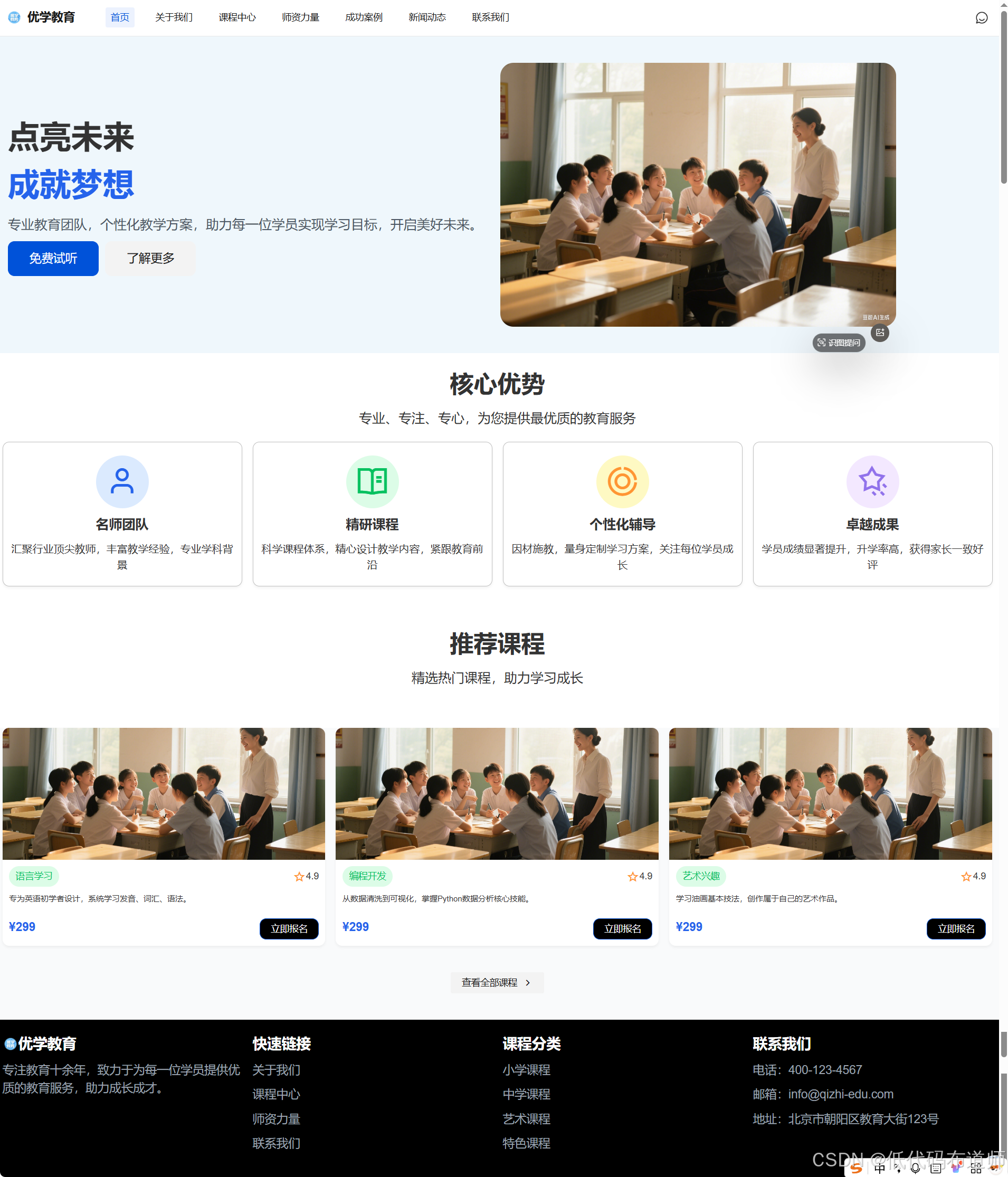
优学教育官网搭建01首页
目录
- 1 创建应用
- 2 创建页面
- 2 配置导航栏
- 3 配置第一部分内容
- 4 配置第二部分内容
- 5 配置第三部分内容
- 6 配置第四部分内容
- 总结
上一篇我们已经把官网的后台搭建好,并且录入了示例数据。有了后台及数据之后就可以搭建我们的官网了,对于官网我们还是从创建应用开始。


