AJAX概述
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验 —— 浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈…… 这些都离不开一项核心技术 ——AJAX。今天,我们就来深入探索 AJAX 的奥秘,带你全面掌握这门改变网页交互方式的关键技术。
一、什么是 AJAX?
AJAX,全称异步 JavaScript 和 XML(Asynchronous JavaScript and XML),是一种用于创建快速动态网页的技术。它的核心思想是通过在后台与服务器进行少量数据交换,实现网页的异步更新 —— 也就是说,无需重新加载整个网页,就能对页面的某部分进行局部更新。
Ajax实际上是下面这几种技术的融合:
- (1)XHTML和CSS的基于标准的表示技术
- (2)DOM进行动态显示和交互
- (3)XML和XSLT进行数据交换和处理
- (4)XMLHttpRequest进行异步数据检索
- (5)Javascript将以上技术融合在一起
AJAX 技术的优势
传统网页如果需要更新内容,必须重载整个页面。想象一下,当你在填写一个长表单时,仅仅因为一个字段填写错误,整个页面就需要重新加载,之前输入的内容可能还会丢失 —— 这样的体验无疑是糟糕的。
而 AJAX 技术彻底改变了这一局面。它就像在客户端和服务器之间建立了一条 "秘密通道",浏览器可以悄悄发送请求、接收数据,再通过 JavaScript 动态更新页面内容。整个过程中,用户几乎感觉不到等待,页面始终保持流畅运行。
如今,几乎所有主流网站都在使用 AJAX 技术,从搜索引擎的实时联想建议到在线地图的拖拽加载,AJAX 已经成为现代 Web 开发不可或缺的一部分。
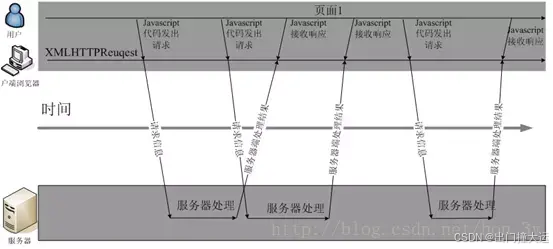
二、AJAX 的工作原理
AJAX 的工作流程可以简单概括为以下几个步骤:
- 事件触发:用户在页面上执行某个操作(如输入内容、点击按钮等),触发 AJAX 请求
- 创建请求对象:浏览器创建 XMLHttpRequest 对象,作为与服务器通信的载体
- 发送请求:通过 XMLHttpRequest 对象向服务器发送请求,携带必要的数据
- 服务器处理:服务器接收请求并进行处理,生成响应数据
- 返回响应:服务器将处理结果返回给浏览器
- 处理数据:浏览器通过 JavaScript 解析返回的数据
- 更新页面:根据解析结果,局部更新网页内容,无需刷新整个页面
这个过程就像你在餐厅吃饭时,服务员(AJAX)帮你向厨房(服务器)传递需求,而你(用户)不需要离开座位(保持在当前页面),就能拿到想要的菜品(更新的内容)。

三、jQuery 封装的 AJAX:简单高效的实现方式
原生 JavaScript 实现 AJAX 相对繁琐,而 jQuery 对 AJAX 进行了封装,提供了简洁易用的 API。下面我们就来学习如何使用 jQuery 的$.ajax()方法发送请求。
$.ajax({url: "请求的URL地址",type: "请求方式(get或post)",// 其他参数...success: function(data) {// 请求成功后的处理逻辑}
});
核心参数详解
- url:字符串类型,指定发送请求的地址(默认为当前页地址)
- type:字符串类型,请求方式,可选值为 "get" 或 "post",默认为 "get"
- data:对象或字符串类型,需要发送给服务器的数据。例如
{id: 1, name: "test"}会被转换为id=1&name=test的格式 - dataType:字符串类型,预期服务器返回的数据类型,常用值包括:
- "json":返回 JSON 数据
- "html":返回 HTML 文本
- "text":返回纯文本字符串
- async:布尔类型,是否异步请求,默认为 true(异步)。设置为 false 时,请求期间浏览器会被锁定
- success:函数类型,请求成功后调用的回调函数,参数
data为服务器返回的处理后的数据 - error:函数类型,请求失败时调用的回调函数,可用于处理错误信息
- beforeSend:函数类型,发送请求前调用的函数,可用于修改请求头或取消请求
四、实战案例:用户名唯一性验证
下面通过一个实际案例,演示如何使用 AJAX 实现表单验证功能 —— 检查用户名是否已存在。
1. 前台页面实现
首先创建一个包含输入框的页面,当用户输入用户名并离开输入框时(触发onblur事件),发送 AJAX 请求验证用户名:
<head><meta charset="UTF-8"><title>用户名验证</title><!-- 引入jQuery库 --><script type="text/javascript" src="js/jquery-1.8.3.js"></script>
</head>
<body>用户名: <input type="text" id="username" onblur="checkUsername()"/><span id="msg"></span> <!-- 用于显示验证结果 --><script type="text/javascript">function checkUsername() {// 获取输入的用户名var username = $("#username").val();// 发送AJAX请求$.ajax({url: "ajax/checkUsername?username=" + username,type: "post",success: function(data) {// 将服务器返回的结果显示在页面上$("#msg").html(data);}});}</script>
</body>
2. 服务器端处理(Servlet)
创建一个 Servlet 处理 AJAX 请求,判断用户名是否存在并返回结果:
public class CheckUsernameServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取客户端发送的用户名String username = request.getParameter("username");String result = "";// 模拟验证:假设"zhangsan"已存在if (username != null && username.equals("zhangsan")) {result = "用户名已存在";} else {result = "用户名可用";}// 将结果返回给客户端response.getWriter().write(result);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response); // 处理get请求时调用post方法}
}
在这个案例中,当用户输入用户名并离开输入框时,页面会通过 AJAX 异步发送请求到服务器,服务器验证后返回结果,页面再将结果显示在输入框下方 —— 整个过程无需刷新页面,极大提升了用户体验。
五、AJAX 的优势与应用场景
AJAX 之所以被广泛应用,得益于其独特的优势:
- 无刷新更新:局部更新页面内容,减少数据传输量
- 异步处理:不阻塞浏览器操作,提高用户体验
- 减轻服务器负担:仅传输必要的数据,而非整个页面
常见应用场景包括:表单验证、实时搜索建议、动态加载内容、数据分页展示、在线聊天等。
掌握 AJAX 技术,能让你开发出更流畅、更高效的 Web 应用。希望本文能帮助你理解 AJAX 的核心概念和使用方法,快去动手实践吧!
