PyQt5—QLabel 学习笔记
第二章 控件学习
QLabel 是 Qt 框架中最基础也最常用的组件之一,主要用于显示文本或图像。它看似简单,却有很多实用功能,比如显示富文本、设置对齐方式、添加链接等。下面从基础开始,一步步带你掌握 QLabel 的用法。
1. 最简单的 QLabel 示例
先从最基础的代码开始,创建一个显示文本的标签:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayoutclass LabelDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):# 创建布局layout = QVBoxLayout(self)# 创建标签label = QLabel("这是一个简单的标签", self)# 添加标签到布局layout.addWidget(label)# 设置窗口属性self.setWindowTitle("QLabel 基础示例")self.setGeometry(300, 300, 300, 100)self.show()if __name__ == '__main__':app = QApplication(sys.argv)ex = LabelDemo()sys.exit(app.exec_())

代码解读:
- QLabel 的构造方法很简单,直接传入要显示的文本和父窗口即可
- 这里用 QVBoxLayout 布局来放置标签,让它在窗口中居中显示
setGeometry方法设置窗口位置(300,300)和大小(300x100)
运行后会看到一个窗口,中间显示 "这是一个简单的标签" 文字,这就是 QLabel 最基本的用法。
2. 设置文本对齐方式和样式
QLabel 可以通过样式表设置字体、颜色等,还能调整文本对齐方式:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
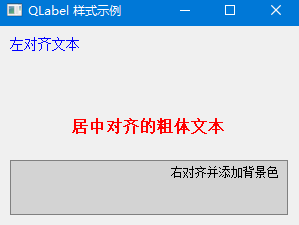
from PyQt5.QtCore import Qtclass LabelStyleDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):layout = QVBoxLayout(self)# 左对齐标签label1 = QLabel("左对齐文本", self)label1.setAlignment(Qt.AlignLeft) # 左对齐label1.setStyleSheet("font-size: 14px; color: blue;") # 蓝色14号字# 居中对齐标签label2 = QLabel("居中对齐的粗体文本", self)label2.setAlignment(Qt.AlignCenter) # 居中对齐label2.setStyleSheet("font-size: 16px; font-weight: bold; color: red;") # 红色粗体16号字# 右对齐标签label3 = QLabel("右对齐并添加背景色", self)label3.setAlignment(Qt.AlignRight) # 右对齐label3.setStyleSheet("""font-size: 12px; background-color: lightgray; padding: 5px; border: 1px solid gray;""") # 带背景和边框的样式# 添加到布局layout.addWidget(label1)layout.addWidget(label2)layout.addWidget(label3)self.setWindowTitle("QLabel 样式示例")self.setGeometry(300, 300, 300, 200)self.show()if __name__ == '__main__':app = QApplication(sys.argv)ex = LabelStyleDemo()sys.exit(app.exec_())

代码解读:
setAlignment方法设置对齐方式,常用的有Qt.AlignLeft(左对齐)、Qt.AlignCenter(居中)、Qt.AlignRight(右对齐)setStyleSheet用 CSS 语法设置样式,比如字体大小、颜色、背景色等- 布局会自动按顺序排列标签,每个标签根据自身样式显示
这个例子能直观看到不同样式和对齐方式的效果,QLabel 的样式灵活性很高,基本能满足各种界面需求。
3. 显示图像和动态图片
QLabel 不仅能显示文本,还能显示图片和动态 GIF:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QHBoxLayout
from PyQt5.QtGui import QPixmap, QMovie # 引入QMovie类
from PyQt5.QtCore import Qt # 引入Qt类class LabelImageDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):layout = QHBoxLayout(self)# 显示静态图片img_label = QLabel(self)pixmap = QPixmap("image.jpg") # 替换为你的图片路径if not pixmap.isNull():# 按比例缩放图片适应标签scaled_pixmap = pixmap.scaled(img_label.width(),img_label.height(),Qt.KeepAspectRatio, # 保持比例Qt.SmoothTransformation # 平滑缩放)img_label.setPixmap(scaled_pixmap)else:img_label.setText("图片加载失败")# 