1 创建应用
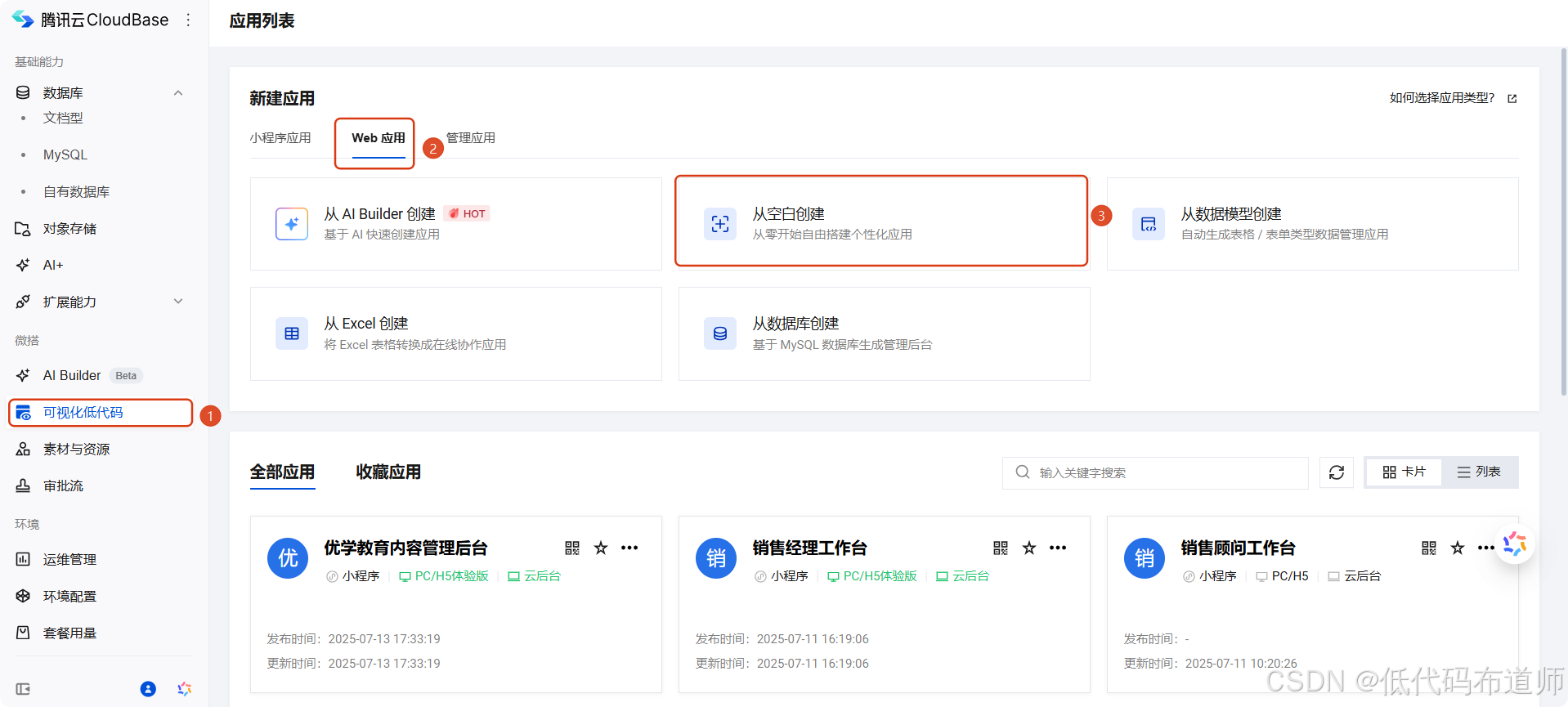
在左侧菜单栏点击可视化低代码,选择web应用,选择从空白创建

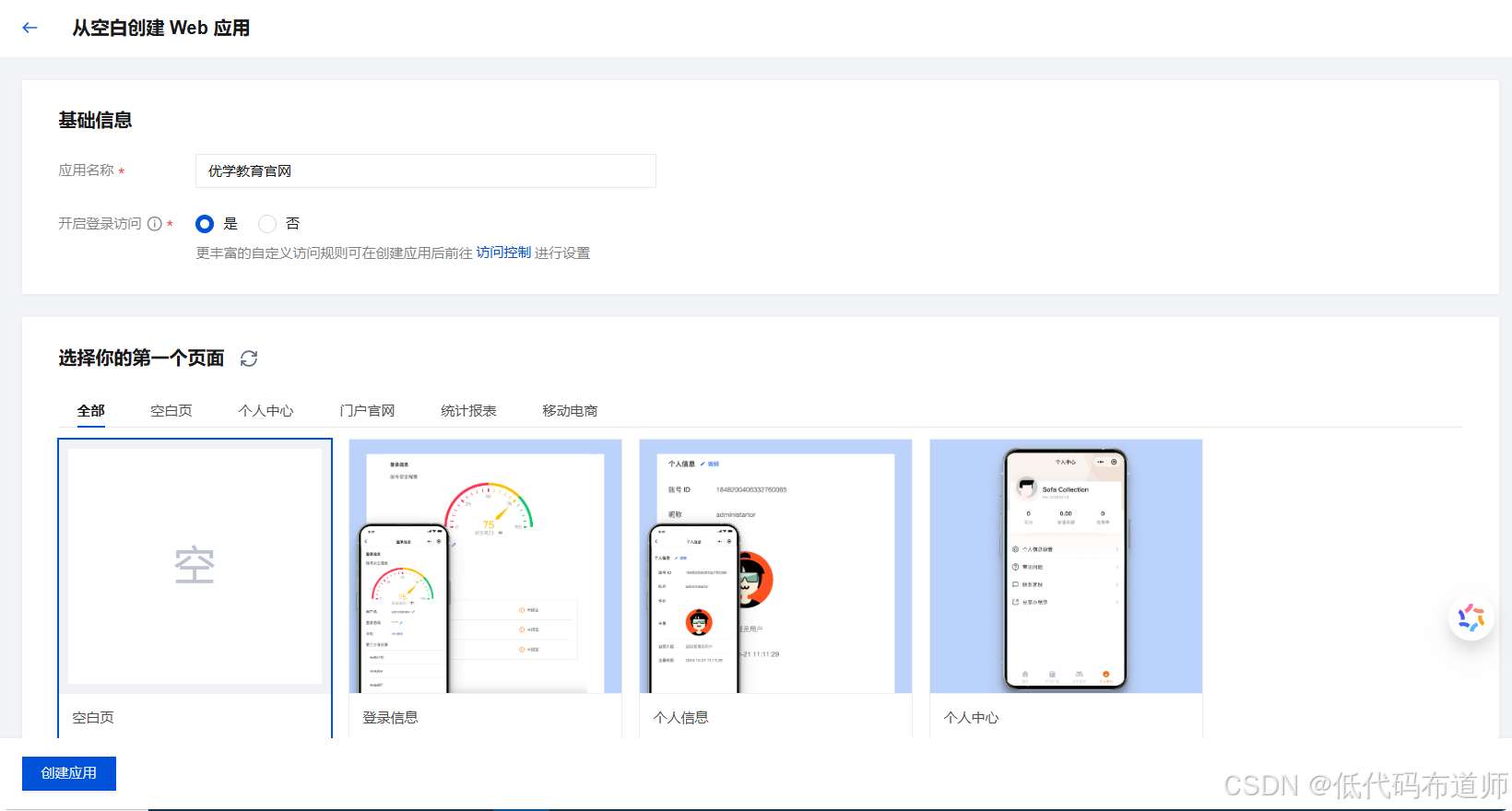
输入应用的名称点击创建应用

2 创建页面
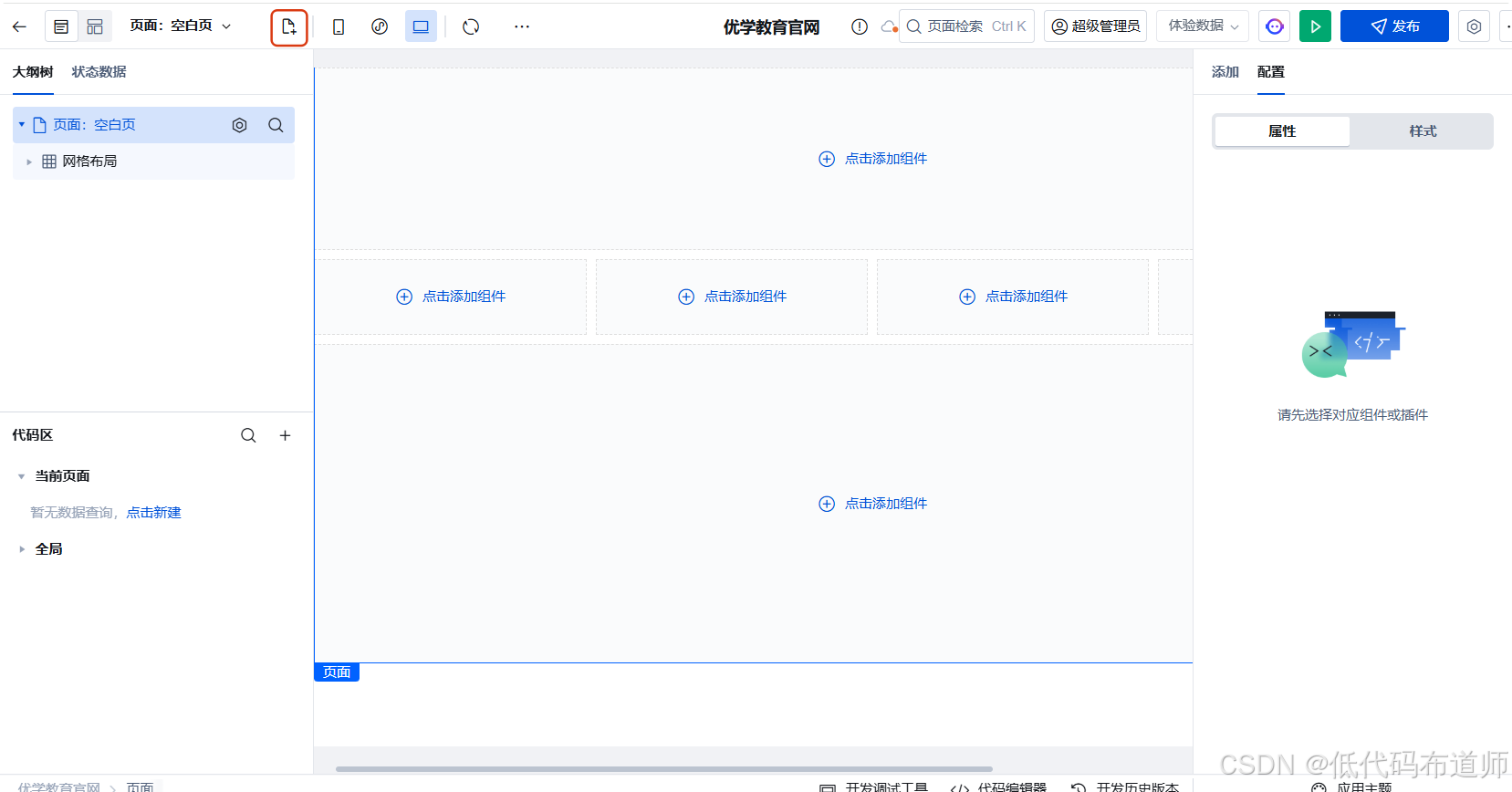
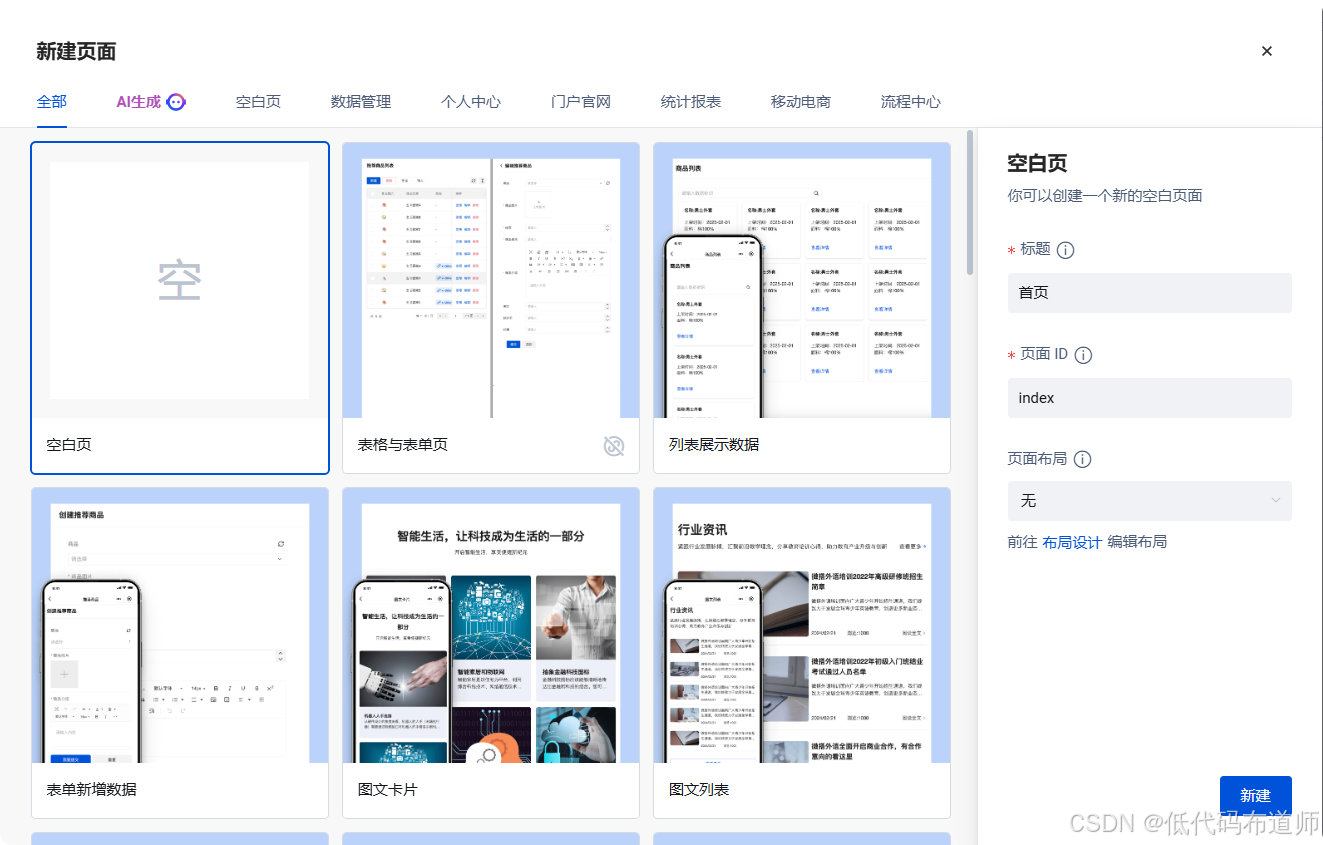
点击创建页面的图标,创建首页


