Web服务器(Tomcat、项目部署)
1. 简介
1.1 什么是Web服务器
Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。

Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Web Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
1.2 Web服务器软件使用步骤
- 准备静态资源。
- 下载安装Web服务器软件。
- 将静态资源部署到Web服务器上。
- 启动Web服务器使用浏览器访问对应的资源。
上述内容在演示的时候,使用的是Apache下的Tomcat软件,至于Tomcat软件如何使用,后面会详细的讲到。而对于Web服务器来说,实现的方案有很多,Tomcat只是其中的一种,而除了Tomcat以外,还有很多优秀的Web服务器,比如:
1.3 认识Tomcat
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
- 概念中提到了JavaEE规范,那什么又是JavaEE规范呢?
JavaEE:Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。 - 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
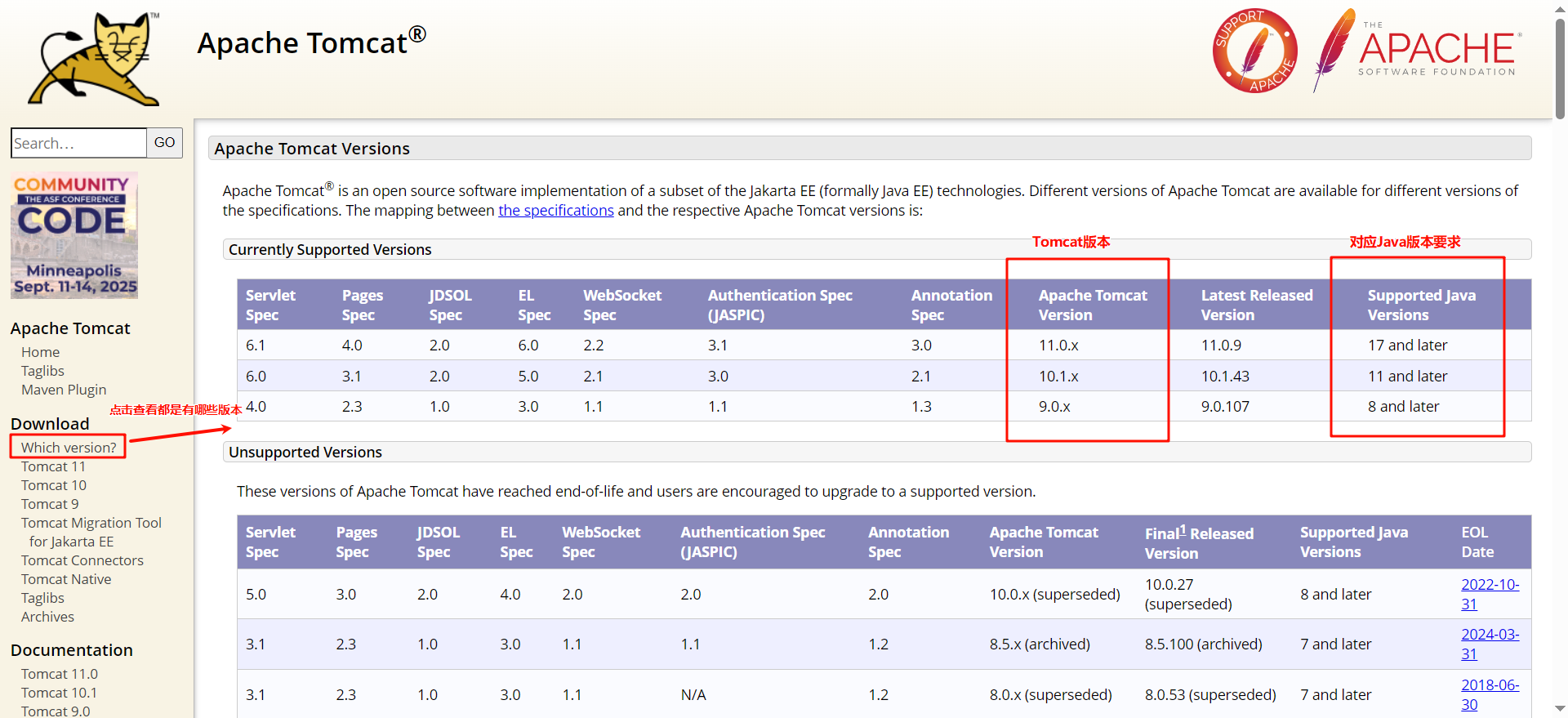
- Tomcat的官网:从官网上可以下载对应的版本进行使用。
Tomcat的LOGO

1.4 总结
- Web服务器的作用:
- 封装HTTP协议操作,简化开发。
- 可以将Web项目部署到服务器中,对外提供网上浏览服务。
- Tomcat是一个轻量级的Web服务器,支持Servlet/JSP少量JavaEE规范,也称为Web容器,Servlet容器。
2. 基本使用
2.1 下载
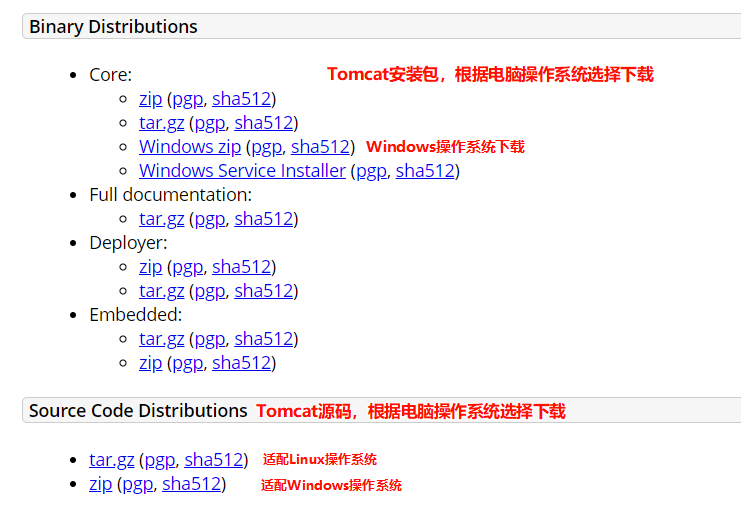
直接从官网下载


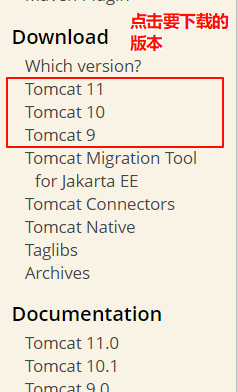
右边往下滑

2.2 安装
Tomcat是一个绿色版软件,直接解压即可
- 自己选择磁盘目录目,将Tomcat软件安装包(我这里选择的是11.0.9版本)进行解压缩,会得到一个
apache-tomcat-11.0.9的目录,Tomcat就已经安装成功。
注意,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。 - 打开
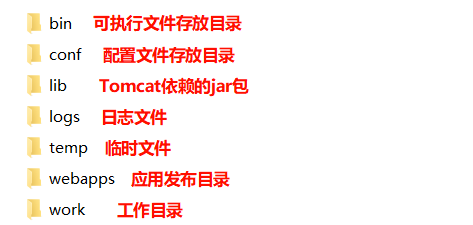
apache-tomcat-11.0.9目录就能看到如下目录结构,每个目录中包含的内容需要认识下:

bin:目录下有两类文件,一种是以.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。
webapps:就是以后项目部署的目录,当发布Web应用时,默认情况下会将Web应用的文件存放于此目录中。
work:Tomcat把由JSP生成的Servlet放于此目录下。
Tomcat是用Java语言编写的,所以依赖的都是些jar包。
到此,Tomcat的安装就已经完成。
2.3 卸载
卸载比较简单,可以直接删除目录即可。
2.4 启动
在apache-tomcat-11.0.9\bin目录下找到startup.bat,双击就会启动Tomcat。

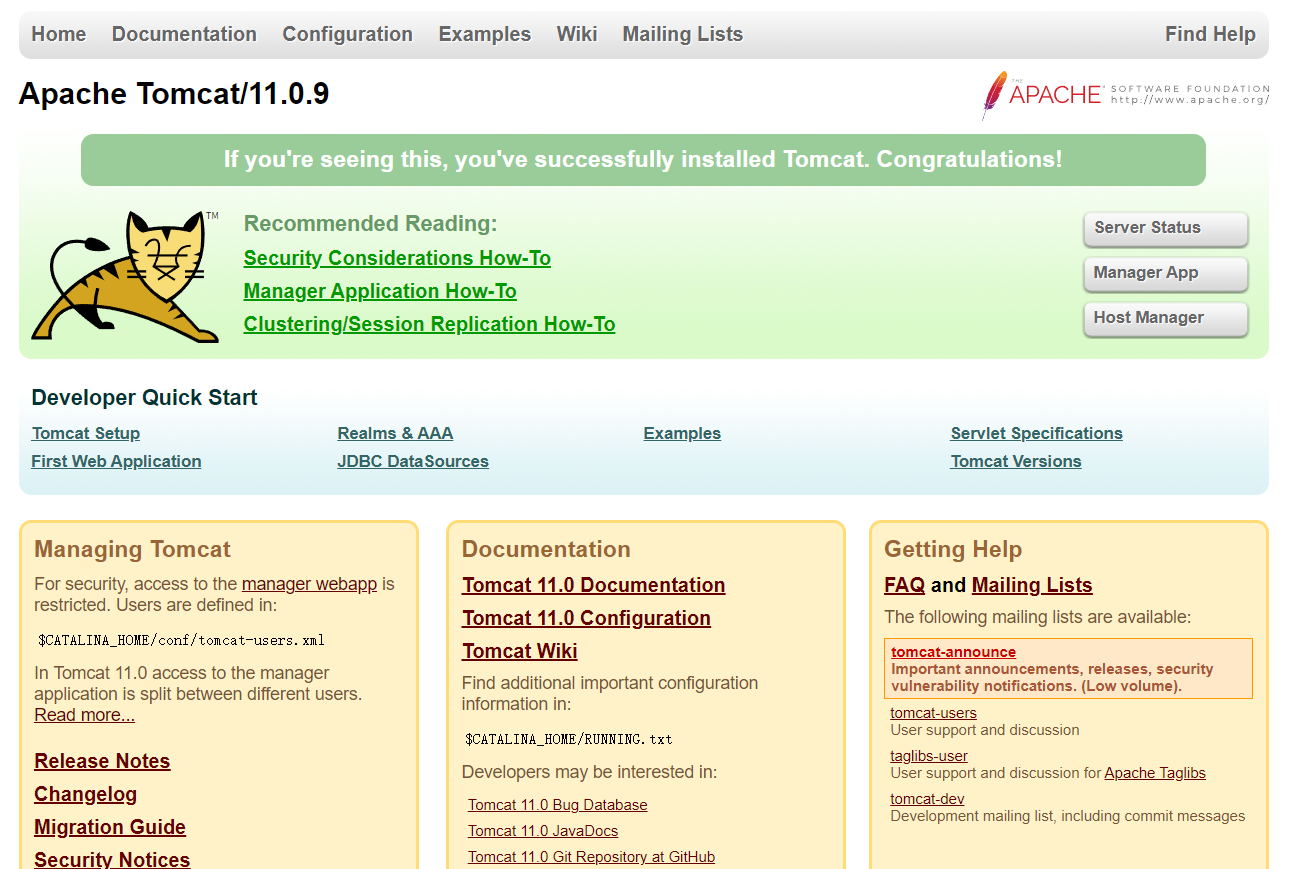
启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。

