基于Electron打包jar成Windows应用程序
基于Electron打包jar成Windows应用程序
- 简介
- 注意
- 编译及命令:
- 运行效果
- 登录界面
- 用户管理界面
- 界面全屏
- 锁屏界面
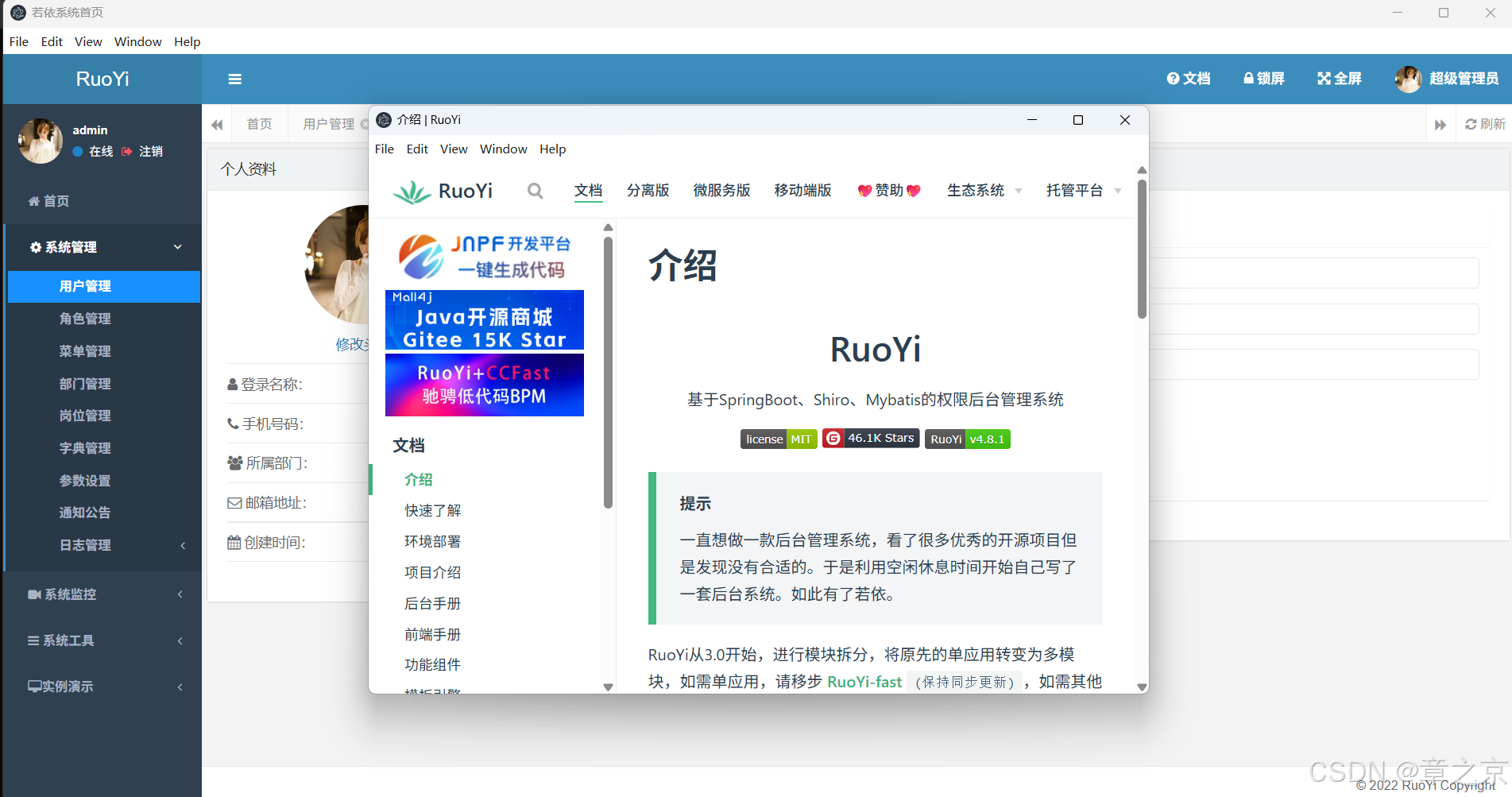
- 文档查看界面
简介
本文介绍了一种将maven jar包打包成Windows下EXE可执行程序的方法。
Maven打包Java Web应用成jar,Electron封装jar成Windows EXE
后台:Java、Springboot
前台:HTML
数据库:sqlite3
-
