React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker
场景:点击按钮打开相册选择图片或者点击按钮拍照
import { launchCamera, launchImageLibrary } from 'react-native-image-picker';// ...
<TouchableOpacityactiveOpacity={0.7}onPress={async() => {// 调相册选择图片const { assets } = await launchImageLibrary({mediaType: 'photo',quality: 1,includeBase64: false, // 是否要返回base64selectionLimit: 2 // 选择个数})if (!assets?.length) {return}console.log(assets[0])setPhotoImg(assets[0].uri) // uri可以用Image显示// 或者调摄像头拍照// const { assets } = await launchCamera({// mediaType: 'photo',// cameraType: 'back',// quality: 1,// includeBase64: false,// saveToPhotos: false // 是否保存到相册// })// if (!assets?.length) {// return// }// console.log(assets[0])// setPhotoImg(assets[0].uri)}}><Text>选择图片</Text></TouchableOpacity>
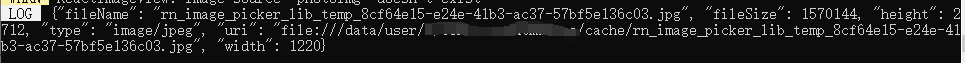
选中图片assets[0]结构:

注意:选中的图片如果要显示在页面,用返回值中的uri
<Imagestyle={{width: 160, height: 160}} source={{uri: photoImg}}
/>