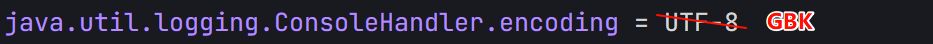
注意: 启动的过程中,控制台有中文乱码,这是因为Tomcat输出的日志信息是UTF-8编码,而我们Windows控制台是GBK的编码,所以控制台输出会产生乱码,需要修改 apache-tomcat-11.0.9\conf 目录下的 logging.prooperties 文件中的参数:
把java.util.logging.ConsoleHandler.encoding = UTF-8 中的 UTF-8 改为 GBK。

2.5 关闭
关闭有三种方式:
- 直接x掉运行窗口:强制关闭(不建议)
- 运行apache-tomcat-11.0.9\bin目录下的
shutdown.bat:正常关闭 - 直接在运行窗口中按ctrl+c:正常关闭
将来在正常关闭的情况下,可以执行一些资源释放的逻辑性处理,如果是强制关闭,这些方法就执行不了了。
2.6 配置
修改端口
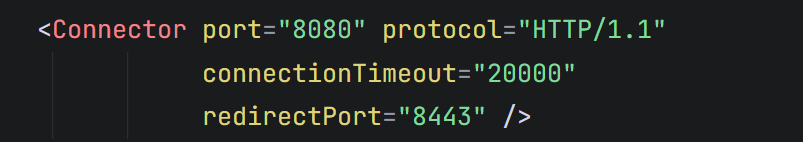
- Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml 中如下图中的port的参数。

注:如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号,即输入
localhost即可,与localhost:80效果一样。因为HTTP协议默认端口号为80,即使不写端口号,也默认端口号为80。
启动时可能出现的错误
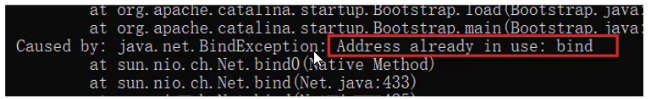
- Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误:

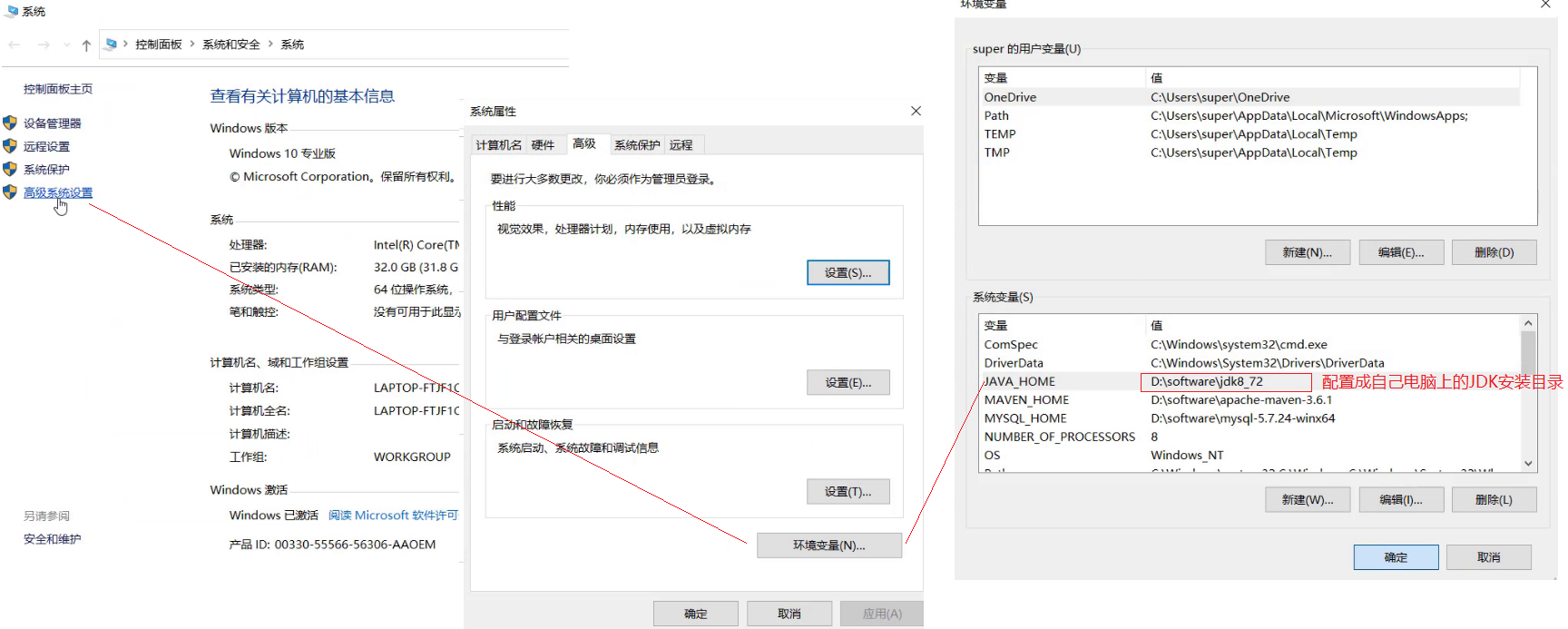
出现这样的错误后,我们只需找到对应的应用程序,将其关掉,再启动Tomcat就可以了。 - Tomcat启动的时候,启动窗口一闪而过:需要检查JAVA_HOME环境变量是否正确配置。
因为Tomcat是由Java语言编写的,如果要运行Tomcat就需要当前电脑有JDK环境,去寻找JAVA_HOME安装目录,如果JAVA_HOME未正确配置,就找不到当前电脑中的JDK。

2.7 部署
-
Tomcat部署项目:
- 将项目放置到webapps目录下,即部署完成。这里我有一个示例项目:

其中有如下文件

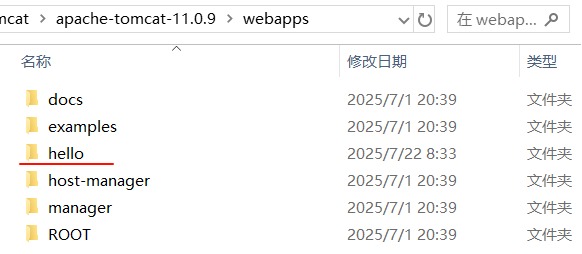
直接将hello文件夹放置到webapps目录下,就部署成功了。

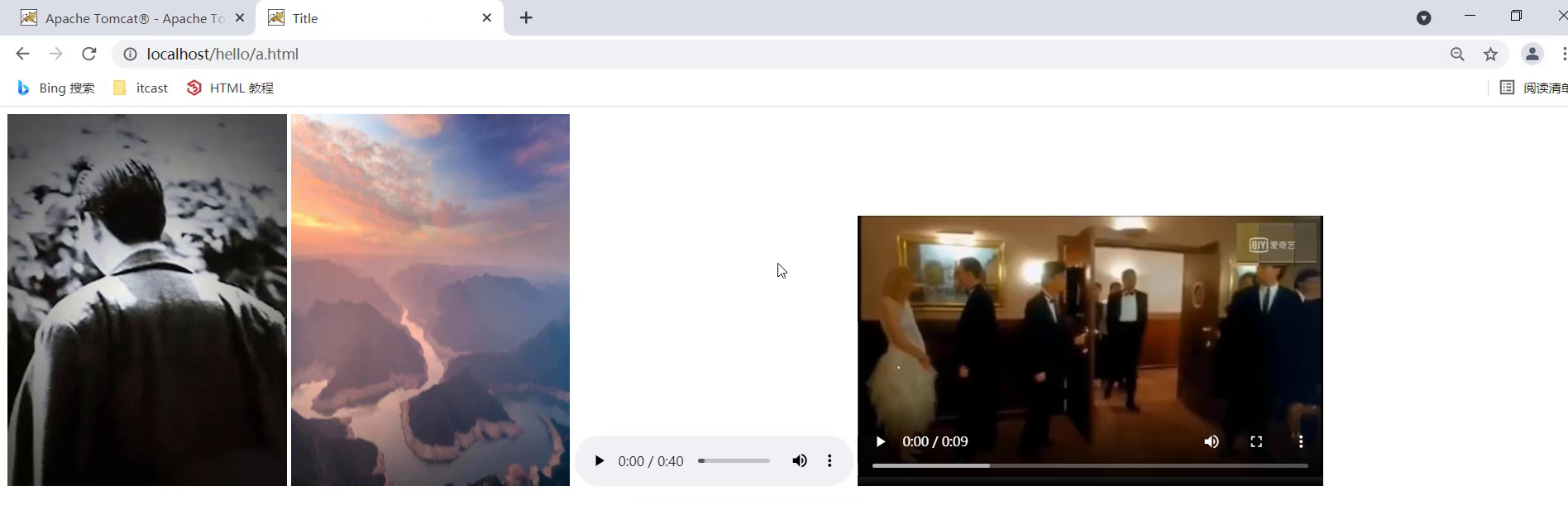
- 通过浏览器访问
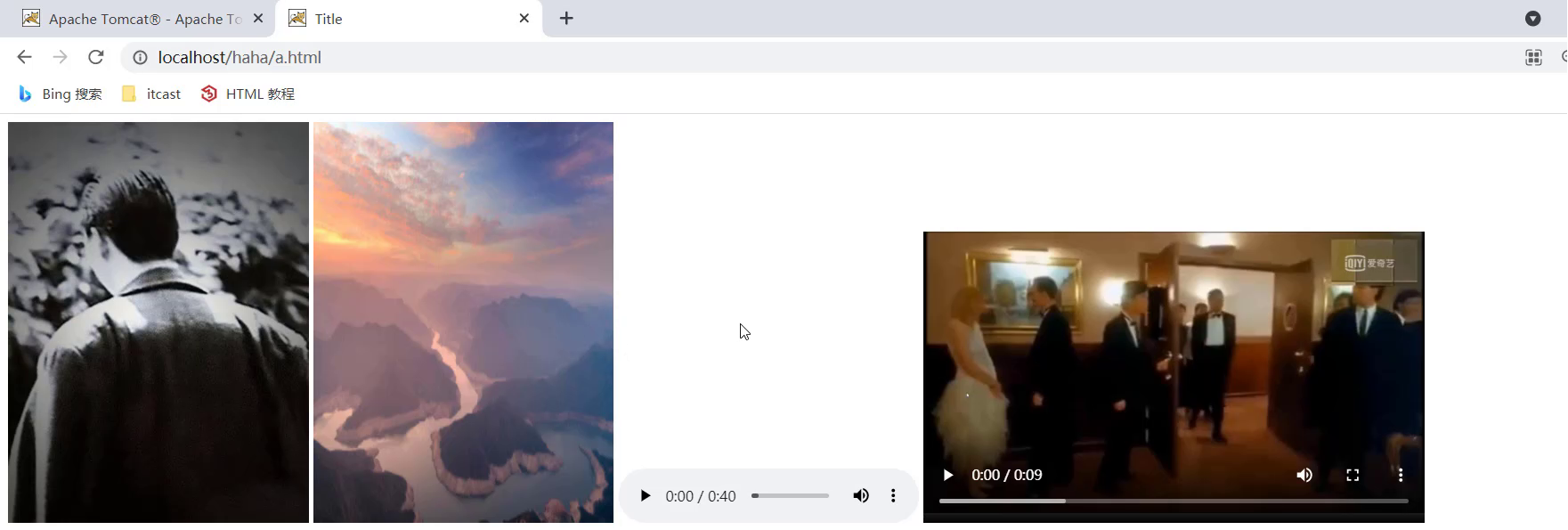
http://localhost:端口号/hello/a.html(端口号默认为8080,如果端口号设置为80则可以把:80省略),能看到下面的内容就说明项目已经部署成功。

