Grid 布局学习一
Grid 布局是什么?
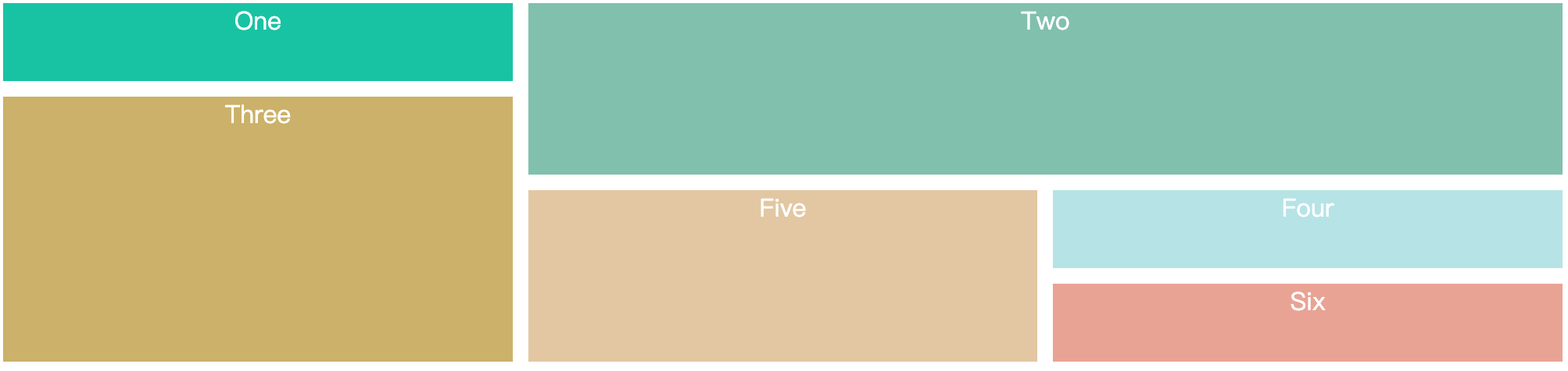
Grid 布局即网格布局,是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。利用 Grid 布局,我们可以轻松实现类似下图布局,演示地址

Grid 布局和 flex 布局
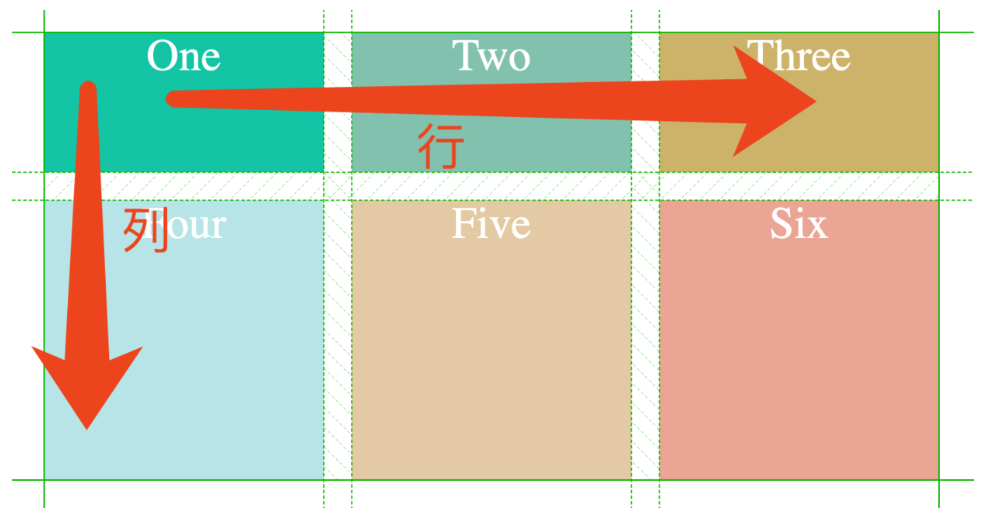
讲到布局,我们就会想到 flex 布局,甚至有人认为竟然有 flex 布局了,似乎没有必要去了解 Grid 布局。但 flex 布局和 Grid 布局有实质的区别,那就是 flex 布局是一维布局,Grid 布局是二维布局。flex 布局一次只能处理一个维度上的元素布局,一行或者一列。Grid 布局是将容器划分成了“行”和“列”,产生了一个个的网格,我们可以将网格元素放在与这些行和列相关的位置上,从而达到我们布局的目的。
Grid 布局远比 flex 布局强大!
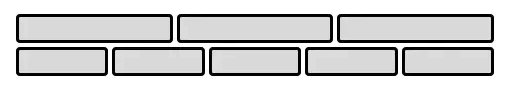
flex布局示例:

