浏览器指纹科普 | 分辨率指纹是什么?
浏览器的“分辨率指纹”,简单说就是:你屏幕有多大、显示的页面像素是多少,网站是能看到的!
比如你用电脑登录一个手机站,但分辨率还是电脑的尺寸,那网站一看就觉得你“不太对劲”👀
尤其是多账号操作时,不同账号用一样的分辨率,也很容易被平台识别出异常!
📌 在 AdsPower 里,分辨率可以这样设置👇

✅ 三种方式,适配不同场景:
1️⃣ 随机分辨率
每次启动随机生成,适合低风险养号,让账号之间更不一样。
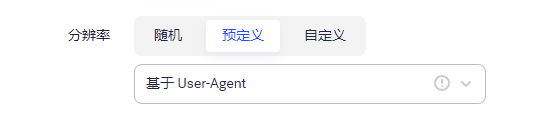
2️⃣ 预定义分辨率(推荐新手用👇)
🔹默认(基于 User-Agent):
当 UA 为 PC 类型时,使用当前设备的分辨率
当 UA 为 Mobile 类型时,匹配对应手机型号的分辨率
🔹固定值:
也可以手动选一个特定分辨率,比如 750×1334(iPhone 常见分辨率)
3️⃣ 自定义分辨率
你可以手动填任意尺寸(范围 1~9999),比如 1920×1080 或 360×640。适合自动化测试、多端模拟等高级操作。
🎯 新手用哪个最靠谱?
✅ 推荐【预定义 → 默认(基于 UA)】,更真实、更安全!
⚠️ 小提醒:分辨率设得太假,网站一眼就能看出你在“模拟设备”哦,别掉以轻心!
