HTML初学者第五天
<1>表格标签
1.1基本语法
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
1.<table></table>是用于定义表格的标签。
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td是指表格数据(table data),即数据单元格的内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
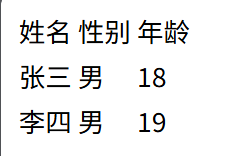
<body><table><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
1.2表头单元格标签
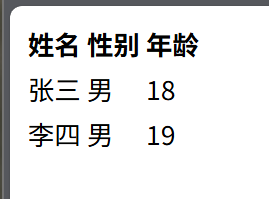
一般表头单元格标签位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head)
使用方法:
<table><tr><th>姓名</th>...</tr>...
</table>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
1.3表格的属性
~表格标签的属性不常用,一般是通过CSS来设置。
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式,默认靠左对齐 |
| border | 1或'' '' | 规定表格单元是否拥有边框,默认为'' '',表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
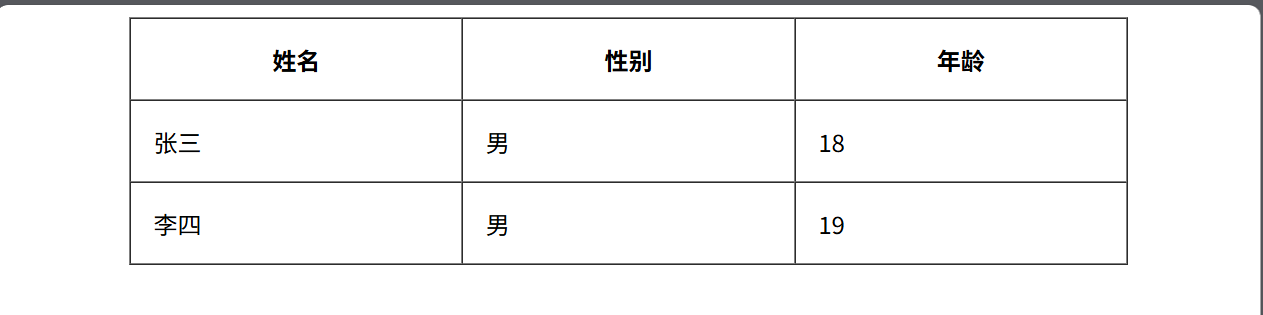
<body><table align="center" border="1" cellpadding="15" cellspacing="0" width="666"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr></table>
</body>
</html>
小说排行榜案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" cellpadding="20" cellspacing="0"><tr><th>排名</th> <th>关键词</th> <th>趋势</th> <th>今日搜索</th> <th>最近七日</th> <th>相关链接</th> </tr><tr><td>1</td> <td>鬼吹灯</td> <td><img src="images/下降箭头.png"></td><td>345</td> <td>123</td> <td><a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>2</td> <td>盗墓笔记</td> <td><img src="images/下降箭头.png"></td><td>124</td> <td>675432</td> <td><a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>3</td> <td>西游记</td> <td><img src="images/上升箭头.png"></td><td>212</td> <td>7654</td> <td><a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>4</td> <td>甄嬛传</td> <td><img src="images/下降箭头.png"></td><td>121</td> <td>7676</td> <td><a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>5</td> <td>水浒传</td> <td><img src="images/上升箭头.png"></td><td>573846</td> <td>7429546577</td> <td><a href="#">图片</a> <a href="#">百科</a></td></tr> </table>
</body>
</html>
1.4表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签表示表格头部区域,<tbody>表示表格主体区域,这样可以更好分清表格结构。
1.5合并单元格
1.5.1合并单元格的方式
-跨行合并:rowspan=“合并单元格的个数”
-跨列合并:colspan=“合并单元格的个数”
1.5.2目标单元格(写合并代码)
-跨行:最上侧单元格为目标单元格,写合并代码
-跨列:最左侧单元格为目标单元格,写合并代码
1.5.3合并单元格三部曲
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=合并的单元格数量。比如:<td colspan="2"></td>。
3.删除多余的单元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table align="center" border="1" cellpadding="15" cellspacing="0" width="666"><tr><th>姓名</th><th>性别</th><th>年龄</th><th>合并单元格</th></tr><tr><td>张三</td><td>男</td><td>18</td><!-- 合并单元格 --><td rowspan="2"></td></tr><tr><td>李四</td><td>男</td><td>19</td><!-- 删除多余的单元格 --><!-- <td></td> --></tr></table>
</body>
</html><2>列表标签
2.1无序列表
ul标签表示HTML页面中的项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
注意:
-无序列表的各个列表项之间没有顺序级别之分,是并列的。
-<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不允许的(但是可以在<li></li>中输入其他标签或者文字)。
-<li>与</li>之间相当于一个容器,可以容纳所有元素。
-无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.2有序列表
在HTML中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
