw64的文件夹路径下的bin目录添加进去

我的mingw64文件夹放在C盘的根目录下
最后再全部确定,此时就配置好了
3、验证
win + r 打开运行窗口输入cmd

输入gcc --version 和 where gcc 来验证是否配置成功

4、安装C/C++插件
在插件中搜索c/c++,然后点击安装

安装完成后,重启VSCode
五、在VSCode上编写C语言代码并编译成功
1、打开文件夹
在自己的电脑里建立一个文件夹例如:

我就在D:\bianchen\code这个目录下建立了一个test_4_24的文件夹
然后打开VSCode选择我刚创建好的文件夹


当我们第一次使用时会出现如下情况我们:

2、新建C语言文件,编写C语言代码
创建C语言文件:

文件名随便起,我起的是test,文件后缀是.c,c语言文件的后缀必须是,c
创建好后就可以在右边区域编写代码:

3、设置C/C++编译选项:


然选择C/C+编辑配置(UI)

进入如下界面:

然后按照下面图片进行配置:


配置好后就会自动生成如下的文件:

4、创建执行任务:tasks.json
要编译代码,我们接下来,在终端中:配置任务,如下图:

点击进入后选择如下图选项:

选择后也默认生成了一个文件:

5、编译


然后再点击如下图后:

运行成功后就会生成一个可执行程序:

6、执行


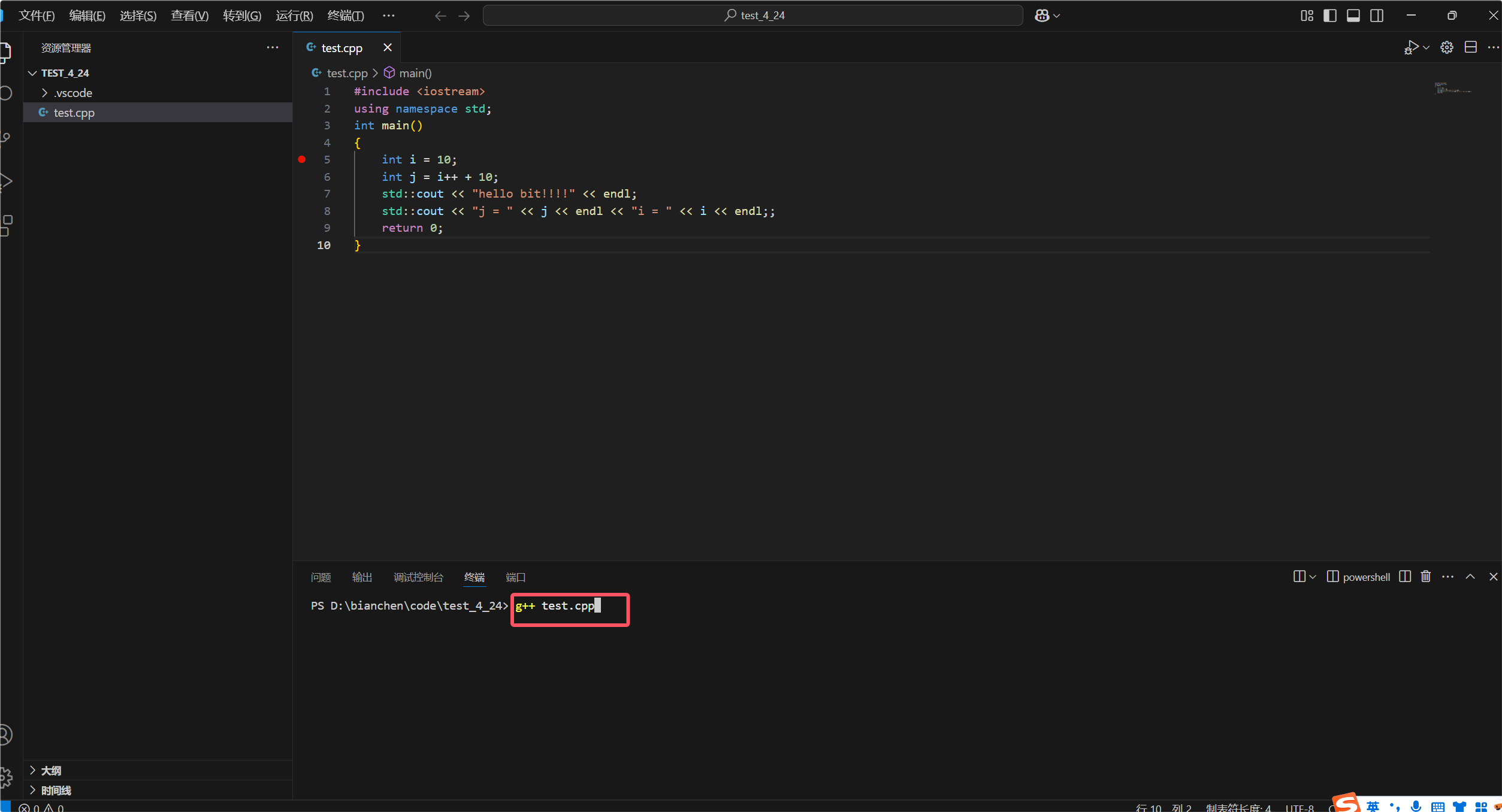
7、运行c++代码
c++配置修改



在终端使用g++ 加上我们要运行的文件名就可以生成可执行程序了
六、VSCode 的调试
被调试的可执行程序要由 -g 选项来生成
1、创建launch.json文件
首先点击调试,创建launch.json文件

然后选择C++(GDB/LLDB)如下图选项:

然后我们就会默认生成一个文件但里面什么都没有,需要添加配置:

然后选择c/c++:(gdb)启动

然后修改配置,如下图:
a.exe是可执行名称不固定,根据自己形成的可执行程序名称来修改
gdb.exe是我之前安装mingw64文件里bin目录下的一个可执行程序

2、开始调试