web前端渡一大师课 02 浏览器渲染原理
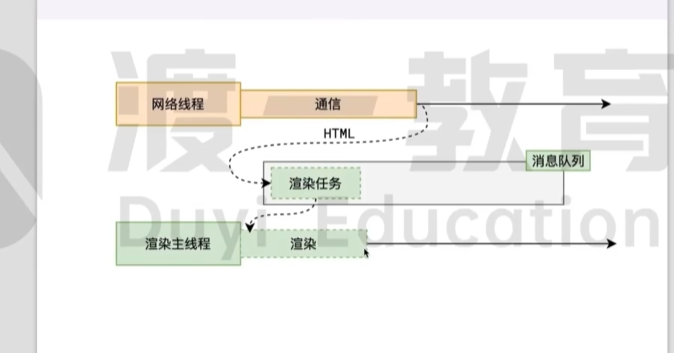
一. 渲染时间点

1.核心模块说明:
- 网络线程 : 负责与服务器通信,下载HTML/CSS/JS等资源
- 消息队列: 存储待处理的任务(如渲染任务,事件回调),遵循先进先出原则
- 渲染主线程: 核心执行单元,负责解析HTML.计算样式,布局,绘制等完整渲染流程
- 渲染任务: 由网络线程生成的具体任务(如"解析下载的HTML"),被推入消息队列等待主线程处理
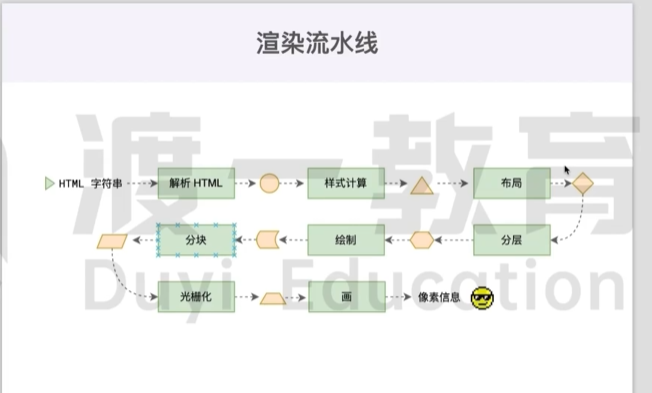
二. 渲染流水线
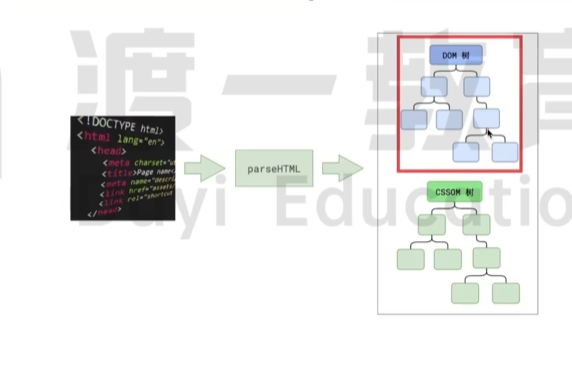
1. 解析HTML- Parse HTML

- 左侧: 带解析的原始HTML文档(输入源)
- 中间: 解析引擎(处理过程) 字符解码->令牌化(Tokenization)-<构建节点->生成树
- 右侧: 生成的结构化模型(输出结果),DOM树,CSSOM树
1.解析HTML
问题:
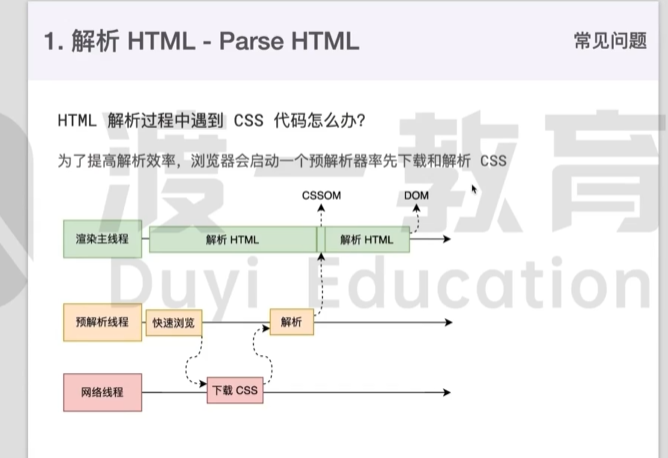
1.HTML 解析过程遇到CSS代码怎么办?
为了提高解析效率,浏览器会启动一个预解析器率先下载和解析CSS

