【推荐100个unity插件】Animator 的替代品?—— Animancer Pro插件的使用介绍
文章目录
- 前言
- 1、Animancer 与 Unity Animator 的核心区别
- 2、选择 Animancer 的四大理由:
- 3、Unity Animator 的局限性
- 5、什么情况下选择 Animancer?
- 6、Animancer Lite 与 Animancer Pro 的区别
- 7、总结
- 一、Animancer基础知识
- 1、Animancer Pro插件获取
- 2、需要的组件
- 3、快速播放一个动作
- 4、动画之间切换
- 5、实现一个射击效果
- 5.1 动画结束事件
- 5.2 动画的时间控制
- 6、动画淡入淡出效果
- 7、FadeMode淡入淡出模式
- 8、ClipTransition
- 二、实战
- 四、其他
- 专栏推荐
- 完结
前言
学习Animancer之前,我们需要先考虑几个问题:
- Animancer 和Animator有什么区别?
- 为什么我不选择直接用unity官方的Animator呢?
- Animancer 分为 免费精简版(Lite) 和 付费专业版(Pro),它们有什么区别?
我们带着这几个问题继续往下看。
1、Animancer 与 Unity Animator 的核心区别
Unity 官方 Animator 依赖 Mecanim 状态机系统(通过 Animator Controller 配置),而 Animancer 采用基于指令的代码驱动模式。两者对比:
| 能力 | Unity Animator | Animancer |
|---|---|---|
| 工作流 | 需预定义状态机、过渡条件、参数 | 直接代码调用:animancer.Play(clip) |
| 逻辑控制 | 通过 Animator 参数触发过渡(如 SetTrigger) | 脚本直接控制,与游戏逻辑深度集成 |
| 调试 | 状态机复杂时难以追踪当前状态 | 实时检查器显示播放细节,支持断点调试 |
| 性能 | 状态机开销较大,复杂逻辑可能卡顿 | 轻量级,直接操作动画片段,效率更高 |
| 灵活性 | 过渡条件固定,动态调整困难 | 支持动态混合曲线、自定义过渡逻辑 |
2、选择 Animancer 的四大理由:
-
开发效率提升
省去在 Animator Controller 中手动配置状态机的时间,尤其适合频繁迭代的原型开发。例如,实现“攻击后强制中断播放受伤动画”只需一行代码:if (isHurt) animancer.Play(hurtClip, 0.25f); // 0.25秒过渡而 Animator 需额外配置过渡条件、退出时间等。
-
更直观的代码驱动逻辑
Animator 的参数(如float、bool)需与状态机绑定,逻辑分散在脚本与动画控制器中。Animancer 将所有逻辑集中在代码中,例如:// 根据速度混合行走/奔跑动画 float speed = player.velocity.magnitude; animancer.Layers[0].Play(blendTree).Parameter = speed;无需维护额外的状态机参数。
