JavaScript- 4.2 DOM--定位元素
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。
HTML和CSS系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!
点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!
系列文章目录
JavaScript- 1.1 行内、内部、外部三种引用方式
JavaScript- 1.2 ECMA基本语法和控制流
JavaScript- 1.3 DOM对页面内容进行操作
JavaScript- 1.4 BOM对浏览器进行操作
JavaScript- 1.5 数据类型+变量+运算符
JavaScript- 1.6 基本控制流
JavaScript- 2.1 系统函数和自定义函数
JavaScript- 2.2 内置对象MATH
JavaScript- 2.3 内置对象String
JavaScript- 2.4 内置对象Date
JavaScript- 2.5 内置对象ARRAY
JavaScript- 2.6 数组应用
JavaScript- 2.7 二维数组
JavaScript- 3.1 定时器函数 window.settimeout & window.settinterval
JavaScript- 3.2 JavaScript实现不同显示器尺寸的响应式主题和页面
JavaScript- 4.1 DOM-document对象
JavaScript- 4.2 DOM--定位元素
JavaScript- 4.3 轮播图实现指南
目录
系列文章目录
前言
一、JavaScript中的DOM元素定位
1. 通过ID定位元素
2. 通过类名定位元素
3. 通过标签名定位元素
4. 通过CSS选择器定位元素
querySelector()
querySelectorAll()
5. 通过name属性定位元素
6. 特殊元素定位
定位文档的根元素
定位表单元素
7. 遍历DOM树定位
父子关系
兄弟关系
8. 现代遍历方法
closest()
contains()
9. 性能考虑
示例:综合使用
二、代码实战
总结
前言
小编作为新晋码农一枚,会定期整理一些写的比较好的代码,作为自己的学习笔记,会试着做一下批注和补充,如转载或者参考他人文献会标明出处,非商用,如有侵权会删改!欢迎大家斧正和讨论!
一、JavaScript中的DOM元素定位
在JavaScript中,定位DOM元素是操作网页内容的基础。以下是几种常用的DOM元素定位方法:
1. 通过ID定位元素
使用getElementById()方法通过元素的ID属性定位:
javascript
const element = document.getElementById('elementId');- 返回匹配ID的第一个元素(ID在文档中应该是唯一的)
- 如果没有找到匹配项,返回
null
2. 通过类名定位元素
使用getElementsByClassName()方法通过类名定位:
javascript
const elements = document.getElementsByClassName('className');- 返回一个HTMLCollection(类数组对象),包含所有匹配的元素
- 如果没有匹配项,返回空的HTMLCollection
3. 通过标签名定位元素
使用getElementsByTagName()方法通过标签名定位:
javascript
