初识cdp协议(一)
CDP协议(Chrome DevTools Protocol)是一个用于调试和控制Chromium浏览器(如Chrome、Edge和Opera)的协议。通过CDP,开发者可以直接与浏览器交互,进行网络流量的检查、调试和监听。DP的功能非常强大,Chrome开发者工具的许多功能都是基于CDP接口实现的。开发者可以使用CDP来控制浏览器的各个方面,包括监视网络请求、操作DOM等。此比外,Node.js库Puppeteer完整实现了CDP协议,为Chrome内核的通信提供了便利。
CDP远程调用非常方便,他允许我们直接可以通过代码来操作浏览器完成一系列行为
CDP模式启动浏览器的含义
CDP模式是指通过Chrome DevTools Protocol(Chrome开发者工具协议)来控制和操作浏览器的一种方式。这是Google Chrome和Microsoft Edge等基于Chromium的浏览器提供的一套调试协议。
CDP模式的核心概念
-
协议本质:
- CDP是一个基于WebSocket的协议
- 允许外部程序通过HTTP/WebSocket接口与浏览器交互
- 提供对浏览器页面的完全控制能力
-
与常规启动的区别:
- 常规启动:直接通过Playwright等工具启动全新浏览器实例
- CDP模式:连接到一个已经运行的浏览器实例(可以是用户手动启动的)
chrome的dev tools浏览器调试工具就是根据cdp协议与浏览器进行一些交互的
本文复现吾爱破解一位大佬的文章,相当于转载
cdp文档
那么接下来来看一下chrome是如何运用cdp协议进行交互的
首先我们要开启谷歌浏览器的远程调试,并且设置端口,同时允许所有的源访问调试界面

打开一个全新浏览器的9222端口使用
chrome --remote-debugging-port=9222 --user-data-dir="D:\software\chrome_remote_dir"
然后访问chrome的9222端口
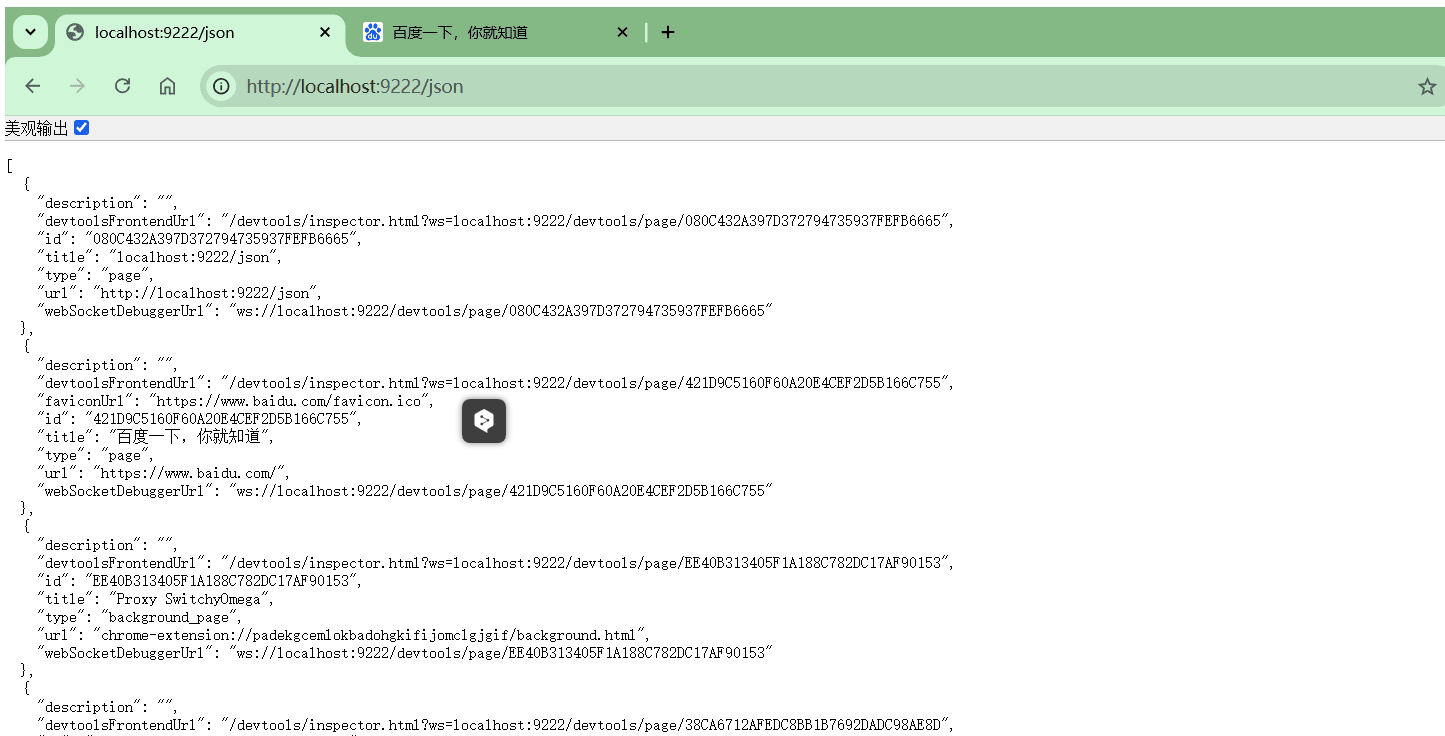
http://localhost:9222/json:
会出现这样一段信息

这是一堆json格式的数据,通俗可以理解为chrome为我们以api的方式演示可供远程调用的观点,这里有一个websocket调试地址,websocketdebuggerurl,因此如果我们想远程进行debugger,执行js函数,我们呢就可以对这个地址发送命令
- id:会话id,用于在cdp中与特定页面进行通信
- title:页面的标题
- rul:档期那页面的url
- webSocketDebuggerUrl:webSocket地址,用于与cdp建立通信

那具体是怎么使用或者认识呢?
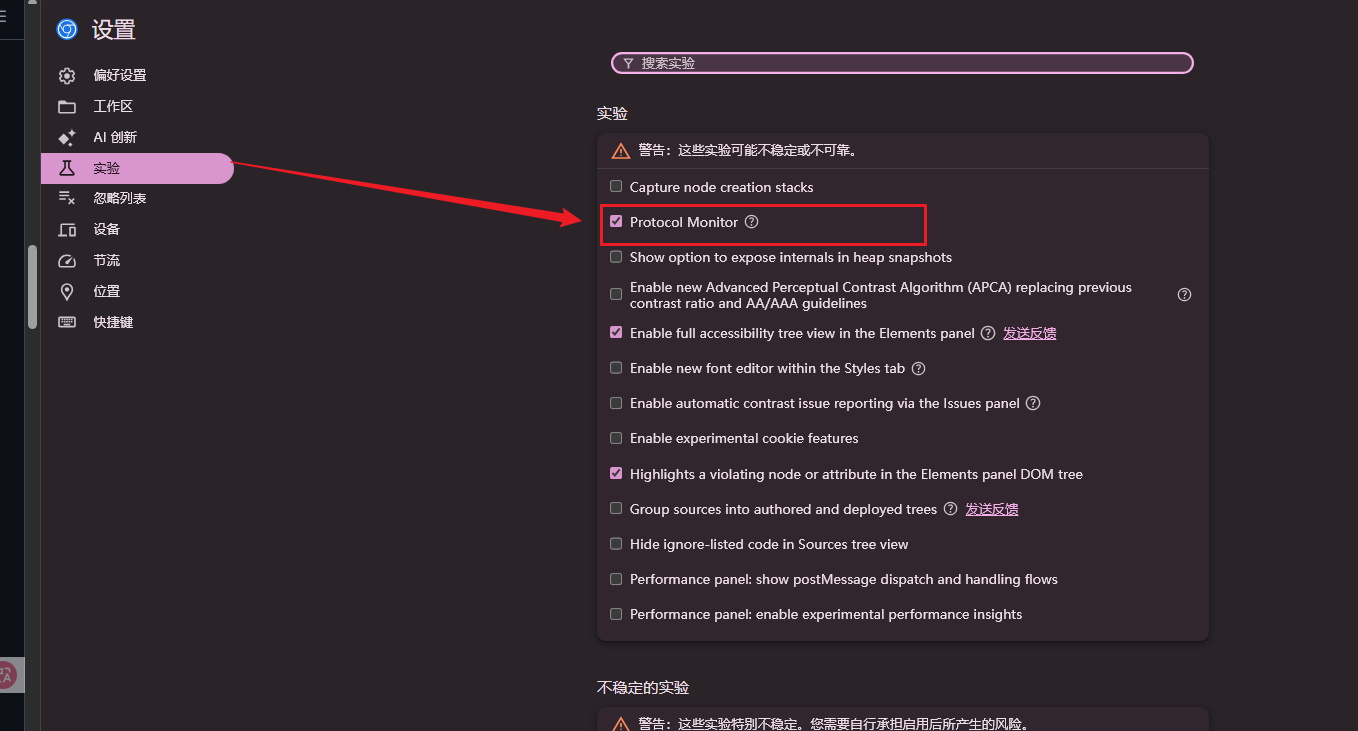
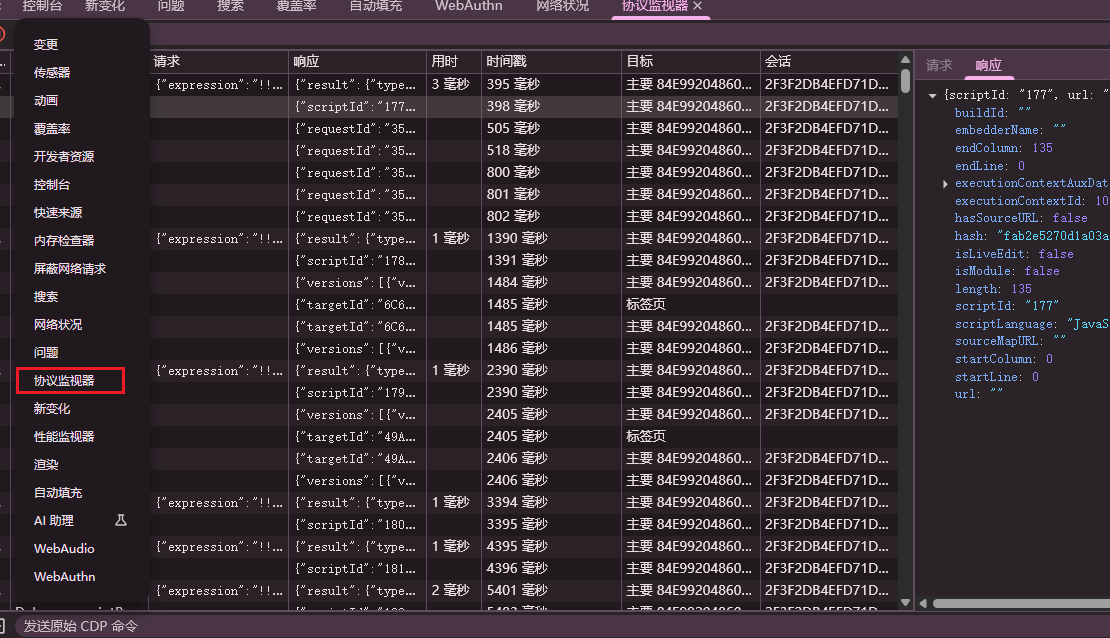
首先打开dev tools的协议监视器
勾选
 勾选之后在这里找到协议监视器
勾选之后在这里找到协议监视器

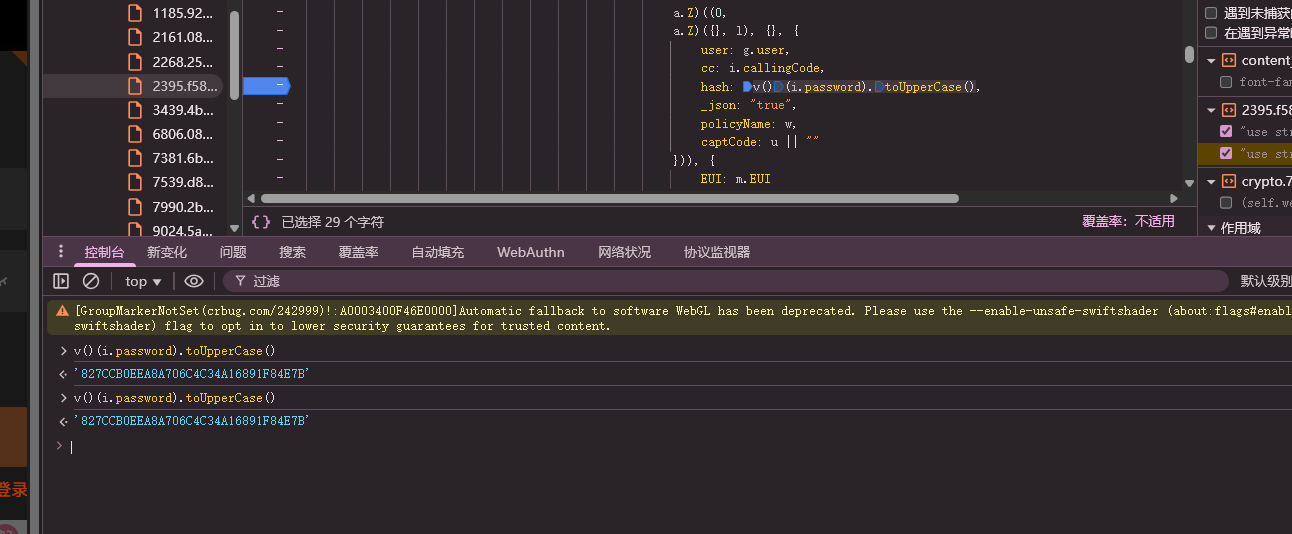
我们现在随便找一个加密参数