2 配置导航栏
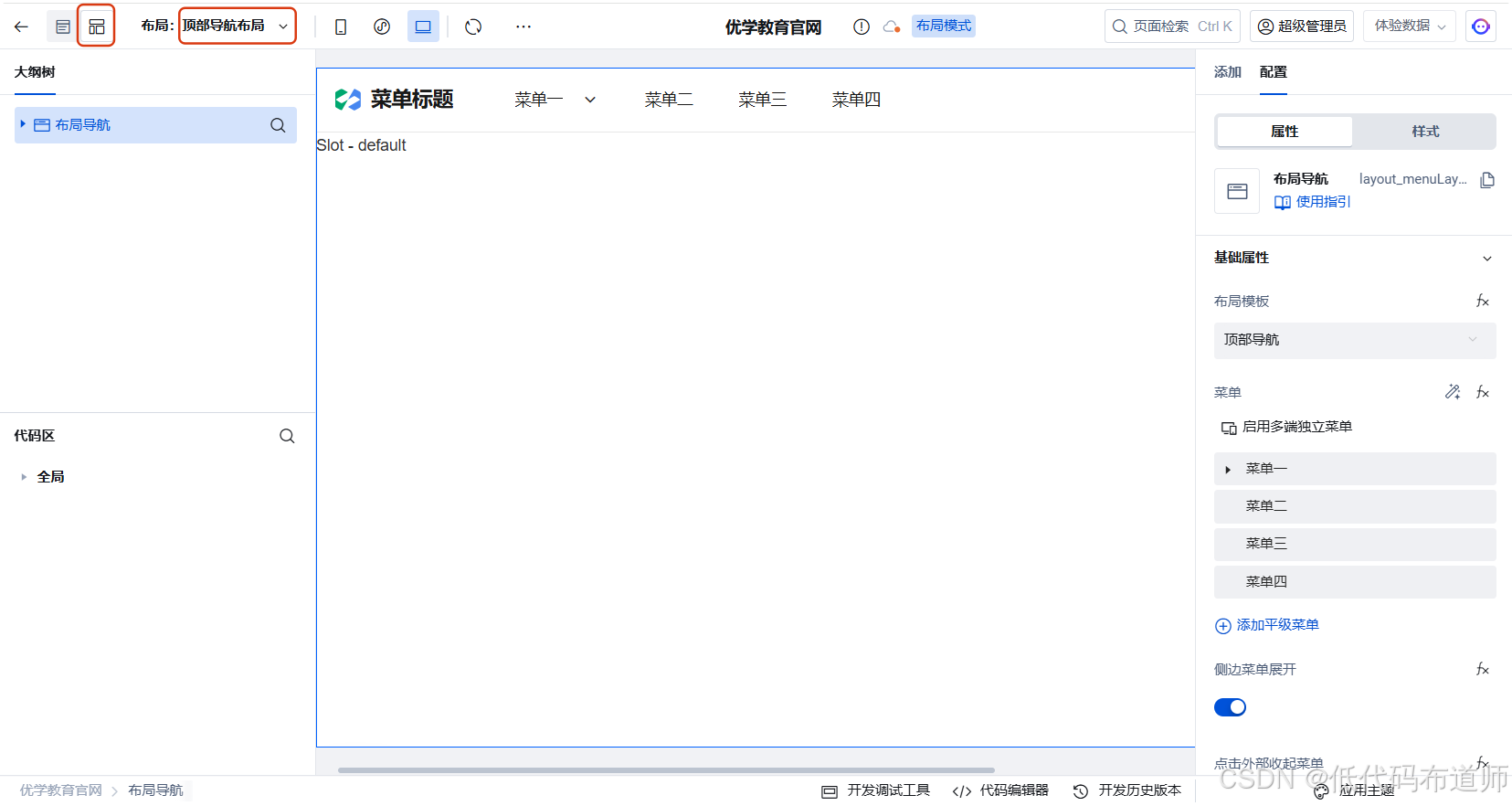
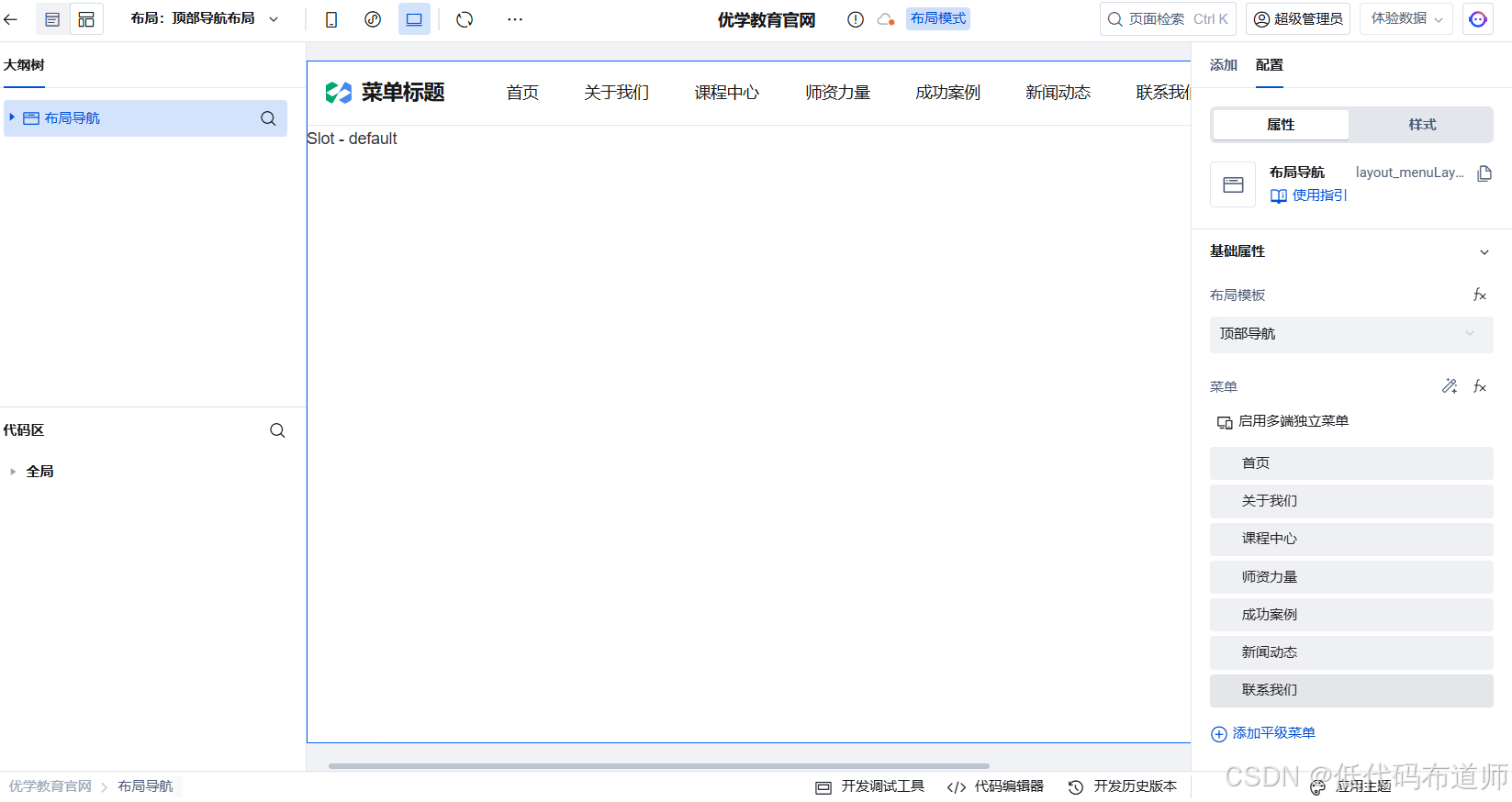
对于网站类的应用,我们先配置顶部的导航栏。选择布局设计,选择顶部导航栏