显示动态GIFgif_label = QLabel(self)# 创建QMovie对象并设置GIF路径movie = QMovie("animation.gif") # 替换为你的GIF路径gif_label.setMovie(movie)movie.start() # 开始播放# 添加到布局layout.addWidget(img_label)layout.addWidget(gif_label)self.setWindowTitle("QLabel 图像示例")self.setGeometry(300, 300, 500, 300)self.show()# 窗口大小改变时重新缩放图片def resizeEvent(self, event):# 获取第一个标签(图片标签)if self.layout().count() > 0:img_label = self.layout().itemAt(0).widget()if isinstance(img_label, QLabel) and img_label.pixmap():# 重新缩放图片scaled_pixmap = img_label.pixmap().scaled(img_label.width(),img_label.height(),Qt.KeepAspectRatio,Qt.SmoothTransformation)img_label.setPixmap(scaled_pixmap)super().resizeEvent(event)if __name__ == '__main__':app = QApplication(sys.argv)ex = LabelImageDemo()sys.exit(app.exec_())
代码解读:
- 显示静态图片用
setPixmap方法,需要先创建QPixmap对象加载图片scaled方法缩放图片,Qt.KeepAspectRatio确保不拉伸变形- 显示 GIF 用
setMovie方法,调用start()开始播放,stop()可以停止- 重写
resizeEvent方法,让窗口大小改变时图片也能自适应缩放
注意:如果图片路径错误,QPixmap.isNull() 会返回 True,这时可以显示提示文本,避免界面空白。
4. 显示富文本和超链接
QLabel 支持 HTML 格式的富文本,还能设置可点击的超链接:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
from PyQt5.QtCore import Qt, QUrl
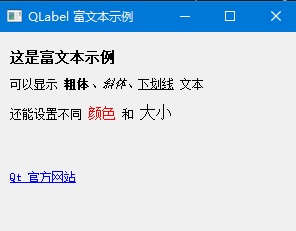
from PyQt5.QtGui import QDesktopServicesclass LabelRichTextDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):layout = QVBoxLayout(self)# 富文本标签rich_label = QLabel(self)rich_label.setText("""<h3>这是富文本示例</h3><p>可以显示 <b>粗体</b>、<i>斜体</i>、<u>下划线</u> 文本</p><p>还能设置不同 <span style="color: red; font-size: 14px;">颜色</span> 和 <span style="font-size: 16px;">大小</span></p>""")rich_label.setWordWrap(True) # 自动换行# 超链接标签link_label = QLabel(self)link_label.setText('<a href="https://www.qt.io">Qt 官方网站</a>')link_label.setOpenExternalLinks(False) # 禁用自动打开,用自定义处理link_label.setTextInteractionFlags(Qt.TextSelectableByMouse | Qt.TextBrowserInteraction)link_label.linkActivated.connect(self.openLink) # 链接点击事件layout.addWidget(rich_label)layout.addWidget(link_label)self.setWindowTitle("QLabel 富文本示例")self.setGeometry(300, 300, 300, 200)self.show()def openLink(self, url):# 自定义处理链接点击,打开系统浏览器QDesktopServices.openUrl(QUrl(url))print(f"打开链接: {url}")if __name__ == '__main__':app = QApplication(sys.argv)ex = LabelRichTextDemo()sys.exit(app.exec_())

代码解读:
- 富文本用 HTML 标签编写,通过
setText设置,setWordWrap(True)让文本自动换行- 超链接用
<a href="url">文本</a>格式,setOpenExternalLinks(False)禁用默认打开方式linkActivated信号在链接被点击时触发,连接到自定义方法处理(比如打开浏览器)setTextInteractionFlags设置文本可被鼠标选中,让链接看起来更像可点击状态
这种方式可以在标签中实现复杂的文本排版,甚至简单的图文混排,适合显示说明文字或帮助信息。
5. QLabel 常用方法总结
| 方法 | 功能描述 |
|---|---|
setText(text) | 设置显示的文本 |
text() | 获取当前显示的文本 |
setPixmap(pixmap) | 设置显示的图片 |