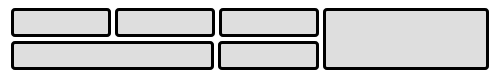
Grid 布局示例:

Grid 的一些基础概念
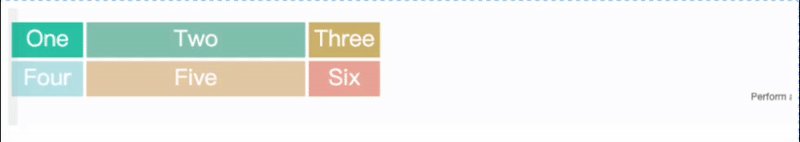
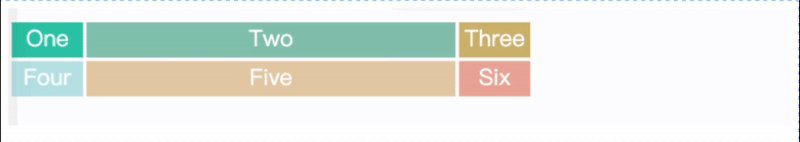
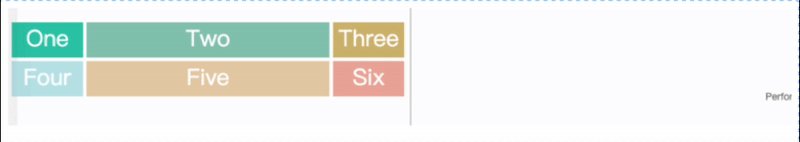
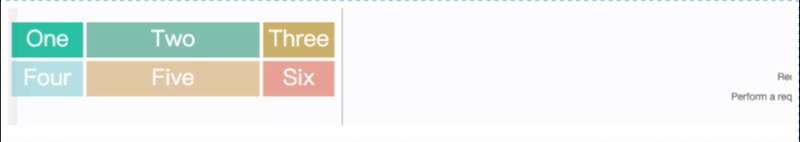
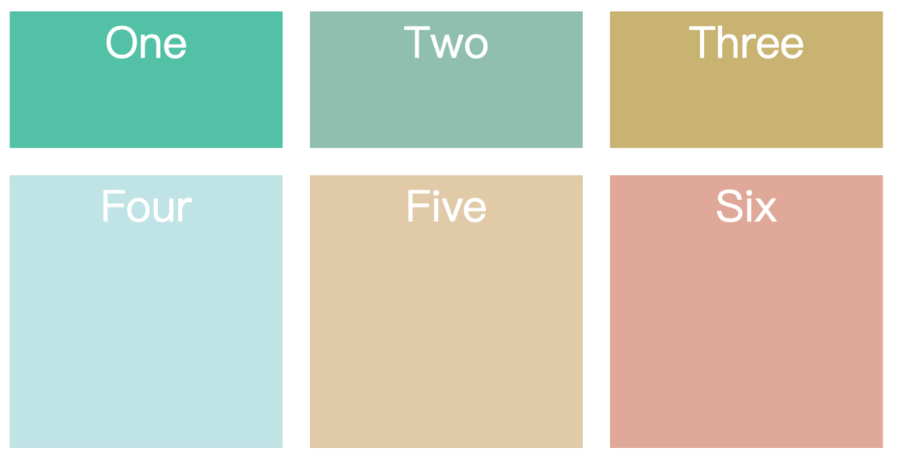
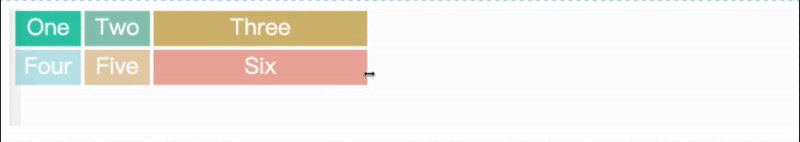
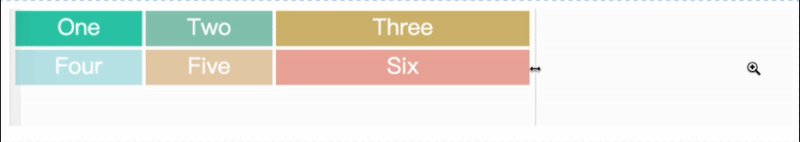
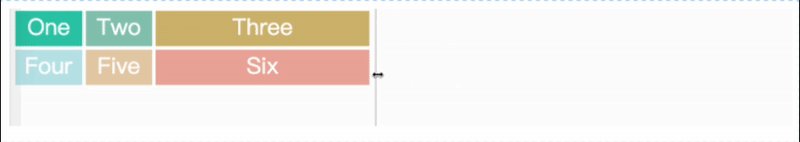
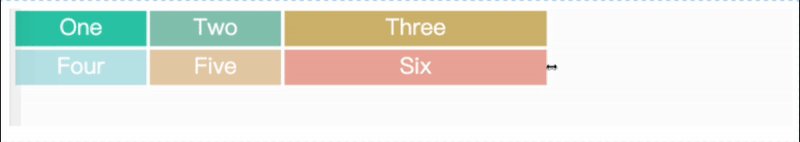
我们使用 Grid 实现一个小例子,演示 Grid 的一些基础概念,演示地址
<div class="wrapper"><div class="one item">One</div><div class="two item">Two</div><div class="three item">Three</div><div class="four item">Four</div><div class="five item">Five</div><div class="six item">Six</div>
</div>
复制代码
.wrapper {margin: 60px;display: grid;grid-template-columns: repeat(3, 200px);grid-gap: 20px;grid-template-rows: 100px 200px;
}
.one {background: #19CAAD;
}
.two { background: #8CC7B5;
}
.three {background: #D1BA74;
}
.four {background: #BEE7E9;
}
.five {background: #E6CEAC;
}
.six {background: #ECAD9E;
}
.item {text-align: center;font-size: 200%;color: #fff;
}
复制代码