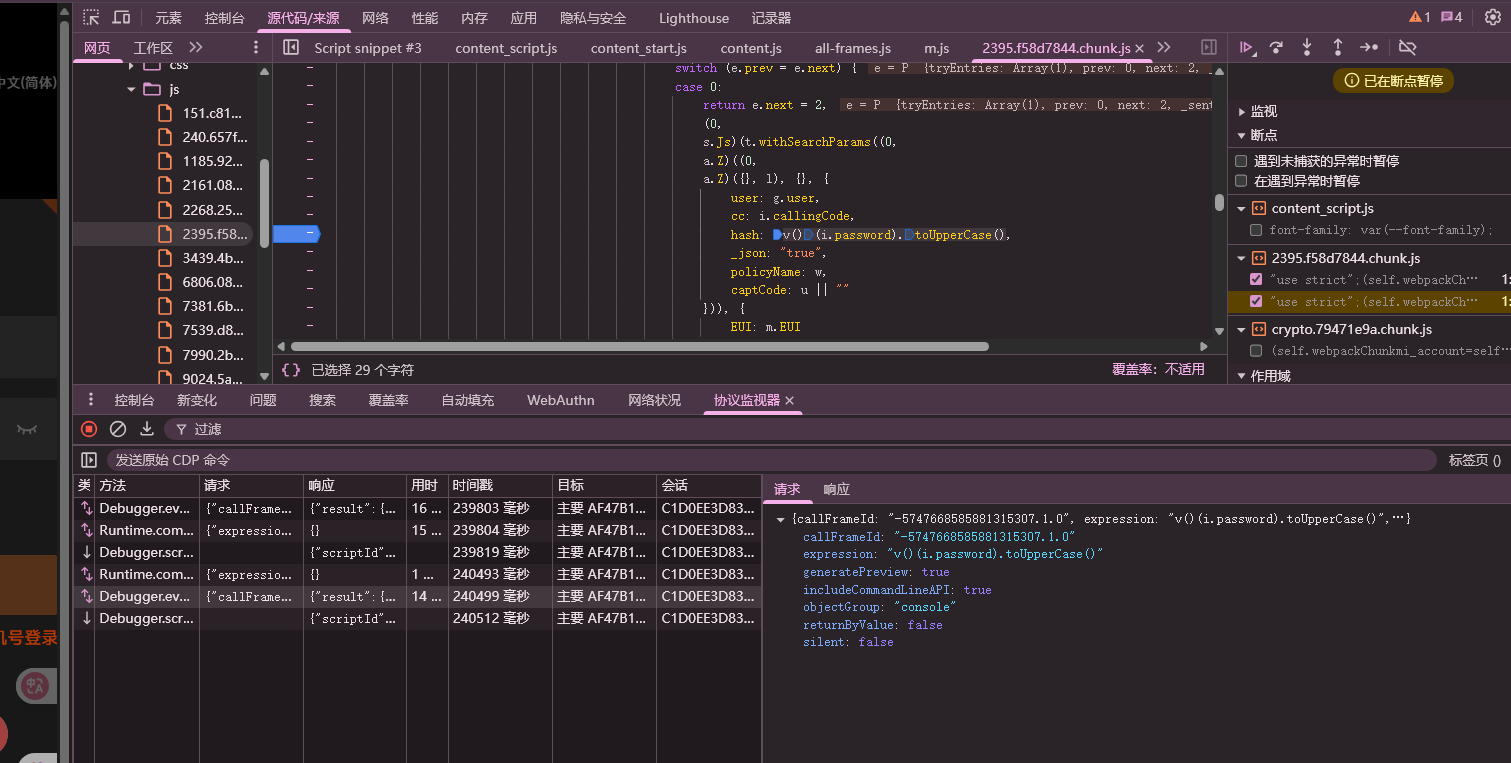
执行这个加密函数,然后观察我们的协议监视器


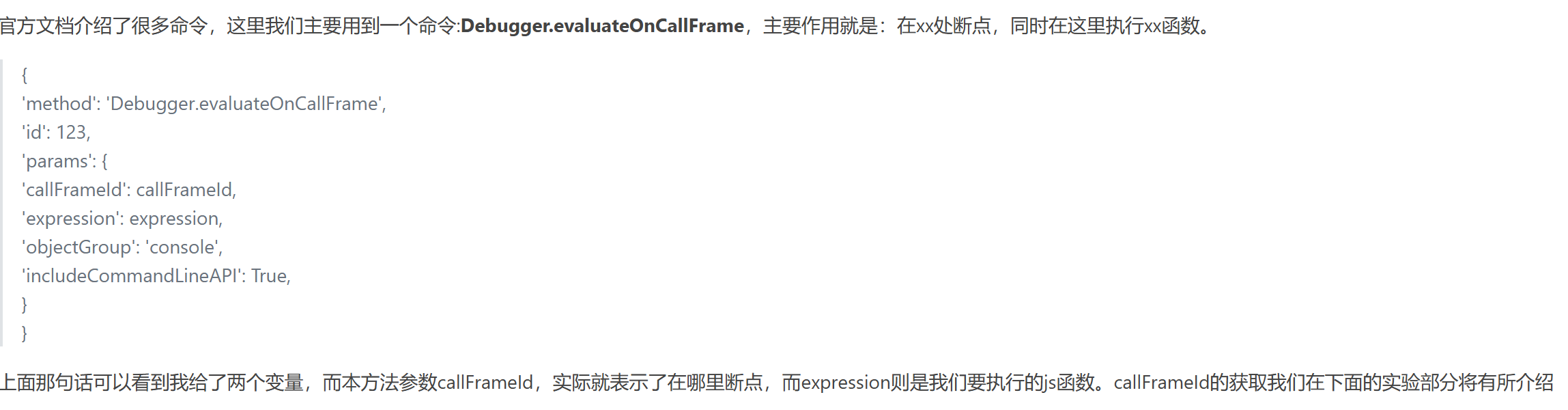
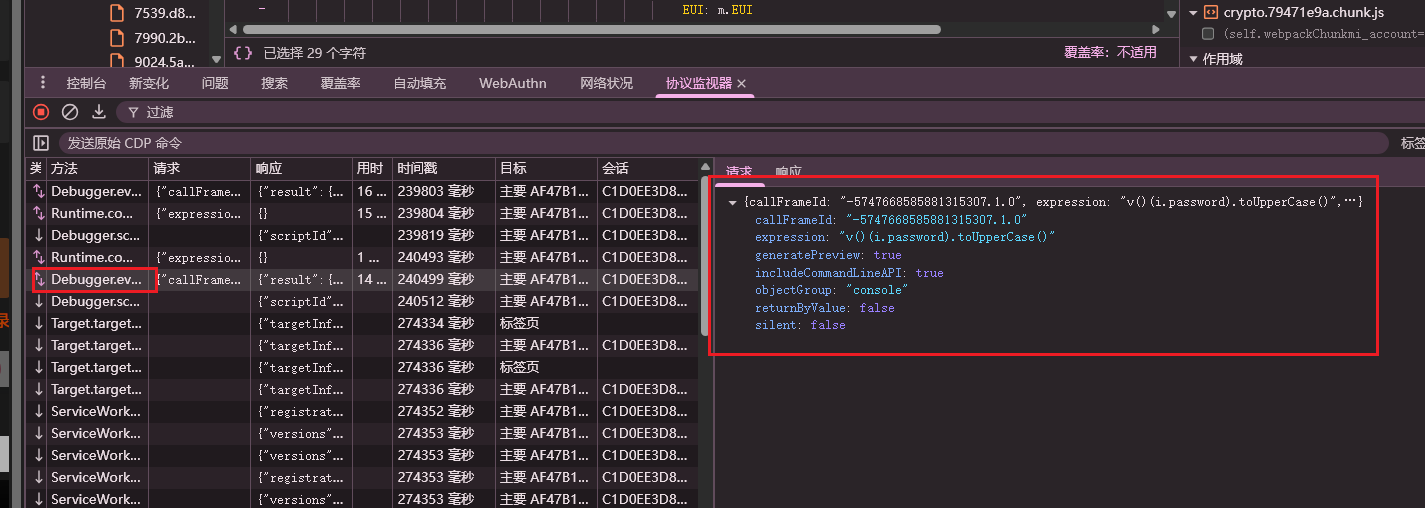
可以观察到,我们看到了一个协议请求,方法为Debugger.evaluateOnCallFrame

那么右边是请求参数,所以是不是只需要对参数进行构造,就可以实现一个远程调用请求
那就试一下呗
使用python的websocket-client模块尝试远程调用
import jsonimport websocketwebSocketDebuggerUrl = "ws://localhost:9222/devtools/page/9F47572FDBFB63E8B1EF661D1714E3DC"
