【小沐学GIS】基于Unity3d绘制三维数字地球Earth(Unity3d、OpenGL、GIS)
| 🍺三维数字地球GIS系列相关文章如下🍺: | |
|---|---|
| 1 | 【小沐学GIS】基于C++绘制三维数字地球Earth(OpenGL、glfw、glut)第一期 |
| 2 | 【小沐学GIS】基于C++绘制三维数字地球Earth(OpenGL、glfw、glut)第二期 |
| 3 | 【小沐学GIS】基于C++绘制三维数字地球Earth(OpenGL、glfw、glut)第三期 |
| 4 | 【小沐学GIS】基于C++绘制三维数字地球Earth(QT、OpenGL、GIS)第四期 |
| 5 | 【小沐学GIS】基于C++绘制三维数字地球Earth(QT、OpenGL、GIS、Satellite、卫星轨道模拟)第五期 |
| 6 | 【小沐学GIS】基于C++绘制三维数字地球Earth(OpenGL、GIS、SolarSystem、太阳系模拟)第六期 |
| 7 | 【小沐学GIS】基于C++OpenSceneGraph绘制三维数字地球Earth(OpenGL、OSG) |
| 8 | 【小沐学GIS】基于C#绘制三维数字地球Earth(OpenGL) |
| 9 | 【小沐学GIS】基于Python绘制三维数字地球Earth(OpenGL) |
| 10 | 【小沐学GIS】基于Android绘制三维数字地球Earth(OpenGL) |
| 11 | 【小沐学GIS】基于WebGL绘制三维数字地球Earth(OpenGL) |