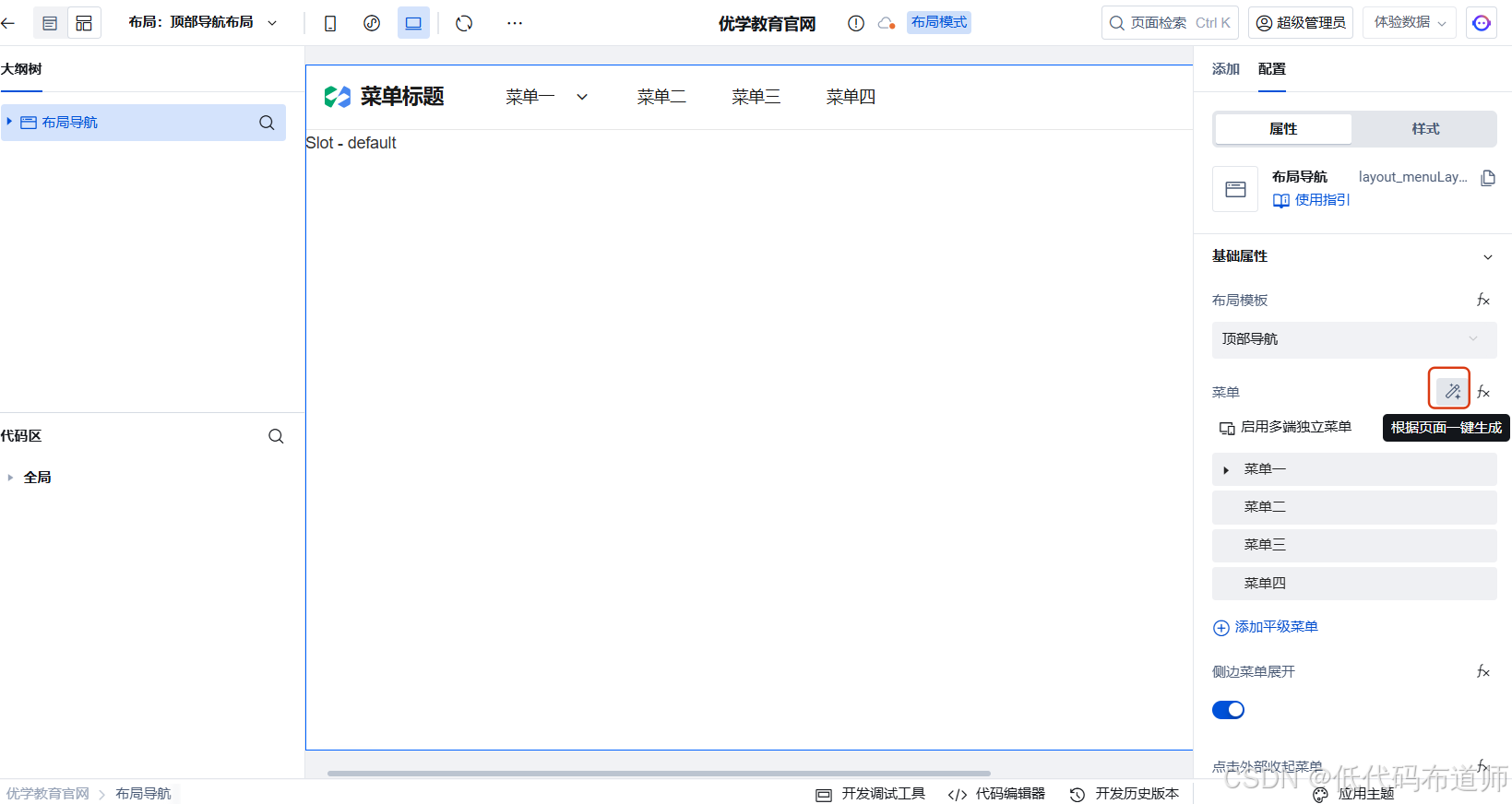
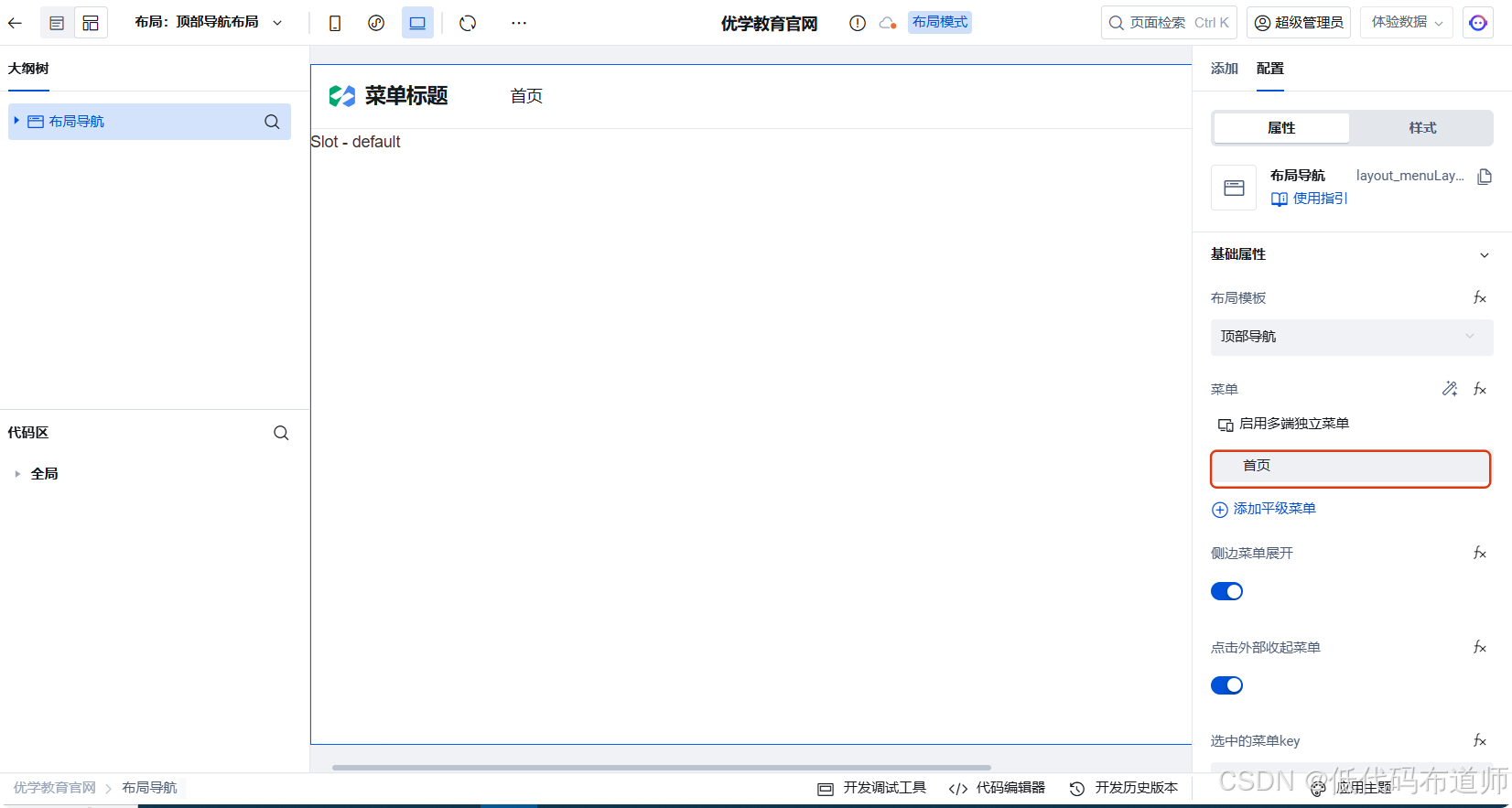
点击菜单旁边的魔术棒图标,根据页面一键生成菜单


