CSS3知识补充
1.伪类和伪元素:
简单的伪类实例
:first-chlid
:last-child
:only-child
:invalid
用户行为伪类
- :hover——上面提到过,只会在用户将指针挪到元素上的时候才会激活,一般就是链接元素。
- :focus——只会在用户使用键盘控制,选定元素的时候激活。
伪元素以类似方式表现。不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。
::first-line伪元素选择器会值得信赖地做到这件事——即使单词/字符的数目改变,它也只会选中第一行。
有一组特别的伪元素,它们和content属性一同使用,使用 CSS 将内容插入到你的文档中。
你能用这些插入一个文本字符串,和在下面的实时示例里那样。试着改变content属性的文本值,看看输出是怎么改变的。你也能改变::before伪元素为::after,看到这段文本插入到了元素的末尾而不是开头。
2.关系选择器:
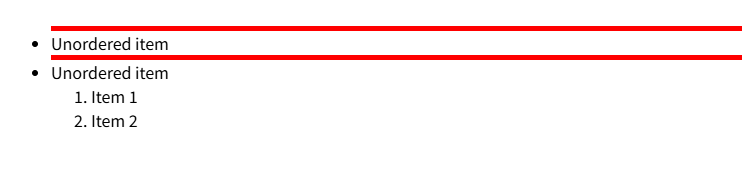
子代关系选择器是个大于号(>),只会在选择器选中直接子元素的时候匹配。继承关系上更远的后代则不会匹配。例如
<ul><li>Unordered item</li><li>Unordered item<ol><li>Item 1</li><li>Item 2</li></ol></li>
</ul>
ul > li {border-top: 5px solid red;
}

邻接兄弟选择器(+)用来选中恰好处于另一个在继承关系上同级的元素旁边的物件。例如,选中所有紧随<p>元素之后的<img>元素:
cssCopy to Clipboard
p + img
常见的使用场景是,改变紧跟着一个标题的段的某些表现方面,就像是我下面的示例那样。这里我们寻找一个紧挨<h1>的段,然后样式化它。
如果你往<h1>和<p>之间插入其他的某个元素,例如<h2>,你将会发现,段落不再与选择器匹配,因而不会应用元素邻接时的前景和背景色。
如果你想选中一个元素的兄弟元素,即使它们不直接相邻,你还是可以使用通用兄弟关系选择器(~)。要选中所有的<p>元素后任何地方的<img>元素,我们会这样做:
p ~ img3.属性选择器
存在是否选择器
这些选择器允许基于一个元素自身是否存在(例如href)或者基于各式不同的按属性值的匹配,来选取元素。
| 选择器 | 示例 | 描述 |
|---|---|---|
[attr] | a[title] | 匹配带有一个名为attr的属性的元素——方括号里的值。 |
[attr=value] | a[href="https://example.com"] | 匹配带有一个名为attr的属性的元素,其值正为value——引号中的字符串。 |
[attr~=value] | p[class~="special"] | 匹配带有一个名为attr的属性的元素,其值正为value,或者匹配带有一个attr属性的元素,其值有一个或者更多,至少有一个和value匹配。 注意,在一列中的好几个值,是用空格隔开的。 |
[attr|=value] | div[lang|="zh"] | 匹配带有一个名为attr的属性的元素,其值可正为value,或者开始为value,后面紧随着一个连字符。 |
下面的示例中,你可以看到这些选择器是怎样使用的。
- 使用
li[class],我们就能匹配任何有 class 属性的选择器。这匹配了除了第一项以外的所有项。 li[class="a"]匹配带有一个a类的选择器,不过不会选中一部分值为a而另一部分是另一个用空格隔开的值的类,它选中了第二项。li[class~="a"]会匹配一个a类,不过也可以匹配一列用空格分开、包含a类的值,它选中了第二和第三项。
<h1>Attribute presence and value selectors</h1>
<ul><li>Item 1</li><li class="a">Item 2</li><li class="a b">Item 3</li><li class="ab">Item 4</li>
</ul>