-
更强的调试能力
Animancer 提供运行时检查器,实时显示动画状态、权重、时间等,快速定位问题(如过渡卡顿、权重未重置)。而 Animator 的调试依赖状态机视图,复杂时难以追踪。 -
兼容性与扩展性
- 支持 Humanoid 重定向、IK 动画、精灵动画,覆盖主流需求。
- 可集成现有 Animator Controller(通过
ControllerState),渐进式替换旧系统。
3、Unity Animator 的局限性
尽管 Animator 是 Unity 官方方案,但存在明显短板:
- 架构陈旧:基于 2009 年设计的 Mecanim 系统,难以满足现代程序化动画需求(如动态地形适应、物理融合)。
- Playable API 缺陷:Unity 后期推出的 Playable API 本可扩展动画能力,但嵌套复杂时易崩溃,且官方修复缓慢。
- 黑盒操作:状态机内部逻辑不透明,调试困难(如多个过渡条件竞争时行为不可预测)。
5、什么情况下选择 Animancer?
- 中小项目/独立开发者:减少配置时间,快速迭代。
- 需复杂动画交互的场景:如 RPG 技能连招、物理驱动的攀爬动画。
- 厌烦 Animator 调试:希望动画逻辑与代码深度结合。
⚠️ 仍应使用 Animator 的情况:
- 简单动画(如 UI 动效);
- 依赖 Timeline 或第三方动画插件;
- 团队已熟练掌握 Mecanim 且项目稳定。
6、Animancer Lite 与 Animancer Pro 的区别
Animancer 分为 免费精简版(Lite) 和 付费专业版(Pro),核心差异在于运行时的功能权限和源码访问:
-
免费版(Lite):
- 仅支持在 Unity 编辑器中预览功能,运行时无法使用。
- 功能受限:缺少动画层混合、自定义事件、动画控制器集成等高级功能。
- 不提供源码,无法定制或深度调试。
-
专业版(Pro):
- 永久授权,支持运行时完整功能。
- 关键功能包括:
- 完全代码控制:动态调整速度、时间、混合权重等动画参数。
- 动画层系统:独立管理身体部位动画(如上半身攻击+下半身奔跑)。
- 自定义事件:无需 AnimationEvent,直接在代码中注册时间点回调。
- 混合树支持:根据参数(如角色速度)动态混合动画(如待机→行走→奔跑)。
- 完整源码:可修改底层逻辑或修复问题。
✅ 是否只需免费版?
若仅需在编辑器内快速原型设计,Lite 版足够;但若需发布游戏或实现复杂动画逻辑,必须升级至 Pro 版。
7、总结
- Animancer Pro > Animancer Lite:发布游戏必须用 Pro 版,免费版仅适原型设计。
- Animancer > Unity Animator:追求高效开发、代码控制力与调试体验时,Animancer 是更现代化、更自由的解决方案。尤其当你的动画逻辑越复杂、越需动态调整时,Animancer 的优势越显著。
一、Animancer基础知识
1、Animancer Pro插件获取
https://assetstore.unity.com/packages/tools/animation/animancer-pro-v8-293522