但是呢随着项目的增大,项目中的资源也会越来越多,项目在拷贝的过程中也会越来越费时间,该如何解决呢?
- 将项目放置到webapps目录下,即部署完成。这里我有一个示例项目:
-
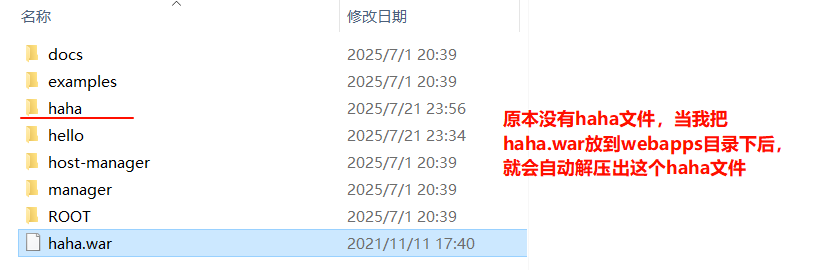
一般JavaWeb项目会被打包成war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件,这里我有一个haha.war包:
- 将haha.war包拷贝到webapps目录下。
- Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多一个haha目录。

- 通过浏览器访问
http://localhost:端口号/haha/a.html,(端口号默认为8080,如果端口号设置为80则可以把:80省略),能看到下面的内容就说明项目已经部署成功。

3. Maven创建Web项目
介绍完Tomcat的基本使用后,我们来学习在IDEA中如何创建Maven Web项目,学习这种方式的原因是以后Tomcat中运行的绝大多数都是Web项目,而使用Maven工具能更加简单快捷的把Web项目给创建出来,所以Maven的Web项目具体如何来构建呢?想要了解普通Java项目是如何构建Web项目的见:Java创建Web项目
在真正创建Maven Web项目之前,我们先要知道Web项目长什么样子,具体的结构是什么?
3.1 Web项目结构
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,我们一个个来介绍下:
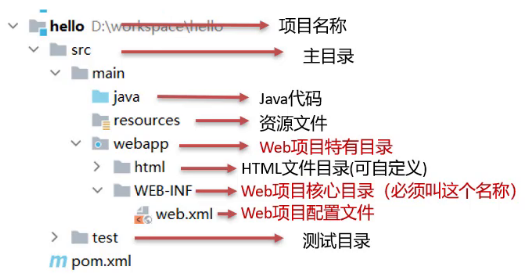
- Maven Web项目结构:开发中的项目

Maven Web的项目与之前Maven Java的项目区别就是多了webapp目录,这是Web项目特有的目录,这个目录下放了一些对应Web的资源。这些目录下的文件将来就可以对外提供服务,别人就可以访问到了。
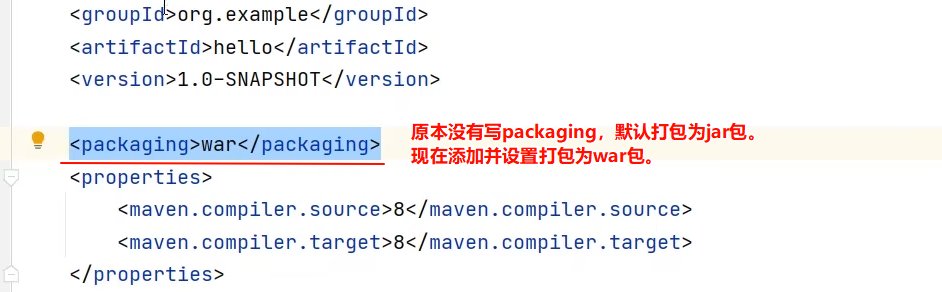
Web项目在pom文件中打包方式设置为war包的方式:

- 开发完成部署的Web项目
其实就是把webapp目录下的资源

- 开发项目通过执行Maven打包命令package,打包完的war包就放在target目录下,可以将获取到war包部署到的Tomcat的webapps目录下,就可以来运行了。
- 编译后的Java字节码文件和resources的资源文件,会被放到WEB-INF下的classes目录下。
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下。
3.2 创建Maven Web项目
介绍完Maven Web的项目结构后,接下来使用Maven来创建Web项目,创建方式有两种:使用骨架和不使用骨架。
3.2.1 使用骨架
具体的步骤包含:
- 创建Maven项目。
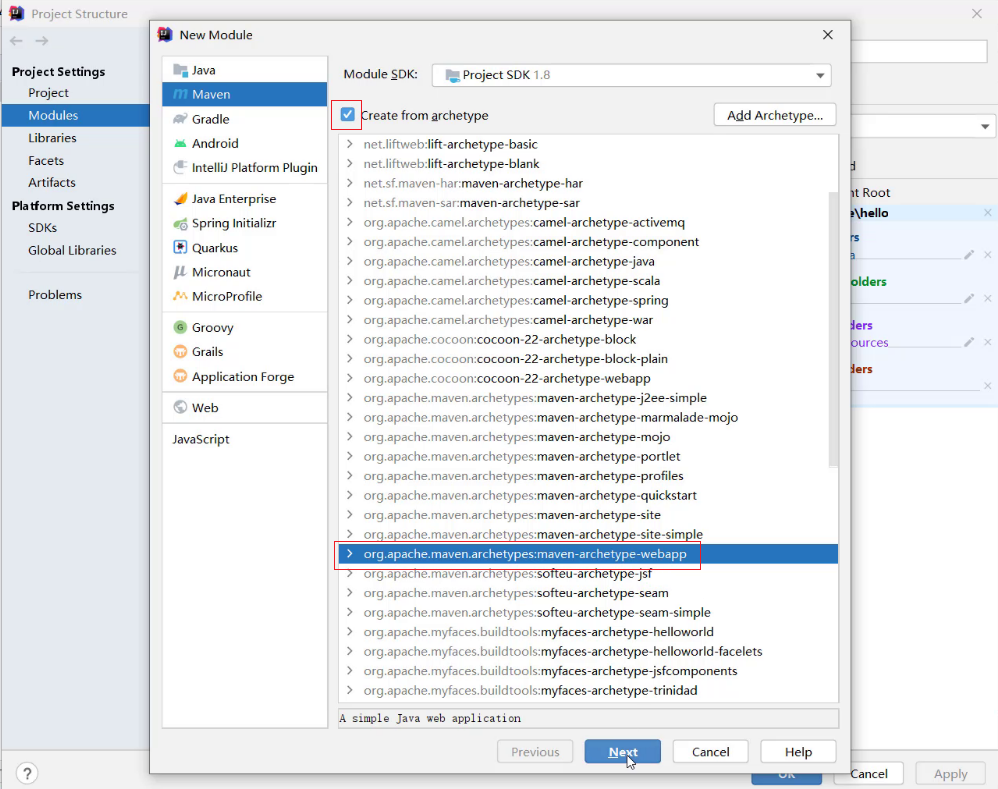
- 选择使用Web项目骨架。
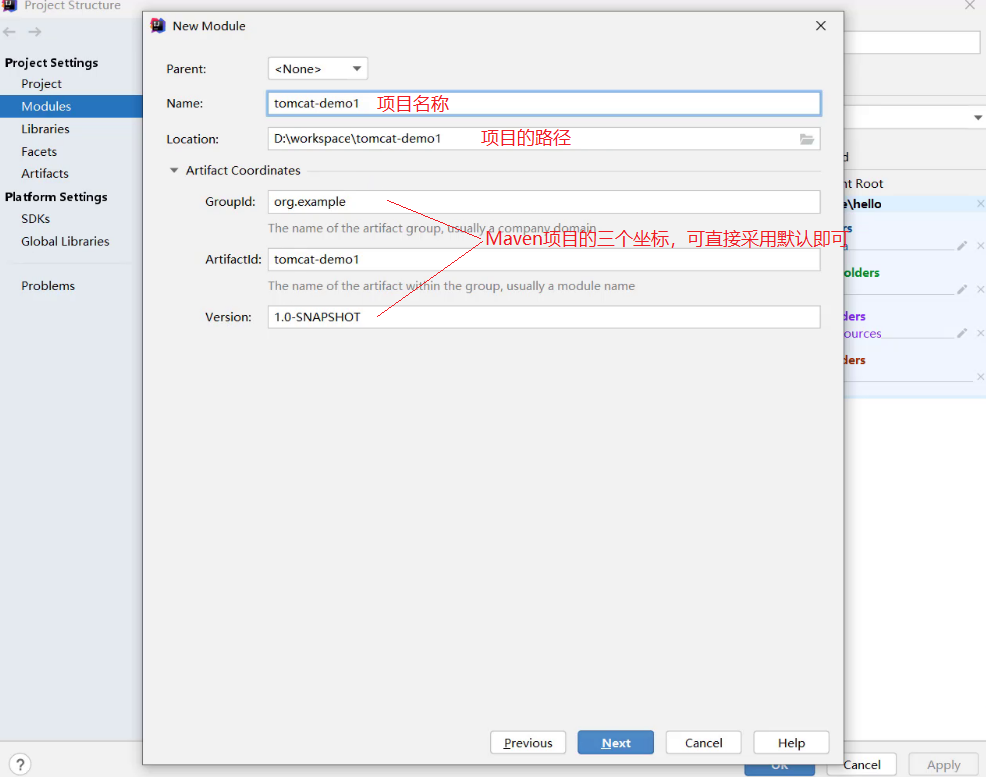
- 输入Maven项目坐标创建项目。
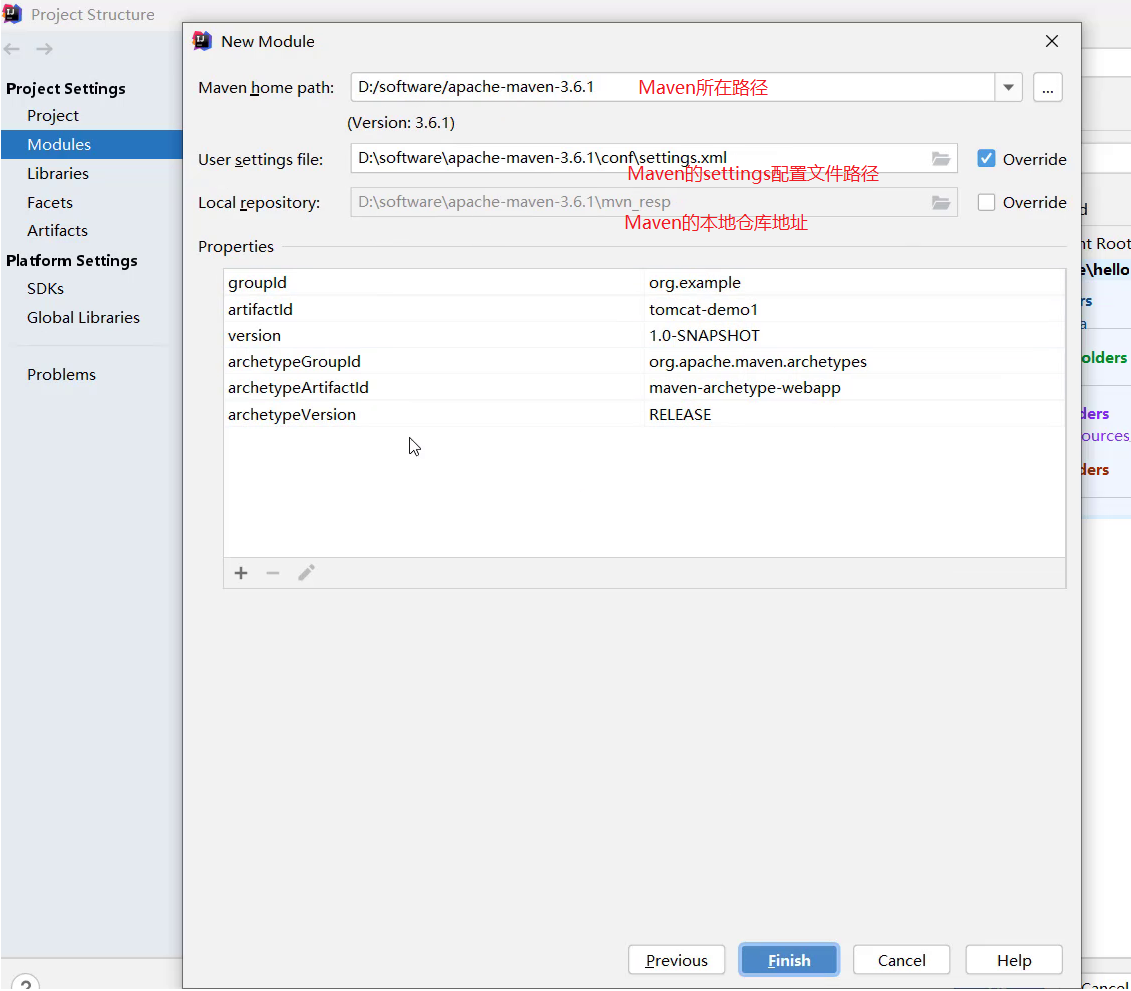
- 确认Maven相关的配置信息后,完成项目创建。
- 删除pom.xml中多余内容。
- 补齐Maven Web项目缺失的目录结构。
- 创建Maven项目