点击添加平级菜单,依次添加关于我们、课程中心、师资力量、成功案例、新闻动态、联系我们

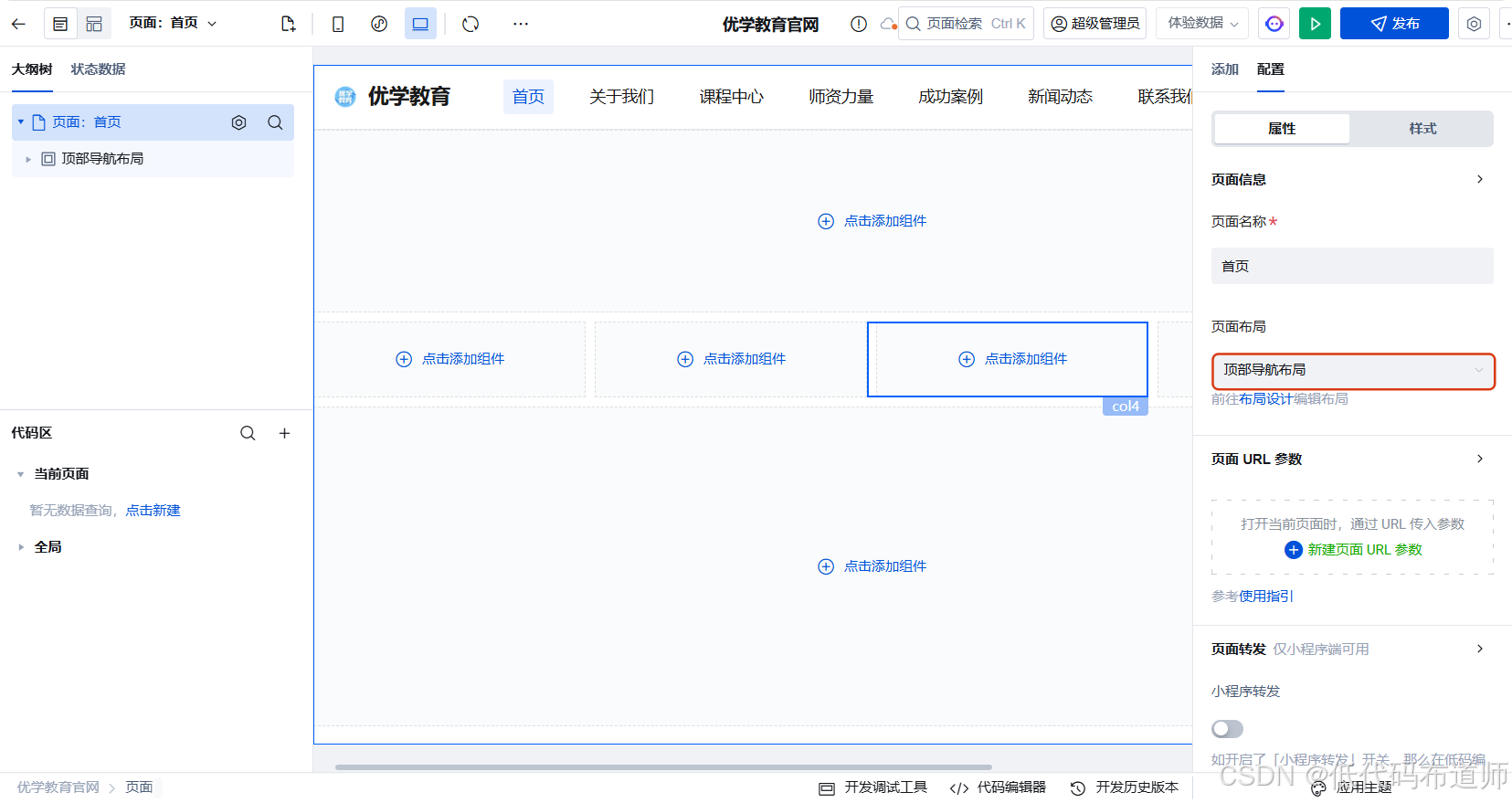
回到首页,选择顶部导航布局

3 配置第一部分内容
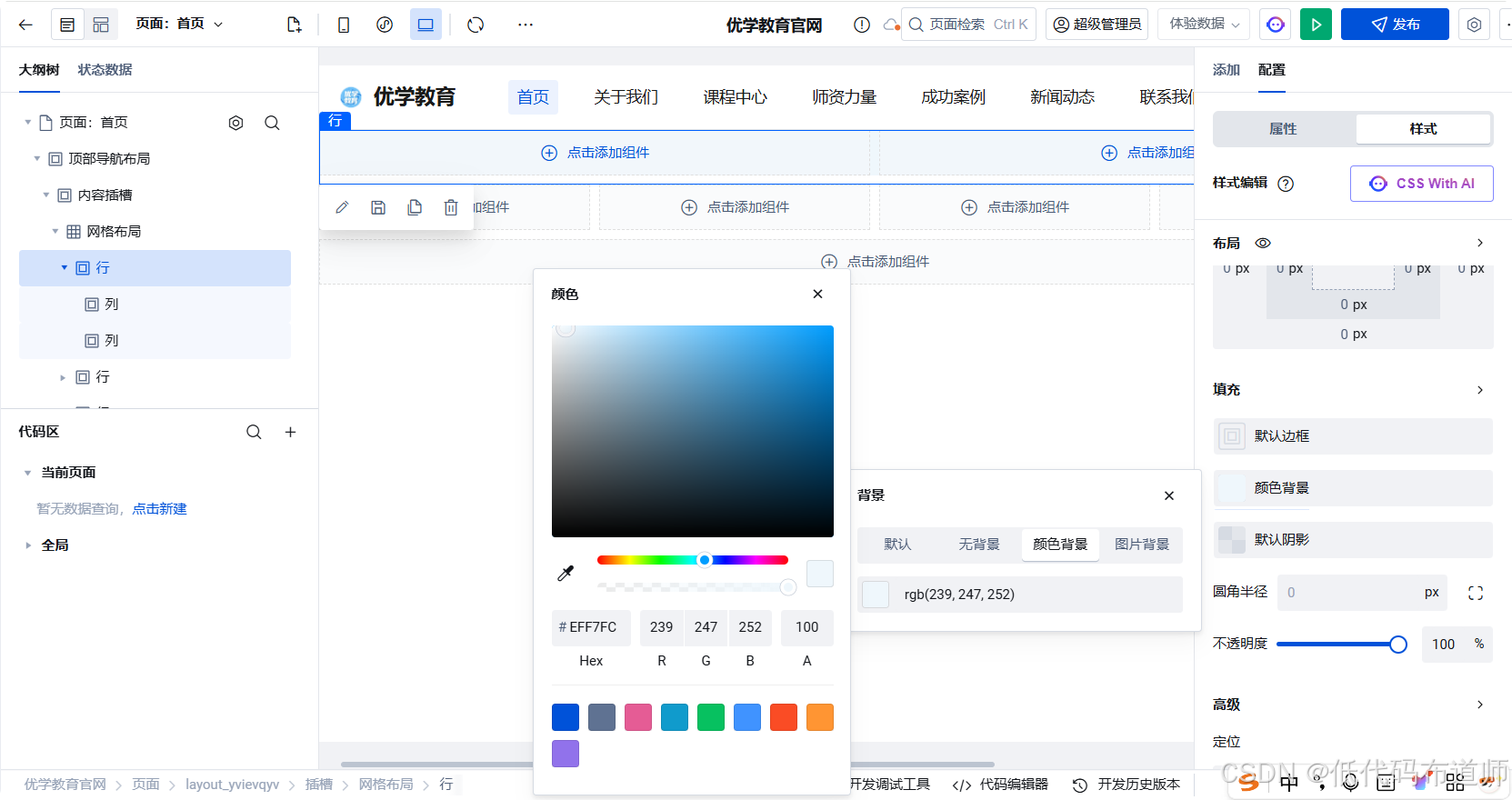
先给第一行设置背景色

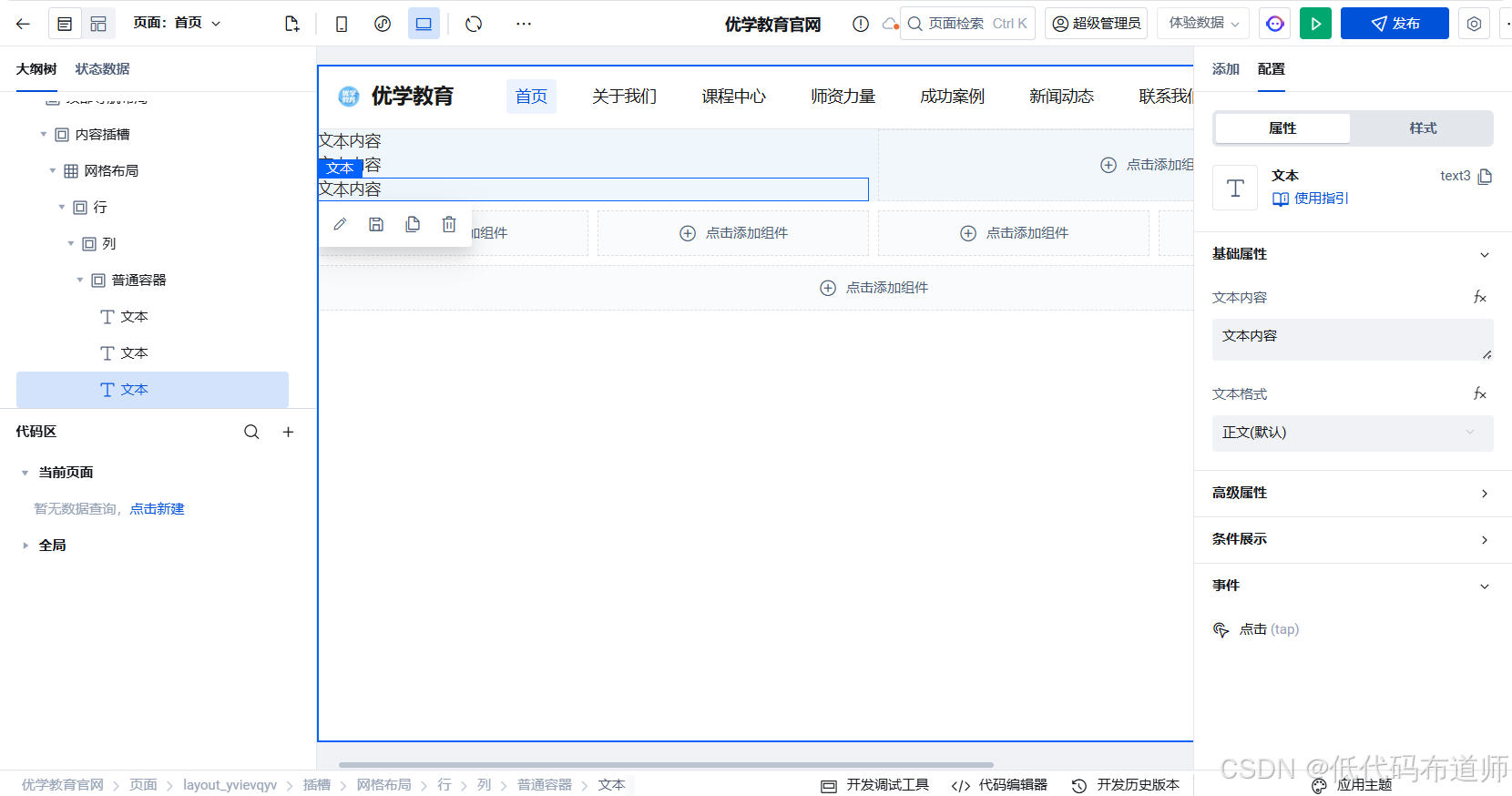
在第一列里添加普通容器,里边添加三个文本组件

第一个文本组件,修改文本内容为点亮未来,字体设置为48px

设置第二个文本的内容为成就梦想,48px,蓝色

设置第三个文本内容为专业教育团队,个性化教学方案,助力每一位学员实现学习目标,开启美好未来。20px,灰色字体

下边继续添加普通容器,里边放两个按钮

按钮内容修改为免费试听,设置字体18px,一定的内边距和圆角

按照同样的方法修改第二个按钮,第二列添加一个图片组件,从素材里选择图片,设置好的效果是

