Android移动应用开发入门示例:Activity跳转界面
介绍如何使用LinearLayout布局实现基本的UI设计,并实现两个Activity之间的跳转,适合刚接触Android Studio的新手学习。我们将使用Java语言开发,布局采用XML文件。以下为完整源码与运行说明:
案例前的准备工作:
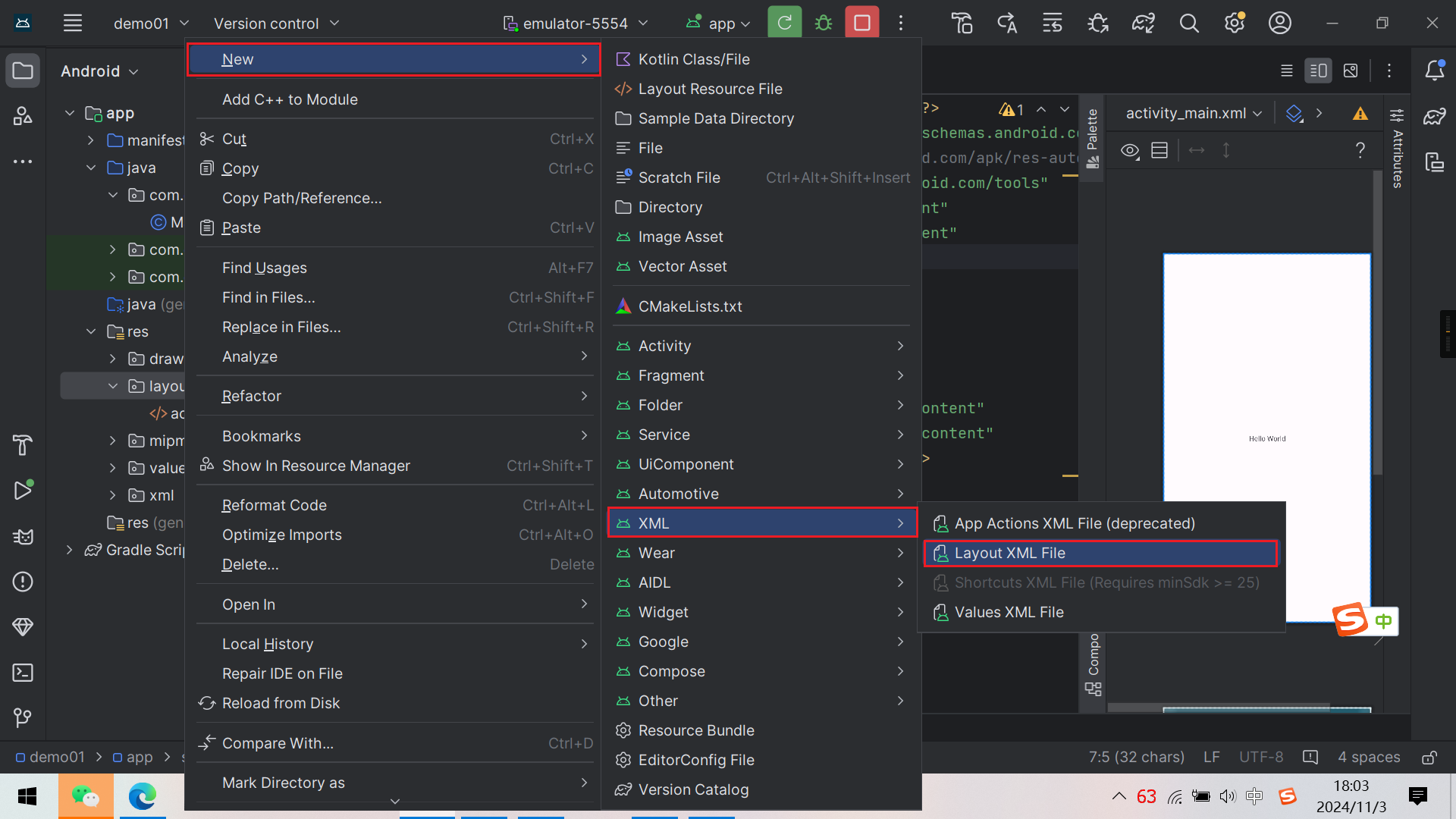
1.1XML 线性布局文件创建

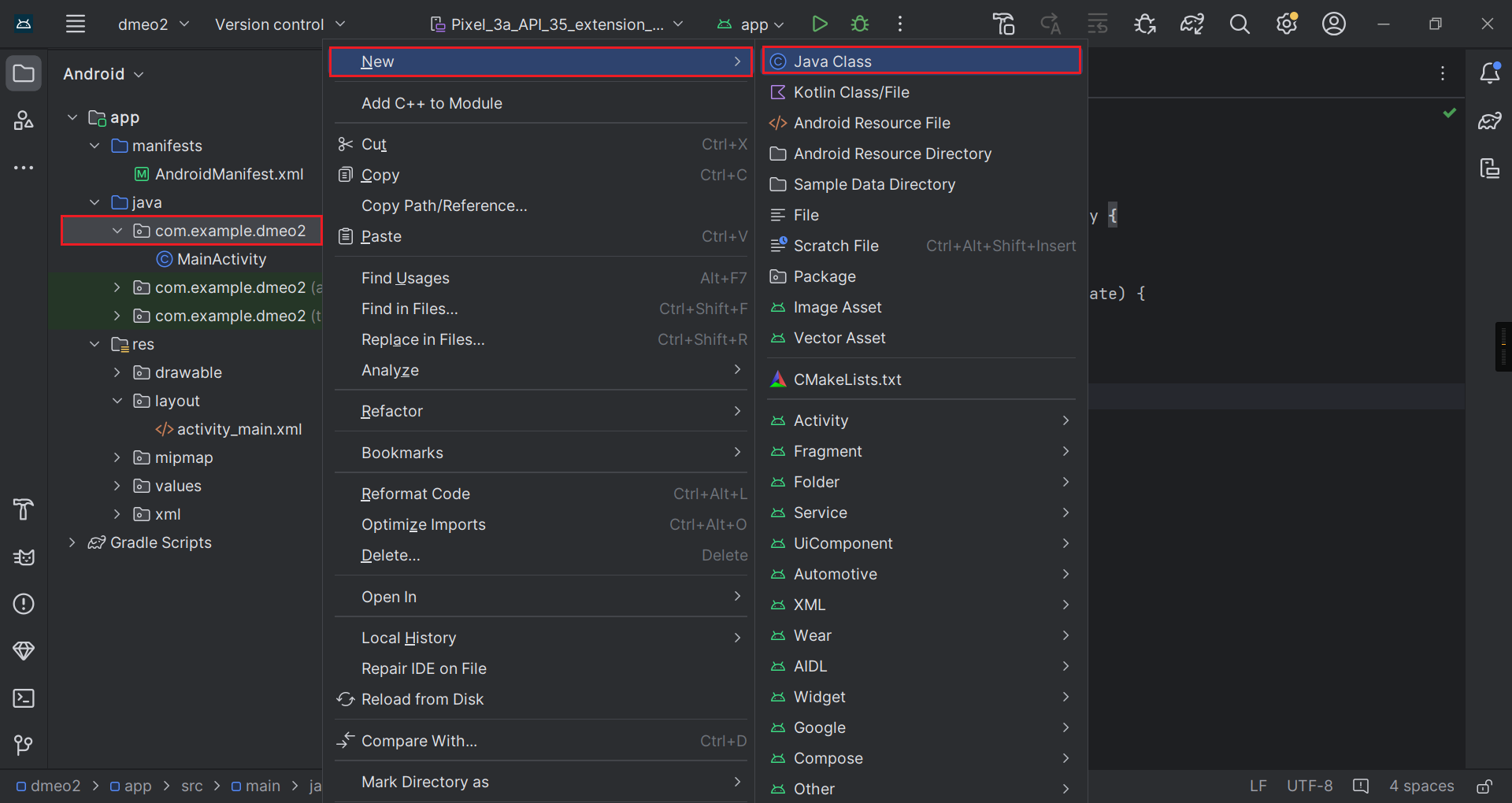
1.2Java 文件的创建

1. 主界面布局(文件名:activity_main.xml)
文件类型:XML 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"android:gravity="center"tools:context=".MainActivity"><Buttonandroid:id="@+id/btn_1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="点一下" />
</LinearLayout>