| 12 | 【小沐学GIS】基于Golang绘制三维数字地球Earth(Go、OpenGL、GIS) |
| 13 | 【小沐学GIS】基于Rust绘制三维数字地球Earth(Rust、OpenGL、GIS) |
| 14 | 【小沐学GIS】基于Lua绘制三维数字地球Earth(Lua、OpenGL、GIS) |
| 15 | 【小沐学GIS】基于Java绘制三维数字地球Earth(Java、OpenGL、GIS) |
| 16 | 【小沐学GIS】基于Unity3d绘制三维数字地球Earth(Unity3d、OpenGL、GIS) |
| 17 | 【小沐杂货铺】基于Three.JS绘制三维数字地球Earth(GIS 、WebGL、vue、react) |
| 18 | 【小沐杂货铺】基于Three.JS绘制三维太阳系Solar System(GIS 、three.js、WebGL)第一期 |
| 19 | 【小沐杂货铺】基于Three.JS绘制三维太阳系Solar System(GIS 、three.js、WebGL)第二期 |
| 20 | 【小沐杂货铺】基于Three.JS绘制卫星模拟Satellite(GIS 、three.js、vue、react) |
| 21 | 【小沐杂货铺】基于Babylon.JS绘制卫星模拟Satellite(GIS 、three.js、vue、react) |
| 22 | 【小沐杂货铺】基于Cesium.JS绘制卫星轨迹Satellite(GIS 、Cesium、vue、react) |
