web开发-CSS/JS
目录
- 一、CSS
- 二、js相关
- 每日一练:
- 作业:
学习目标:CSS跟JS基础学习
一、CSS
- CSS是什么?
层叠样式表 - CSS的作用
美化界面 - CSS样式的类型
3.1 行间样式
<!--要求:字体40px,颜色红色-->
<p style="font-size: 40px;color: #e21c5b">好好学习,天天向上</p>
3.2 内部样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内部样式</title><style type="text/css">/*所有p标签都会有效果*/p{font-size: 40px;color: #e21c5b;}</style>
</head>
<body>
<p>好好学习,天天向上</p>
<p>前途光明</p>
<p>以后可以在这个行业找到你的对象</p></body>
</html>
3.3 外部样式
p{text-underline: underline;font-size: 40px;color: blue;width: 20px;
}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>外部样式</title>
<!-- 引用外部样式文件--><link rel="stylesheet" href="demo.css"></link></head><body>
<p id="a">好好学习,天天向上</p>
<p id="b">前途光明</p>
<p id="c">以后可以在这个行业找到你的对象</p>
</body>
</html>
- 类选择器
/*id属性使用#表示,这个知识点在自动化课程可以使用到*/
#a{font-size: 40px;color: fuchsia;padding-top: 200px;/*距离顶部高度*/
}属性class的值是可以重复的
<p id="a" class="dd">好好学习,天天向上</p>
<p id="b" class="dd">前途光明</p>
/*class属性使用.表示,这个知识点在自动化课程可以使用到*/
.dd{font-size: 40px;color: red;padding-top: 200px;
}
CSS引用级别:id > class
二、js相关
html,css,js号称前端三剑客
- js是什么
js是JavaScript的简称。 - js的作用
让界面跟人有互动。 - 判断语句
if (判断条件) {满足条件执行的代码
}
每日一练:
1.测试报告包含什么
1.人力投入:测试报告需要详细说明投入了多少人,用了多少时间进行测试,包括测试的起止时间。
2.用例统计:
测试用例总数:统计本次测试涉及的总测试用例数量,包括所有执行和未执行的用例。
执行情况分类:执行数量、通过数量、未通过数量、阻塞数量等。
执行通过率:计算执行通过率,通常以公式表示:执行通过率 =(执行数量 - 未通过数量 - 阻塞数量)/ 执行数量
问题分布:按模块或功能分类统计未通过和阻塞用例的分布情况,便于定位问题集中区域。
3.遗留bug情况:Bug数据分析是非常重要的一部分,可以从多个维度进行分析,例如Bug等级分布、遗留Bug分析、Bug类型分布、模块Bug分布和Bug激活次数分析等。具体分析维度可以根据公司的实际情况进行调整。
4.测试风险:在测试报告中,要列出已知风险和未知风险,让项目经理和产品经理等部门了解这些风险,以便他们决定是否发布这个版本。
5.测试对象评估:
功能评估:对软件功能实现情况的验证,包括需求覆盖率和缺陷分布分析
性能评估:涉及响应时间、吞吐量等关键指标的达标情况
稳定性评估:系统在长时间运行或高负载下的容错能力
易用性评估:用户界面友好度和操作便捷性
其他专项评估:根据项目特点可能包含兼容性、安全性、可维护性等质量属性的验证
6.测试结论:从测试工程师的专业角度出发,判断软件是否达到了发布标准,是否可以发布
2.软件测试流程(工作职责,你上家如何开展测试的,你说下你们上家公司的工作内容)
产品经理召集项目人员进行开需求评审会议,定板最终需求,后续产品经理把重新整理的需求文档跟原型图等资料发我们,测试老大开始编写测试计划、分模块,我们依照需求文档对自己所负责得模块进行熟悉、提取测试点,组织开发、BA、测试等对测试点评审,过后我们再编写测试用例,再次组织开发、BA、测试开会评审测试用例,开发转测后,部署测试环境,先进行冒烟测试,通过后执行测试用例,有问题则禅道提单给开发,修改后进行回归测试,符合上线要求项目就可以上线
