3种添加视频水印的加密方式,守护视频安全!
文章目录
- 前言
- 一、数字化动态水印
- 二、企业LOGO视频水印
- 三、用户ID跑马灯视频水印
- 四、如何一站式实现以上3种视频水印?
- 总结
前言
随着网课的流行,教育机构的核心教学视频资源——如精品课程、名师讲座、重要考试解析等——面临着被未授权传播、盗用的风险。为切实保障知识产权与信息安全,有效追踪内容流向,采用先进的视频水印加密技术至关重要。数字化动态水印隐蔽性强,难以篡改,是保护高价值内容的首选;企业LOGO视频水印直观展示版权归属,强化机构品牌形象;用户ID跑马灯水印则能精准溯源至个体用户,有效震慑与追责泄露行为。部署这三重防护,为您的珍贵教学资产筑起坚实防线,守护每一帧知识的价值与安全。
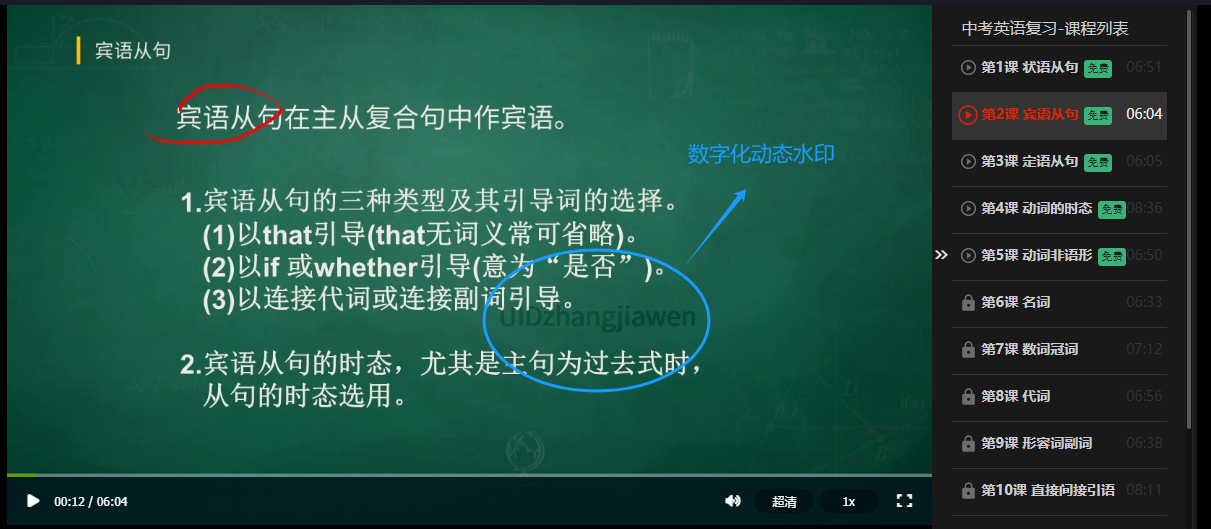
一、数字化动态水印
将用户ID、电话号码或其他信息内容等以动态水印形式展现在视频上,实现水印在视频上不规则地显现,可追溯录屏者身份,对翻录行为起到强有力的震慑作用。
前端实时水印(代码实现):
<div class="video-container"><video id="mainVideo" src="video.mp4" controls></video><canvas id="watermarkCanvas"></canvas>
</div><script>
class VideoWatermark {constructor(videoId, canvasId, logoUrl) {this.video = document.getElementById(videoId);this.canvas = document.getElementById(canvasId);this.ctx = this.canvas.getContext('2d');this.logo = new Image();this.logo.src = logoUrl;this.logo.crossOrigin = "Anonymous";this.init();}init() {// 同步canvas与视频尺寸this.video.addEventListener('loadedmetadata', () => {this.canvas.width = this.video.videoWidth;this.canvas.height = this.video.videoHeight;this.render();});// 绑定渲染循环this.video.addEventListener('play', () => {const renderFrame = () => {if (!this.video.paused && !this.video.ended) {this.render();requestAnimationFrame(renderFrame);}};renderFrame();});}render() {// 绘制当前视频帧this.ctx.drawImage(this.video, 0, 0, this.canvas.width, this.canvas.height);// 动态计算水印位置(右下角+边距)const padding = Math.min(this.canvas.width, this.canvas.height) * 0.03;const logoWidth = this.canvas.width * 0.15;const logoHeight = logoWidth * (this.logo.height / this.logo.width);const x = this.canvas.width - logoWidth - padding;const y = this.canvas.height - logoHeight - padding;// 应用透明度融合(20%-60%随场景变化)const luminance = this.calculateLuminance();const opacity = 0.6 - (luminance * 0.4);this.ctx.globalAlpha = opacity;// 