【unity游戏开发入门到精通——UGUI】RectTransform矩形变换组件
注意:考虑到UGUI的内容比较多,我将UGUI的内容分开,并全部整合放在【unity游戏开发——UGUI】专栏里,感兴趣的小伙伴可以前往逐一查看学习。
文章目录
- 一、RectTransform组件介绍
- 二、RectTransform组件参数
- 1、Pivot 轴心点
- 2、Anchors 相对父矩形锚点
- 3、Pos(X,Y,Z) 轴心点(中心点)相对锚点的位置
- 4、Width/Height 矩形的宽高
- 5、Left/Top/Right/Bottom 矩形边缘相对于锚点的位置;当锚点分离时会出现这些内容
- 6、Rotation 围绕轴心点旋转的角度
- 7、Scale 缩放大小
- 8、Blueprint Mode(蓝图模式)
- 9、Raw Edit Mode(原始编辑模式)
- 三、小技巧
- 1、通过点击左上角的框可以快速设置锚点轴心位置
- 2、图片在不同大小屏幕,自动适配宽高
- 3、页面UI太多,分组定位他们的位置
- 三、代码中得到RectTransform
- 专栏推荐
- 完结
一、RectTransform组件介绍
RectTransform意思是矩形变换,它继承于Transform,是专门用于处理UI元素位置大小相关的组件。

Transform组件只处理位置、角度、缩放,RectTransform在此基础上加入了矩形相关,将UI元素当做一个矩形来处理,加入了中心点、锚点、长宽等属性。其目的是更加方便的控制其大小以及分辨率自适应中的位置适应。
二、RectTransform组件参数