command = {'method': 'Debugger.evaluateOnCallFrame','id': 123,'params': {'callFrameId': "9154534773061276043.7.0",'expression': "encryptedAccount",'objectGroup': 'console','includeCommandLineAPI': True,}
}
connection = websocket.create_connection(webSocketDebuggerUrl)
connection.send(json.dumps(command))
print(json.loads(connection.recv()))
这里的webScoketDebuggerUrl就是我们刚刚通过json获取的浏览器
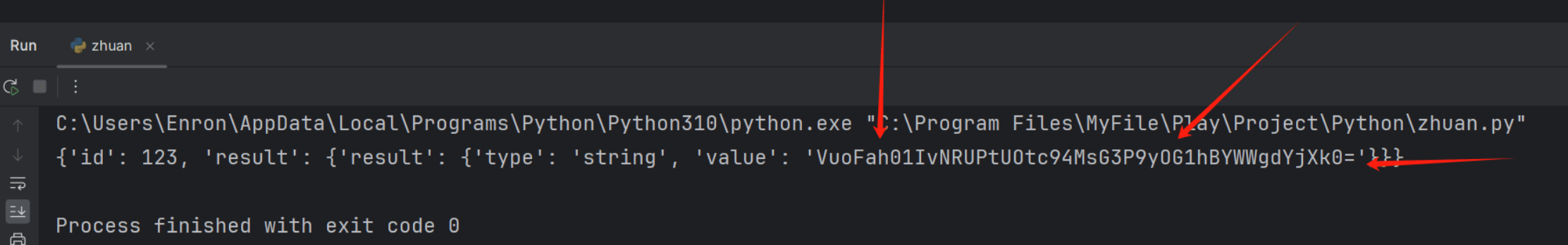
运行结果,获取到了该函数的加密结果


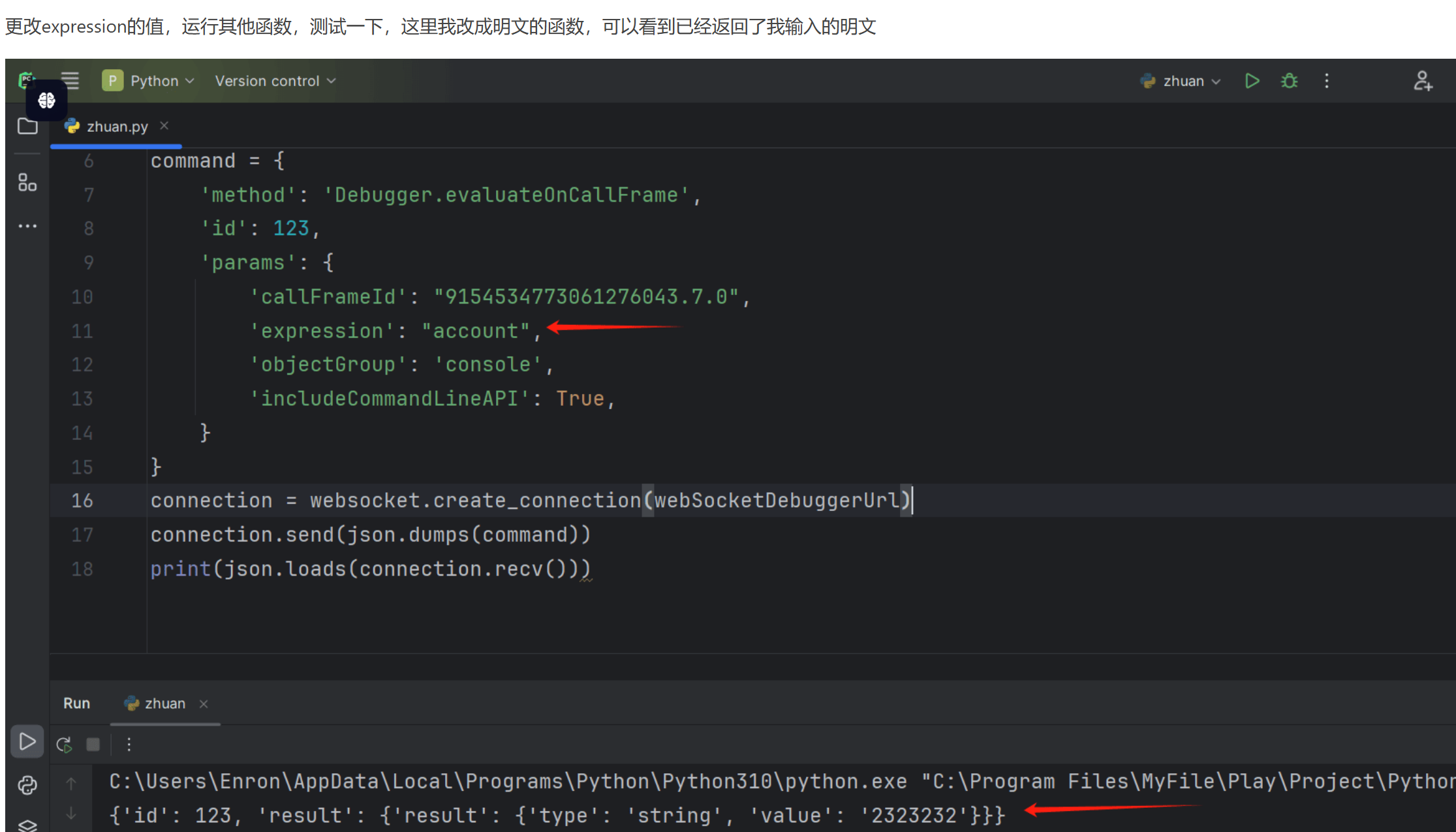
这里明文也是能正常返回的,但是其他参数不一样也是能正常返回的嘛?我还不太清楚