学习版:通过网盘分享的文件:最新版本 Unity Animancer Pro 8.0.2.zip
链接: https://pan.baidu.com/s/1Cv1fOZjZldFc9fTVEJdwjA?pwd=5mcx
提取码: 5mcx
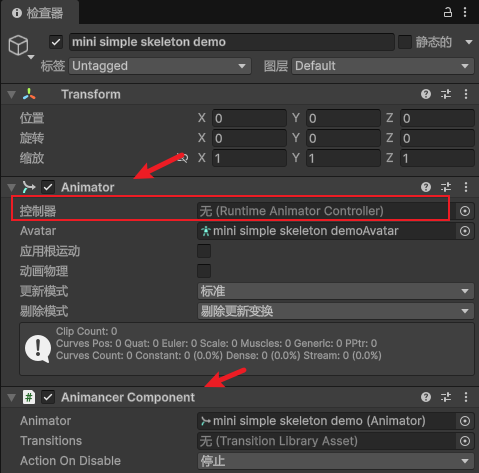
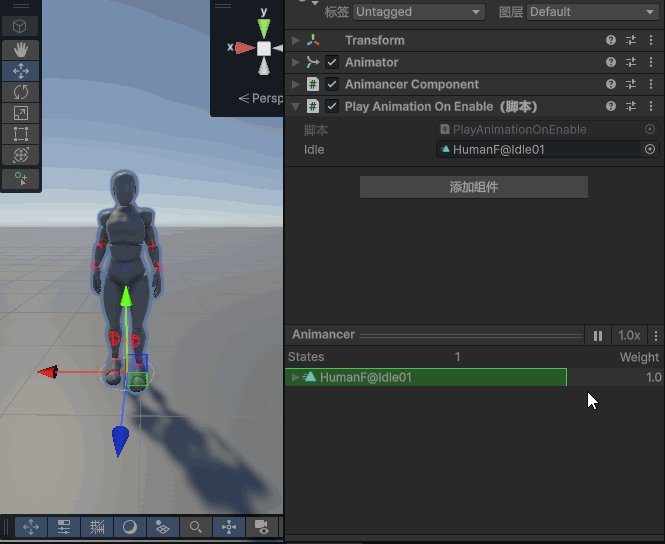
2、需要的组件
添加Animator(不需要设置AnimatorController)和AnimancerComponent组件