- 选择使用Web项目骨架

- 输入Maven项目坐标创建项目

- 确认Maven相关的配置信息后,完成项目创建

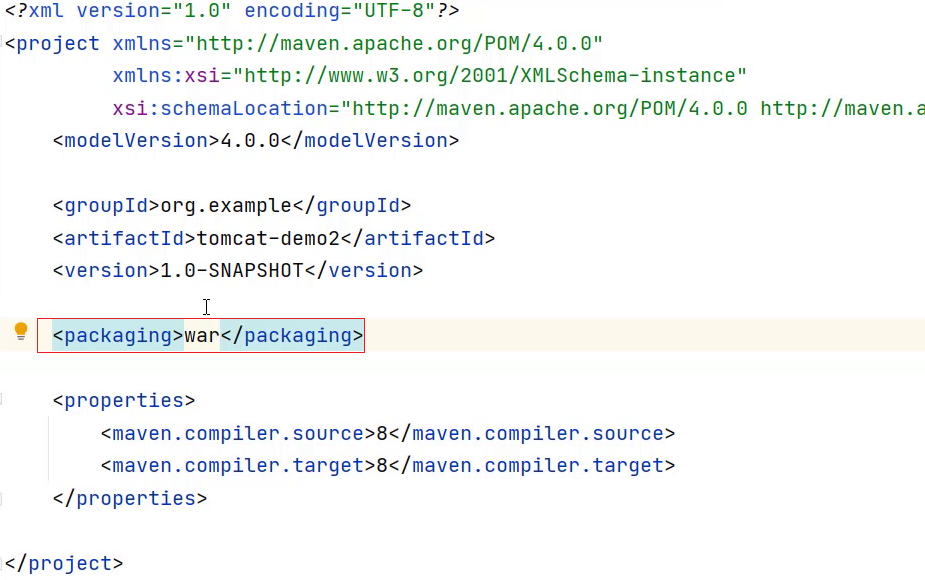
- 删除pom.xml中多余内容,只留下面的这些内容,注意打包方式 jar和war的区别

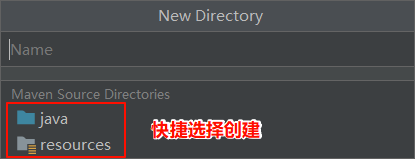
- 补齐Maven Web项目缺失的目录结构,默认没有java和resources目录,需要手动完成创建补齐(右击main -> New -> Directory -> 快捷选择java或resources创建):