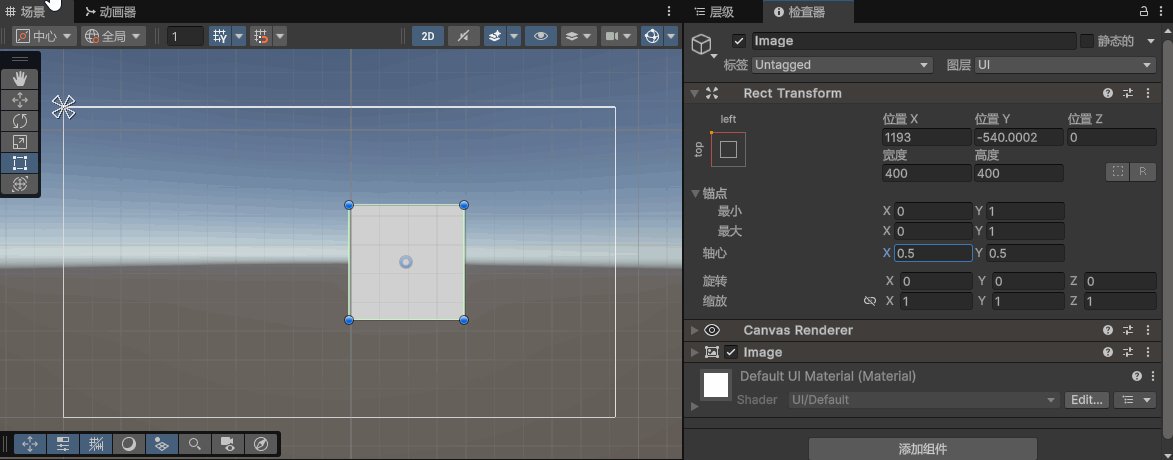
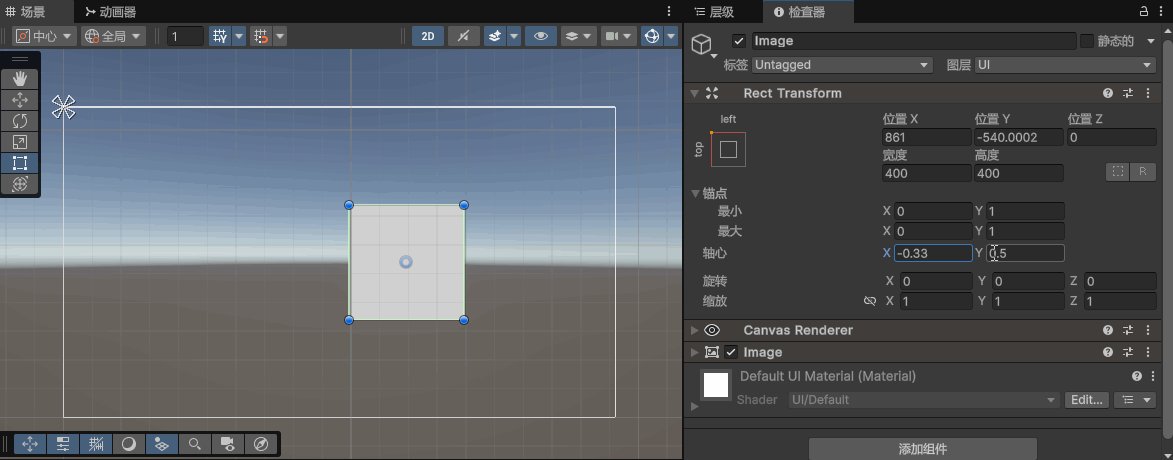
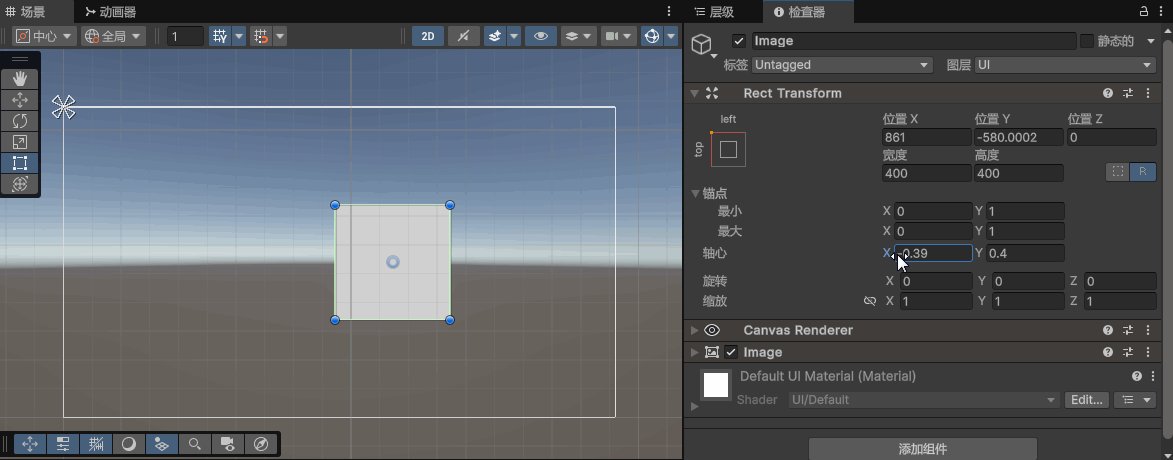
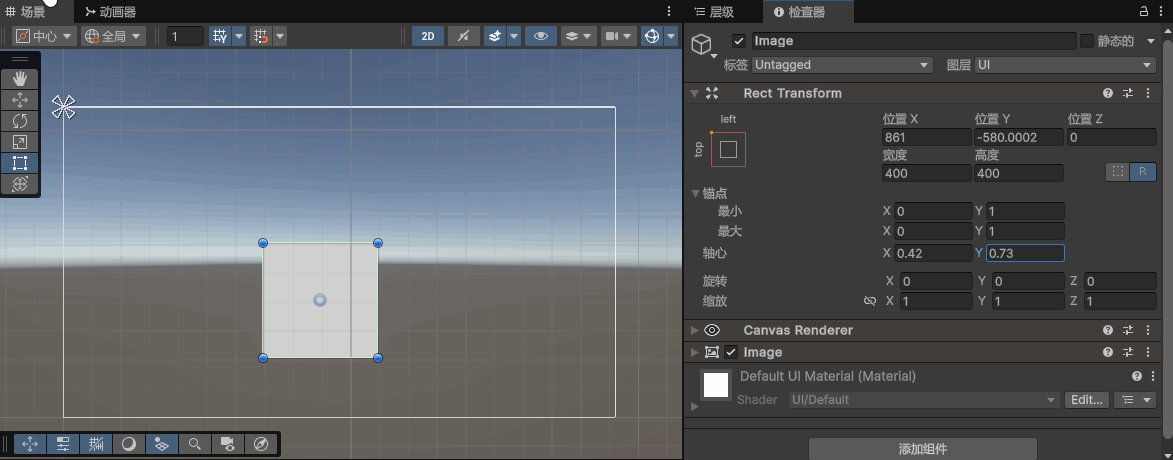
1、Pivot 轴心点