const elements = document.getElementsByTagName('div');- 返回一个HTMLCollection,包含所有指定标签的元素
- 可以使用通配符
'*'获取所有元素
4. 通过CSS选择器定位元素
现代浏览器提供了更强大的选择器方法:
querySelector()
javascript
const element = document.querySelector('.container > p.highlight');- 返回文档中匹配指定CSS选择器的第一个元素
- 如果没有匹配项,返回
null
querySelectorAll()
javascript
const elements = document.querySelectorAll('div.item, p.description');- 返回一个NodeList(类数组对象),包含所有匹配指定CSS选择器的元素
- 如果没有匹配项,返回空的NodeList
5. 通过name属性定位元素
使用getElementsByName()方法通过name属性定位:
javascript
const elements = document.getElementsByName('username');- 常用于表单元素
- 返回一个NodeList
6. 特殊元素定位
定位文档的根元素
javascript
const htmlElement = document.documentElement; // <html>元素
const headElement = document.head; // <head>元素
const bodyElement = document.body; // <body>元素定位表单元素
javascript
const form = document.forms['myForm']; // 通过name属性
const input = form.elements['username']; // 通过name属性7. 遍历DOM树定位
父子关系
javascript
const parent = element.parentNode;
const children = parent.childNodes; // 包含所有节点(包括文本节点)
const elementChildren = parent.children; // 只包含元素节点
const firstChild = parent.firstElementChild;
const lastChild = parent.lastElementChild;兄弟关系
javascript
const nextSibling = element.nextElementSibling;
const previousSibling = element.previousElementSibling;8. 现代遍历方法
closest()
向上查找匹配选择器的最近祖先元素:
javascript
const ancestor = element.closest('.container');contains()
检查一个元素是否是另一个元素的子节点:
javascript
const isContained = parentElement.contains(childElement);9. 性能考虑
- ID选择器最快:
getElementById()通常是最快的定位方法 - 缓存结果:频繁访问的元素应该缓存到变量中
- 避免过度查询:在循环中避免重复查询DOM
- 使用事件委托:对于动态内容,考虑在父元素上使用事件委托
示例:综合使用
javascript