4 配置第二部分内容
第二部分包括标题和内容,为了H5可以直接适配,我们拆分成两部分,第一部分只是一行一列,用来显示标题,里边放一个普通容器放置两个文本组件

设置普通容器为纵向排列,水平垂直居中

然后设置文本内容和样式

下边的行设置为4列

先按照下图的层级我们搭建一下图标的样式

这样搭建的目的是为了给图标给一个圆形的背景色,选中图标的父容器,设置背景色,圆角

然后配置图标为超大,设置颜色

然后添加文本组件,设置具体的样式

第一个做好之后,就可以复制到其他几列里

5 配置第三部分内容
第三部分也是分为上下两部分分为标题和卡片内容,标题可以复制第二部分的样式

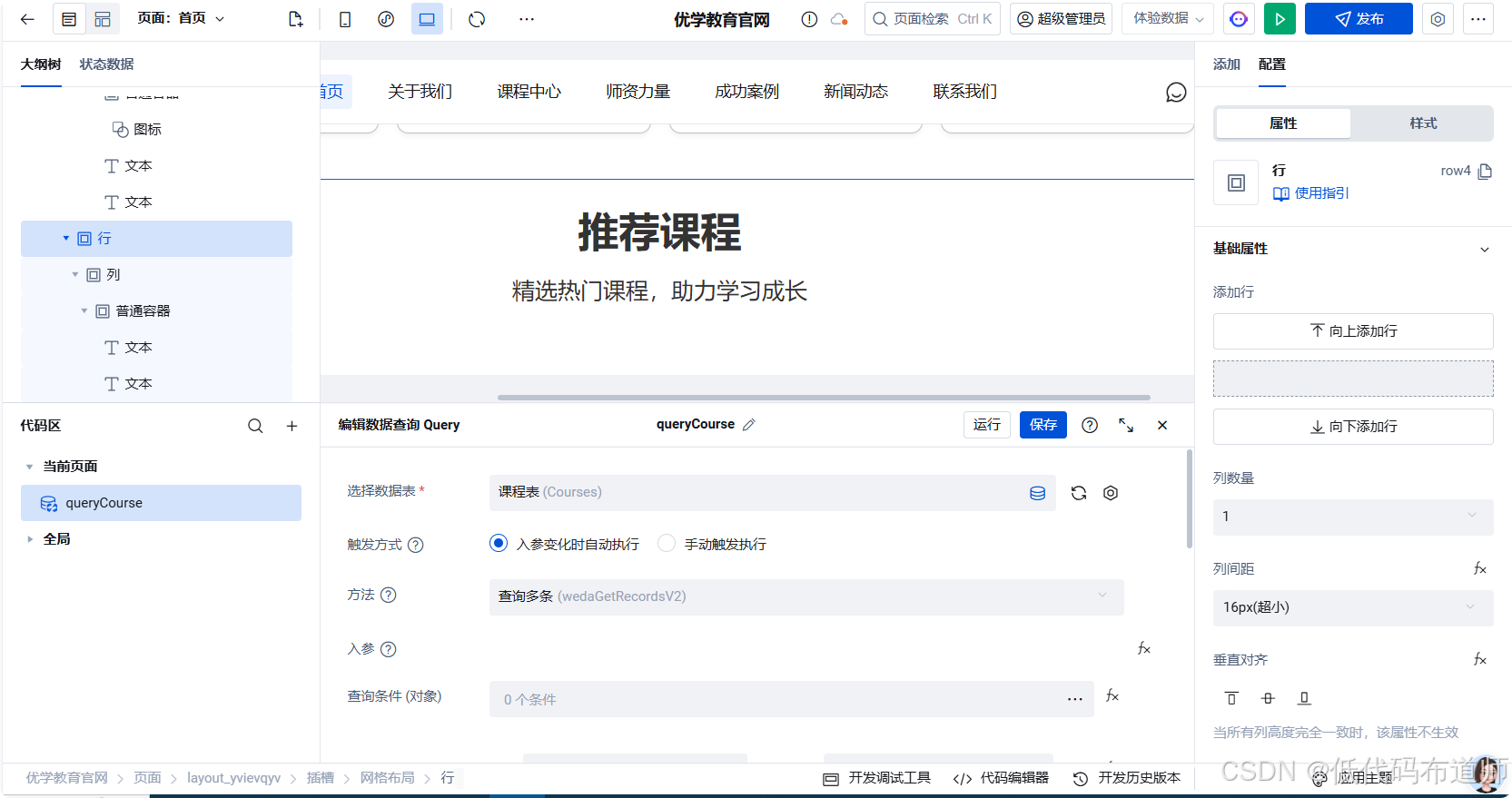
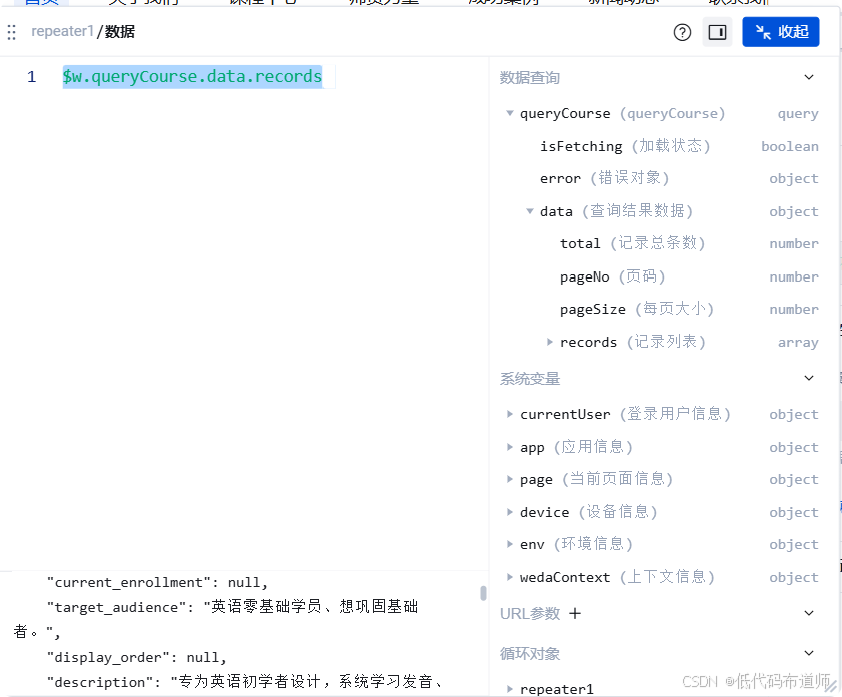
第二部分是我们的课程显示,需要先创建一个内置数据表查询查询我们的课程信息