最终的目录结果如下

3.2.2 不使用骨架
具体的步骤包含:
- 创建Maven项目。
- 选择不使用Web项目骨架。
- 输入Maven项目坐标创建项目。
- 在pom.xml设置打包方式为war。
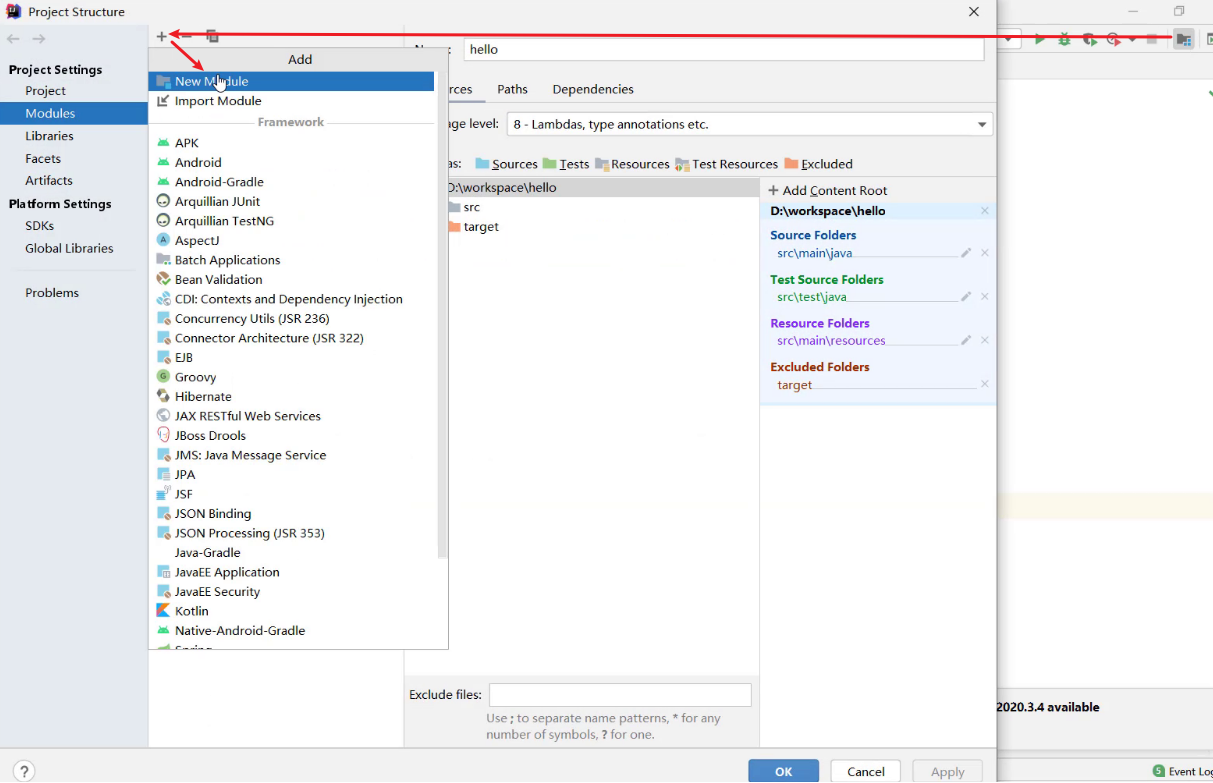
- 补齐Maven Web项目缺失webapp的目录结构。
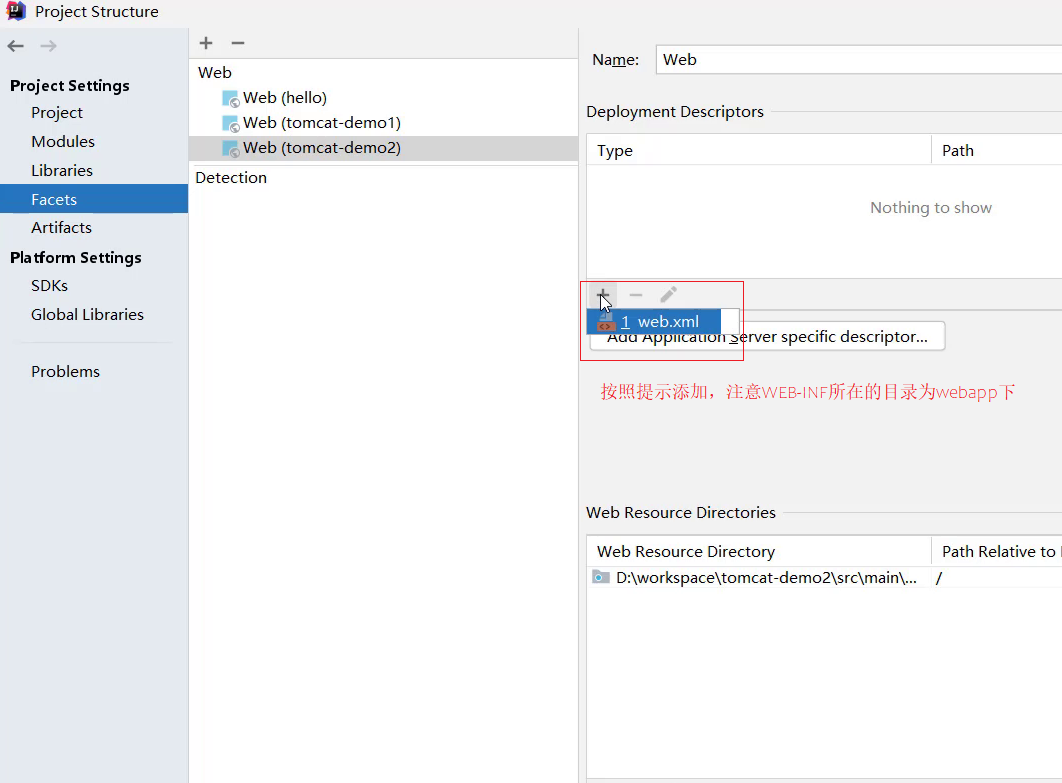
- 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构。
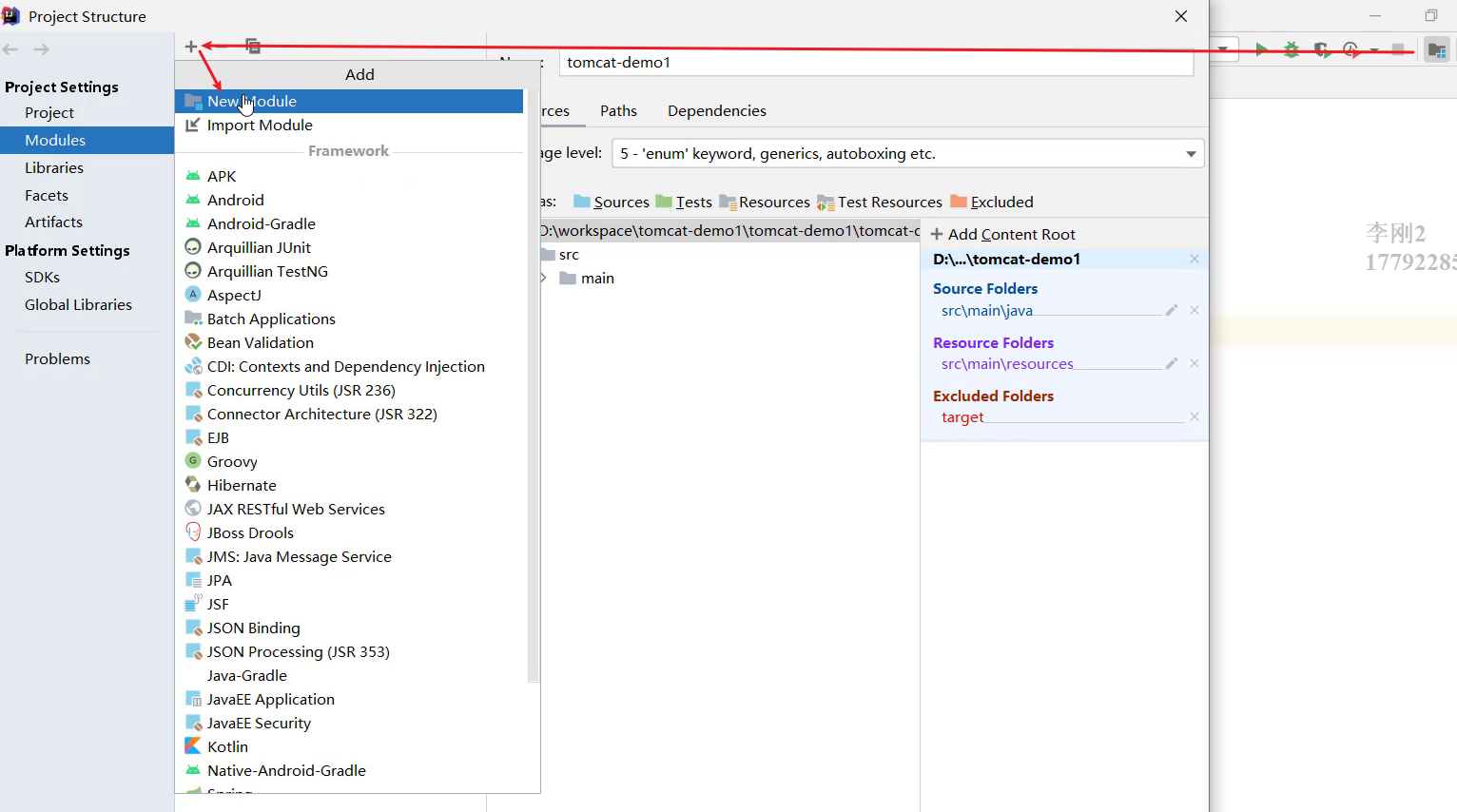
- 创建Maven项目