- 轴心(中心)点,取值范围0~1
- 以左下角为原点,右上角为1,1点
- 轴心点是旋转的中心点
- 轴心点会和锚点一起用于位置的计算
- 轴心点会影响当宽高扩大缩小时,往哪个方向进行伸缩的。
- 比如如果轴心点在图片中心,修改x轴缩放

- 如果轴心点在图片最左边中心,修改x轴缩放(可以实现类似血条、进度条的效果)

- 比如如果轴心点在图片中心,修改x轴缩放
2、Anchors 相对父矩形锚点

- Min是矩形锚点范围X和Y的最小值
- Max是矩形锚点范围X和Y的最大值
- 取值范围都是0~1
- 当Min和Max对应的xy值设置的完全贴合时,锚点会以点的形式存在。会根据锚点位置建立坐标系,根据和UI对象轴心点的距离计算出UI对象的位置
- 当Min和Max对应的xy值设置的分开时,会根据锚点的四条边和UI对象的四条边计算位置。一些背景图可能会用到锚点分开的情况,会根据父对象的变化而填满拉伸。如果要用到子对象随着父对象的变化而变化的时候可以选择锚点分开。

3、Pos(X,Y,Z) 轴心点(中心点)相对锚点的位置

4、Width/Height 矩形的宽高

5、Left/Top/Right/Bottom 矩形边缘相对于锚点的位置;当锚点分离时会出现这些内容

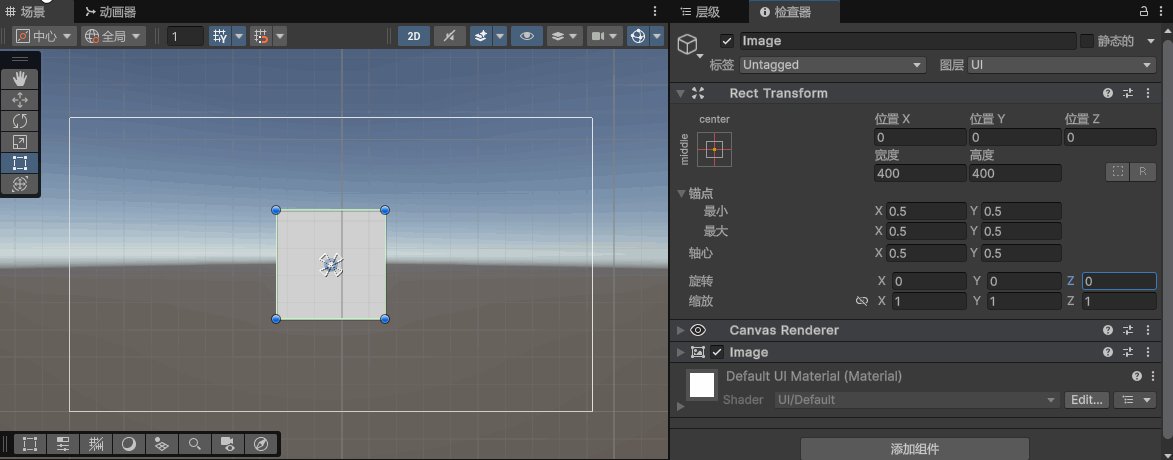
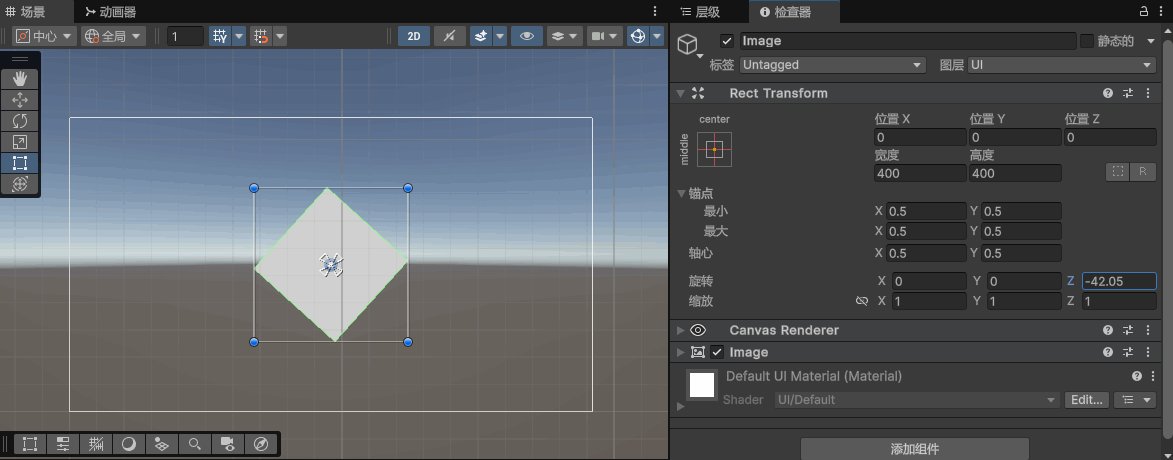
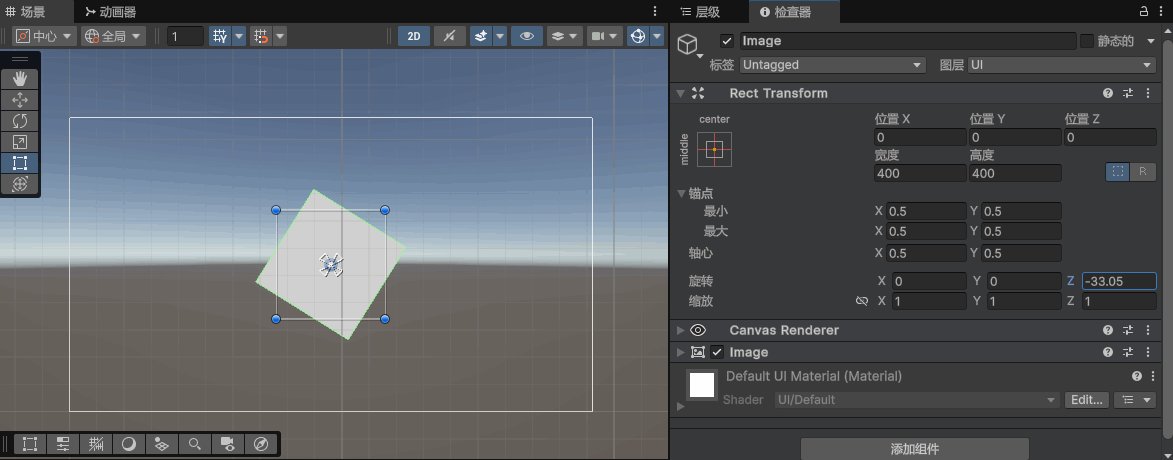
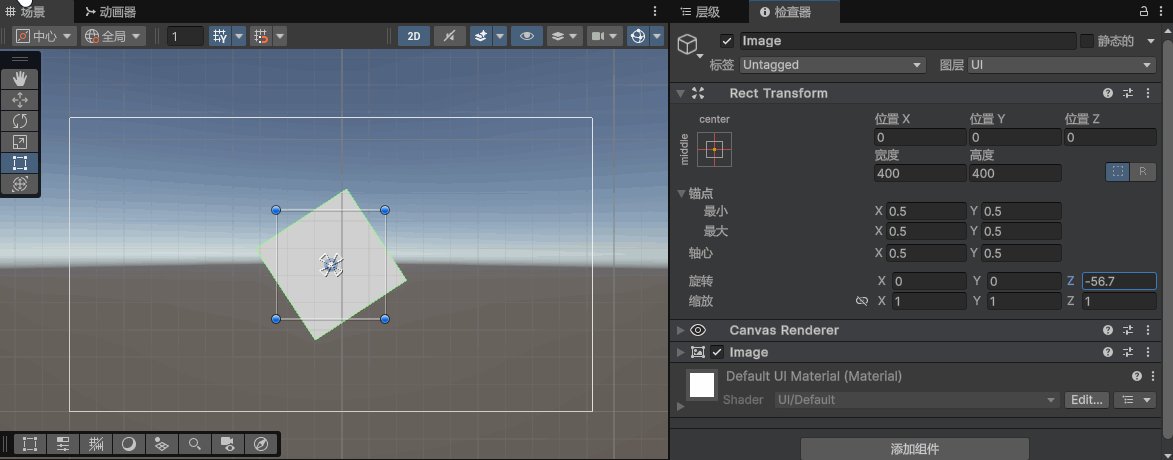
6、Rotation 围绕轴心点旋转的角度