1. 主线程触发预解析
- 渲染主线程发现CSS代码时,立即唤醒预解析线程
- 主线程继续解析后续HTML(非阻塞)
2.预解析线程协调下载
- 预解析线程快速扫描CSS引用,通知网络线程下载文件
- 下载过程完全异步,不占用主线程资源
3.并行处理
- 主线程: 持续构建DOM树
- CSS处理: 下载完成后,由独立线程解析CSS并构建CSSOM
4.最终合并
- DOM和CSSOM完成后合并为渲染树(Render Tree),触发页面渲染
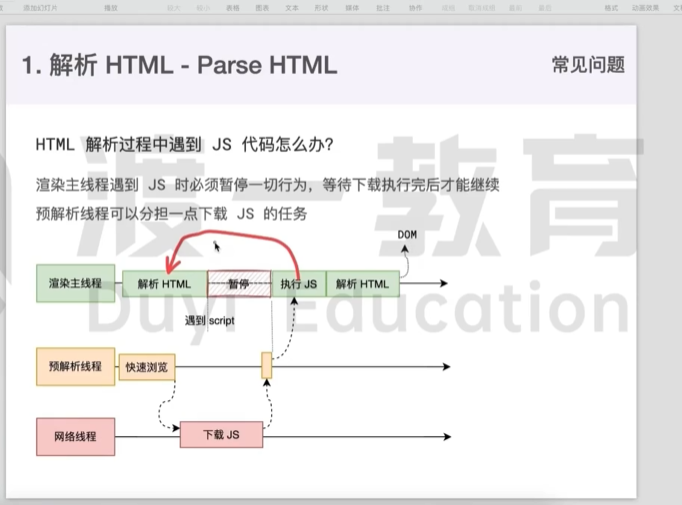
2.HTML 解析过程中遇到JS代码怎么办?

步骤:
1.主线程阻塞
- 主线程遇到js时立即暂停HTML解析
- 等待js下载(若外部脚本) -->执行-->才回复解析
2.预解析线程协助
- 预解析线程快速扫描后续HTML,发现其他资源(如图片/其他js)
- 通知网络线程提前下载
3.网络线程下载
- 并行下载js文件,减少主线程等待时间
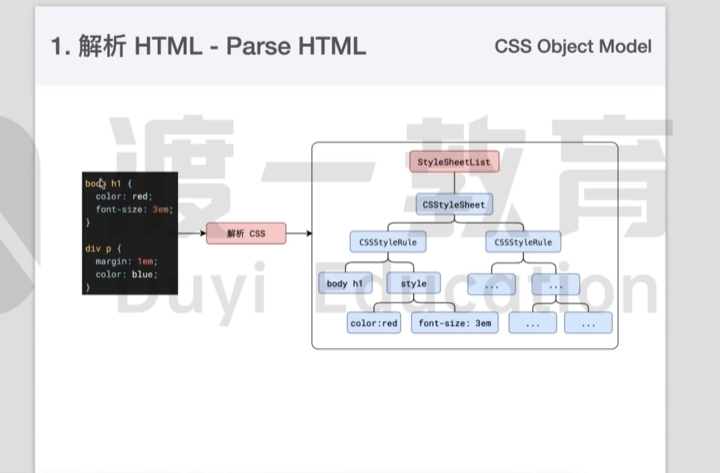
2.解析CSS
1,第一步完成后,会得到DOM树和CSSOM树,浏览器的默认样式,内部样式,外部样式,行内样式俊辉包含在CSSOM树中