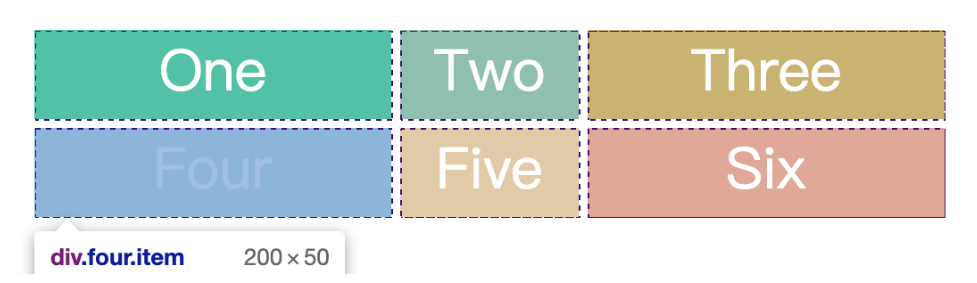
容器和项目:我们通过在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器。一旦我们这样做,这个元素的所有直系子元素将成为网格项目。比如上面 .wrapper 所在的元素为一个网格容器,其直系子元素将成为网格项目。
网格轨道:grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。容器内部的水平区域称为行,垂直区域称为列。上图中 One、Two、Three 组成了一行,One、Four 则是一列