注意:
-有列表的各个列表项之间没有顺序级别之分,是并列的。
-<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不允许的(但是可以在<li></li>中输入其他标签或者文字)。
-<li>与</li>之间相当于一个容器,可以容纳所有元素。
-有序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.3自定义列表
在HTML的标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目或名字)和<dd>(描述每一个项目或名字)一起使用。
注意:
-<dl></dl>里面只能包含<dt><dd>。
-<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
-<dt><dd>里面可以放任何标签。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
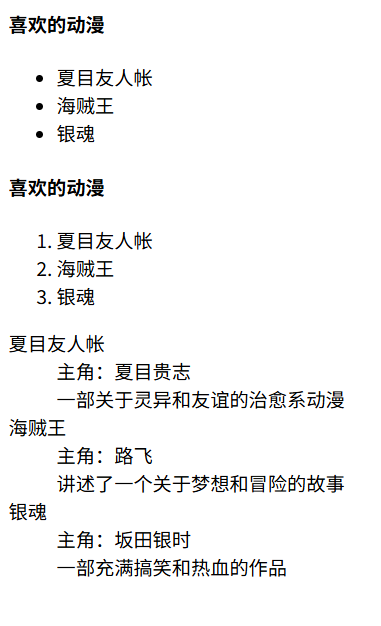
<body><!-- 无序标签 --><h4>喜欢的动漫</h4><ul><li>夏目友人帐</li><li>海贼王</li><li>银魂</li></ul><!-- 有序标签 --><h4>喜欢的动漫</h4><ol><li>夏目友人帐</li><li>海贼王</li><li>银魂</li></ol><!-- 自定义列表 --><dl><dt>夏目友人帐</dt><dd>主角:夏目贵志</dd><dd>一部关于灵异和友谊的治愈系动漫</dd><dt>海贼王</dt><dd>主角:路飞</dd><dd>讲述了一个关于梦想和冒险的故事</dd><dt>银魂</dt><dd>主角:坂田银时</dd><dd>一部充满搞笑和热血的作品</dd></dl></body>
</html> 
<3>表单标签
3.1表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.2表单域
表单域是一个包含表单元素的区域。在HTML标签中,<form>标签用于定义表单域,以实现用户信息的传递和收集。
<form>会把它范围内的表单元素提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">各表单元素控件
</form>| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一页面中的多个表单域 |
3.3表单控件(表单元素)
3.3.1input输入表单元素
在表单元素中<input>标签用于收集用户信息。
在input标签中包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选码、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />-<input />是单标签
-type属性设置不同的属性值用来指定不同的控件类型。
type属性值及其描述如下:
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复制框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字符中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 |
除type属性歪+外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
-name和value是每个表单元素都有的属性值,主要给后台人员使用。
-name表单元素的名字,要求单选按钮和复选框要有相同的name值。
-checked属性主要针对于单选按钮和复选框,主要作用是一打开页面,就要可以默认选中某个表单元素。
-maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
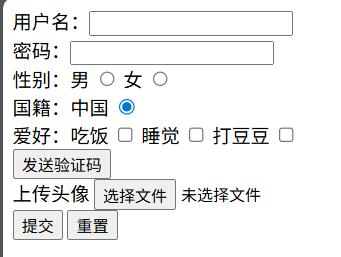
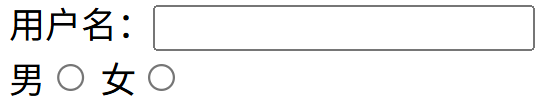
<body><form>用户名:<input type="text" name="username" maxlength="6"><br />密码:<input type="password" name="password"><br />性别:男 <input type="radio" name="gender" value="male"> 女 <input type="radio" name="gender" value="female"> <br />国籍:中国 <input type="radio" name="national" value="China" checked="checked"> <br />爱好:吃饭 <input type="checkbox" name="hobby" value="eat"> 睡觉 <input type="checkbox" name="hobby" value="sleep"> 打豆豆 <input type="checkbox" name="hobby" value="play"> <br /><input type="button" value="发送验证码"> <br />上传头像 <input type="file" name="file"> <br /><input type="submit" value="提交"><input type="reset" value="重置"><br /></form>
</body>
</html>3.3.1.1<lable>标签
<lable>标签为input元素定义标注(标签)。
<lable>标签用于绑定一个表单元素,当点击<lable>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</lable>
<input type="radio" name="sex" id="sex" />-<lable>标签的for属性应当与相关元素的id属性相同。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><br /><label for="balala">用户名:</label><input type="text" name="username" maxlength="6" id="balala"><br /><label for="male">男</label><input type="radio" name="gender" value="male" id="male"><label for="female">女</label><input type="radio" name="gender" value="female" id="female">