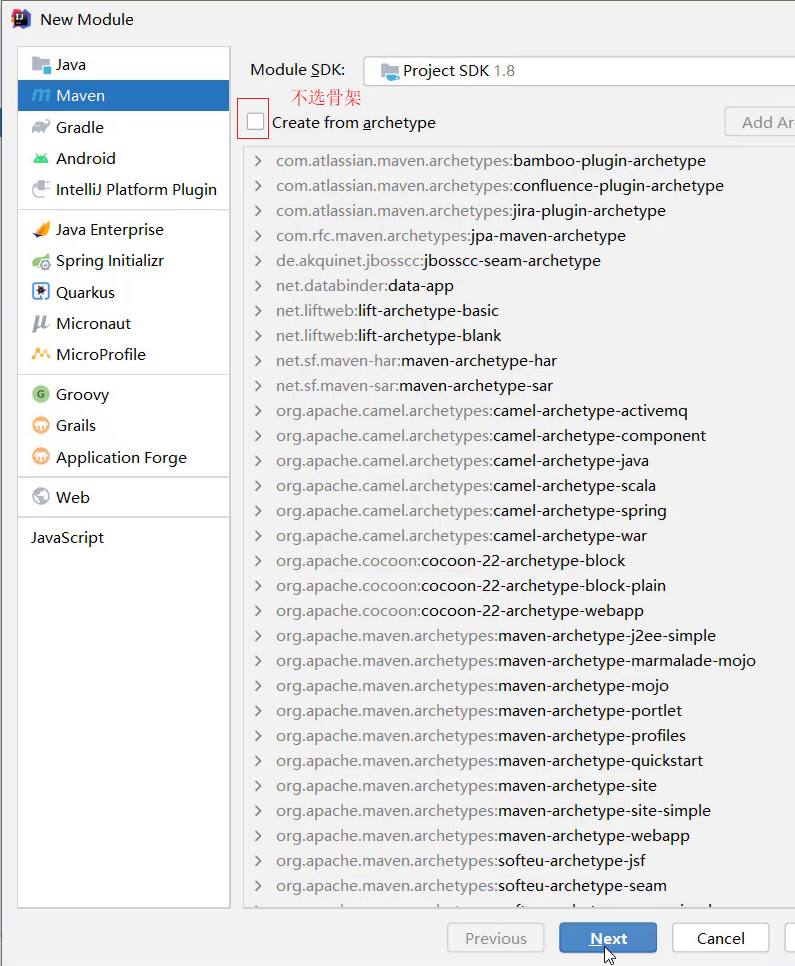
- 选择不使用Web项目骨架

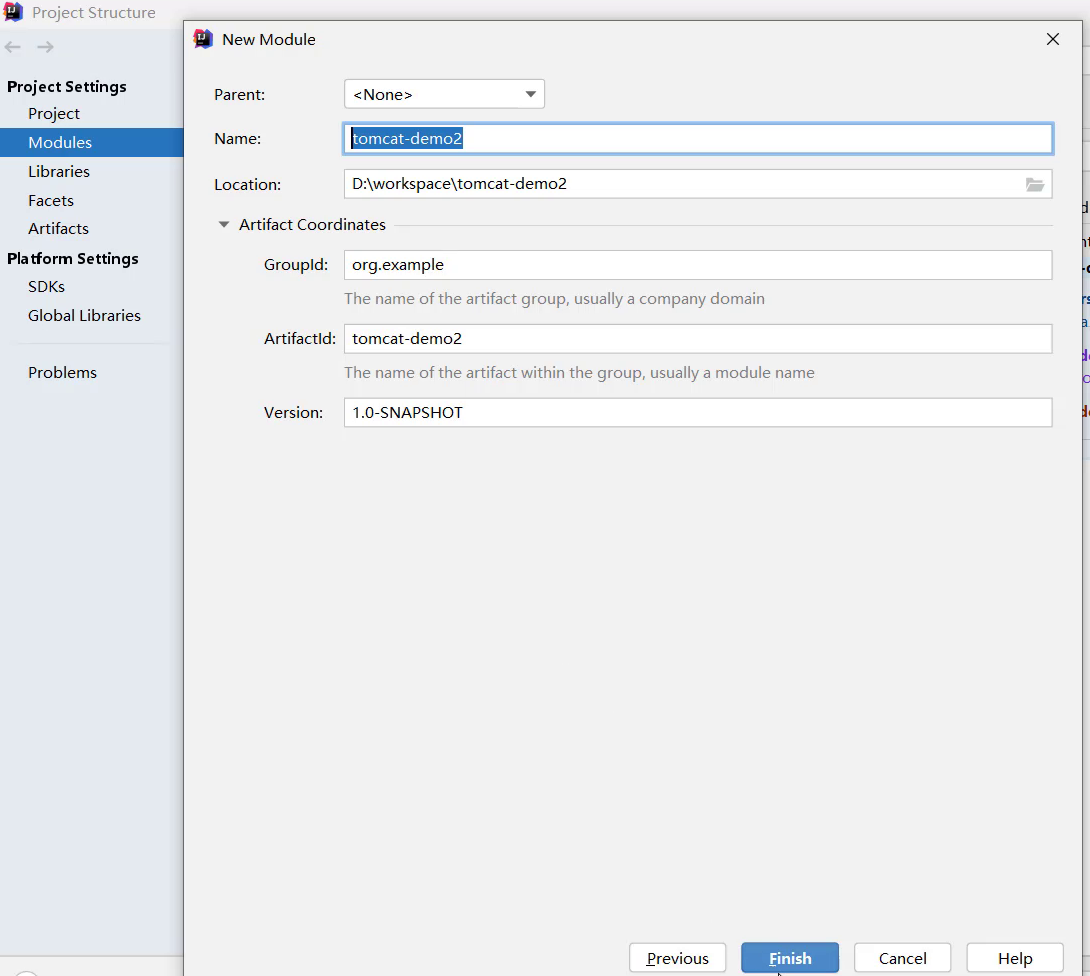
- 输入Maven项目坐标创建项目

- 在pom.xml设置打包方式为war,默认是不写,代表打包方式为jar

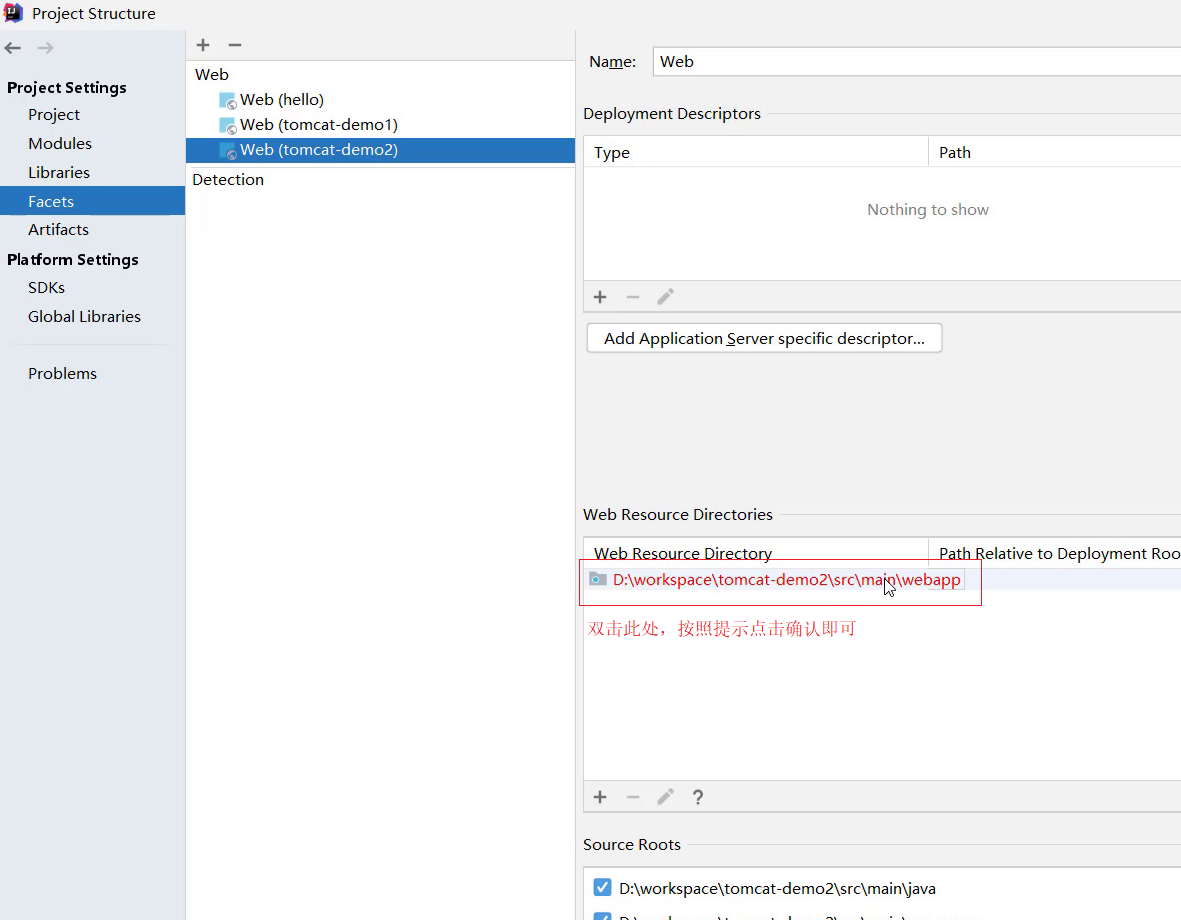
- 补齐Maven Web项目缺失的Web资源目录webapp的目录结构

- 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构,如果补齐目录结构WEB-INF/web.xml时路径写错了,可以直接把补齐的目录结构WEB-INF/web.xml手动拖到webapp下

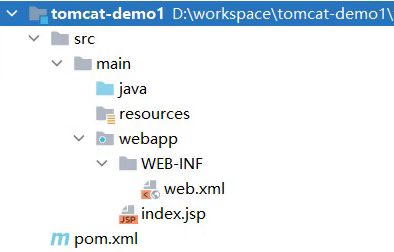
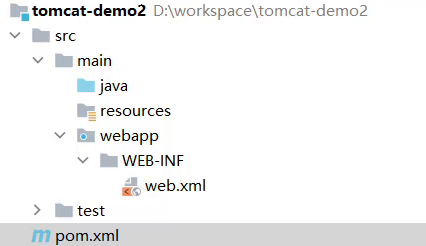
- 补充完后,最终的项目结构如下:

上述两种方式,创建的web项目,都不是很全,需要手动补充内容,至于最终采用哪种方式来创建Maven Web项目,都是可以的,根据各自的喜好来选择使用即可。
4. IDEA使用Tomcat
Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。
然而我们在开发的过程中,项目中的内容会经常发生变化,如果按照上面这种方式来部署测试,是非常不方便的。
如何在IDEA中能快速使用Tomcat呢?
在IDEA中集成使用Tomcat有两种方式,分别是集成本地Tomcat和Tomcat Maven插件
4.1 集成本地Tomcat
将本地安装好的Tomcat集成到IDEA中,完成项目部署,具体的实现步骤:
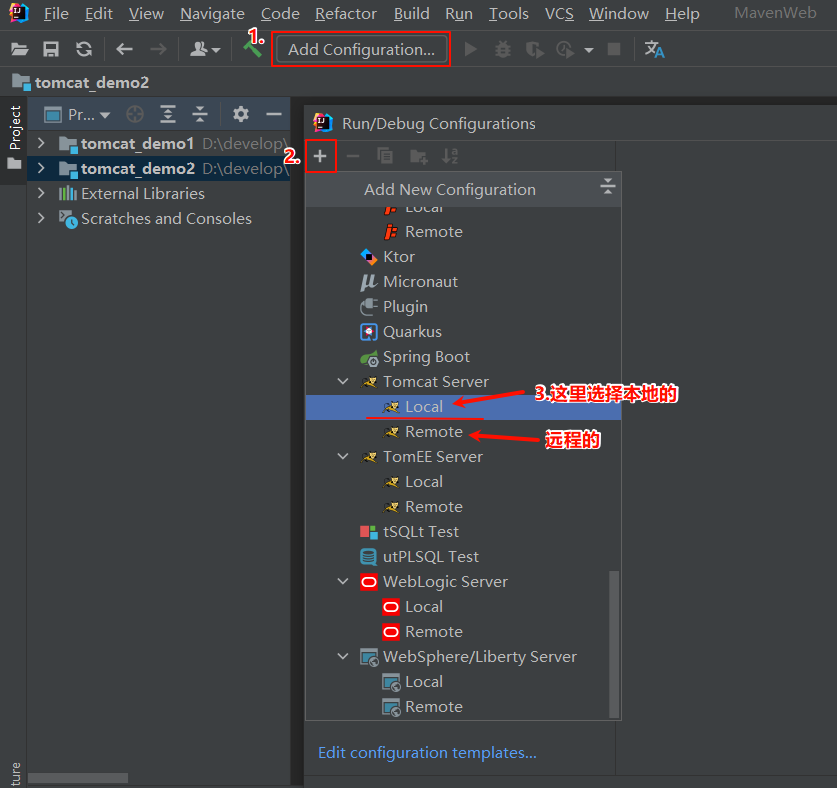
-
打开添加本地Tomcat的面板