pixmap() | 获取当前显示的图片 |
setMovie(movie) | 设置显示的动态图 |
setAlignment(alignment) | 设置对齐方式(如 Qt.AlignCenter) |
setStyleSheet(style) | 设置 CSS 样式 |
setWordWrap(flag) | 设置是否自动换行(True/False) |
setScaledContents(flag) | 设置图片是否自适应标签大小(True 可能变形) |
setOpenExternalLinks(flag) | 设置是否自动打开链接 |
linkActivated.connect(slot) | 链接被点击时触发的信号 |
6. 综合示例:带选择功能的图片标签
下面结合 QLabel 和 QRubberBand,实现一个可以在图片上框选区域的功能:
import sys
from PyQt5.QtWidgets import (QApplication, QMainWindow, QLabel, QPushButton,QVBoxLayout, QHBoxLayout, QWidget, QSlider,QFileDialog, QMessageBox)
from PyQt5.QtGui import QPixmap, QMovie, QFont, QColor, QPalette, QCursor
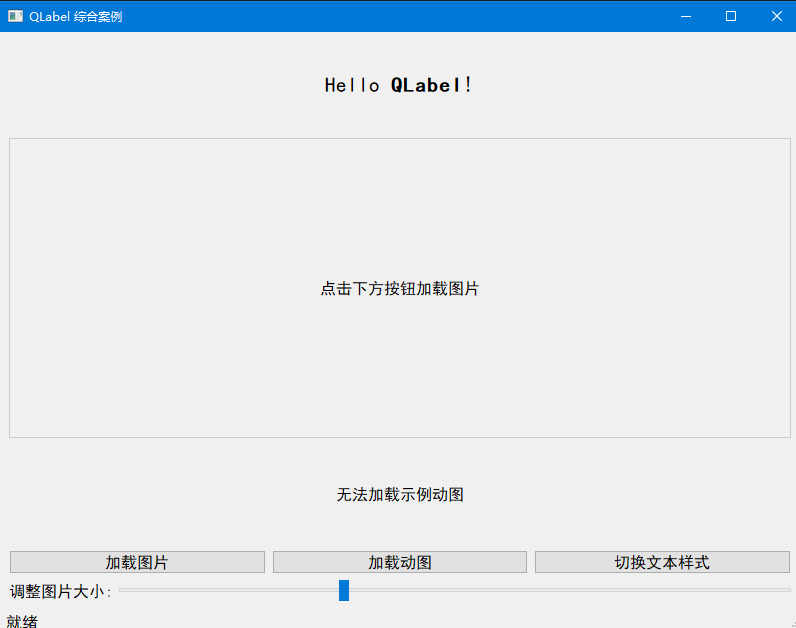
from PyQt5.QtCore import Qt, QUrl, QSizeclass LabelDemo(QMainWindow):def __init__(self):super().__init__()self.initUI()def initUI(self):# 设置主窗口self.setWindowTitle('QLabel 综合案例')self.setGeometry(300, 300, 800, 600)# 创建中央部件和布局central_widget = QWidget()self.setCentralWidget(central_widget)main_layout = QVBoxLayout(central_widget)# === 文本标签 ===text_label = QLabel('Hello <b>QLabel</b>!', self)text_label.setFont(QFont('SimHei', 16)) # 设置中文字体text_label.setAlignment(Qt.AlignCenter)text_label.setToolTip('这是一个富文本标签')main_layout.addWidget(text_label)# === 图片标签 ===self.image_label = QLabel(self)self.image_label.setAlignment(Qt.AlignCenter)self.image_label.setMinimumSize(400, 300)self.image_label.setStyleSheet("border: 1px solid #ccc;")self.image_label.setText("点击下方按钮加载图片")main_layout.addWidget(self.image_label)# === 动图标签 ===self.gif_label = QLabel(self)self.gif_label.setAlignment(Qt.AlignCenter)self.gif_label.setMinimumHeight(100)main_layout.addWidget(self.gif_label)# === 按钮区域 ===btn_layout = QHBoxLayout()# 加载图片按钮load_img_btn = QPushButton('加载图片', self)load_img_btn.clicked.connect(self.load_image)btn_layout.addWidget(load_img_btn)# 加载动图按钮load_gif_btn = QPushButton('加载动图', self)load_gif_btn.clicked.connect(self.load_gif)btn_layout.addWidget(load_gif_btn)# 切换文本按钮toggle_text_btn = QPushButton('切换文本样式', self)toggle_text_btn.clicked.connect(self.toggle_text_style)btn_layout.addWidget(toggle_text_btn)main_layout.addLayout(btn_layout)# === 滑块控制区域 ===slider_layout = QHBoxLayout()slider_label = QLabel('调整图片大小:', self)slider_layout.addWidget(slider_label)self.size_slider = QSlider(Qt.Horizontal, self)self.size_slider.setRange(50, 200)self.size_slider.setValue(100)self.size_slider.valueChanged.connect(self.resize_image)slider_layout.addWidget(self.size_slider)main_layout.addLayout(slider_layout)# === 状态栏 ===self.statusBar().showMessage('就绪')# 初始化变量self.current_pixmap = Noneself.current_scale = 