可以看到AnimancerComponent会自动关联本身的Animator
3、快速播放一个动作
using Animancer;
using UnityEngine;public class PlayAnimationOnEnable : MonoBehaviour
{private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;private void Awake() {_Animancer = GetComponent<AnimancerComponent>();}private void Start(){// 播放动画靠<AnimancerComponent>组件来控制_Animancer.Play(_Idle);}
}
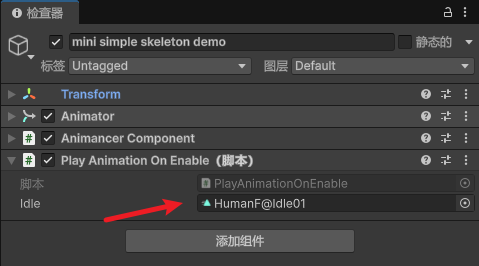
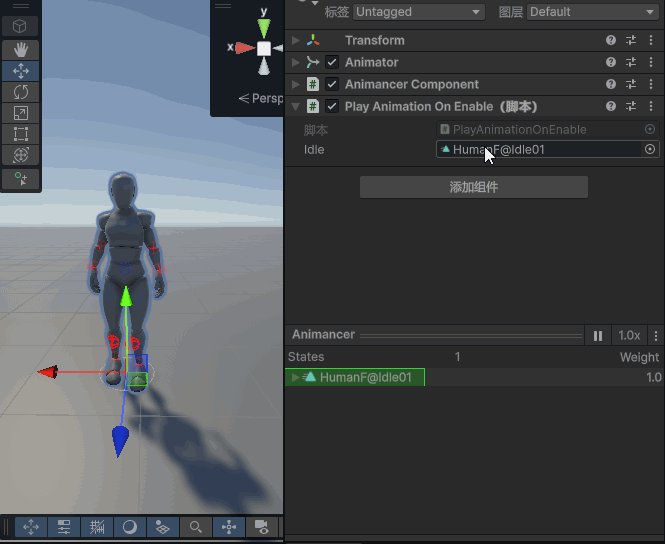
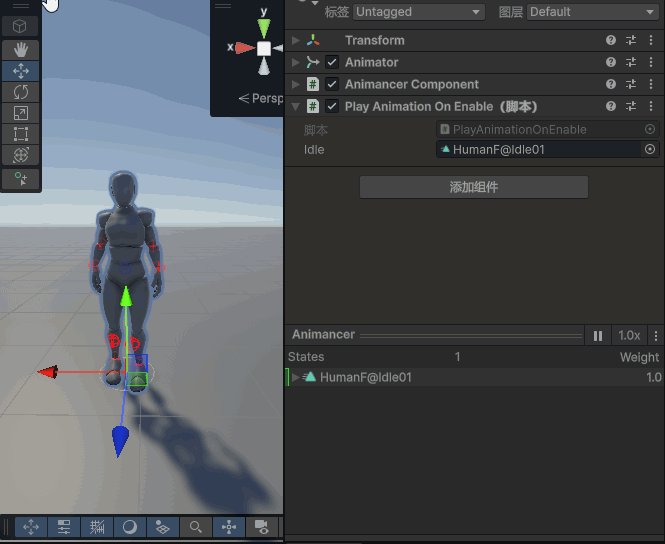
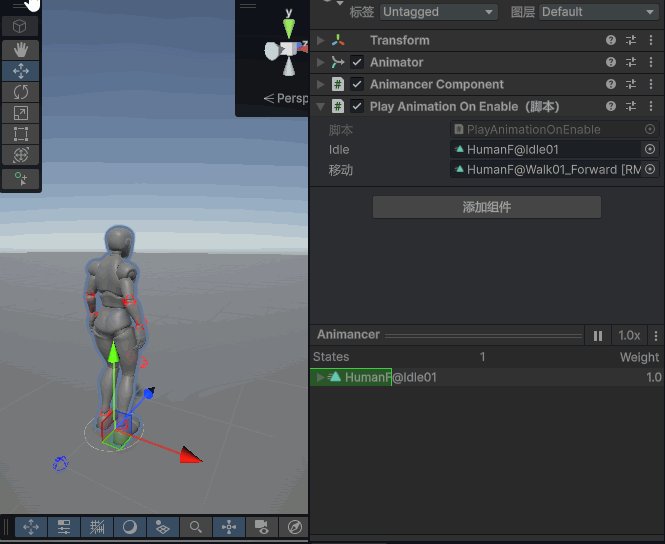
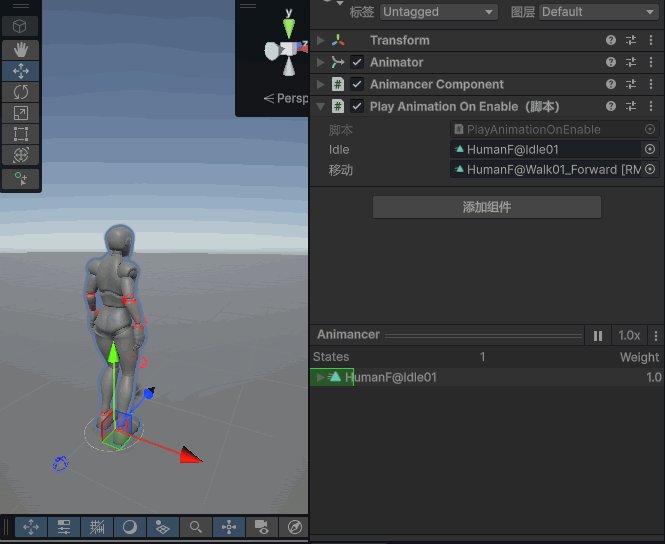
挂载脚本,配置动画

