前端学习(1)—— 使用HTML编写一个简单的个人简历展示页面
效果展示
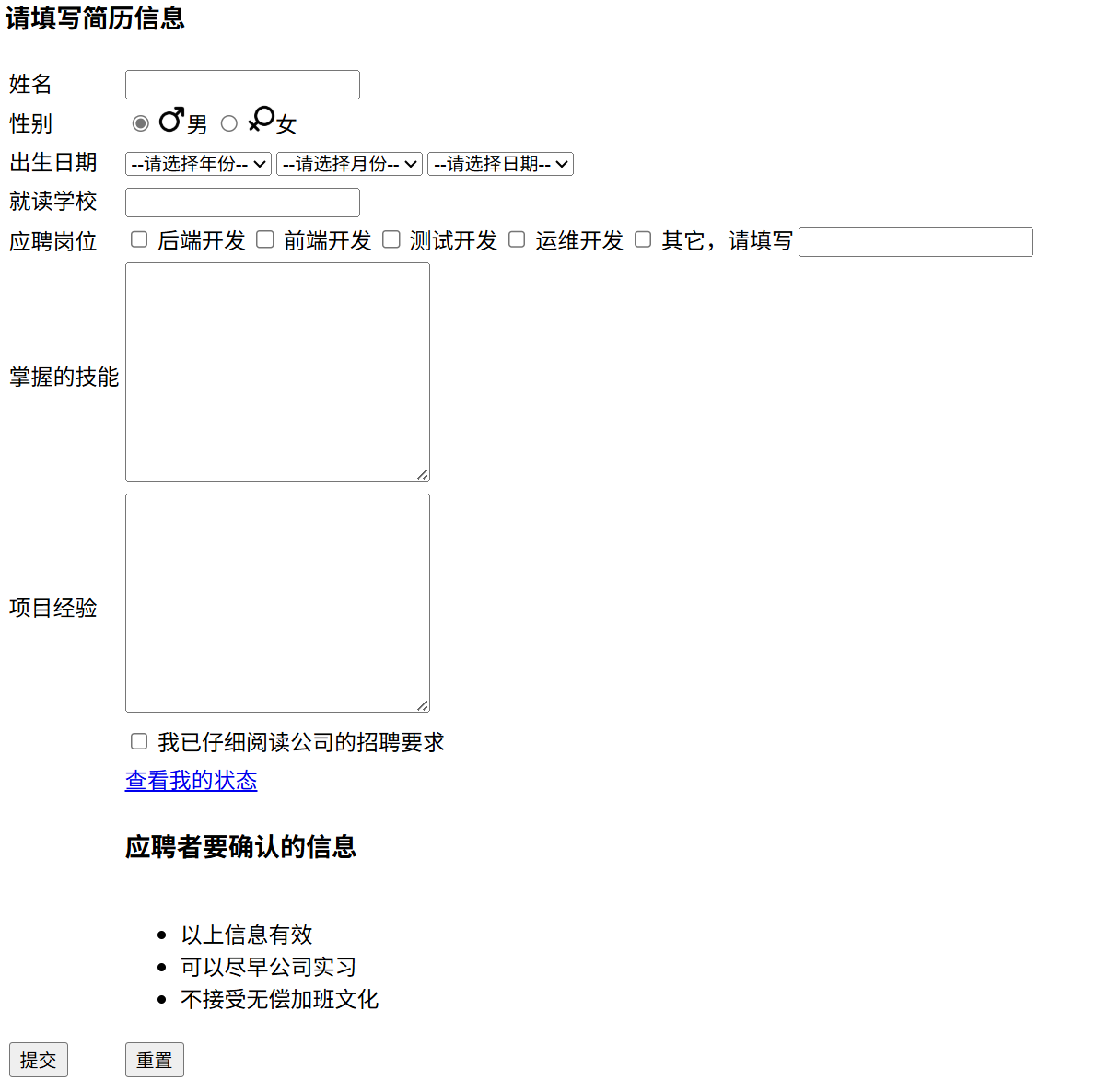