网格单元:一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。上图中 One、Two、Three、Four…都是一个个的网格单元
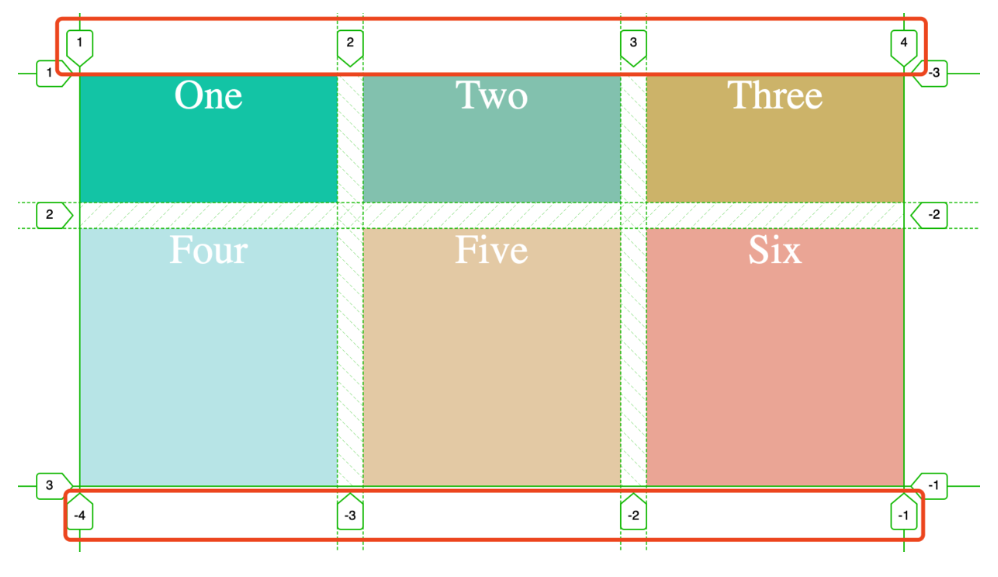
网格线:划分网格的线,称为"网格线"。应该注意的是,当我们定义网格时,我们定义的是网格轨道,而不是网格线。Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。比如上图示例中就有 4 根垂直网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序。当然也可以从右到左,从下到上,按照 -1,-2,-3…顺序进行编号排序

容器属性介绍
Grid 布局相关的属性以及值众多,需要记忆的不少,建议可以跟 demo 一起结合起来,边敲代码边理解,再利用一些空闲时间记忆一下。笔者会在介绍每个属性的时候,做个小 demo 演示,建议大家可以自己修改看看效果加深记忆
Grid 布局属性可以分为两大类,一类是容器属性,一类是项目属性。我们先来看容器属性
display 属性
display 属性演示
我们通过在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器。声明 display:grid 则该容器是一个块级元素,设置成 display: inline-grid 则容器元素为行内元素
.wrapper {display: grid;
}
复制代码

.wrapper-1 {display: inline-grid;
}
复制代码

grid-template-columns 属性和 grid-template-rows 属性
grid-template-columns 和 grid-template-rows 属性演示地址
grid-template-columns 属性设置列宽,grid-template-rows 属性设置行高,这两个属性在 Grid 布局中尤为重要,它们的值是有多种多样的,而且它们的设置是比较相似的,下面针对 grid-template-columns 属性进行讲解
固定的列宽和行高
.wrapper {display: grid;grid-template-columns: 200px 100px 200px;grid-gap: 5px;grid-template-rows: 50px 50px;
}
复制代码
以上表示固定列宽为 200px 100px 200px,行高为 50px 50px