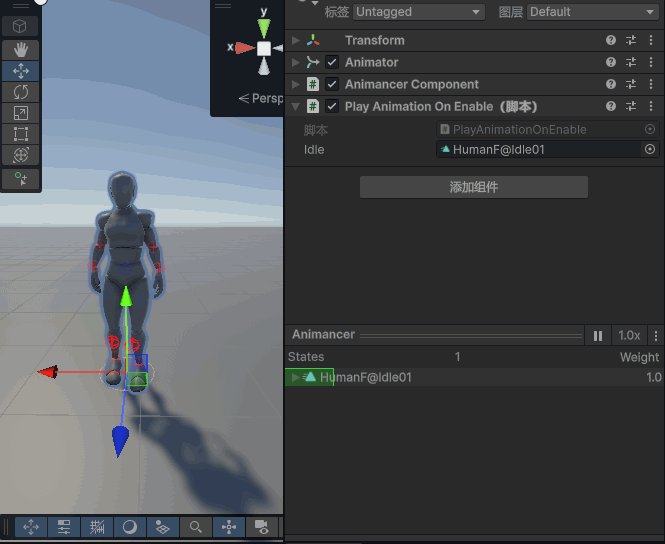
运行效果

4、动画之间切换
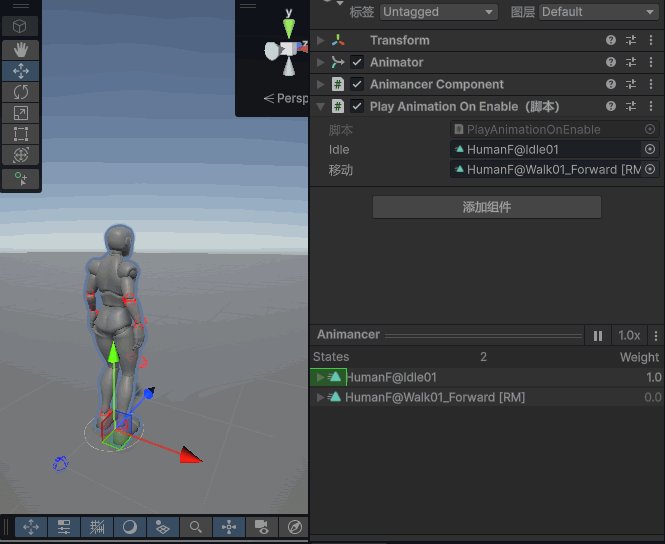
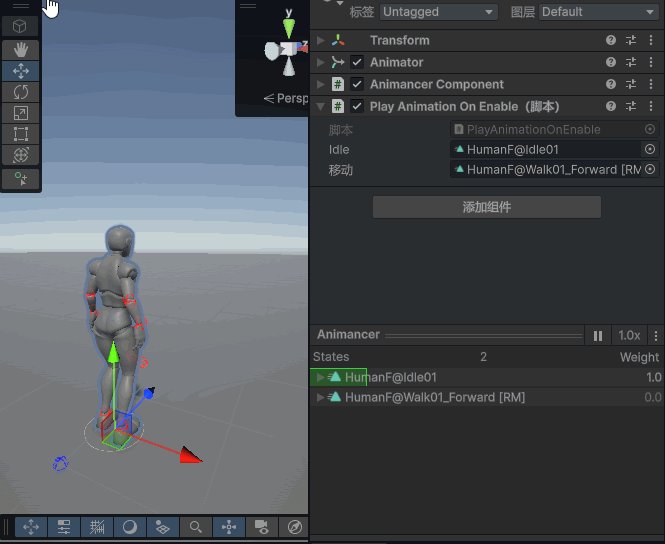
代码
using Animancer;
using UnityEngine;public class PlayAnimationOnEnable : MonoBehaviour
{private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;[SerializeField] private AnimationClip _Move;private void Awake(){_Animancer = GetComponent<AnimancerComponent>();}private void Update() {if (Input.GetKey(KeyCode.W)){_Animancer.Play(_Move);}else{_Animancer.Play(_Idle);}}
}
注意:播放一个已经在播放的动画不会自动重启它,所以你不需要检查它是否已经在播放,你可以简单地告诉它每一帧播放你想要的动画。
效果

5、实现一个射击效果
比如fps游戏,我们要实现开枪效果,如果我们只是像前面一样,直接简单的实现点击播放动画,那么只能射击一次。
using Animancer;
using UnityEngine;public class PlayAnimationOnClick : MonoBehaviour
{[SerializeField] private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;[SerializeField] private AnimationClip _Action;protected void Start(){_Animancer.Play(_Idle);}protected void Update(){if (Input.GetMouseButtonDown(0)){_Animancer.Play(_Action);}}
}

这里我们需要引入新的知识。Animancer 的 Play 方法返回一个 AnimancerState,你可以使用它来控制动画。
AnimancerState state = _Animancer.Play(_Action);
你可以通过将动画的 时间(Time) 设置为 0 来重新启动动画。
state.Time = 0;
结束事件(End Events) 允许你注册一个方法,以便在动画结束时运行。
state.Events(this).OnEnd ??= OnEnable;
5.1 动画结束事件
正如您在上面看到的,动画可以正确播放,但之后角色会冻结在原地,这通常不是您想要发生的。在这种情况下,当 _Action 动画结束时,我们希望角色回到 _Idle 动画,这在 Animancer 中非常容易做到。
using Animancer;
using UnityEngine;public class PlayAnimationOnClick : MonoBehaviour
{[SerializeField] private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;[SerializeField] private AnimationClip _Action;protected virtual void OnEnable(){_Animancer.Play(_Idle);}protected virtual void Update(){if (SampleInput.LeftMouseUp){AnimancerState state = _Animancer.Play(_Action);state.Events(this).OnEnd ??= OnEnable;}}
}
现在角色将在执行作后返回空闲状态。