绘制LOGO水印this.ctx.drawImage(this.logo, x, y, logoWidth, logoHeight);this.ctx.globalAlpha = 1.0;// 添加隐形数字指纹(企业ID+时间戳)this.addDigitalFingerprint();}calculateLuminance() {// 简化的亮度分析(实际使用图像直方图统计)const imageData = this.ctx.getImageData(0, 0, 100, 100);let sum = 0;for (let i = 0; i < imageData.data.length; i += 4) {sum += (imageData.data[i] + imageData.data[i+1] + imageData.data[i+2]) / 3;}return sum / (imageData.data.length / 4) / 255;}addDigitalFingerprint() {// 在像素中嵌入企业ID(示例简化版)const id = "COMP2025"; // 企业唯一标识const data = this.ctx.getImageData(0, 0, 1, 1);data.data[0] = id.charCodeAt(0) % 256; // R通道data.data[1] = id.charCodeAt(1) % 256; // G通道this.ctx.putImageData(data, this.canvas.width - 1, this.canvas.height - 1);}
}// 初始化水印系统
const watermark = new VideoWatermark('mainVideo', 'watermarkCanvas','https://example.com/company-logo.png'
);
</script><style>
.video-container { position: relative;display: inline-block;
}
#watermarkCanvas {position: absolute;top: 0;left: 0;pointer-events: none; /* 允许穿透操作视频控件 */
}
</style>
效果图如下:

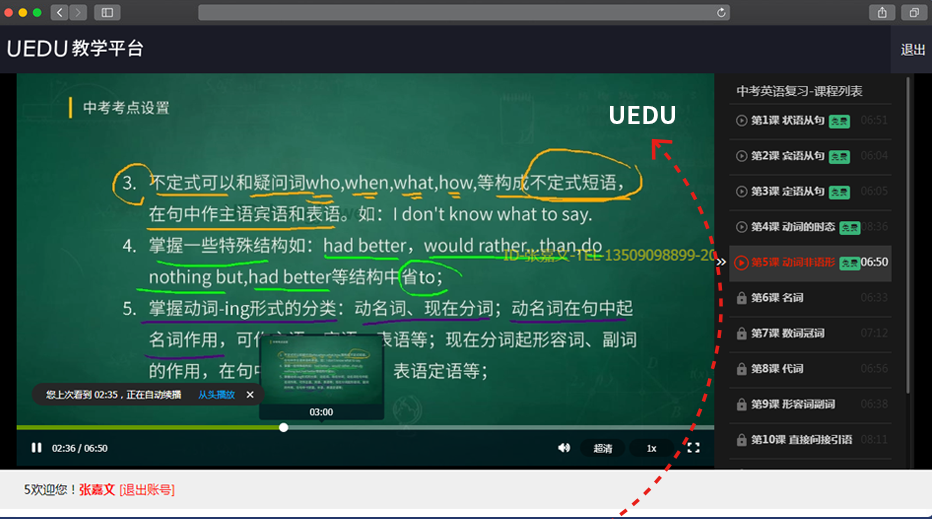
二、企业LOGO视频水印
在视频中添加企业专属的视频水印,从而让视频中融入企业的版权信息,防止盗录者盗取版权,保护公司的知识产权。视频上传后自动将企业的LOGO图标水印加在视频右上角/右下角等位置上。
代码实现(过Canvas实时绘制动态水印):
<!-- 示例:通过Canvas实时绘制动态水印 -->
<canvas id="watermark-layer"></canvas>
<script>const user = "张三"; const time = new Date().toLocaleString();const canvas = document.getElementById("watermark-layer");const ctx = canvas.getContext("2d");// 每帧动态绘制水印(位置/透明度可变)function drawWatermark() {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.globalAlpha = 0.2; // 半透明ctx.fillText(`${user} | ${time}`, randomX(), randomY()); // 随机位置requestAnimationFrame(drawWatermark); // 持续更新}
</script>

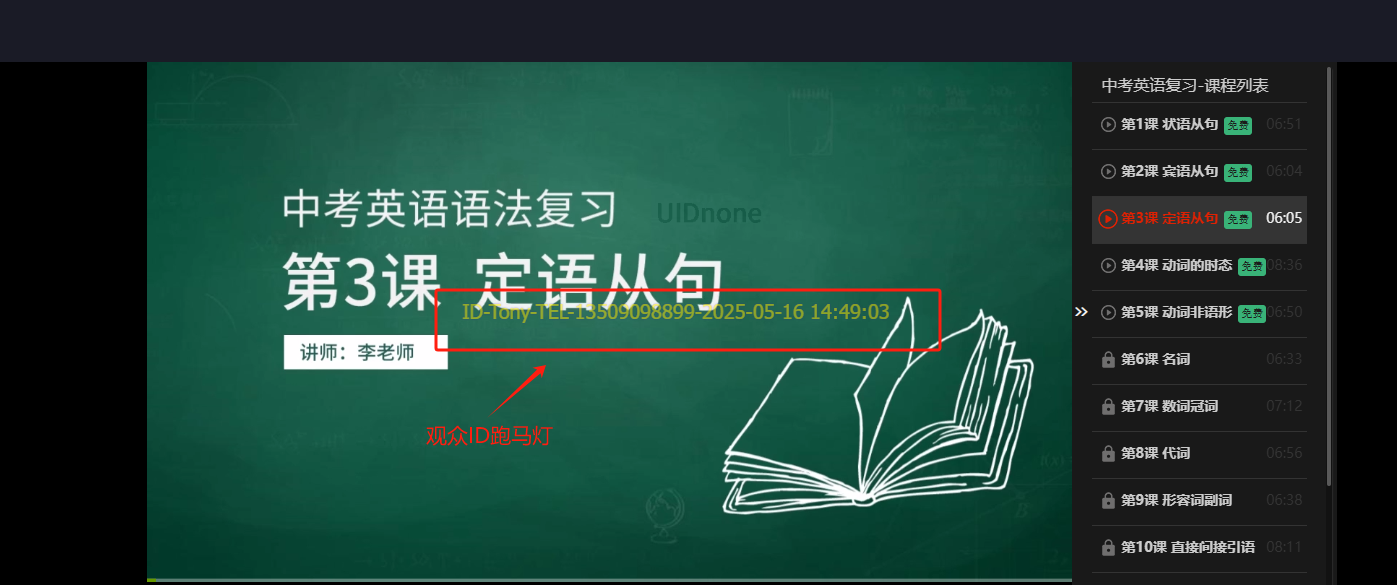
三、用户ID跑马灯视频水印
将用户I的ID、电话号码或其他信息内容等设置在视频上不规则跑动(作追溯盗版者用)。ID跑马灯功能,是指通过设定文字内容(一般是观众的身份ID信息)在视频上不规则滚动,以此来警示盗版者,达到视频版权保护的效果,示例中是将用户的ID和电话号码显示出来。