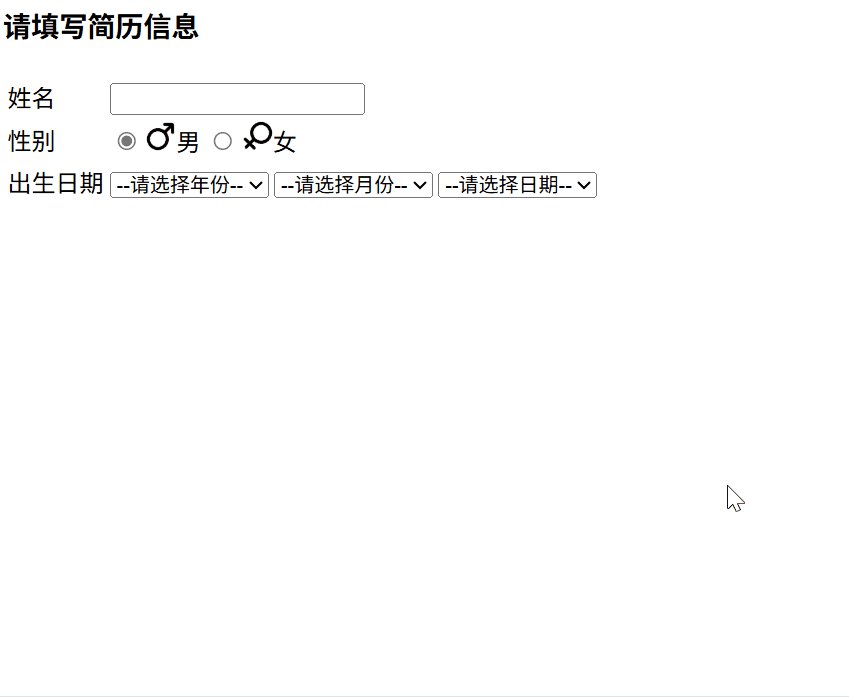
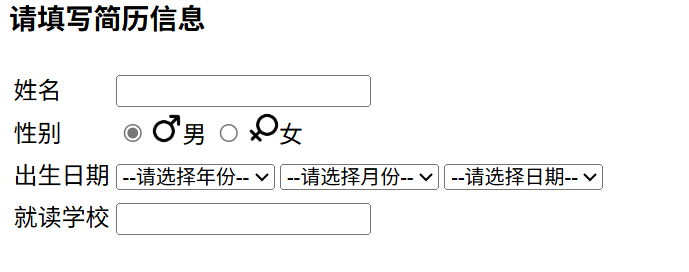
具体的展示效果如下,直接在浏览器页面显示:

首先是分析这个页面的结构,除去标题,分为左边和右边两部分,左边相当于我们要输入信息的名称,右边就是我们要输入信息的内容,这个布局我们可以通过表格table标签来完成来完成(左边相当于表头,右边相当于内容)
html框架如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action=""><table></table>
</body>
</html>一,第一部分
①首先是标题

代码如下:
<thead><h3>请填写简历信息</h3></thead>②然后是姓名填写

<tr><!--label标签负责将姓名和id进行绑定,这样点击“姓名”二字也会选中输入框--><td><label for="name">姓名</label></td><td><input type="text" name="" id="name"></td>
</tr>- tr标签表示一行,td标签表示一个单元格
- 我们在input标签里附加一个id="name",相当于起了个别名,然后就可以用label将“姓名”二字和输入框绑定,这样点击“名字”二字也可以选中输入框,这是为了提高用户使用便捷性
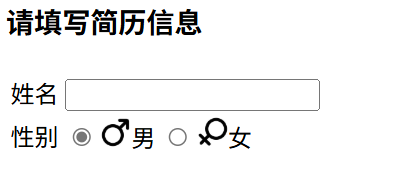
③性别填写

代码如下:
<td>性别</td>
<td><input type="radio" name="sex" id="male" checked="checked"><label for="male"> <!--绑定--><img src="./male.png" alt="" width="20" height="20">男</label><input type="radio" name="sex" id="female"><label for="female"> <!--绑定--><img src="./female.png" alt="" width="20" height="20">女</label>
</td>- 首先是性别的两个图标,这个其实就是两个.png图片,然后改像素点即可,图片可以在这个网站里下载:iconfont-阿里巴巴矢量图标库
-

- 然后就是单选选项,在input type后面换成“radio”即可,表示只能在这几个选项中选一个,其中这几个选线的id项不能一样
- 然后就是显示图片,然后将图片和选项绑定
- 其中第一个选项后跟了一个checked=“checked”属性,东西是一个布尔值,如果该值不为1,表示默认项,就是刚加载时默认选中该选项
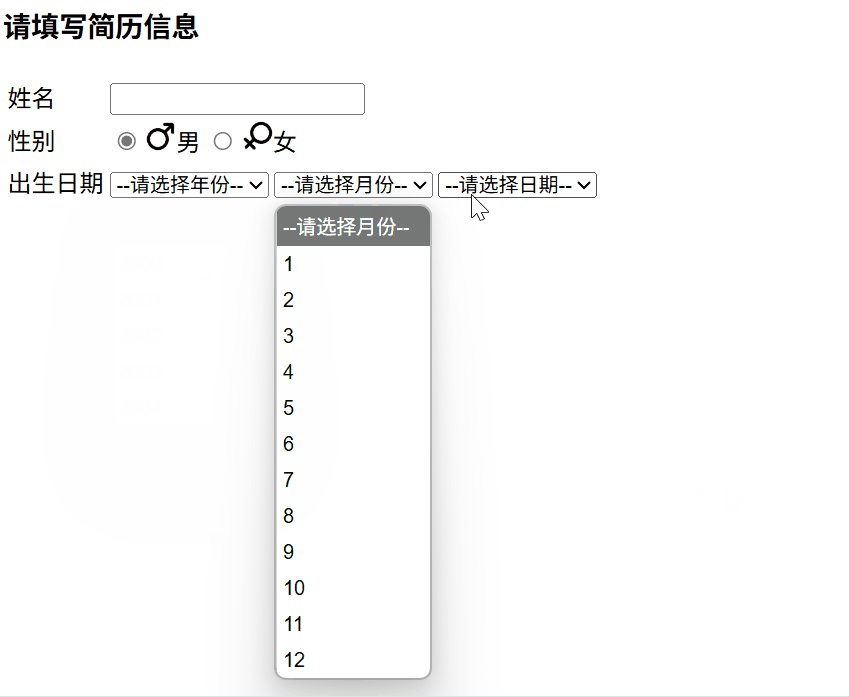
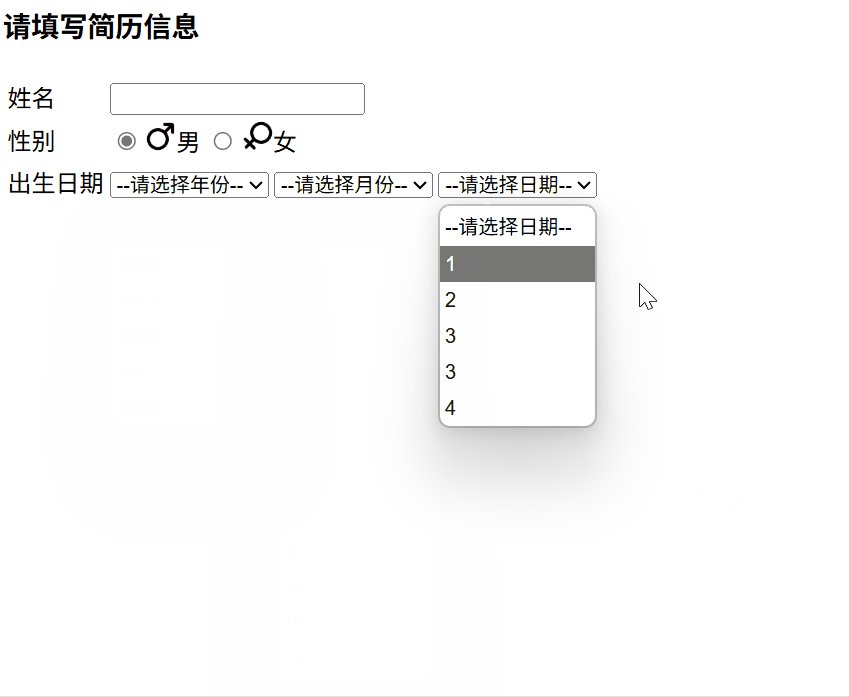
④出生日期