| 🍺Three.JS系列相关文章如下🍺: | |
|---|---|
| 1 | 【小沐杂货铺】基于Three.JS绘制汽车展示Car(WebGL、vue、react、autoshow) |
文章目录
- 1、简介
- 1.1 Unity
- 2、测试代码
- 2.1 unity3d / 地球绘制(3d)
- 结语
1、简介
1.1 Unity
https://unity.cn/
Unity是实时3D互动内容创作和运营平台。包括游戏开发、美术、建筑、汽车设计、影视在内的所有创作者,借助Unity将创意变成现实。

在开发核心功能上,Unity 支持 C# 和 JavaScript(UnityScript)脚本编程,开发者可通过代码实现角色控制、物理碰撞、AI 行为、动画状态机等复杂逻辑。其内置的物理引擎能模拟真实世界中的重力、碰撞、关节约束等效果,让物体运动更符合自然规律;动画系统则可处理角色骨骼动画、状态切换及动画混合,轻松实现流畅的角色动作。

对于视觉呈现,Unity 提供了强大的渲染系统,支持实时全局光照、阴影效果、粒子系统和后期处理,能打造出逼真的光影和特效;同时兼容多种 shader 编写,满足不同风格的画面需求(如卡通渲染、写实风格等)。此外,它还支持主流的 3D 模型格式导入,并自带地形编辑、导航网格(NavMesh)等工具,方便开发者创建开放世界和智能寻路功能。
2、测试代码
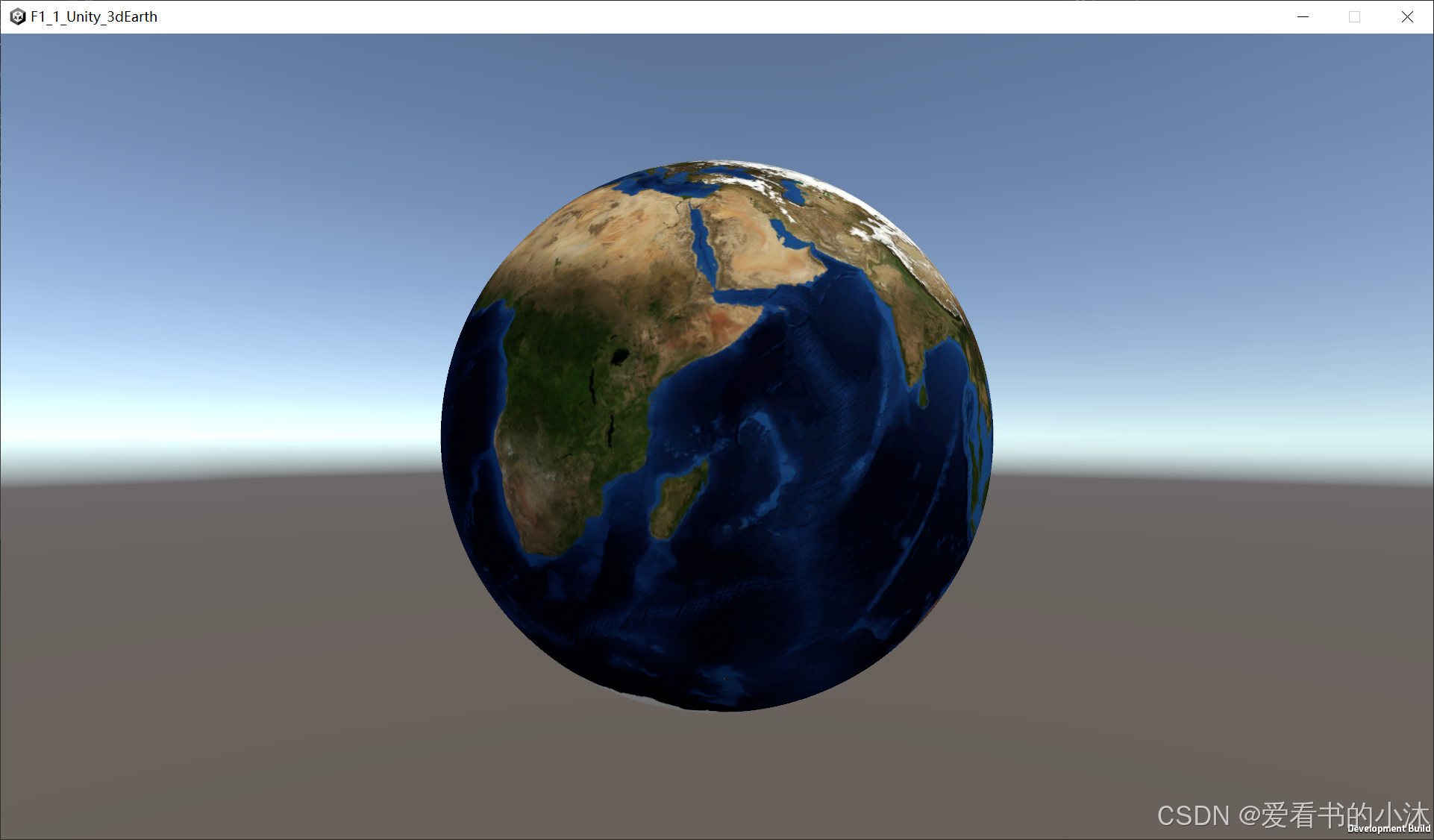