1.0self.text_mode = 0# 加载默认动图self.load_default_gif()# 显示窗口self.show()def load_image(self):"""加载图片文件"""options = QFileDialog.Options()file_name, _ = QFileDialog.getOpenFileName(self, "选择图片", "", "图片文件 (*.png *.jpg *.jpeg *.bmp *.gif);;所有文件 (*)", options=options)if file_name:self.current_pixmap = QPixmap(file_name)self.display_image()self.statusBar().showMessage(f'已加载图片: {file_name}')def load_gif(self):"""加载GIF动画"""options = QFileDialog.Options()file_name, _ = QFileDialog.getOpenFileName(self, "选择GIF动图", "", "GIF文件 (*.gif);;所有文件 (*)", options=options)if file_name:movie = QMovie(file_name)if movie.isValid():self.gif_label.setMovie(movie)movie.start()self.statusBar().showMessage(f'已加载动图: {file_name}')else:QMessageBox.warning(self, "错误", "无法加载动图,请检查文件格式")def load_default_gif(self):"""加载默认的示例动图"""movie = QMovie(":/images/loading.gif") # 实际项目中应替换为有效路径if movie.isValid():self.gif_label.setMovie(movie)movie.start()else:self.gif_label.setText("无法加载示例动图")def display_image(self):"""显示图片并应用缩放"""if self.current_pixmap:scaled_pixmap = self.current_pixmap.scaled(self.current_pixmap.width() * self.current_scale,self.current_pixmap.height() * self.current_scale,Qt.KeepAspectRatio, Qt.SmoothTransformation)self.image_label.setPixmap(scaled_pixmap)def resize_image(self):"""根据滑块值调整图片大小"""value = self.size_slider.value()self.current_scale = value / 100.0self.display_image()def toggle_text_style(self):"""切换文本显示样式"""self.text_mode = (self.text_mode + 1) % 3if self.text_mode == 0:# 普通文本self.image_label.setText("点击下方按钮加载图片")self.image_label.setStyleSheet("border: 1px solid #ccc;")elif self.text_mode == 1:# 带样式的文本self.image_label.setText("<html><body><center><h3>请选择一张图片</h3><p>支持 PNG, JPG, GIF 等格式</p></center></body></html>")self.image_label.setStyleSheet("border: 2px dashed #aaa; background-color: #f9f9f9;")else:# 清空文本self.image_label.setText("")self.image_label.setStyleSheet("border: 1px solid #ccc;")if __name__ == '__main__':app = QApplication(sys.argv)# 设置应用字体,确保中文正常显示font = QFont("SimHei")app.setFont(font)demo = LabelDemo()sys.exit(app.exec_())
代码解读:
案例功能说明:
文本标签:使用富文本格式显示文本,支持 HTML 标签(如
<b>加粗),设置了中文字体和居中对齐。图片显示:
- 通过按钮选择并加载本地图片文件
- 支持图片缩放功能(通过滑块控制)
- 保持图片原始比例
- 平滑缩放算法确保图片质量
动图播放:
- 通过 QMovie 类实现 GIF 动画播放
- 支持加载本地 GIF 文件
- 提供默认动图示例
交互功能:
- 切换文本显示样式(普通文本、HTML 格式文本、清空)
- 状态栏显示当前操作状态
- 悬停提示(ToolTip)
样式定制:
- 使用 QSS(Qt 样式表)设置边框和背景
- 自定义字体和对齐方式
使用说明:
- 运行程序后,界面会显示一个文本标签、图片显示区域、动图区域和控制按钮
- 点击 "加载图片" 按钮选择本地图片文件进行显示
- 使用滑块可以调整图片大小
- 点击 "加载动图" 按钮选择 GIF 文件进行播放
- 点击 "切换文本样式" 按钮可以改变图片区域的提示文本样式
这个例子展示了 QLabel 与其他组件结合的用法,比如在图片查看器中框选部分区域进行裁剪,QLabel 作为显示载体,QRubberBand 提供交互功能。