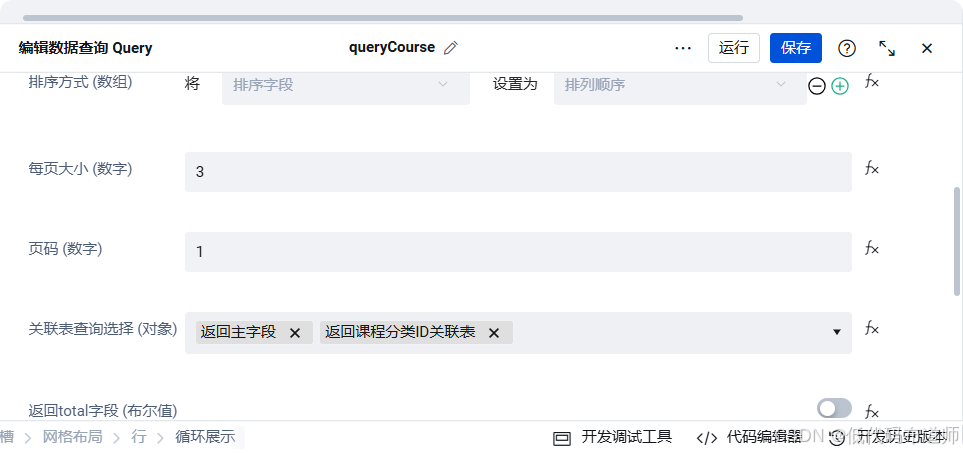
只显示3条,并且返回课程分类的信息

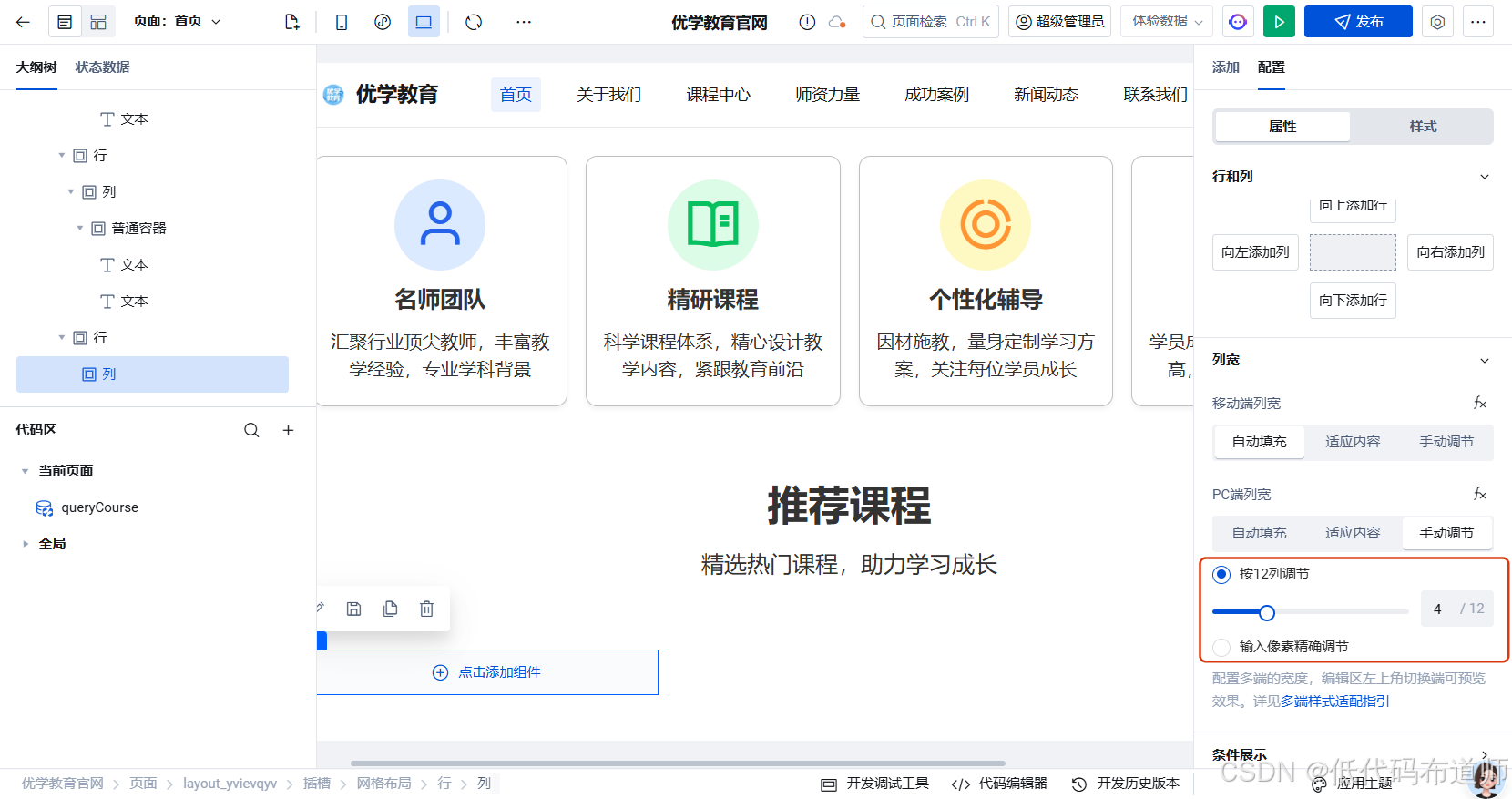
继续添加行,列设置为手动条件,列宽占4

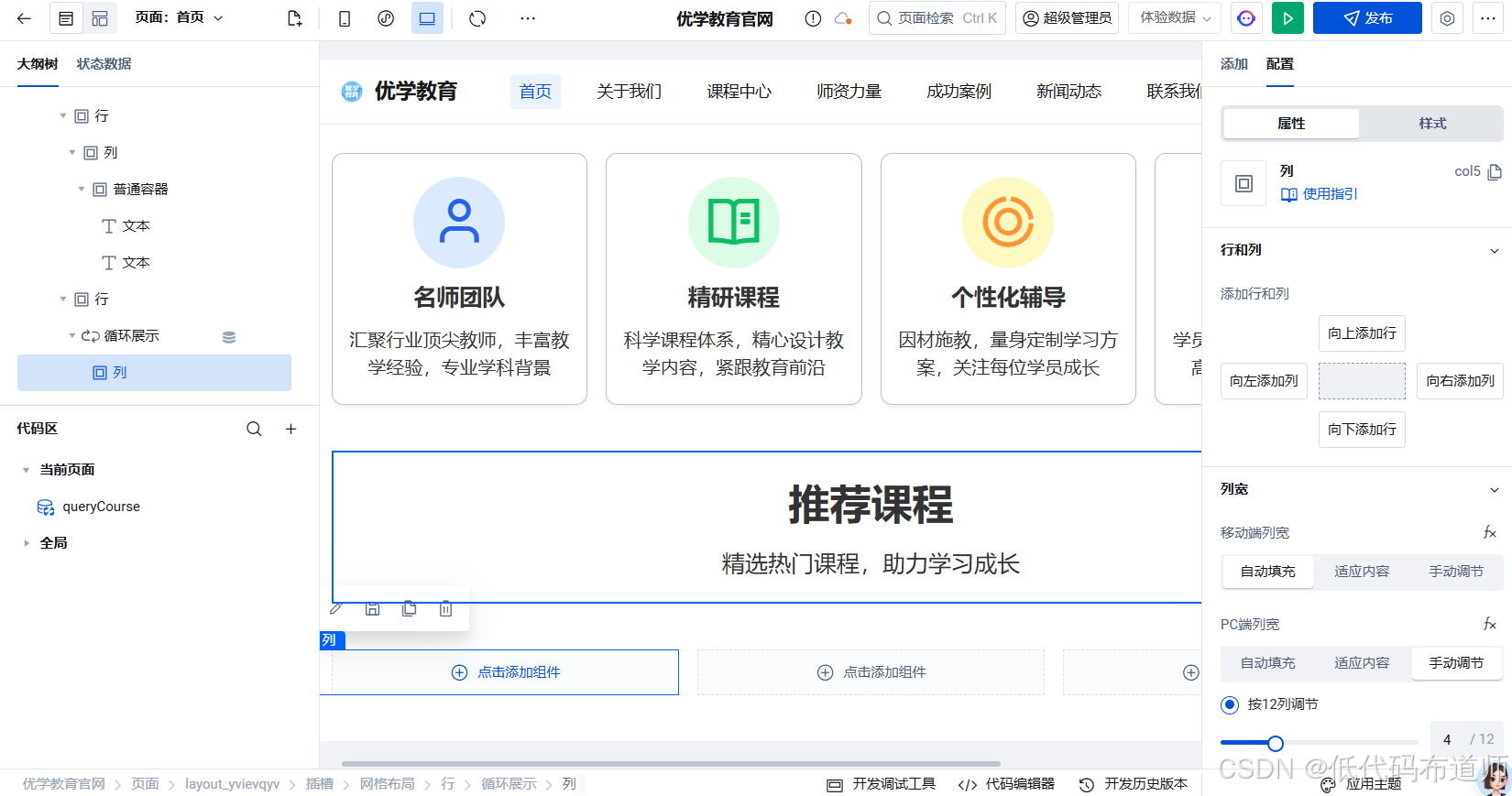
添加一个循环展示组件,将列移入循环展示里

循环展示绑定到我们的变量

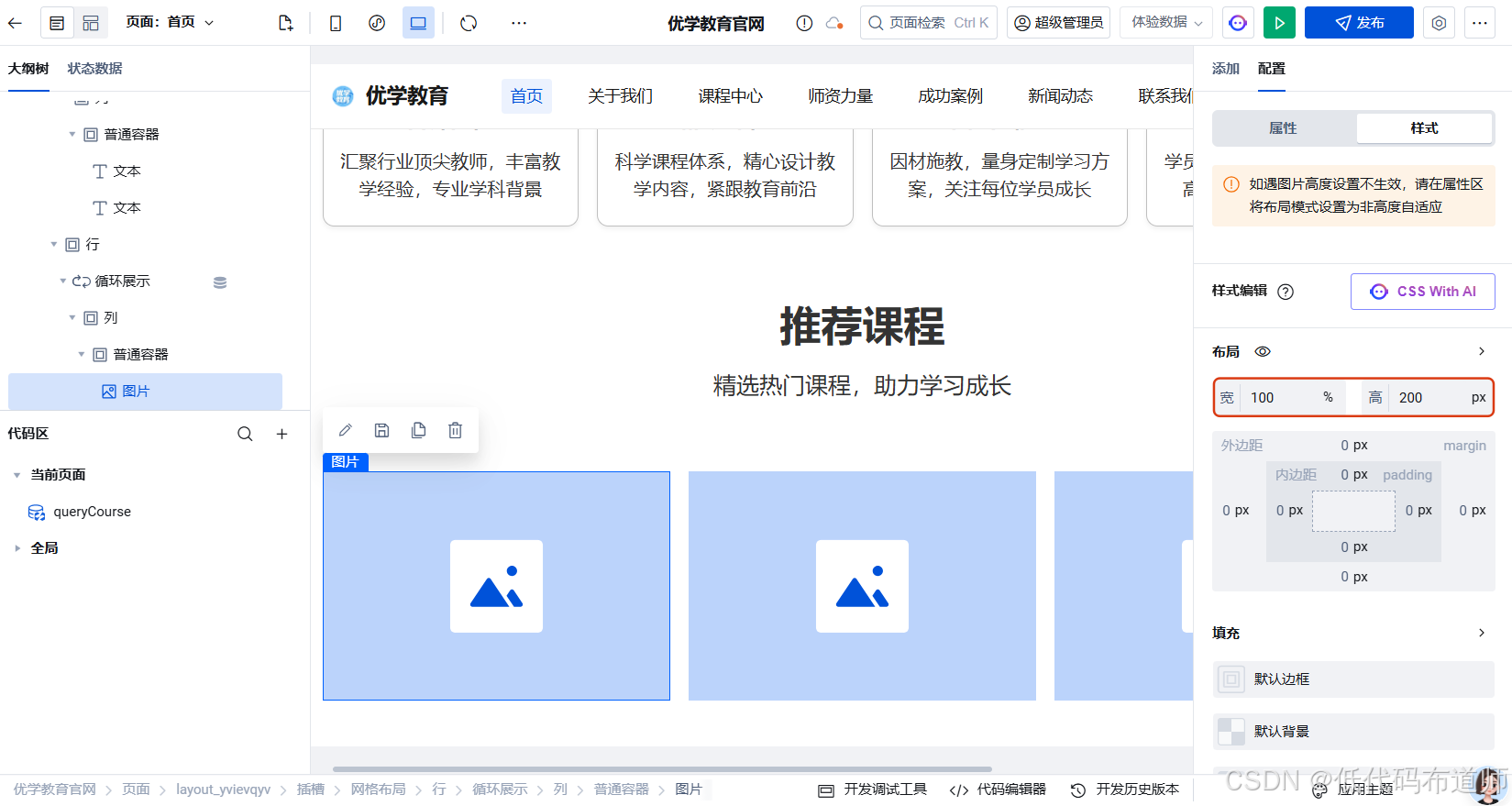