代码如下:
<tr><td>出生日期</td><td><select name="" id=""> <!--select>option*6--><option value="">--请选择年份--</option><option value="">2000</option><option value="">2001</option><option value="">2002</option><option value="">2003</option><option value="">2004</option></select><select name="" id=""> <!--select>option*6--><option value="">--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select name="" id=""> <!--select>option*6--><option value="">--请选择日期--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">3</option><option value="">4</option></select></td>
</tr>- select标签就是创建下列列表,option标签就是填充下拉列表的内容,如上展示(日期太多写完不好展示,就只加了4个)
⑤就读学校

<tr><td><label for="school">就读学校</label></td><td><input type="text" id="school"></td>
</tr>- 这个就是简单的输入框,和姓名一样,这里不再赘述
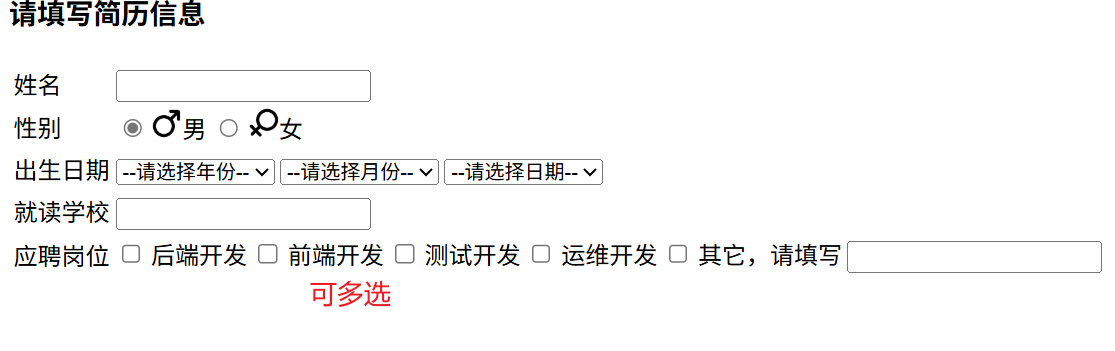
⑥应聘岗位