7、Scale 缩放大小

8、Blueprint Mode(蓝图模式)

启用后,编辑旋转和缩放不会影响矩形,只会影响显示内容。一般不勾选。

9、Raw Edit Mode(原始编辑模式)

- 启用后,改变轴心和锚点值不会改变矩形位置,即改变轴心位置,图片显示的位置会改变,但是不改变UI对象的Pos位置的数值
- 不启用时,改变轴心位置,UI对象的Pos位置也会改

三、小技巧
1、通过点击左上角的框可以快速设置锚点轴心位置
Shift:同时设置轴心,Alt:同时设置位置

2、图片在不同大小屏幕,自动适配宽高
要想图片在不同大小屏幕,自动适配宽高,我们可以把锚点分开,设置和UI屏幕一样大小

3、页面UI太多,分组定位他们的位置
UI很多的话,我们要一个个设置他们锚点的位置,很麻烦。我们可以把相同位置的UI进行分组,看成一个整体。
比如我想左上角的UI,全部定义在左上角位置,也就是锚点设置在左上角。我们可以新建一个UI面板,作为这些UI的父类,将他们包裹起来。然后只需要调整父类UI的位置即可实现统一调整。


三、代码中得到RectTransform
获取RectTransform控件宽高属性
this.transform as RectTransform
print((this.transform as RectTransform).sizeDelta);
专栏推荐
| 地址 |
|---|
| 【unity游戏开发入门到精通——C#篇】 |
| 【unity游戏开发入门到精通——unity通用篇】 |
| 【unity游戏开发入门到精通——unity3D篇】 |
| 【unity游戏开发入门到精通——unity2D篇】 |
| 【unity实战】 |
| 【制作100个Unity游戏】 |
| 【推荐100个unity插件】 |
| 【实现100个unity特效】 |
| 【unity框架/工具集开发】 |
| 【unity游戏开发——模型篇】 |
| 【unity游戏开发——InputSystem】 |
| 【unity游戏开发——Animator动画】 |
| 【unity游戏开发——UGUI】 |
| 【unity游戏开发——联网篇】 |
| 【unity游戏开发——优化篇】 |
| 【unity游戏开发——shader篇】 |
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!