</body>
</html>
3.3.2 select下拉表单元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
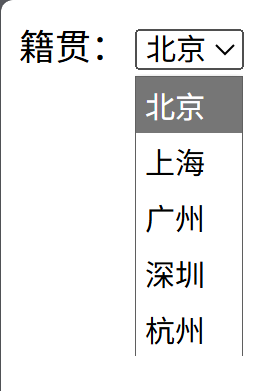
<body><form>籍贯:<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option>杭州</option></select></form>
</body>
</html>
-<select>中至少包含一对<option>
-在<option>中定义selected="selected"时,当前项即为默认选中项。
3.3.3 textarea表单元素
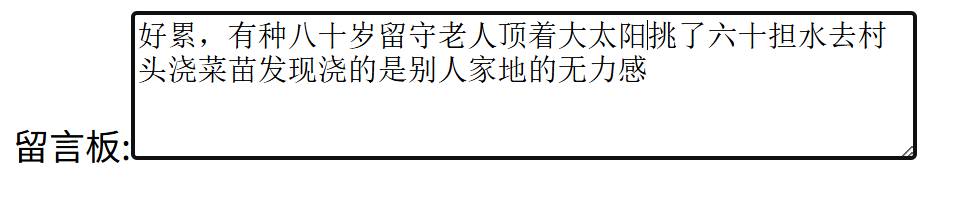
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常用于留言板、评论。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>留言板:<textarea name="introduction" rows="4" cols="50"></textarea></form>
</body>
</html>

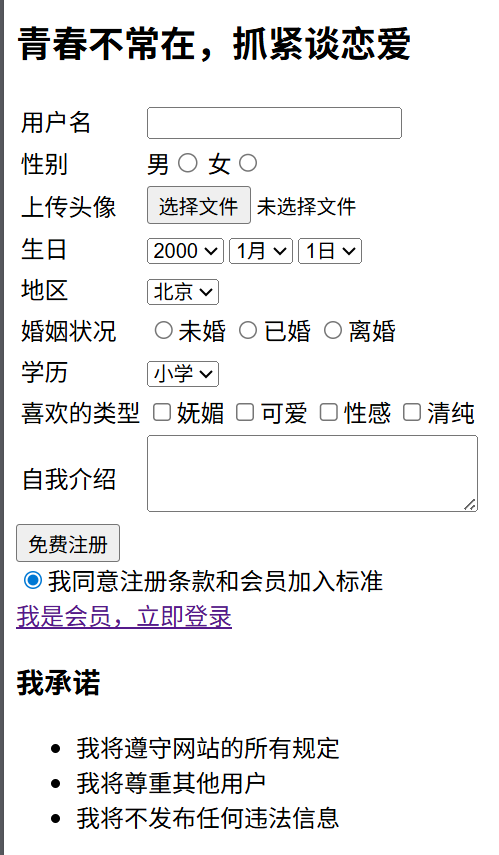
综合案例-注册页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h2>青春不常在,抓紧谈恋爱</h2><form><table><tr><td>用户名</td> <td><input type="text" name="username" maxlength="6" /></td></tr><tr><td>性别 </td><td><label for="male">男</label><input type="radio" name="gender" value="male" id="male"/><label for="female">女</label><input type="radio" name="gender" value="female" id="female"/></td></tr><tr><td>上传头像</td><td><input type="file" name="touxiang" /></td></tr><tr><td>生日</td> <td><select name="请选择年份"><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select name="请选择月份"><option>1月</option><option>2月</option><option>3月</option><option>4月</option><option>5月</option></select><select name="请选择日期"><option>1日</option><option>2日</option><option>3日</option><option>4日</option><option>5日</option><option>6日</option><option>7日</option><option>8日</option><option>9日</option></select></td></tr><tr><td>地区</td><td><select name="地区"><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option>杭州</option></select></td></tr><tr><td>婚姻状况</td><td><input type="radio" name="marital_status" value="single" id="single"><lable for="single">未婚</lable><input type="radio" name="marital_status" value="double" id="double"><lable for="double">已婚</lable><input type="radio" name="marital_status" value="divorce" id="divorce"><lable for="divorce">离婚</lable></td></tr><tr><td>学历</td> <td><select name="学历"><option>小学</option><option>初中</option><option>高中</option><option>大专</option><option>本科</option><option>硕士</option><option>博士</option></select></td></tr><tr><td>喜欢的类型</td> <td><input type="checkbox" name="like_type" id="wumei" /><lable for="wumei">妩媚</lable><input type="checkbox" name="like_type" id="可爱" /><lable for="keai">可爱</lable><input type="checkbox" name="like_type" id="性感" /><lable for="xinggan">性感</lable><input type="checkbox" name="like_type" id="清纯" /><lable for="qingchun">清纯</lable></td></tr><tr><td>自我介绍</td><td><textarea rows="3" cols="30"></textarea></table><input type="submit" value="免费注册" /><br/><input type="radio" name="agree" value="agree" checked="checked" />我同意注册条款和会员加入标准<br/><a href="综合案例-会员登录.html">我是会员,立即登录</a><h3>我承诺</h3><ul><li>我将遵守网站的所有规定</li><li>我将尊重其他用户</li><li>我将不发布任何违法信息</li></ul></td></tr></form></body>
</html>
(ps:以上内容基于B站pink老师前端基础课程整理)