列里添加一个普通容器,里边添加图片组件,设置宽100%,高200px

从循环对象中绑定具体的字段,按照上述方法将课程的其余字段都绑定好

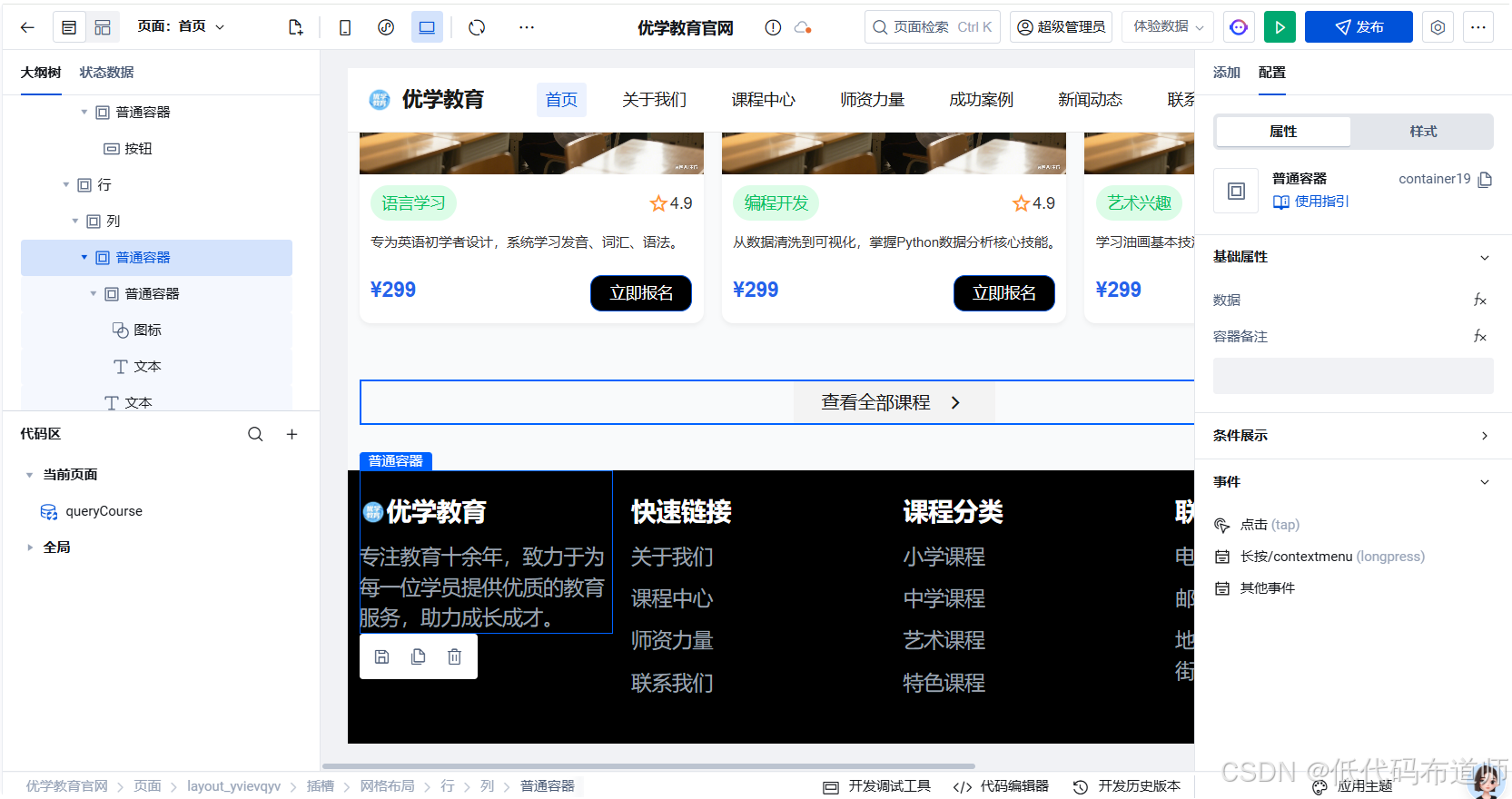
6 配置第四部分内容
添加最后一个版块,也是添加行,列设置为4


总结
本篇我们带着大家搭建了官网的首页,对于这种偏展示类的应用,核心是要会搭建布局,结合各类布局组件搭建出我们想要的效果来。
