专业教育机构视频网站平台播放器页面如何处理视频加密的?
针对在线教育机构视频安全需求,本文介绍视频加密系统的多重防护措施。视频加密时平台采用动态水印、ID跑马灯技术,将用户信息不规则显示在视频画面上,实现盗录溯源;支持域名白名单防盗链、浏览器防录屏检测,防止非法录制;同时提供问答互动播放、禁止拖动进度条等功能,确保教学视频安全播放。系统还支持HTTPS加密传输,防止数据篡改。这套方案通过技术手段实现全终端适配的视频保护,有效解决教育培训机构面临的视频盗版问题。
专业教育机构视频网站平台播放器页面如何处理视频加密的?怎么实现对视频的加密,怎么做好视频的安全防护、防下载?比较好的全终端适配的解决方案:浏览器防录屏、ID跑马灯、视频动态水印防护等等。

多终端适配/视频加密网页播放器/效果截图
具体有哪些方法呢,可以与大家一起探讨一下。PlaySafe视频加密:
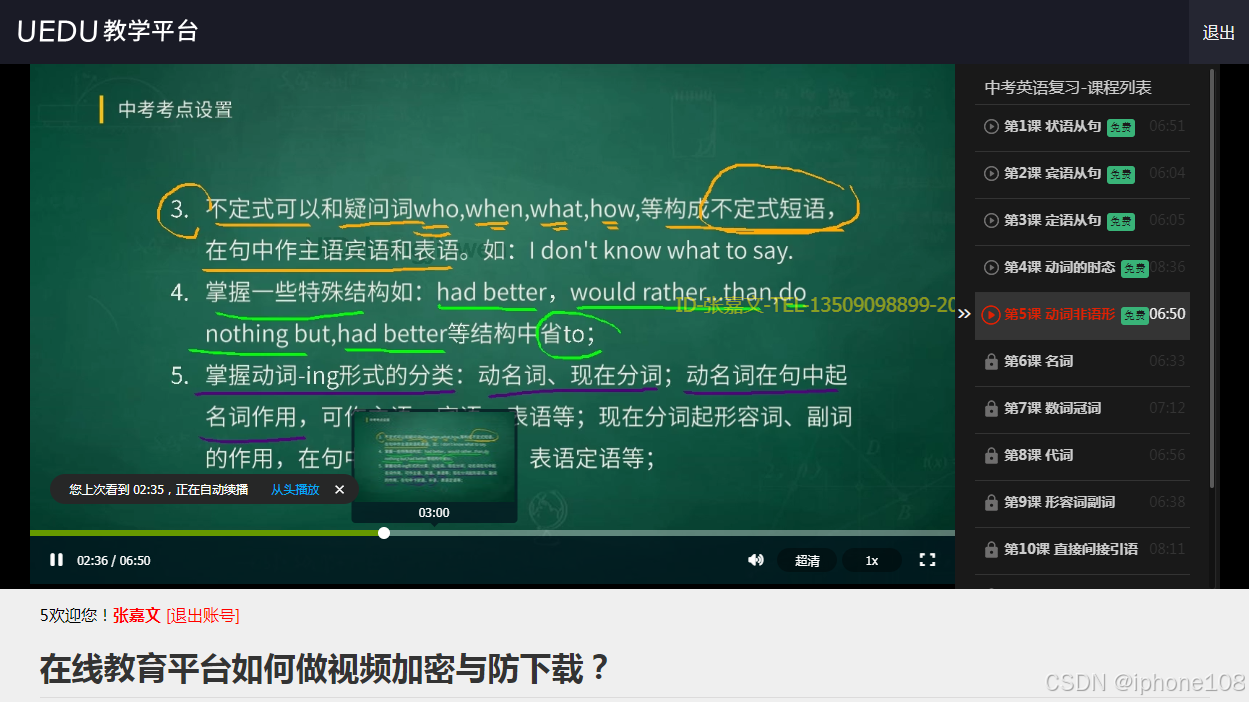
1.数字化动态水印
将用户ID、电话号码或其他信息内容等以动态水印形式展现在视频上,实现水印在视频上不规则地显现,可追溯录屏者身份,对翻录行为起到强有力的震慑作用。
var pdiv = document.getElementById("player");
var w = pdiv.offsetWidth;
var h = pdiv.offsetWidth*0.5625;
var count = 4;
setPlayer();