代码如下:
<tr><td>应聘岗位</td><td><input type="checkbox" name="" id="server"><label for="server">后端开发</label><input type="checkbox" name="" id="fe"><label for="fe">前端开发</label><input type="checkbox" name="" id="test"><label for="test">测试开发</label><input type="checkbox" name="" id="yunwei"><label for="yunwei">运维开发</label><input type="checkbox" name="" id="other"><label for="other">其它,请填写</label><input type="text" id="other"></td>
</tr>- 还是input标签,type属性设置成checkbox就是多选框,然后就是创建5个选项,前四个是固定的,但也可以让用户自定义输入
- 然后就是将每个选项与其对应的文字绑定即可
二,第二部分
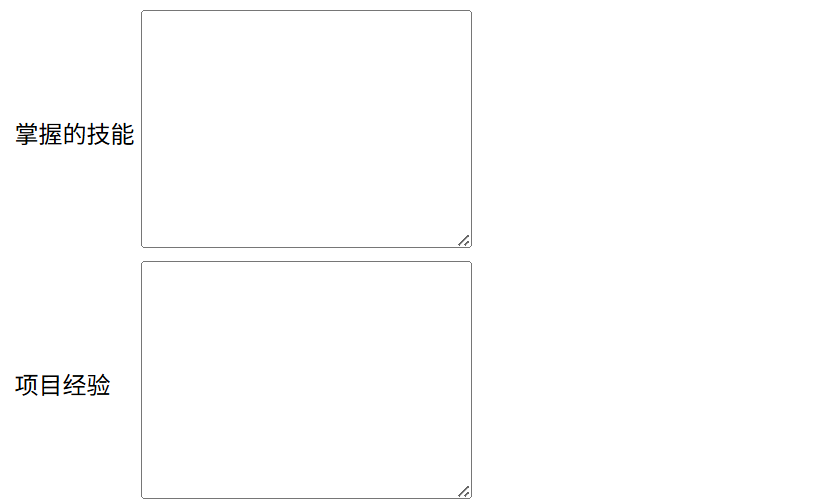
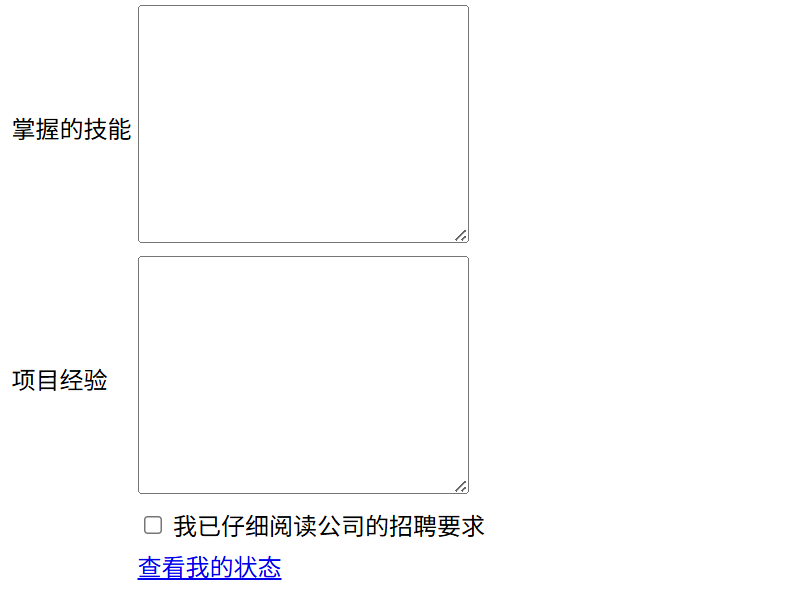
①掌握的技能和项目经历

代码如下:
<tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<tr><td>项目经验</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>- 这两个都是一个文本框,和输入框不同的是,文本框一般适用于大量文本信息输入的场景,textarea标签就是表示文本框,可以设置长宽像素点,并且当文本超过框框后支持下拉操作
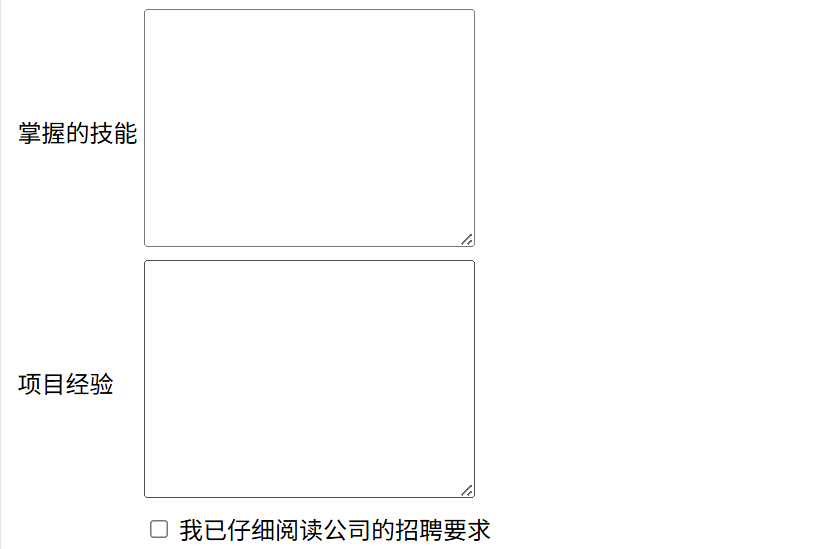
②我已仔细阅读公司的招聘要求