先将java web通过maven打包成jar文件,可参考若依框架:https://github.com/yangzongzhuan/RuoYi/releases/tag/v4.8.1
-
Windows命令行验证jar是否运行正常,命令:java -jar ruoyi-admin.jar
-
基于Electron,编写EXE可执行程序信息
-
基于node.js,打包运行
注意
[!NOTE]
需要将数据库文件database/csfw.db 拷贝到D:\database\ruoyi
如需要调试Web前端,可在main.js中取消如下代码行注释:
mainWindow.webContents.openDevTools()
function createWindow () {// Create the browser window.const mainWindow = new BrowserWindow({width: 1920,height: 1080,webPreferences: {nodeIntegration: true,contextIsolation: true,preload: path.join(__dirname, 'preload.js')}})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.mainWindow.webContents.openDevTools()
}
编译及命令:
npm install electron --save-devnpm install electron-builder --save-dev# 测试验证
npm start# 部署生成可执行程序EXE
npm run dist打包后可执行程序目录:

运行效果
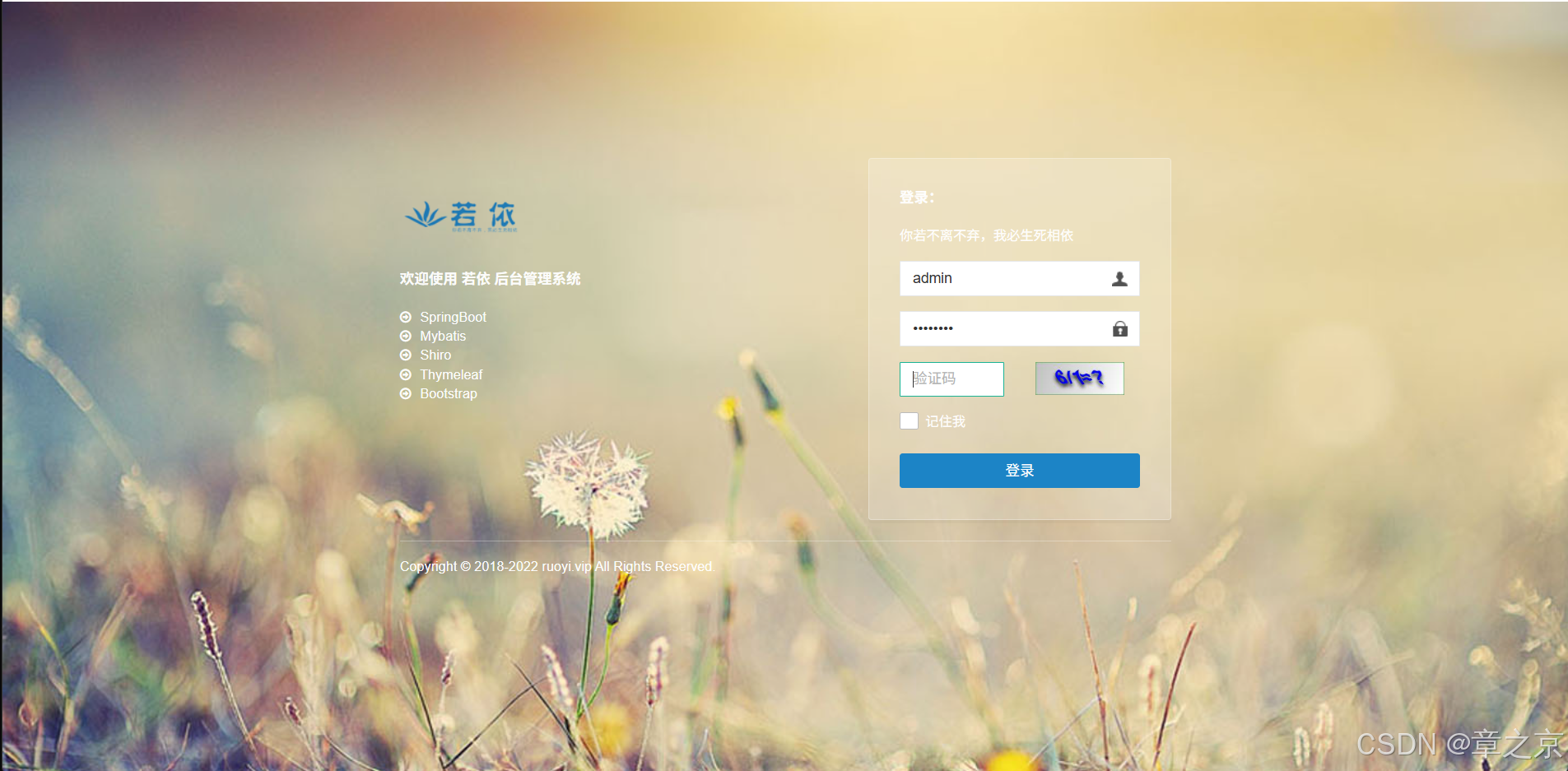
登录界面

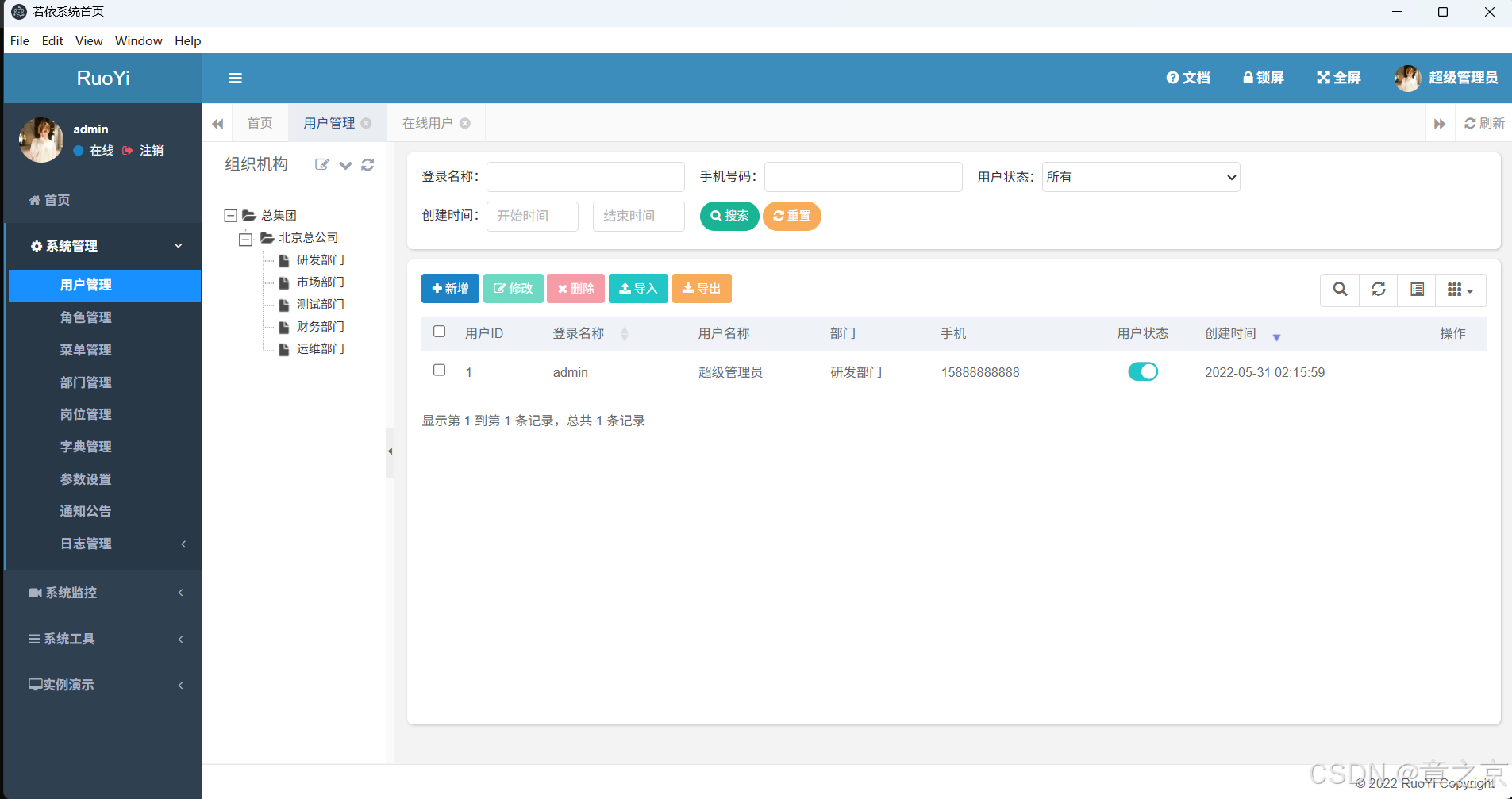
用户管理界面

界面全屏

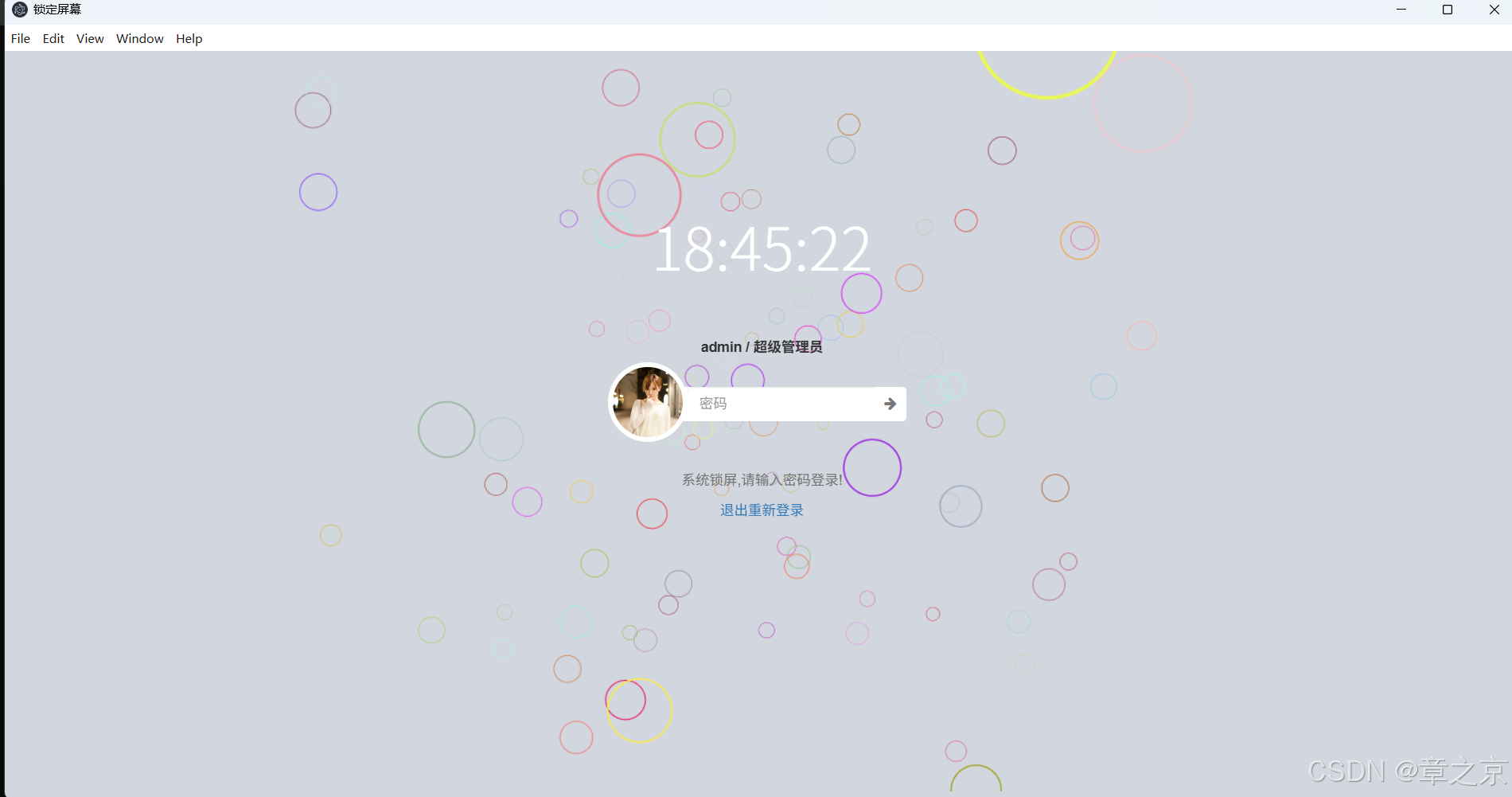
锁屏界面

文档查看界面

代码仓库:https://github.com/pengrui2009/ElectronDemo/tree/main
