vue自定义指令bug
问题描述:
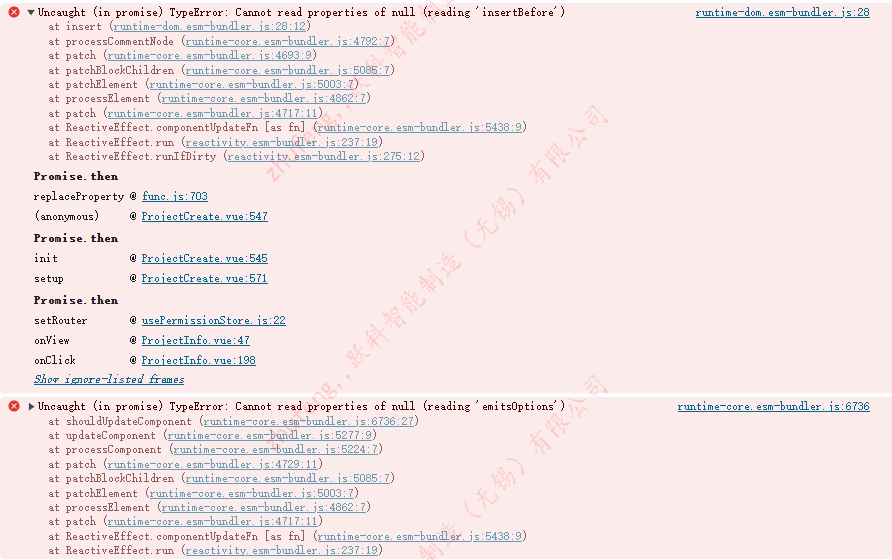
页面加载时,报已下错误。同时,页面数据不显示

环境介绍:
已经添加了vue自定义指令permission,实现如下,用以控制元素显示权限
app.directive('permission', (el, binding) => {if (!store.hasPermission(binding.value)) {if (!binding.value.includes('list')) {el.remove();} else {// 清除不显示的元素el.innerHTML = '';// 创建一个父节点const parentNode = document.createElement('div');parentNode.style.width = '100%';parentNode.style.display = 'flex';parentNode.style.justifyContent = 'center';parentNode.style.alignItems = 'center';const imgElement = document.createElement('img');imgElement.src = '@/../../public/layout/images/noPermission.png'; // 设置图片路径imgElement.alt = '无权限访问图片';imgElement.style.objectFit = 'contain';imgElement.style.height = '40vh';parentNode.appendChild(imgElement);el.appendChild(parentNode);}}
});页面实现代码
<Button
v-if="dialogForm.docStatus == 0"
v-permission="'project:info:basic'"
label="提交"
type="button"
severity="success"@click="onSave(1)"
></Button>其他介绍:
已知dialogForm.docStatus已经在初始时定义了,并被赋值0;后续,通过接口,将返回结果赋值给该变量。
乍一看是不是没有问题,但是页面确实也报错,不显示数据。
问题分析:
初始页面时,因为初始赋值,button元素是存在的,通过vue自定义指令,发现需要删除该元素,结果因为页面接口返回结果,出发了v-if,直接元素没了。所以自定义指令中的删除逻辑,发现家被偷了,所以报错了。
解决方法:
直接外面包一层,保证自定义指令逻辑执行时,有元素可以操作。
<div v-if="dialogForm.docStatus == 0"><Button v-permission="'project:info:basic'" label="提交" type="button" severity="success" @click="onSave(1)"></Button>
</div>问题回顾:
对于浏览器的报错,还是没法快速定位,只是答题猜到是因为元素操作导致的,但是结合复杂的页面逻辑,没法准确定位问题(特别是,没有报自己代码错误位置的提示)。有大佬能帮忙解答下,如何定位的技巧吗。