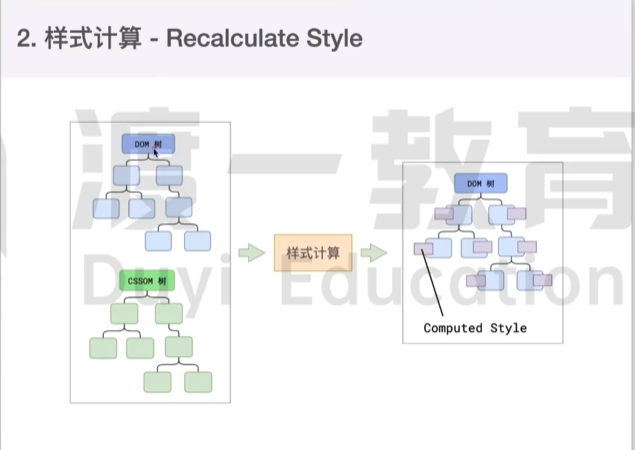
2.样式计算
主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0); 相对单位会变成绝对单位,比如em会变成px,这一步完成后,会得到一颗带有样式的DOM树
1. 规则匹配
- 遍历DOM每个节点,查找CSSOM中匹配的选择器
- 示例:
h1.title->匹配.title和body规则
p.desc->匹配 .desc和body规则
2. 继承处理
- 父节点样式传递给子节点(如body的font属性继承给所有子元素)
3.层叠计算
- 按优先级排序
内敛样式 > ID选择器 > 类选择器 > 标签选择器 > 继承样式 - 相同优先级时,后定义的规则覆盖前面的
4.输出结果 : 最终生成的带有计算样式的DOM节点;
- 关键特征
1. 每个节点获得最终生效的所有样式(包括继承值)
2. 相对单位(如em)转换为绝对值(如16px)
3. 浏览器默认样式(如h1的display: block)被隐式添加
接下来是布局,布局完成后会得到布局树
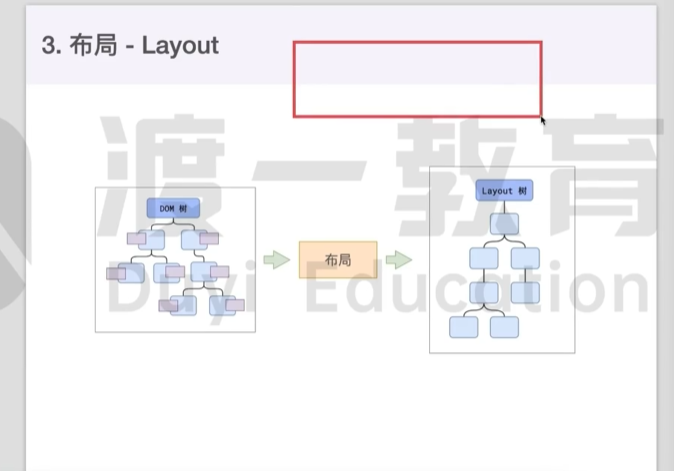
3.布局 - Layout

布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息,例如节点的宽高,相对包含块的位置.
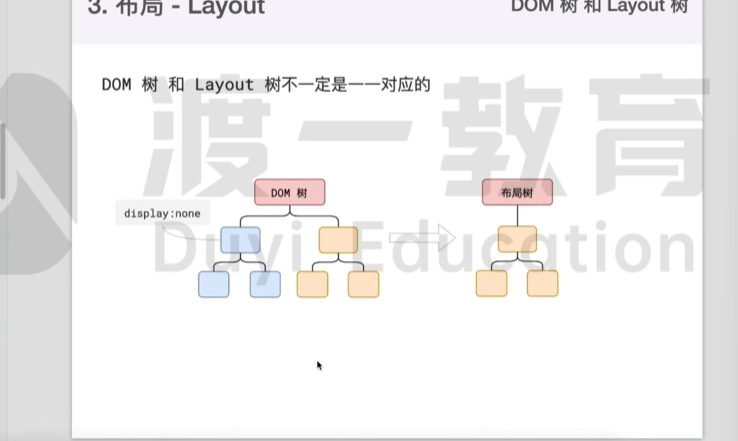
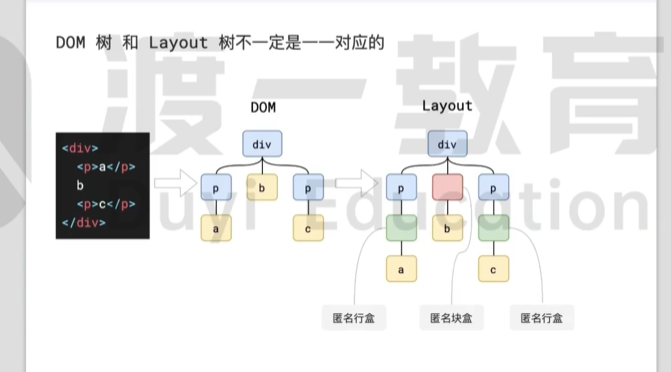
大部分时候,DOM树和布局树并非一一对应
比如display: none的节点没有几何信息,因此不会生成到布局树; 又比如使用了伪元素选择器,虽然DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中,还有匿名行盒,匿名块盒等等都会导致DOM树和布局树无法一一对应
1. 输入: 带样式的DOM树
- 已完成样式计算(CSSOM合并)
- 节点包含所有视觉属性(如display:flex)
2.布局计算过程
- 盒模型生成: 根据box-sizing计算内容区/内边距/边框
- 定位处理
常规流(position: static/relative)
绝对定位(position: absolute/fixed) - 布局算法:
块级布局(垂直排列)
弹性布局(Flexbox)
网格布局(Grid)
3.输出Layout树
- 每个节点包含精确的几何信息:
{x: 100, // 水平坐标y: 200, // 垂直坐标width: 300,height: 150,children: [...] }
1. DOM树 和Layout 树不一定是一一对应的