5.2 动画的时间控制
到目前为止,角色必须等待动作动画完成才能再次行动,因为当你调用 播放(Play) 时,动画师不会自动重新启动动画。此行为在基本运动示例中很有用,但在许多情况下,你可能希望将动画强制回到开头,只需将其 时间(Time) 设置为 0 即可完成。
using Animancer;
using UnityEngine;public class PlayAnimationOnClick : MonoBehaviour
{private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;[SerializeField] private AnimationClip _Action;private void Awake(){_Animancer = GetComponent<AnimancerComponent>();}protected virtual void OnEnable(){_Animancer.Play(_Idle);}protected virtual void Update(){if (Input.GetMouseButtonDown(0)){AnimancerState state = _Animancer.Play(_Action);state.Time = 0;state.Events(this).OnEnd ??= OnEnable;}}
}

6、动画淡入淡出效果
在前面示例中的角色正在正确的播放我们想要的待机和开枪动画,但是它们之间会立即进行生硬的切换,而不是从上一个姿势淡入淡出。
要实现淡入淡出,您需要做的就是使用 Play 方法中的可选第二个参数指定您希望淡入淡出需要多长时间:
// 这个0.25f不是从_Action过渡到其他动画的时长,而是其他动画过度到_Action的时长.
_Animancer.Play(_Action, 0.25f);
请注意,
Animancer Lite只允许 0.25 秒的淡入淡出持续时间。您可以在 Unity编辑器中尝试任何您想要的持续时间,但除非您购买Animancer Pro,否则它将始终在运行时构建中使用默认持续时间。
using Animancer;
using UnityEngine;public class PlayTransitionOnClick : MonoBehaviour
{[SerializeField] private AnimancerComponent _Animancer;[SerializeField] private AnimationClip _Idle;[SerializeField] private AnimationClip _Action;protected virtual void OnEnable(){_Animancer.Play(_Idle, 0.25f);}protected virtual void Update(){if (Input.GetMouseButtonDown(0)){AnimancerState state = _Animancer.Play(_Action, 0.25f);state.Time = 0;state.Events(this).OnEnd ??= OnEnable;}}
}

请注意 OnEnable 方法如何包含淡入淡出持续时间,因为我们将其用作结束事件或 _Action 动画。当 Unity 在启动时首次调用它时,还没有其他任何东西正在播放,因此 Animancer 将忽略淡入淡出持续时间并立即播放 _Idle 动画,但当 _Action 结束时,它将按预期淡入淡出。
从通用的空闲姿势淡入射击手枪是相当愚蠢的,因为实际的射击和后坐力运动发生在淡入淡出期间,但这个样本的目的只是展示可以做什么以及如何做。
7、FadeMode淡入淡出模式
指定淡入淡出持续时间可以在两个不同的动画之间提供良好的平滑混合,但不会自动允许动画混合到自身中(比如连续开枪之间没有过渡),因为每个状态只能有一个 时间(Time) 值,设置它会立即将其对齐到新值。

这可以通过 FadeMode淡入淡出模式来解决,该模式可以指定为 Play 方法的可选第三个参数。在本例中,我们希望使用 FadeMode.FromStart,以便它始终从动画的开头淡入,即使它已经在进行中。
AnimancerState state = _Animancer.Play(_Action,0.25f,FadeMode.FromStart
);

8、ClipTransition
我们现在有了我们想要的行为,但开发工作流程存在一个小问题。像这样在代码中指定淡入淡出持续时间可以清楚地了解代码在做什么,但也有几个缺点:
- 您无法轻松预览淡入淡出。如果你想看看它会是什么样子,你必须进入播放模式并达到实际执行该代码的点。
- 非程序员无法轻松修改淡入淡出持续时间,即使是程序员仍然必须经历一个繁琐的过程,找到正确的代码行,选择可能更好的新值,重新编译,然后进入播放模式再次测试它。
你可以创建一个 ClipTransition 字段来直接引用动画,而不是让 AnimationClip 字段包含 AnimationClip 以及有关你希望如何播放动画的各种其他详细信息,例如淡入淡出持续时间和开始时间 。
[SerializeField]
private AnimancerComponent _Animancer;[SerializeField]
private ClipTransition _Idle;[SerializeField]
private ClipTransition _Action;