2. 第二个界面布局(文件名:activity_main2.xml)
文件类型:XML 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"tools:context=".MainActivity2"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="原神启动!"android:textColor="#E91E63"android:textSize="36dp" /><Buttonandroid:id="@+id/btn_2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="返回" />
</LinearLayout>
3. MainActivity 代码(文件名:MainActivity.java)
文件类型:Java 源文件
package com.example.demo01;import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;public class MainActivity extends AppCompatActivity {private Button btn_1;@SuppressLint("MissingInflatedId")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main); // 绑定activity_main.xml布局btn_1 = findViewById(R.id.btn_1);btn_1.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = new Intent(MainActivity.this, MainActivity2.class);startActivity(intent);}});}
}
4. MainActivity2 代码(文件名:MainActivity2.java)
文件类型:Java 源文件
package com.example.demo01;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity2 extends AppCompatActivity {private Button btn_2;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2); // 绑定activity_main2.xml布局btn_2 = findViewById(R.id.btn_2);btn_2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = new Intent(MainActivity2.this, MainActivity.class);startActivity(intent);}});}
}
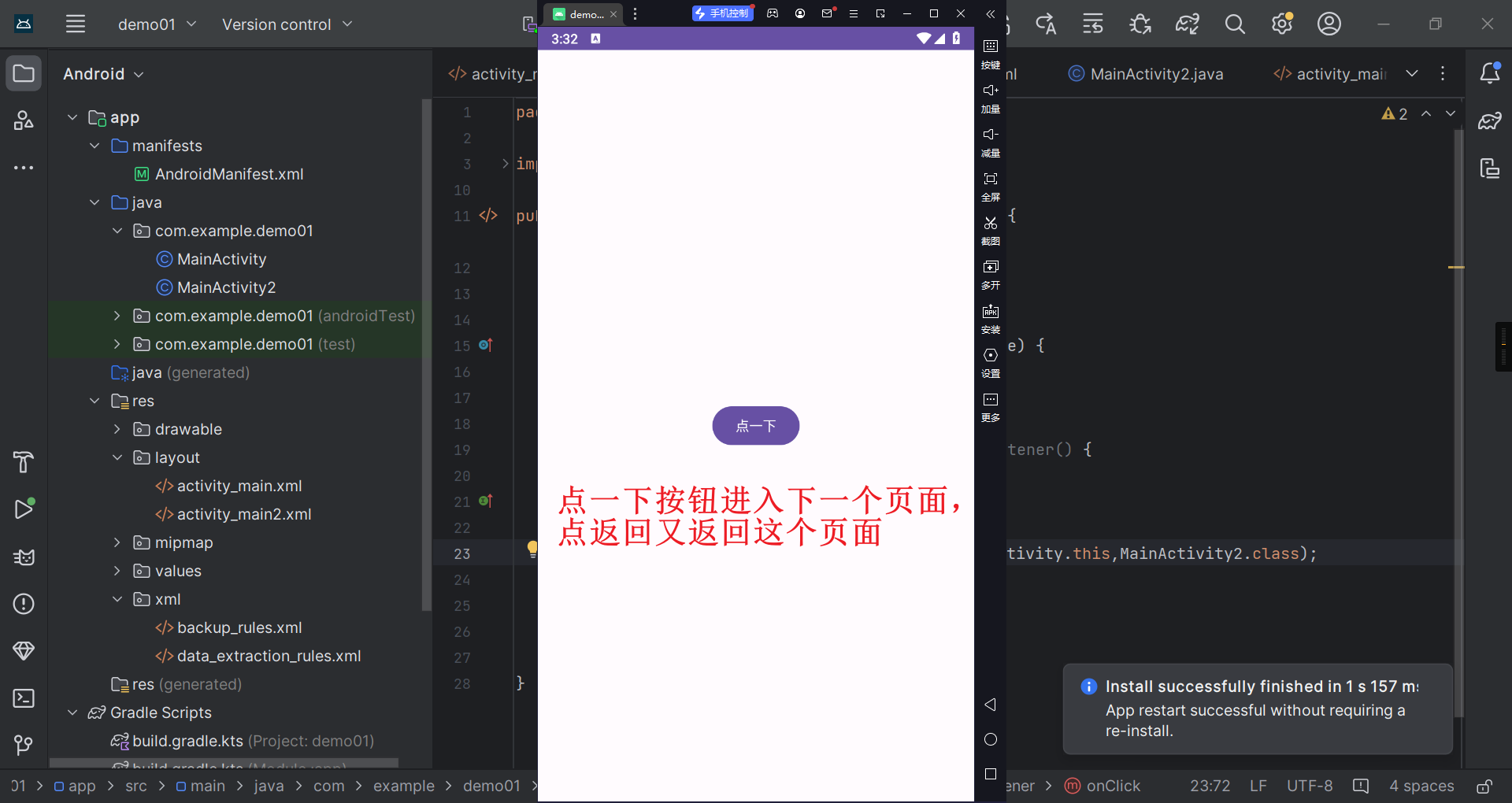
📱运行效果说明:
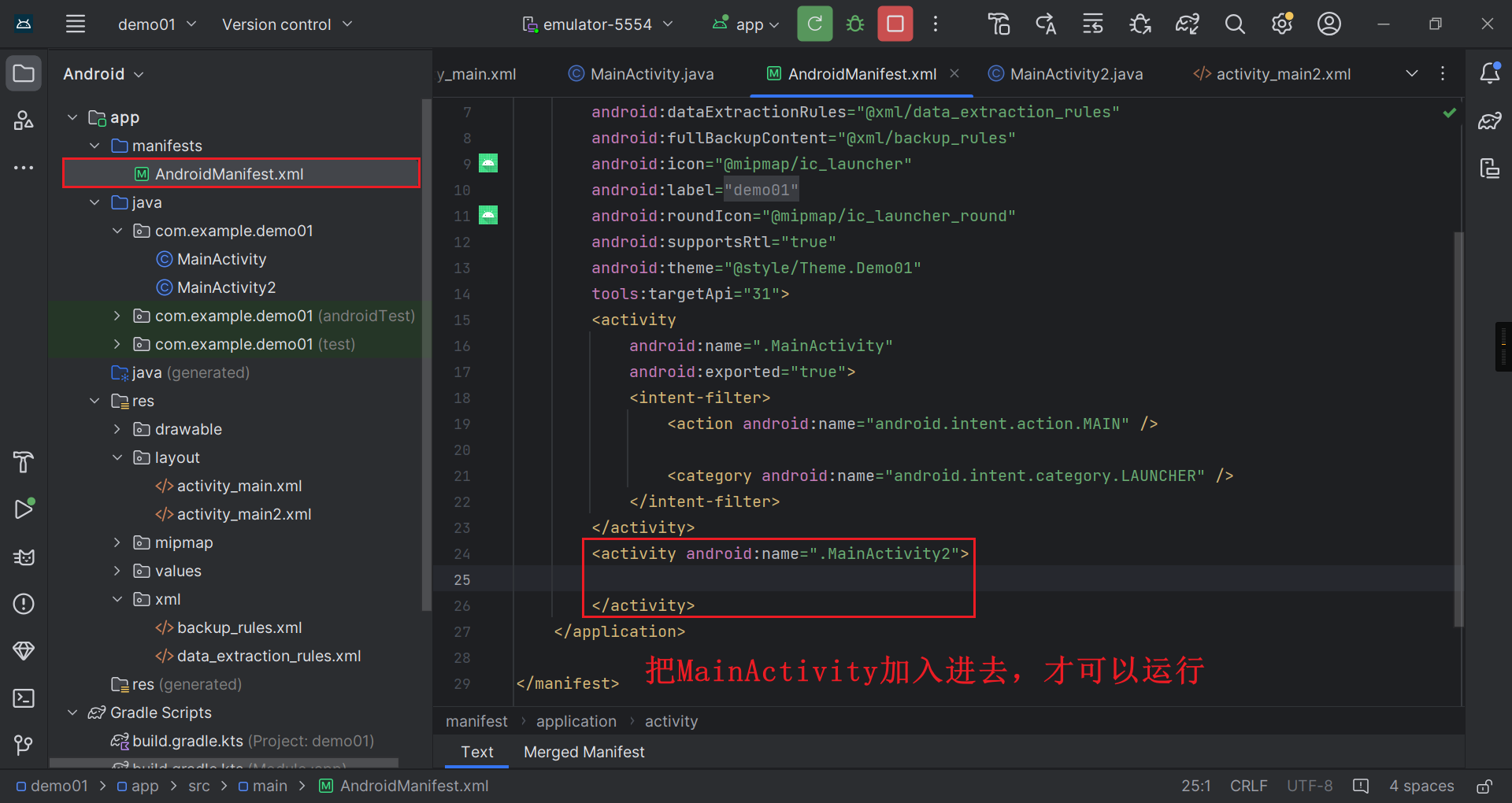
记得改这里代码


-
打开App后显示按钮“点一下”,点击后跳转到新界面;
-
新界面显示“原神启动!”文本和“返回”按钮;
-
点击“返回”按钮可回到初始界面。
✨总结
本示例演示了LinearLayout布局的使用、Activity的跳转、Intent的基本用法。适合新手快速掌握Android应用界面布局与页面跳转的基本操作。欢迎收藏学习!
如需更多实战教程,可关注本专栏持续更新。