至此,我们就成功实现了CDP远程调用,在代码层面执行了JS函数,实现逆向!
所以流程是什么呢,也就是说,如果不知道加密的逻辑,逆向难度比较大,但是知道加密的位置,那么就可以通过调用获取加密参数
执行一次代码,获取到加密方法的cdp请求参数,获取密文
所以可以根据这段代码批量跑加密,得到密文构造参数进行请求
import jsonimport websocketdef execute_dp(connection, data):command = {'method': 'Debugger.evaluateOnCallFrame','id': 123,'params': {'callFrameId': "-2349054866915643001.1.0",'expression': f'secureEncrypt("{data}", key, iv)','objectGroup': 'console','includeCommandLineAPI': True,}}connection.send(json.dumps(command))return json.loads(connection.recv())if __name__ == '__main__':webSocketDebuggerUrl = "ws://localhost:9222/devtools/page/1EC8507DECF7CA1E2FB1F9A9E9FB0862"connection = websocket.create_connection(webSocketDebuggerUrl)f = open("zhuan.txt", "r", encoding="utf-8")g = open("result.txt", "a", encoding="utf-8")for i in f.read().split("\n"):g.write(execute_dp(connection, i)['result']['result']['value'] + "\n")
那了解了cdp协议之后,对于爬虫请求有什么作用呢?后续再写一篇文章进行梳理