以下是一个使用 HTML5 Canvas 和 JavaScript 实现用户ID跑马灯功能的代码示例(前端实现),适用于在网页视频播放时动态叠加可移动的水印:
<!DOCTYPE html>
<html>
<head><title>用户ID跑马灯示例</title><style>#videoContainer {position: relative;width: 640px;height: 360px;}#myVideo {width: 100%;height: 100%;}#watermarkCanvas {position: absolute;top: 0;left: 0;pointer-events: none; /* 确保不阻挡视频操作 */}</style>
</head>
<body><div id="videoContainer"><video id="myVideo" controls><source src="your-video.mp4" type="video/mp4"></video><canvas id="watermarkCanvas"></canvas></div><script>const video = document.getElementById('myVideo');const canvas = document.getElementById('watermarkCanvas');const ctx = canvas.getContext('2d');// 设置画布尺寸与视频一致function initCanvas() {canvas.width = video.clientWidth;canvas.height = video.clientHeight;}// 用户ID配置const userId = "STU_20250710001"; // 实际应用中从后端动态获取let xPos = canvas.width; // 初始位置:从右侧开始// 绘制跑马灯function drawWatermark() {// 清空画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 设置水印样式ctx.font = "bold 24px Arial";ctx.fillStyle = "rgba(255, 0, 0, 0.5)"; // 半透明红色ctx.textAlign = "left";// 绘制用户ID(带阴影增强可读性)ctx.shadowColor = 'black';ctx.shadowBlur = 3;ctx.fillText(`ID: ${userId}`, xPos, 30);ctx.shadowBlur = 0; // 重置阴影// 更新位置(向左移动)xPos -= 2;if (xPos < -ctx.measureText(userId).width) {xPos = canvas.width; // 移出左边界后重置到右侧}// 循环渲染(与视频帧同步)requestAnimationFrame(drawWatermark);}// 初始化video.addEventListener('loadedmetadata', () => {initCanvas();drawWatermark();});// 窗口大小变化时调整画布window.addEventListener('resize', initCanvas);</script>
</body>
</html>
``
效果图如下:

四、如何一站式实现以上3种视频水印?
可以通过专门深耕于视频领域的视频平台来实现数字化动态水印、企业LOGO水印与用户ID跑马灯水印三位一体的加密方案,推荐比如像(Polyv平台)来实现对视频的加密功能,捍卫视频知识产权。

总结
部署数字化动态水印、企业LOGO水印与用户ID跑马灯水印三位一体的加密方案,是教育机构捍卫核心视频资产的关键举措。它不仅有效震慑盗版、精准溯源泄露,更强化了版权标识与品牌形象。以技术为盾,为宝贵的教学成果与知识产权构筑可靠防线,确保知识在安全共享中持续创造价值,推动在线教育生态健康发展。