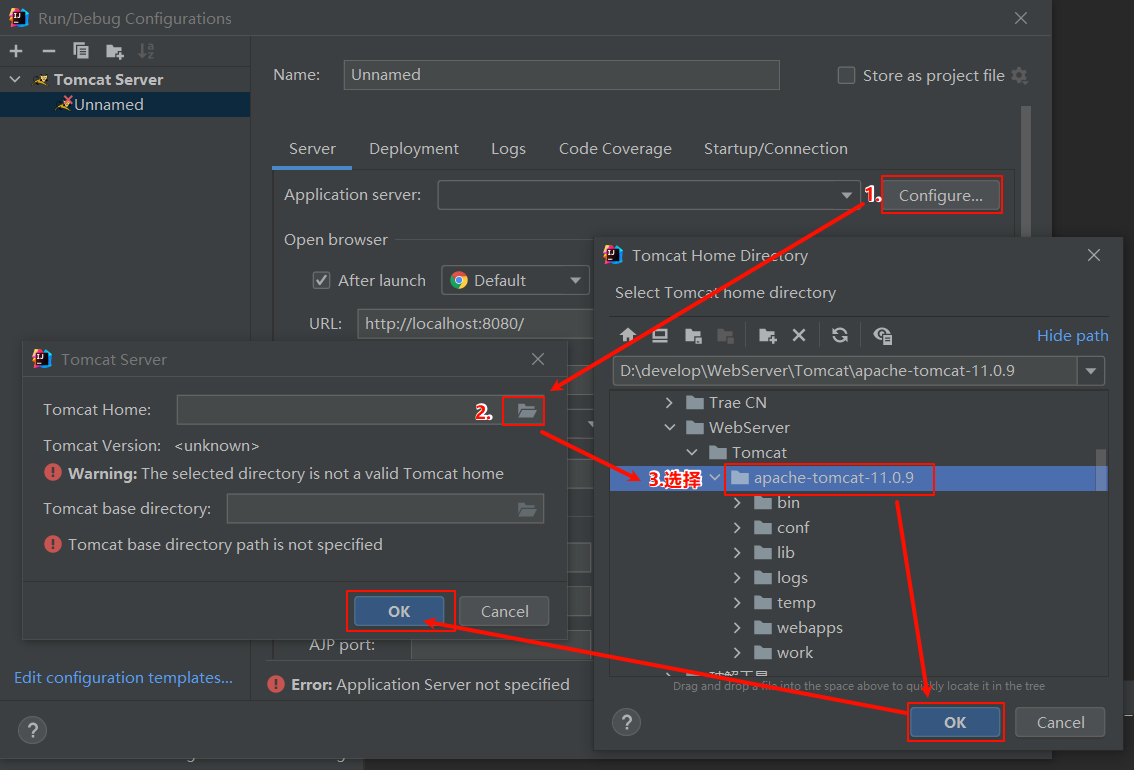
-
指定本地Tomcat的安装路径

-
修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80
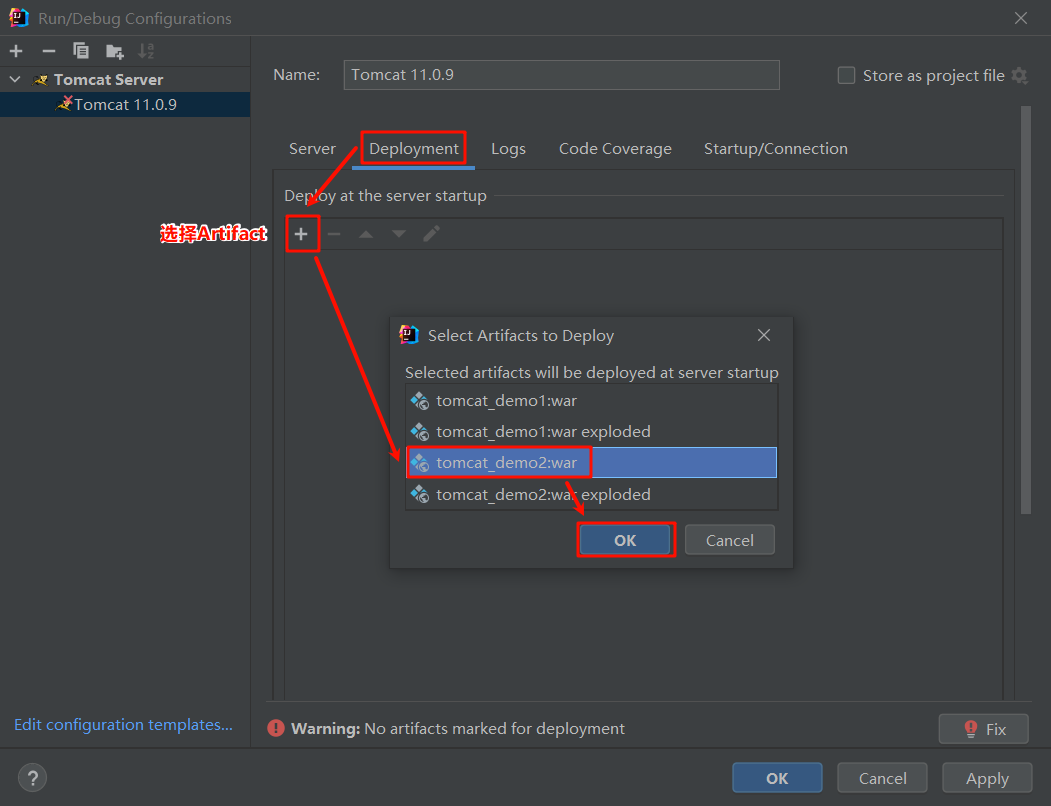
-
将开发项目部署项目到Tomcat中

扩展内容:xxx.war 和 xxx.war exploded这两种部署项目模式的区别?- war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上。
- war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上。
- war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容。
- war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署。
- 建议大家都选war模式进行部署,更符合项目部署的实际情况。
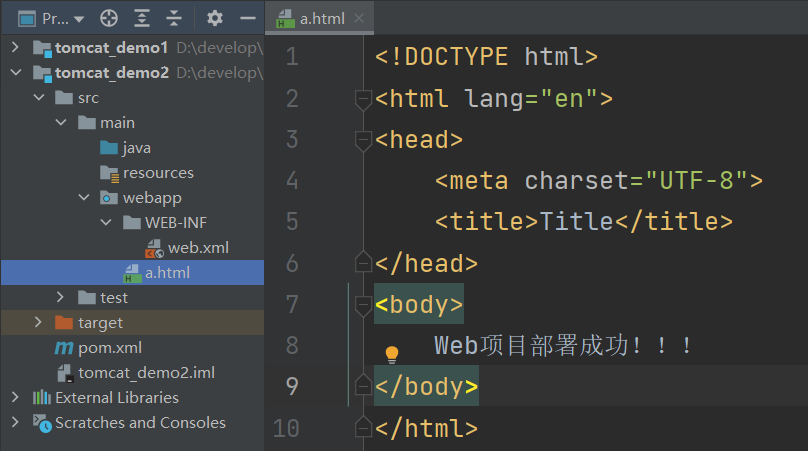
-
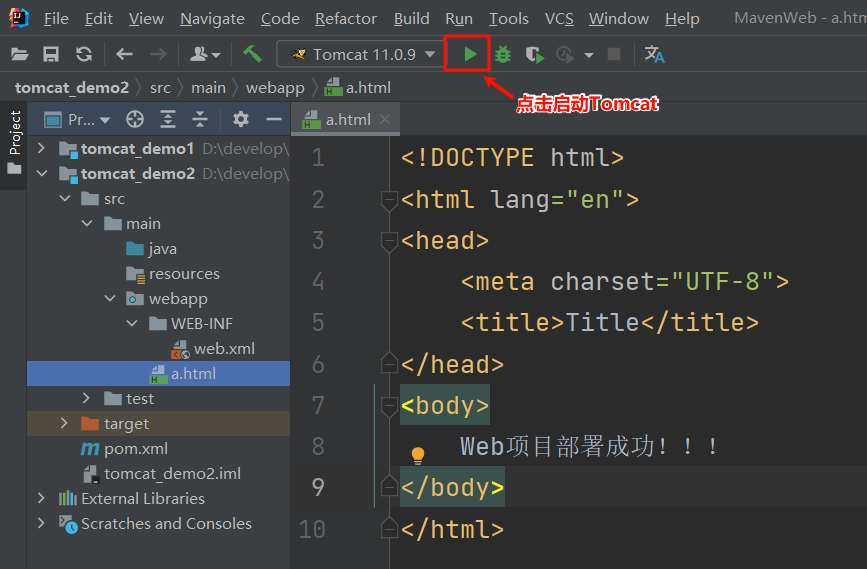
部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面

点击启动Tomcat

-
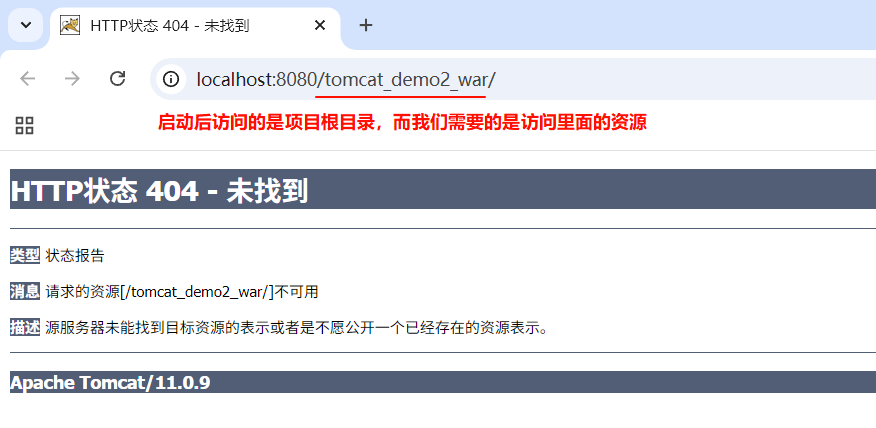
启动成功后,可以通过浏览器进行访问测试
IDEA打开浏览器,访问的是当前这个项目的根目录

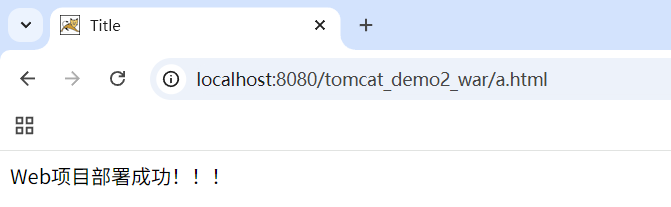
要想访问里面的资源,比如刚刚添加的html页面,直接在后面输入a.html -> 回车