function setPlayer() {var player = polyvPlayer({wrap: '#player',width: '100%',height: h,df:3,autoplay:'true',vid: 'ef03a1d2e5d2cf88211d4fdee740290d_e', playsafe:'0ac40a55-d9e3-4177-8bc5-622c80e2faa2-2UIDgegc', ts:'1747184314000',sign:'d50c69cb9701bb9a545637e0337b3c7d'});
}
function s2j_onPlayOver() {var lidnum = 1;var lidnextid = lidnum+1;if( lidnum < count){window.location.href='/edu/?lid='+ lidnextid;}
}
function s2j_onReadyPlay(){document.getElementById("divplayerload").style.display = "none";
}2.用户ID跑马灯
将用户的ID、电话号码或其他信息内容以跑马灯形式在视频上不规则滚动,以此来警示盗版者,对于盗录行为也起到保护和震慑作用,通常可以显示用户的会员ID/身份信息等。


演示是取用户姓名/电话号码/观看时间用作跑马灯。
3.域名白名单OVP防盗链
设置视频只允许某些指定的域名下才能正常播放,其他域名无法播放。

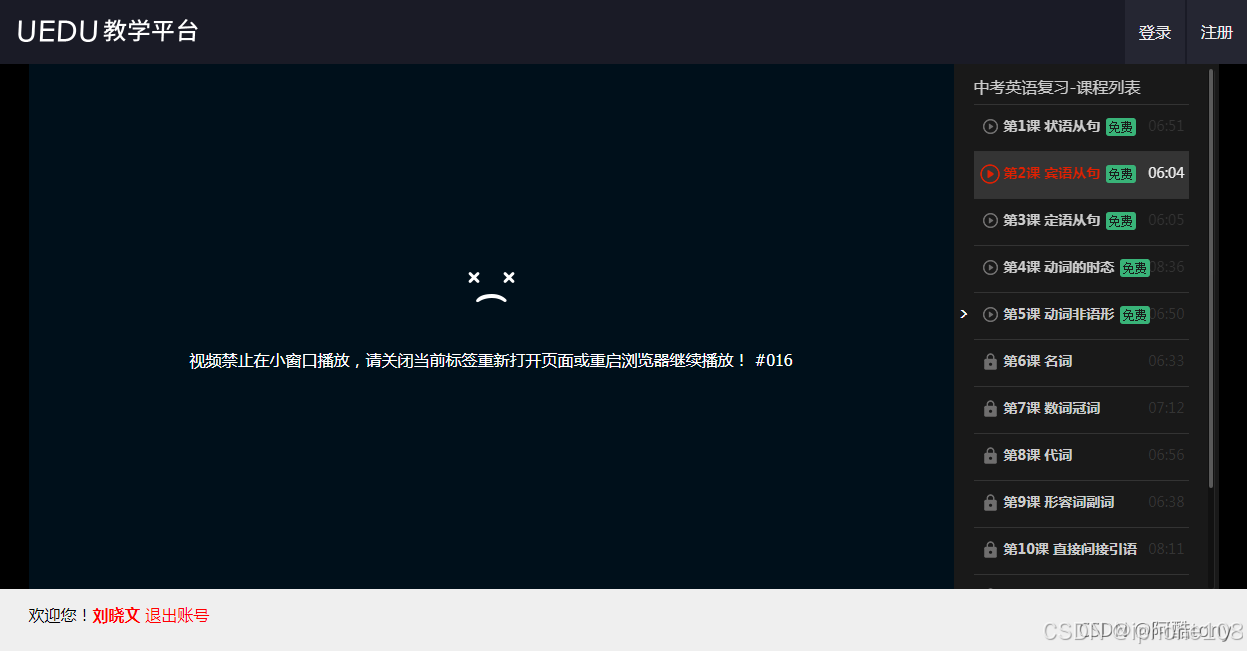
4.浏览器防录屏
通过播放器实时监测,如果检测到视频处于录屏状态或小窗待录屏状态,视频会立即停止播放,显示报错信息,视频无法继续播放。

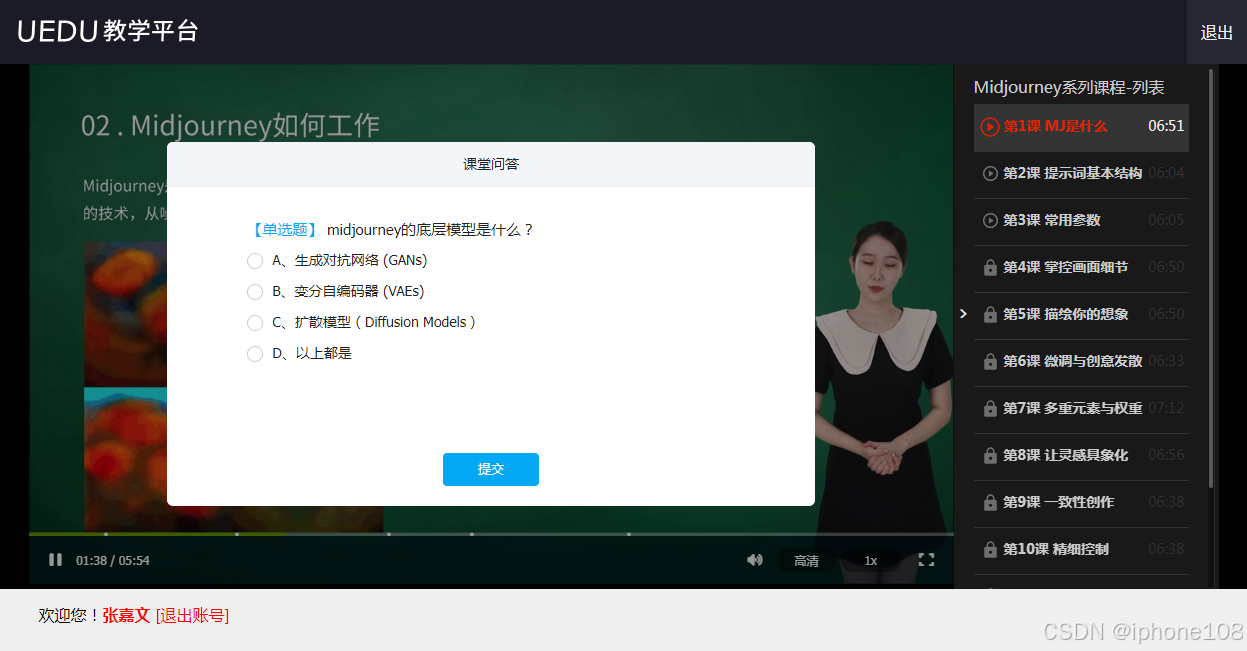
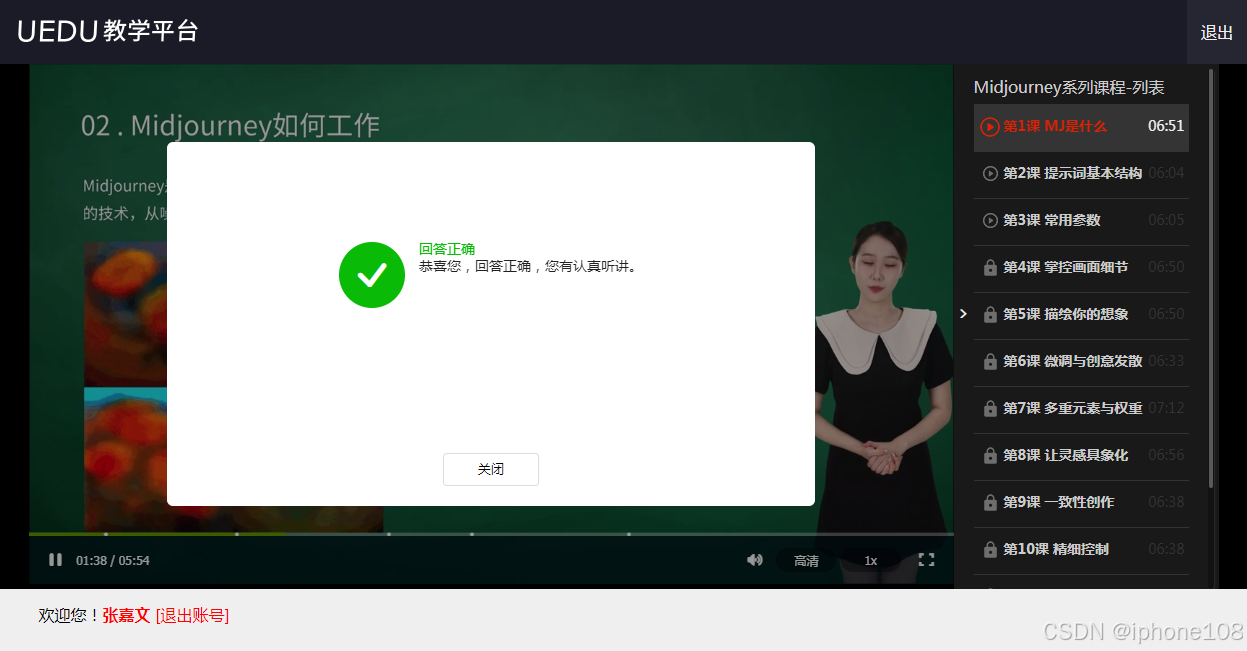
5.问答播放器
视频问答播放器是一种互动教学工具,在PlaySafe视频加密功能视频播放过程中,弹出题目卡,学员答题后才能继续观看,提升学习参与度。视频播放器的视频问答功能(也叫问答播放器、视频弹题、视频问答功能)是一种互动的教学功能,在教育培训机构中,用的比较多。视频问答功能,主要是在视频播放过程中,弹出问题卡片,学员回复问题后,再继续播放,增强学员的参与度和学习效果。


6.ATS/HTTPS数据防篡改
传输链路支持ATS/HTTPS加密协议,避免视频在传输过程中被截取或被篡改;避免视频播放指被小运营商劫持,防止网页被替换/篡改、用户信息泄露。
7. 禁止拖动视频进度条
禁止拖动视频进度条:PlaySafe视频加密html5播放器禁止拖拽功能实例(常用于场景:企业培训、在线教学内容禁止学员拖动视频进行观看)。
<script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'>
</script>
var pdiv = document.getElementById("player");
var w = pdiv.offsetWidth;
var h = pdiv.offsetWidth*0.5625;
setPlayer();
function setPlayer() {var player = polyvPlayer({wrap: '#player',width: '100%',height: h,df:3,autoplay:'true',vid: '<?php echo $myVid ?>', playsafe:'<?php echo $token ?>', ts:'<?php echo $ts; ?>',sign:'<?php echo $hash; ?>'});
}
8.实例效果图截图


我的推荐原创内容
视频应用类
- 视频做成二维码的简易教程(收藏)
- 多个系列视频内容如何生成一个单独的链接?
- OBS 直播、录屏软件下载安装操作教程
- HTML5视频代码是如何工作的
- 同一页面中做视频切换播放代码示例
- HTML5播放器效果截图(2倍的速度播放、超清高清切换、记忆功能)
谷歌Chrome浏览器
- 谷歌Chrome浏览器如何实现降级降版本以及禁止自动升级
- 如何让谷歌Chrome地址栏恢复显示“www”和“https://”标识符
- 升级了谷歌浏览器最新版不习惯,如何降级版本
视频安全视频加密
- 带视频加密功能的视频播放器
- 企业视频加密与防盗录防下载
- 在线教育平台付费课程如何做视频加密防下载?
