vue3 组件生命周期,watch和computed
背景:
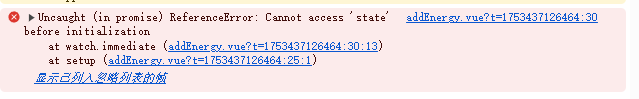
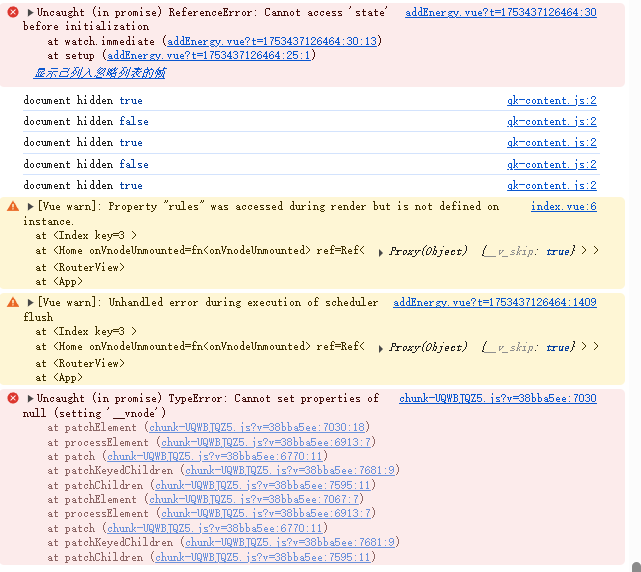
Uncaught (in promise) ReferenceError: Cannot access 'state' before initialization
翻译成中文:
Uncathed(in promise)引用错误:初始化前无法访问“state”
错误原因:


在watch里面想要修改组件生命周期中创建的reactive({})创建的动态数据
错误代码如下:
<script setup>
import { reactive, ref, watch } from "vue";
import { useRoute, useRouter } from "vue-router";
const ruleForm = ref();
const router = useRouter();
const props = defineProps({
isAdd: {
type: String,
default: "add",
},
});
const emits = defineEmits(["clickBack"]);
const getBack = () => {
emits("clickBack", "add");
};
//生命周期的触发时机。watch在onMounted之前
watch(
() => props.isAdd,
(newValue, oldValue) => {
console.log('ajiang>>>', newValue);
if (newValue === "edit") {
state.homeType = "edit";
} else {
state.homeType = "add";
}
},
{
immediate: true,
deep: true
}
);
const state = reactive({
loading: false,
homeTitle: "航次测算",
homeBack: "返回上级",
homeType: "add", //edit
});
</script>
修改思路:
修改代码如下:
const props = defineProps({isAdd: {type: String,default: "add",},
});
const isAdd = computed(() => {return props.isAdd
})
watch(() => isAdd,(newValue, oldValue) => {console.log('ajiang>>>', newValue);if (newValue === "edit") {state.homeType = "edit";} else {state.homeType = "add";}},{immediate: true,deep: true}
);