-
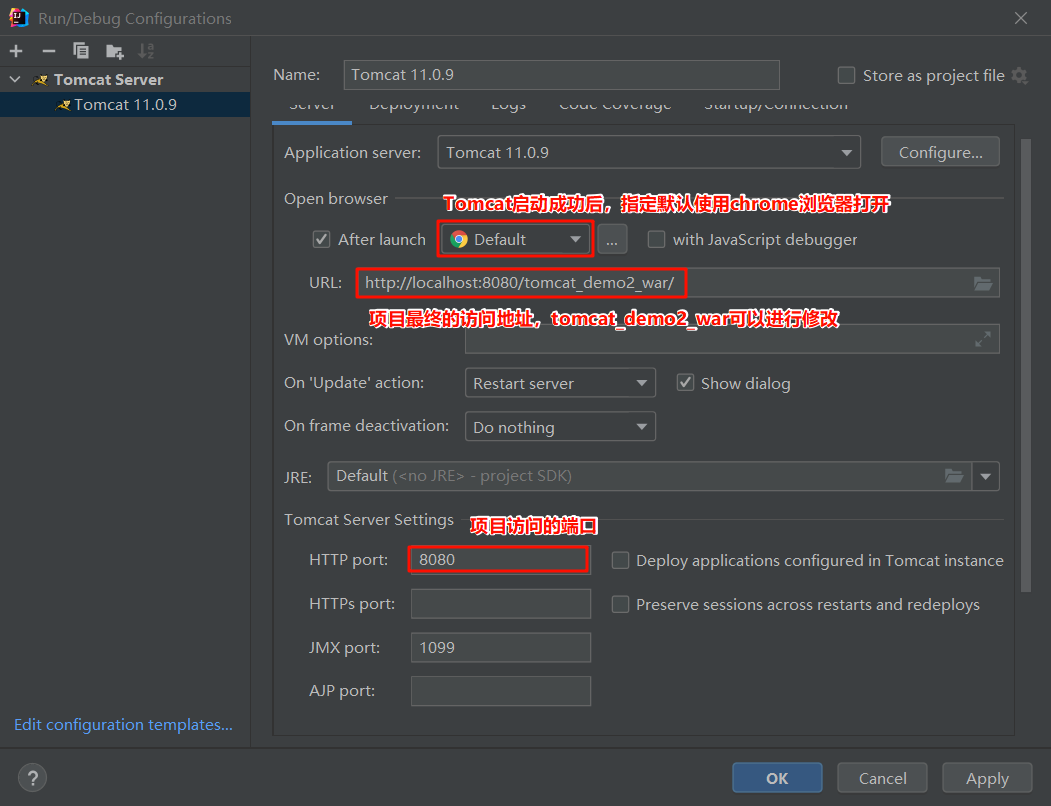
最终的注意事项

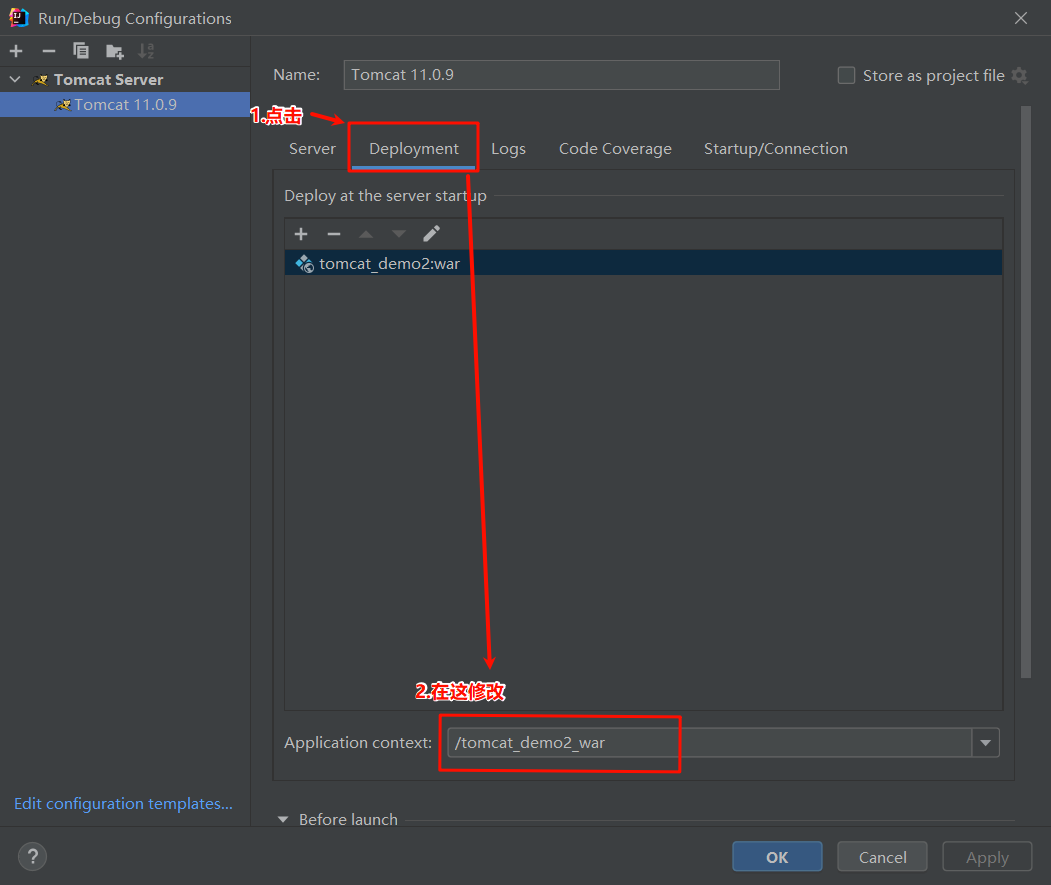
若想修改项目最终访问地址,点击Deployment,在下面Application context中修改

4.2 Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
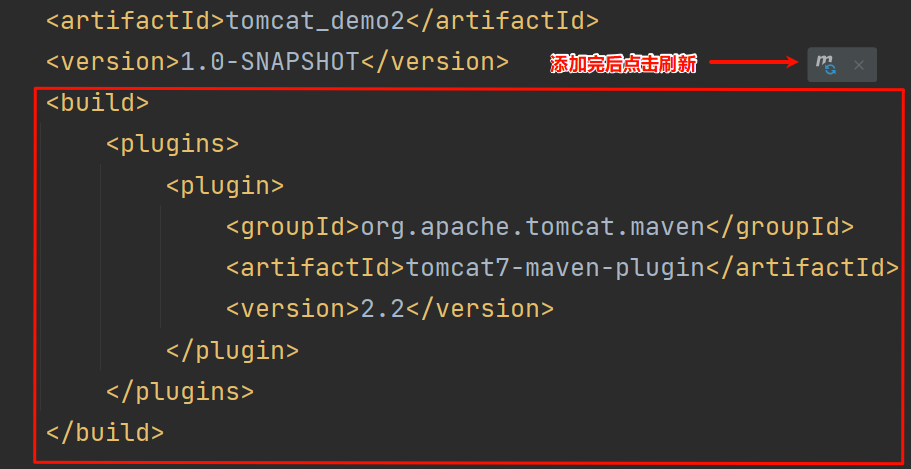
- 在pom.xml中添加Tomcat插件的依赖坐标,坐标添加完成后,就相当与在Maven项目中集成了一个内置的Tomcat。
(可在pom.xml文件中按Alt+Insert -> 选择Plugin Template 快捷创建插件模板,然后填写坐标)


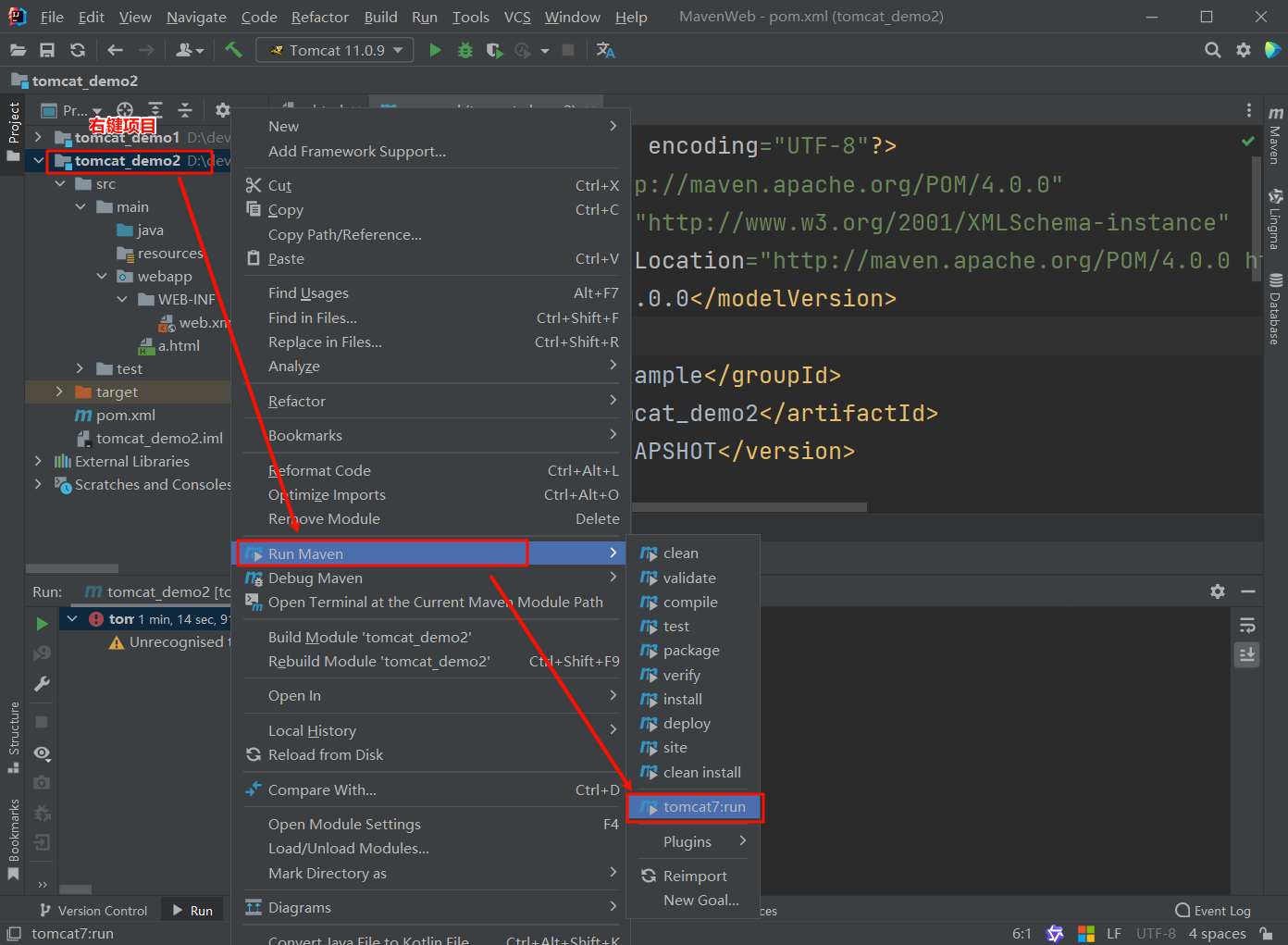
- 使用Maven Helper插件快速启动项目,选中项目,右键 -> Run Maven -> tomcat7:run。


注意:
- 如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File -> Settings -> Plugins -> 搜索Maven Helper -> Install,安装完后按照提示重启IDEA,就可以看到了。
- Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用。
- 使用Maven Tomcat插件,如果要想修改Tomcat的端口和访问路径,可以直接修改pom.xml,如下:
<build><plugins><!--Tomcat插件 --><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version><configuration><port>8080</port><!--访问端口号 --><!--项目访问路径未配置访问路径: http://localhost:8080/tomcat-demo2/a.html配置/后访问路径: http://localhost:8080/a.html如果配置成 /hello,访问路径会变成什么?答案: http://localhost:80/hello/a.html--><path>/</path></configuration></plugin></plugins>
</build>