repeat() 函数:可以简化重复的值。该函数接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。比如上面行高都是一样的,我们可以这么去实现,实际效果是一模一样的
.wrapper-1 {display: grid;grid-template-columns: 200px 100px 200px;grid-gap: 5px;/* 2行,而且行高都为 50px */grid-template-rows: repeat(2, 50px);
}
复制代码
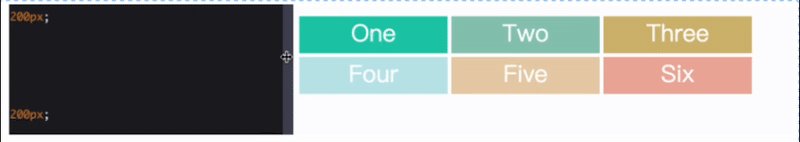
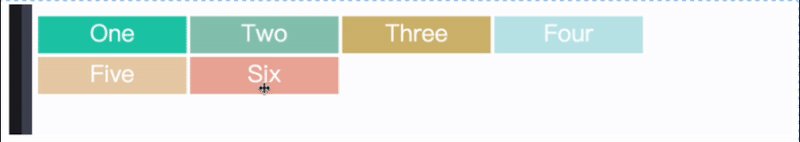
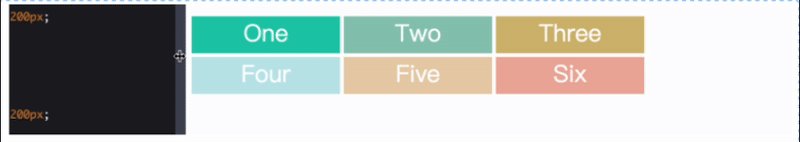
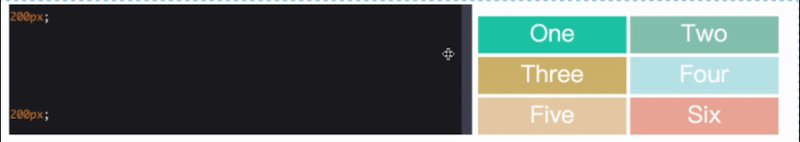
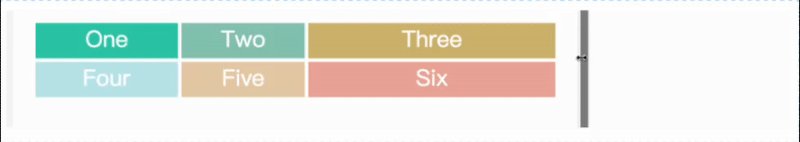
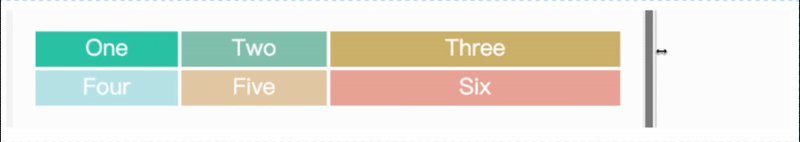
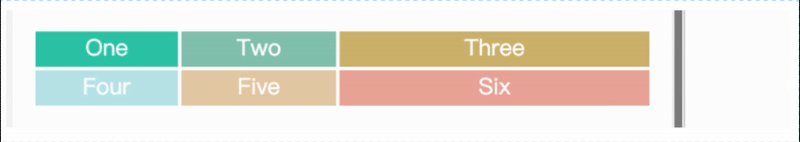
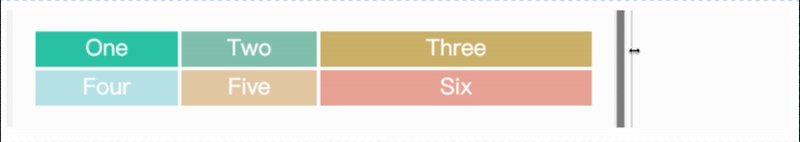
auto-fill 关键字:表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。grid-template-columns: repeat(auto-fill, 200px) 表示列宽是 200 px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素,代码以及效果如下图所示:
.wrapper-2 {display: grid;grid-template-columns: repeat(auto-fill, 200px);grid-gap: 5px;grid-auto-rows: 50px;
}
复制代码

fr 关键字:Grid 布局还引入了一个另外的长度单位来帮助我们创建灵活的网格轨道。fr 单位代表网格容器中可用空间的一等份。grid-template-columns: 200px 1fr 2fr 表示第一个列宽设置为 200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3。代码以及效果如下图所示:
.wrapper-3 {display: grid;grid-template-columns: 200px 1fr 2fr;grid-gap: 5px;grid-auto-rows: 50px;
}
复制代码

minmax() 函数:我们有时候想给网格元素一个最小和最大的尺寸,minmax() 函数产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。它接受两个参数,分别为最小值和最大值。grid-template-columns: 1fr 1fr minmax(300px, 2fr) 的意思是,第三个列宽最少也是要 300px,但是最大不能大于第一第二列宽的两倍。代码以及效果如下:
.wrapper-4 {display: grid;grid-template-columns: 1fr 1fr minmax(300px, 2fr);grid-gap: 5px;grid-auto-rows: 50px;
}
复制代码

auto 关键字:由浏览器决定长度。通过 auto 关键字,我们可以轻易实现三列或者两列布局。grid-template-columns: 100px auto 100px 表示第一第三列为 100px,中间由浏览器决定长度,代码以及效果如下:
.wrapper-5 {display: grid;grid-template-columns: 100px auto 100px;grid-gap: 5px;grid-auto-rows: 50px;
}
复制代码