CSS高级技巧
精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,然后通过 CSS 设置 background-position 属性显示需要的部分。这样服务器只需要一次请求就可以了。
CSS实现精灵图:
backgroud-img:精灵图路径;
background-repeat: 防止背景重复
background:精灵图的图标位置精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
字体图标 iconfont
使用场景: 主要用于显示网页中通用、常用的一些小图标。
展示的是图标,本质属于字体。
优点:
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用
1. 字体图标的下载
icomoon字库:SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoonSVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon




也可以进行图标选择




阿里iconfont字库: iconfont-阿里巴巴矢量图标库
2. 字体图标的引入
1. 把下载包里面的 fonts 文件夹放入页面根目录下
fonts 文件夹中有四种不同的字体,包含了主流浏览器支持的字体。
2. 在CSS 样式中全局声明字体,在 style.css 文件夹中
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?3jjysb');src: url('fonts/icomoon.eot?3jjysb#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?3jjysb') format('truetype'),url('fonts/icomoon.woff?3jjysb') format('woff'),url('fonts/icomoon.svg?3jjysb#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}3. 在demo.html 文件夹中复制我们需要的特殊字体符号

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@font-face {/* 字体图标的类型名称 */font-family: 'icomoon';src: url('fonts/icomoon.eot?3jjysb');src: url('fonts/icomoon.eot?3jjysb#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?3jjysb') format('truetype'),url('fonts/icomoon.woff?3jjysb') format('woff'),url('fonts/icomoon.svg?3jjysb#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}p {/* 字体图标的类型名称 ,与@font-face中一致*/font-family: 'icomoon';/*改变字体图标的大小*/font-size: 100px;/*改变字体图标的颜色*/color: pink;}</style>
</head><body><!-- 字体图标的特殊符号 --><p></p>
</body></html>
3. 字体图标的追加

选择 selection.json 文件夹

点击yes
选择需要的图标之后重新进行下载,并替换之前的文件夹。
用户界面样式
鼠标样式 cursor
cursor 属性用于定义鼠标悬停在元素上的样式。
| 属性值 | 说明 |
|---|---|
| default | 小箭头(默认) |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
将表单的默认蓝色边框去掉
outline:0;
outline:none;防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的。
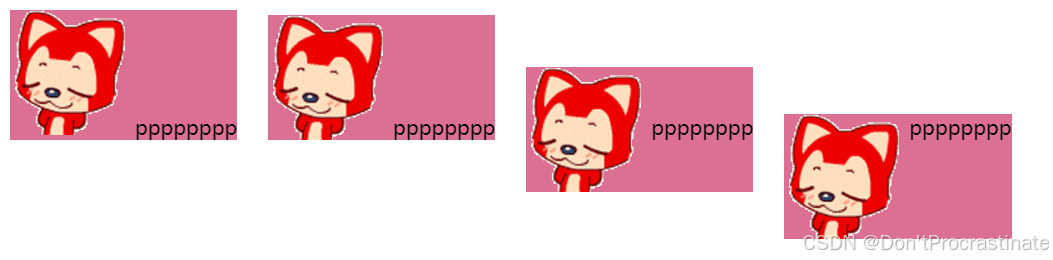
resize: none;vertical-align 属性应用
用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
| 属性值 | 说明 |
|---|---|
| baseline | 将元素的基线对齐父容器的基线(默认) |
| bottom | 将元素的底部与父容器的底部对齐 |
| middle | 将元素的中线与父容器的中线对齐 |
| top | 将元素的顶部与父容器的顶部对齐 |
<style>.a1 {background-color: palevioletred;margin-right: 20px;display:inline-block}img {width: 100px;height: 100px;}.b1{vertical-align: baseline;}.b2{vertical-align: bottom;}.b3{vertical-align: middle;}.b4{vertical-align:top;}</style>
<body><div class="a1"><img src="images/01.gif" class="b1">pppppppp</div><div class="a1"><img src="images/01.gif" class="b2">pppppppp</div><div class="a1"><img src="images/01.gif" class="b3">pppppppp</div><div class="a1"><img src="images/01.gif" class="b4">pppppppp</div>
</body>

行内块元素会和文字的基线对齐,导致图片底侧会有一个空白缝隙
主要解决方法有两种:
1.给图片添加vertical-align:middle | top| bottom等。(提倡使用的)
2.把图片转换为块级元素 display: block;
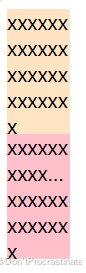
溢出的文字省略号显示
1. 单行文本溢出显示省略号
/*1.先强制一行内显示文本*/white-space: nowrap; /* ( 默认 normal 自动换行) *//*2.超出的部分隐藏*/overflow: hidden;/*3.文字用省略号替代超出的部分*/text-overflow: ellipsis; <style>div {background-color: palegreen;width: 50px;}.a0 {background-color: palevioletred;}.a0 {/*1.先强制一行内显示文本*/white-space: nowrap; /* ( 默认 normal 自动换行) *//*2.超出的部分隐藏*/overflow: hidden;/*3.文字用省略号替代超出的部分*/text-overflow: ellipsis;}</style>
<body><div>xxxxxxxxx</div><div class="a0">xxxxxxxxx</div>
</body>
2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;text-overflow: ellipsis;/*弹性伸缩盒子模型显示*/display: -webkit-box;/*限制在一个块元素显示的文本的行数*/-webkit-line-clamp: 2;/*设置或检索伸缩盒对象的子元素的排列方式*/-webkit-box-orient: vertical; <style>div {width: 50px;height: 100px;background-color: bisque;/* 允许换行 */word-wrap: break-word;}.a {background-color: pink;}.a {overflow: hidden;text-overflow: ellipsis;/*弹性伸缩盒子模型显示*/display: -webkit-box;/*限制在一个块元素显示的文本的行数*/-webkit-line-clamp: 2;/*设置或检索伸缩盒对象的子元素的排列方式*/-webkit-box-orient: vertical;}</style>
<body><div>xxxxxxxxxxxxxxxxxxxxxxxxx</div><div class="a">xxxxxxxxxxxxxxxxxxxxxxxxx</div>
</body>