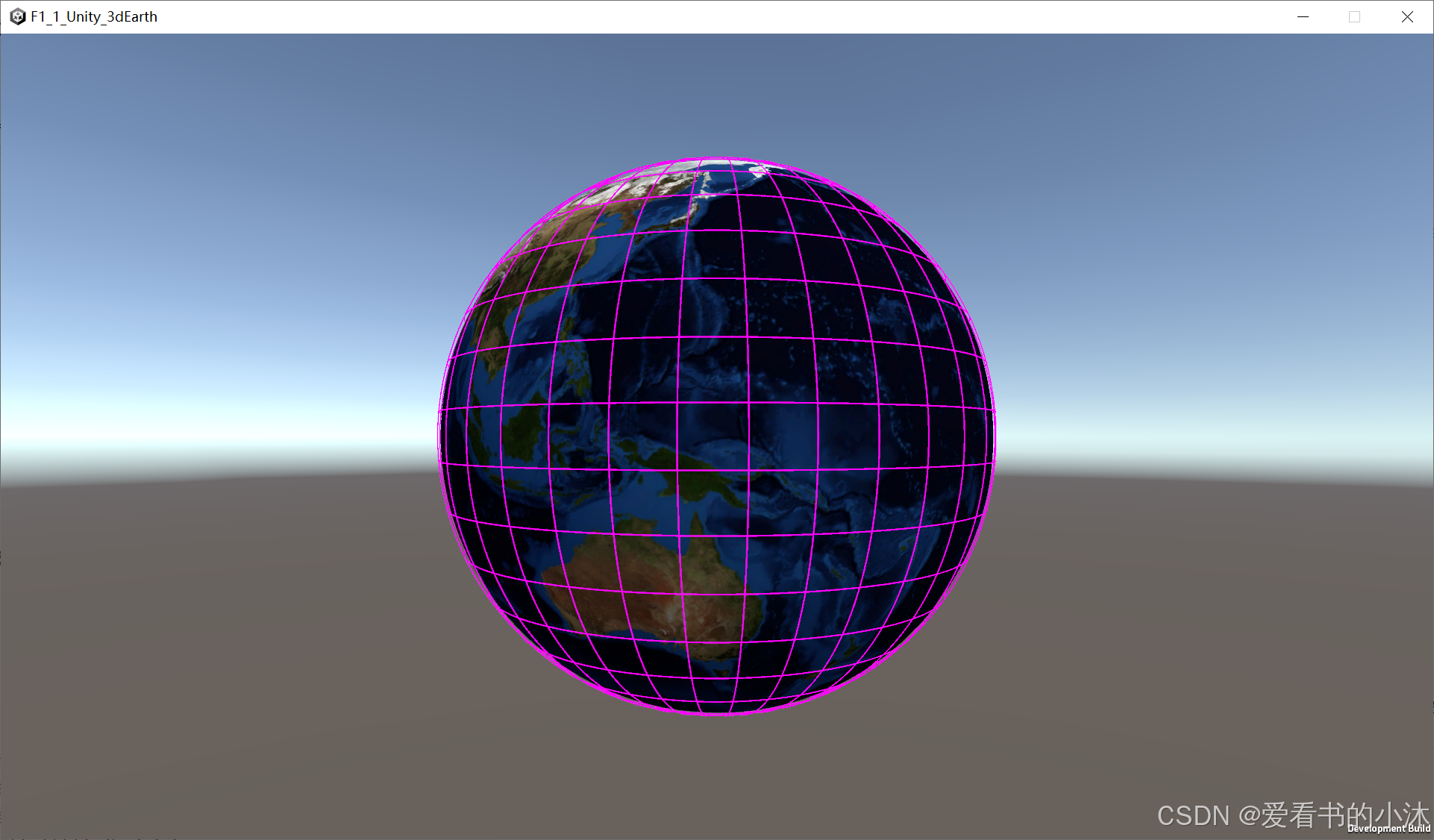
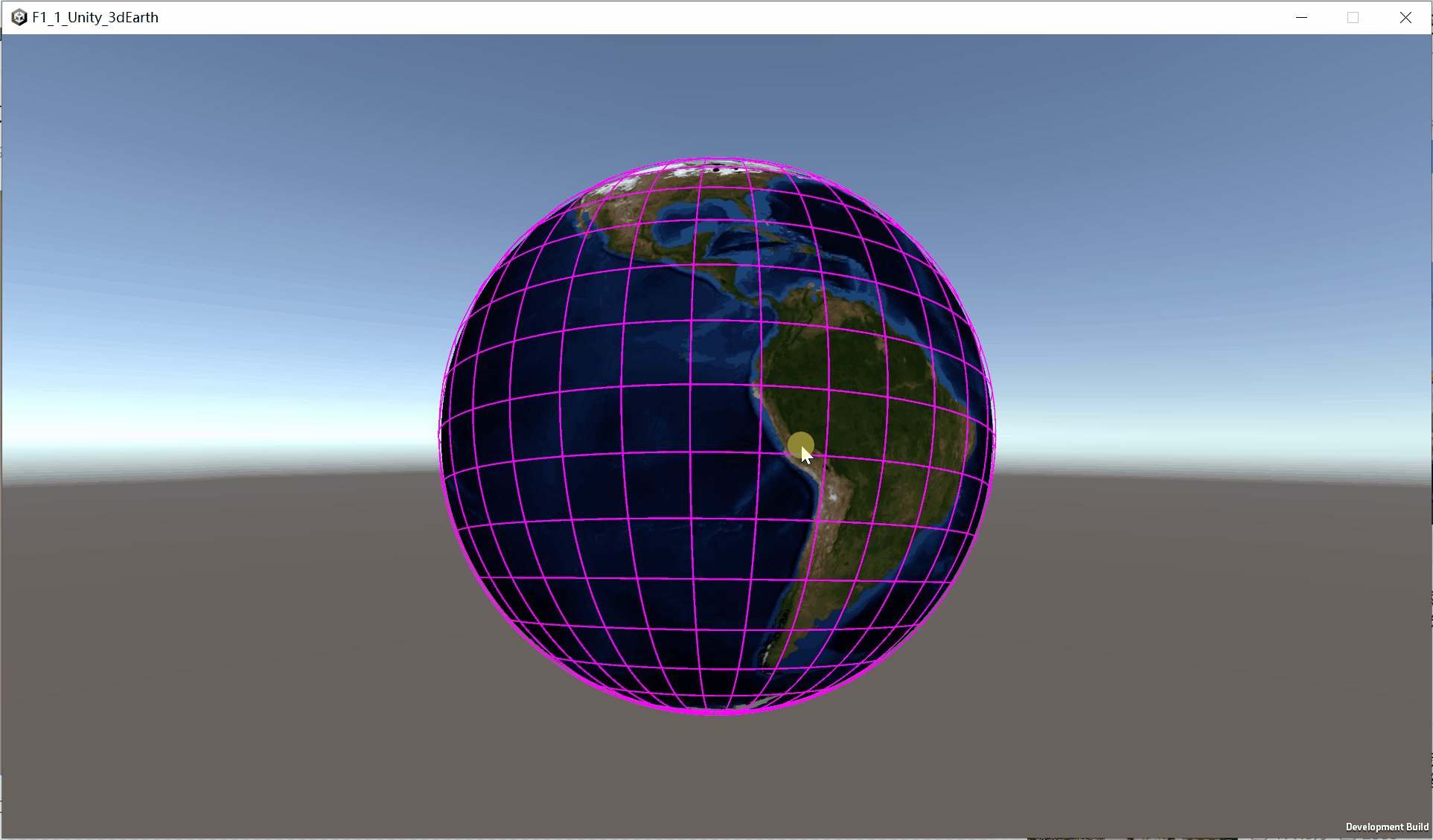
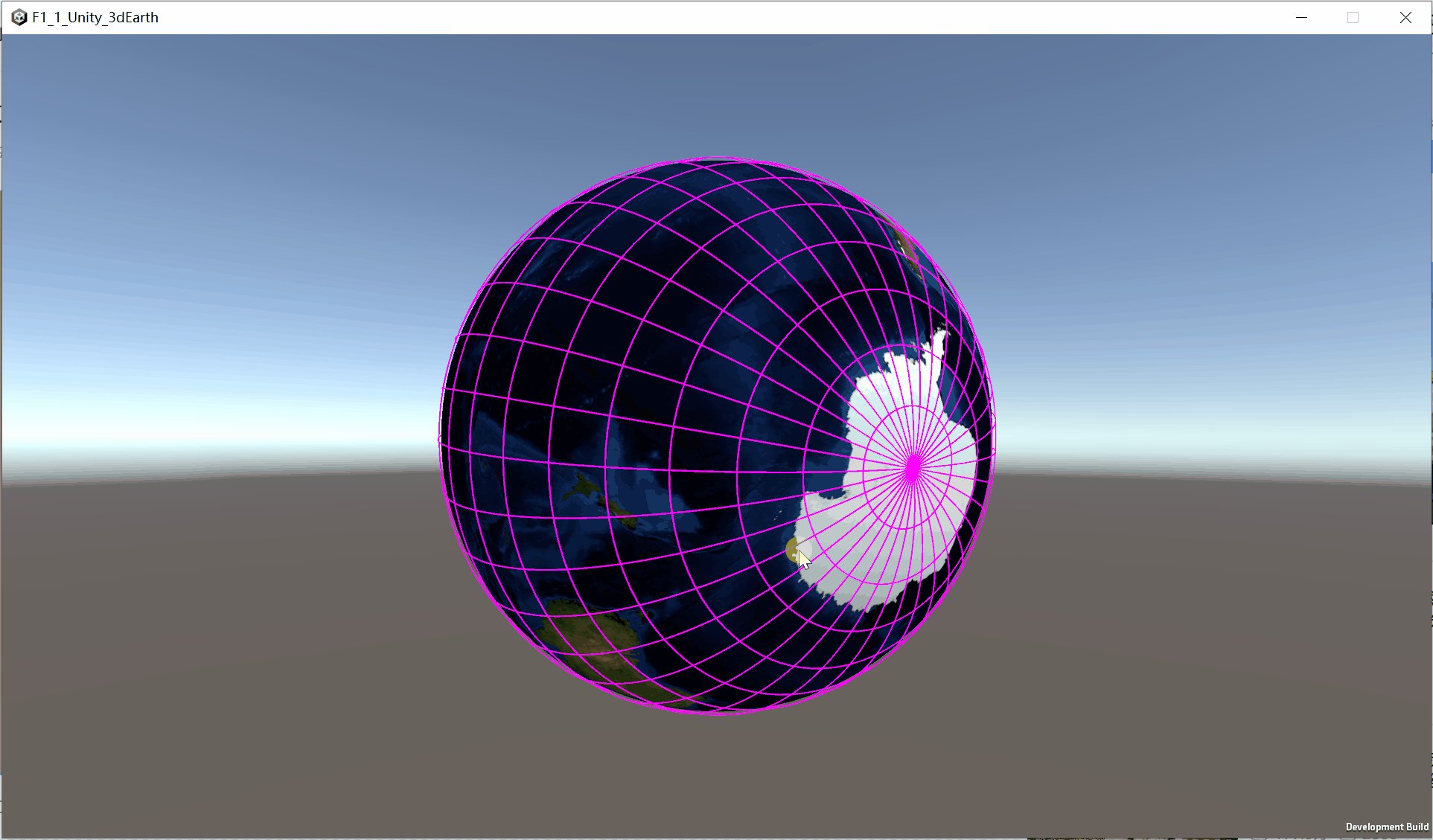
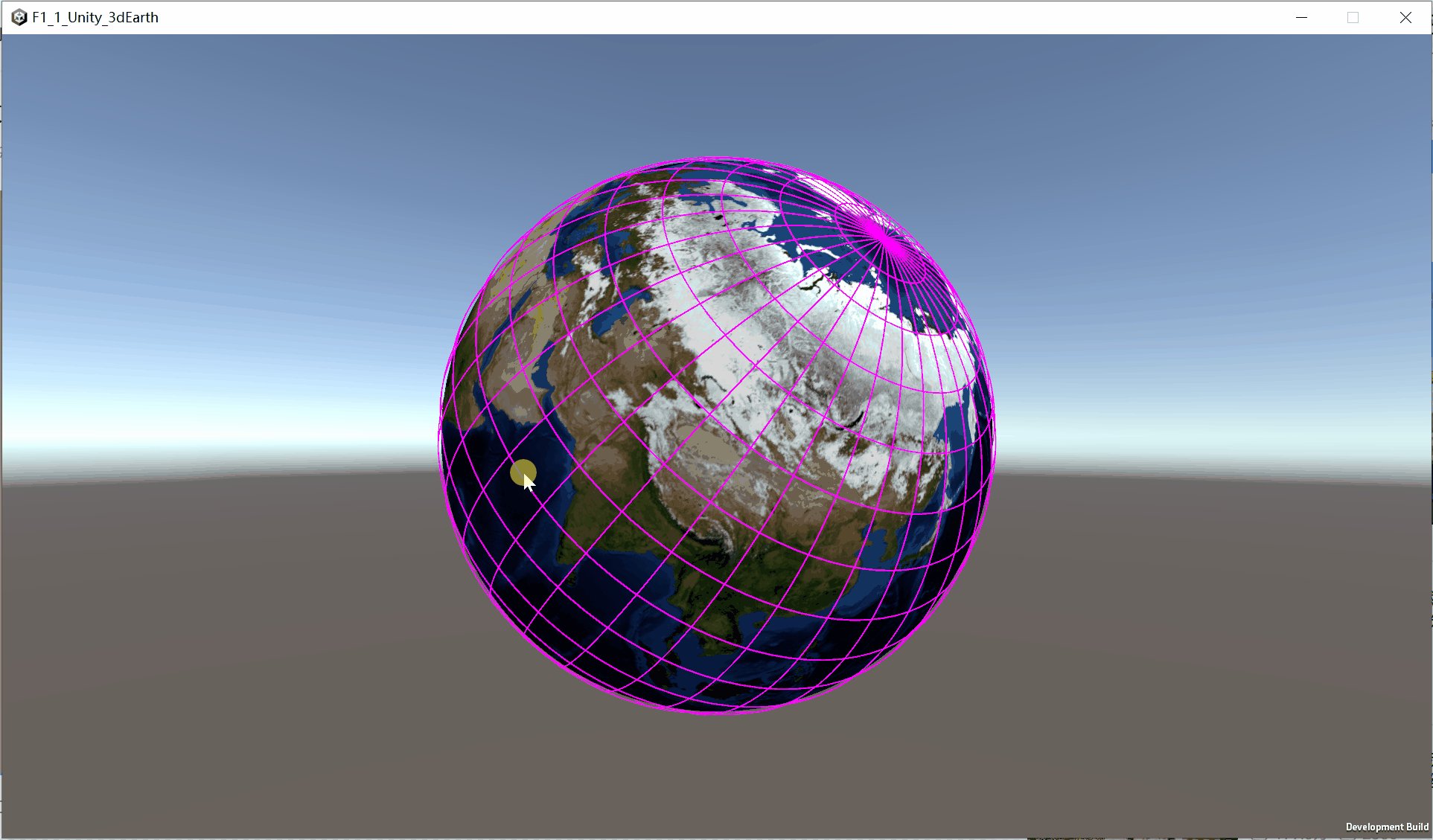
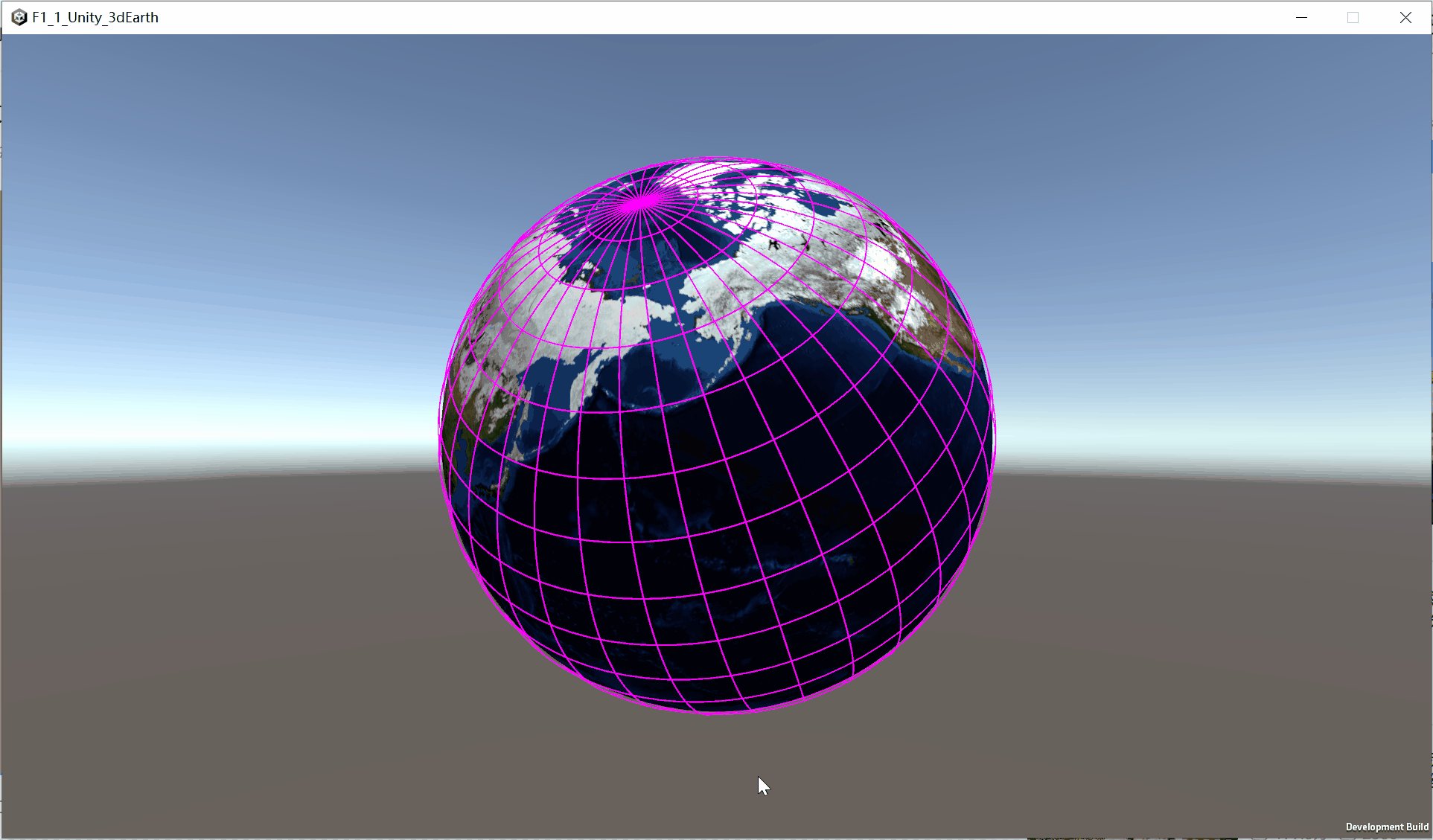
2.1 unity3d / 地球绘制(3d)
代码编号:F1_1_Unity_3dEarth
关键词:地球绘制,经纬线绘制,鼠标旋转缩放



结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
如需源代码,请加文章末尾的QQ!