但在此示例中,我们只对其中两个字段感兴趣:
- Fade Duration 淡入淡出持续时间:我们仍然在空闲和动作动画上使用相同的 0.25 秒淡入淡出持续时间,但你可以看到相同的值也显示在其他单位中。
- Start Time 开始时间:每个过渡的 开始时间(Start Time) 会自动确定它将使用的淡入淡出模式(FadeMode):

在将 AnimationClip 字段替换为 ClipTransition 后,我们还需要进行一些其他更改。
现在,我们将结束事件添加到启动时的 _Action 过渡中,而不是在播放时将其状态添加到其状态中。
// Only need to set the End Event once.
protected virtual void Awake()
{_Action.Events.OnEnd = OnEnable;
}// Play idle each time this object is enabled.
protected virtual void OnEnable()
{_Animancer.Play(_Idle);
}
当我们播放 ClipTransition 时,我们已经设置了所需的其他所有内容。
protected virtual void Update()
{if (Input.GetMouseButtonDown(0)){_Animancer.Play(_Action);}
}
使用 AnimationClip 的脚本稍短,但使用 ClipTransition 的脚本具有更好的开发工作流程,因为它将纯粹的视觉细节(如淡入淡出持续时间)排除在代码之外,以便于自定义。
二、实战
组合前面知识,实现一个稍微复杂的动画脚本
using Animancer;
using UnityEngine;public class BasicCharacterAnimations : MonoBehaviour
{[SerializeField] private AnimancerComponent _Animancer;[SerializeField] private ClipTransition _Idle;[SerializeField] private ClipTransition _Move;[SerializeField] private ClipTransition _Action;private State _CurrentState;private enum State{NotActing,Acting,}protected virtual void Awake(){_Action.Events.OnEnd = UpdateMovement;}protected virtual void Update(){switch (_CurrentState){case State.NotActing:UpdateMovement();UpdateAction();break;case State.Acting:UpdateAction();break;}}private void UpdateMovement(){_CurrentState = State.NotActing;if (Input.GetKey(KeyCode.W)){_Animancer.Play(_Move);}else{_Animancer.Play(_Idle);}}private void UpdateAction(){if (Input.GetMouseButtonDown(0)){_CurrentState = State.Acting;_Animancer.Play(_Action);}}
}
如果您进入游戏模式,您将拥有一个可以:
- 默认静止。
- 按住 W 时行走。
- 左键单击时射击。

四、其他
其他知识我就不一一介绍了,想要了解更多的可以去查看Animancer的官方文档:https://kybernetik.com.au/animancer/docs/
专栏推荐
| 地址 |
|---|
| 【unity游戏开发入门到精通——C#篇】 |
| 【unity游戏开发入门到精通——unity通用篇】 |
| 【unity游戏开发入门到精通——unity3D篇】 |
| 【unity游戏开发入门到精通——unity2D篇】 |
| 【unity实战】 |
| 【制作100个Unity游戏】 |
| 【推荐100个unity插件】 |
| 【实现100个unity特效】 |
| 【unity框架/工具集开发】 |
| 【unity游戏开发——模型篇】 |
| 【unity游戏开发——InputSystem】 |
| 【unity游戏开发——Animator动画】 |
| 【unity游戏开发——UGUI】 |
| 【unity游戏开发——联网篇】 |
| 【unity游戏开发——优化篇】 |
| 【unity游戏开发——shader篇】 |
| 【unity游戏开发——编辑器扩展】 |
| 【unity游戏开发——热更新】 |
| 【unity游戏开发——网络】 |
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!