3.测试计划/测试方案包含什么要素
项目背景、测试范围、测试方式/策略、测试资源、测试开始和结束条件、进度安排、测试组织,测试风险
作业:
1、完成下面内容的功能

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">input{block-size : 50px;font-size: 30px;}button{block-size: 50px;font-size: 50px;}</style><script type="text/javascript">function add1(){var a = document.getElementById("a");var b = document.getElementById("b");var c = document.getElementById("c");if(isNaN(a.value) || isNaN(b.value)) {alert("请输入数字");return false;}c.value = parseFloat(a.value) + parseFloat(b.value);}function jff(){var a = document.getElementById("a");var b = document.getElementById("b");var c = document.getElementById("c");if(isNaN(a.value) || isNaN(b.value)) {alert("请输入数字");return false;}c.value = parseFloat(a.value) - parseFloat(b.value);}function cf(){var a = document.getElementById("a");var b = document.getElementById("b");var c = document.getElementById("c");if(isNaN(a.value) || isNaN(b.value)) {alert("请输入数字");return false;}c.value = parseFloat(a.value) * parseFloat(b.value);}function cff(){var a = document.getElementById("a");var b = document.getElementById("b");var c = document.getElementById("c");if(isNaN(a.value) || isNaN(b.value)) {alert("请输入数字");return false;}if(b.value == 0){alert("除数不能为0");return false;}c.value = parseFloat(a.value) / parseFloat(b.value);}</script>
</head>
<body>
<input type="text" id="a">
<font> </font>
<input type="text" id="b">
<br>
<br>
<button onclick="add1()">+</button>
<button onclick="jff()">-</button>
<button onclick="cf()">*</button>
<button onclick="cff()">/</button>
<br>
<br>
<input type="text" id="c" readonly>
</body>
</html>
2、在输入框里面输入用户名,如果是admin提示正确,否则提示错误
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function jy(){var a = document.getElementById("name");if(a.value == "admin"){alert("正确");}else{alert("错误");}}</script>
</head>
<body>
<input type="text" id="name" >
<button onclick="jy()">校验</button>
</body>
</html>
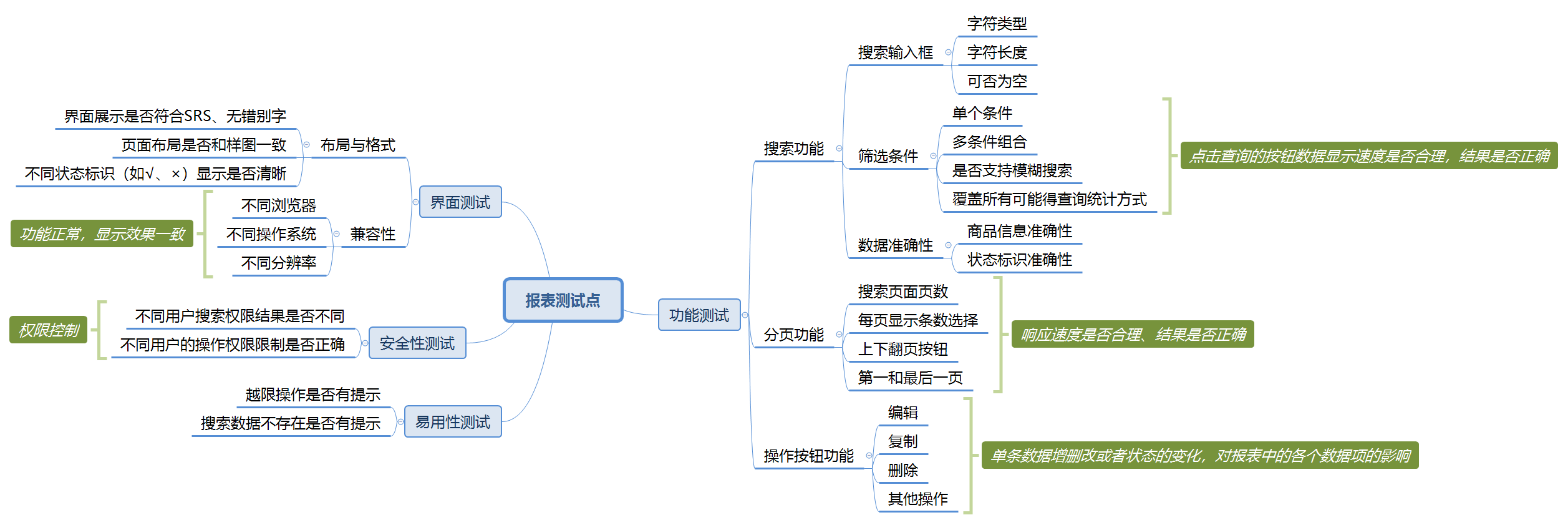
3、写出报表的测试点