代码如下:
<tr><td></td><td><input type="checkbox" id="read"><label for="read">我已仔细阅读公司的招聘要求</label></td>
</tr>- 这里也是一个简单的只有一个选项的多选框,不再赘述
- 需要注意的是,我们一行内容不是在最左边开始的,是在第二个单元格开始展示的,所以我们前面需要空一个单元格,所以我们在前面加上了一个空的单元格<td></td>
③查看我的状态超链接

代码如下:
<tr><td></td><td><a href="#">查看我的状态</a></td>
</tr>- 一般公司的该超链接会收集上面你填写的信息,然后单独搞一个页面来展示给用户看,我们这里的超链接直接跳转到当前页面即可
三,第三部分
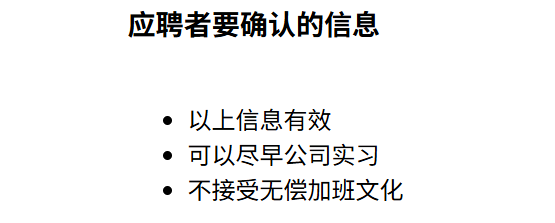
①应聘者要确认的信息

代码如下:
<tr><td></td><td><h3>应聘者要确认的信息</h3></td>
</tr>
<tr><td></td><td><ul><li>以上信息有效</li><li>可以尽早公司实习</li><li>不接受无偿加班文化</li></ul></td>
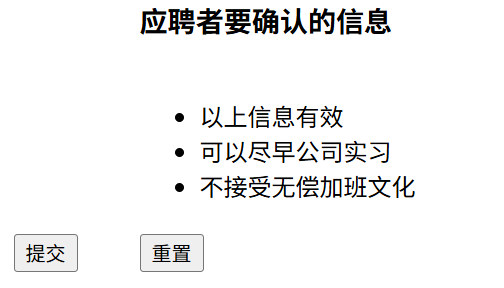
</tr>②提交与重置按钮

<td><input type="submit"></td>
<td><input type="reset"></td>- 这里只是简单展示,并没有实现对应的功能,等我们后面介绍完各事件相关的内容后会返回来完善功能
四,完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action=""><table><thead><h3>请填写简历信息</h3></thead><tr><!--label标签负责将姓名和id进行绑定,这样点击“姓名”二字也会选中输入框--><td><label for="name">姓名</label></td><td><input type="text" name="" id="name"></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="male" checked="checked"><label for="male"> <!--绑定--><img src="./male.png" alt="" width="20" height="20">男</label><input type="radio" name="sex" id="female"><label for="female"> <!--绑定--><img src="./female.png" alt="" width="20" height="20">女</label></td></tr><tr><td>出生日期</td><td><select name="" id=""> <!--select>option*6--><option value="">--请选择年份--</option><option value="">2000</option><option value="">2001</option><option value="">2002</option><option value="">2003</option><option value="">2004</option></select><select name="" id=""> <!--select>option*6--><option value="">--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select name="" id=""> <!--select>option*6--><option value="">--请选择日期--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">3</option><option value="">4</option></select></td></tr><tr><td><label for="school">就读学校</label></td><td><input type="text" id="school"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox" name="" id="server"><label for="server">后端开发</label><input type="checkbox" name="" id="fe"><label for="fe">前端开发</label><input type="checkbox" name="" id="test"><label for="test">测试开发</label><input type="checkbox" name="" id="yunwei"><label for="yunwei">运维开发</label><input type="checkbox" name="" id="other"><label for="other">其它,请填写</label><input type="text" id="other"></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经验</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="read"><label for="read">我已仔细阅读公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>应聘者要确认的信息</h3></td></tr><tr><td></td><td><ul><li>以上信息有效</li><li>可以尽早公司实习</li><li>不接受无偿加班文化</li></ul></td></tr><td><input type="submit"></td><td><input type="reset"></td></table>
</body></html>