// 获取表单元素
const form = document.forms.loginForm;// 获取用户名输入框
const usernameInput = form.elements.username;
// 或者
const usernameInput = document.querySelector('#loginForm input[name="username"]');// 获取提交按钮
const submitButton = form.querySelector('button[type="submit"]');// 事件监听
submitButton.addEventListener('click', function(event) {event.preventDefault();console.log('Username:', usernameInput.value);
});掌握这些DOM元素定位方法可以让你高效地操作和交互网页内容。随着现代前端框架的发展,直接DOM操作的需求有所减少,但理解这些基础仍然非常重要。
二、代码实战
代码如下:
<!DOCTYPE html>
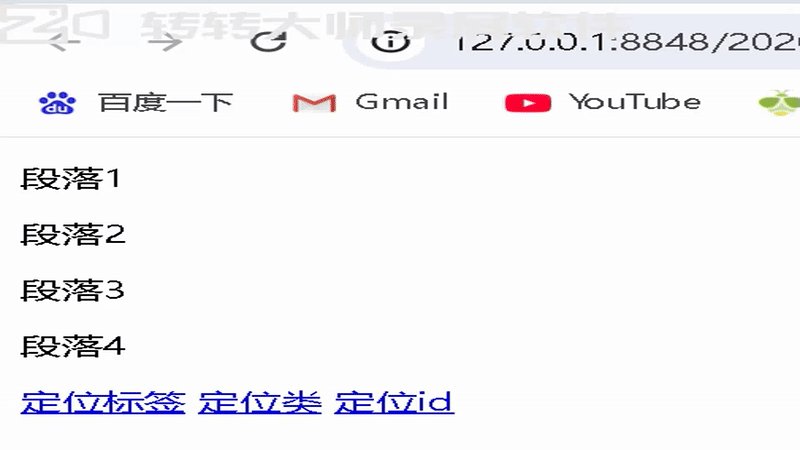
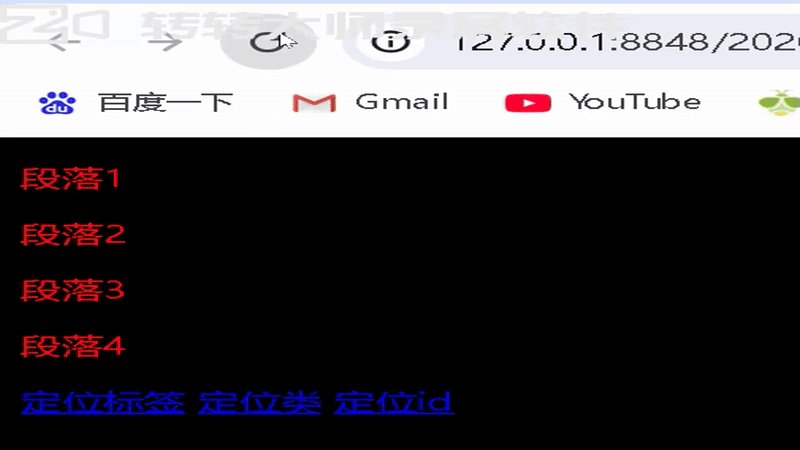
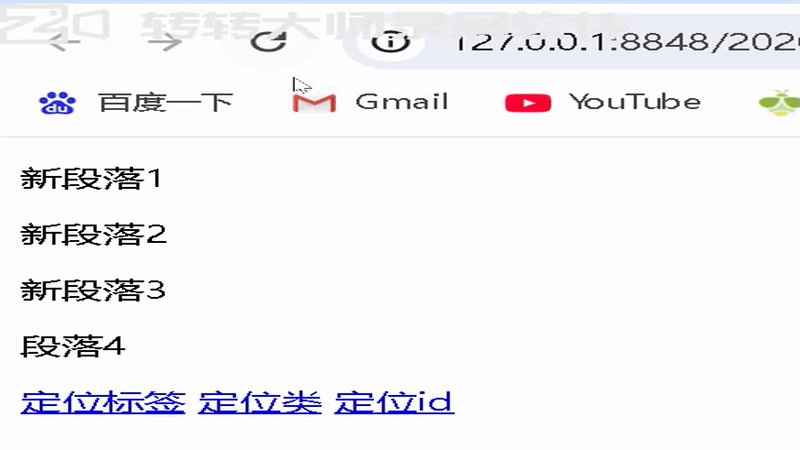
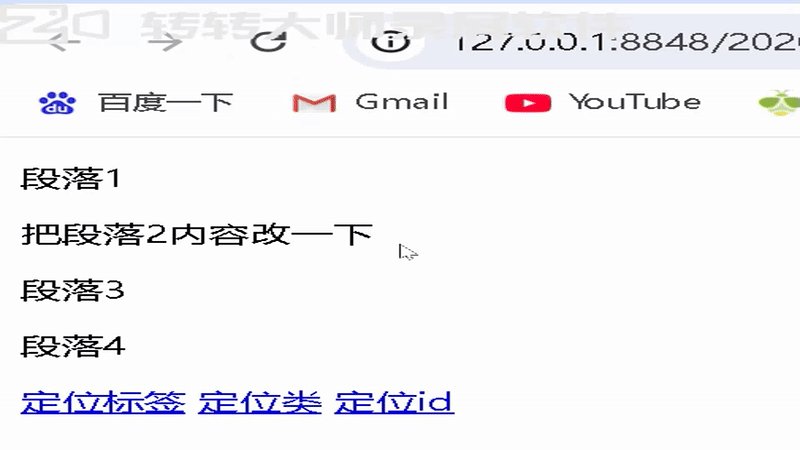
<html><head><meta charset="utf-8"><title>DOM--定位元素</title></head><body><!-- 标签 类 id --><!-- p.p1{段落$}*4 --><p class="p1">段落1</p><p class="p1" id="id1">段落2</p><p class="p1">段落3</p><p >段落4</p><!-- 1.让所有段落的字体变成红色,背景变黑 --><a href="javascript:void(0);" onclick="fn1()">定位标签</a><!-- 2.让段落1-3内容变成新段落 --><a href="javascript:void(0);" onclick="fn2()">定位类</a><!-- 3.把段落2内容改一下 --><a href="javascript:void(0);" onclick="fn3()">定位id</a><script type="text/javascript">function fn1(){var myp=document.getElementsByTagName('p');//获得一组数据//遍历每个数据for(var i=0;i<myp.length;i++){myp[i].style.color="red";}document.body.style.backgroundColor="black";}function fn2(){var myp=document.getElementsByClassName('p1');for(var i=0;i<myp.length;i++){myp[i].innerText="新段落"+(i+1);}}function fn3(){var myp=document.getElementById('id1');myp.innerText=2;}</script></body>
</html>
代码运行如下:

总结
以上就是今天要讲的内容,本文简单记录了DOM元素,仅作为一份简单的笔记使用,大家根据注释理解