DOM树和Layout树不是严格的一一对应关系,图中display: none的节点差异展示了这一现象:
- DOM树(左侧): 包含所有节点(包括display:none的元素)
- Layout树(右侧):仅包含实际参与布局的可见节点
其他情况:
:: before 微元素
 等等
等等
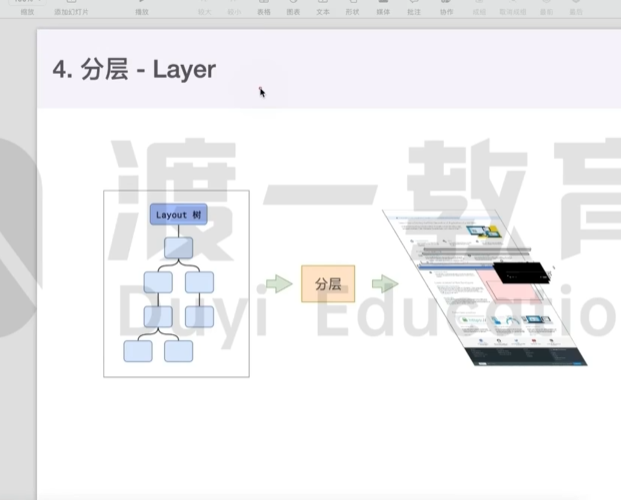
4.分层 - Leyer

主线程会使用一套复杂的策略对整个布局树中进行分层
分层的好处在于,将于某一个层改变后,仅会对该层进行后续处理,从而提升效率
滚动条,堆叠上下文,transform,opacity,等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果
分层的关键规则:
| 分层条件 | 示例元素 | 作用 |
|---|---|---|
显式声明will-change | will-change: transform | 提前告知浏览器需单独分层 |
定位属性position: fixed | 固定导航栏 | 避免滚动时重绘整个页面 |
| 透明/变形效果 | opacity/transform | 硬件加速优化 |
| 滚动容器 | overflow: scroll | 独立滚动不影响主文档流 |
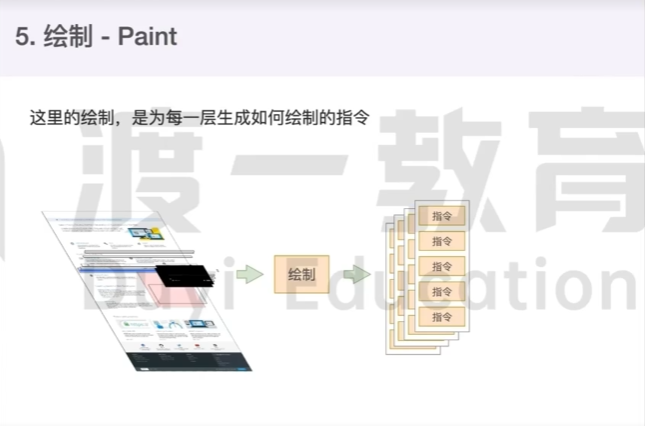
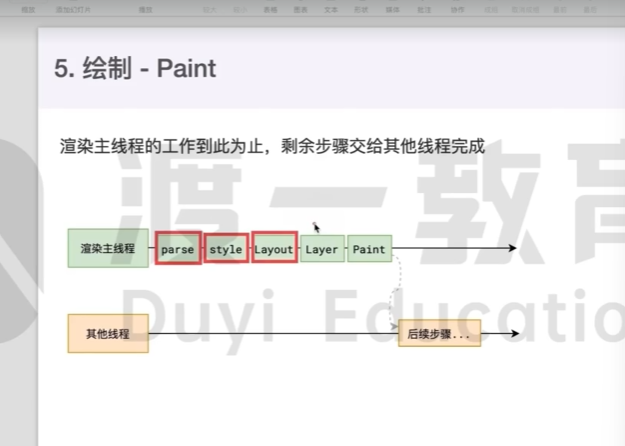
5.绘制- Paint

2.
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来,完成绘制后,主县城将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成
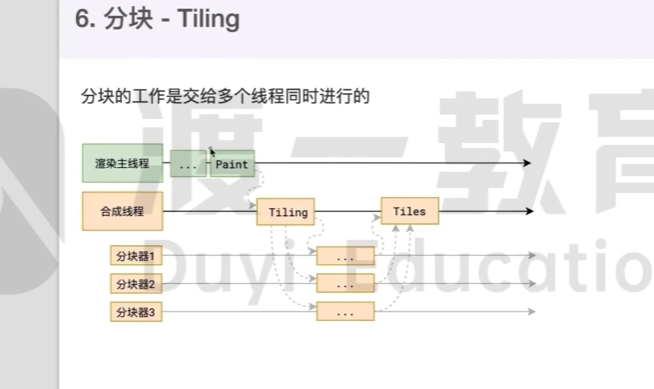
6. 分块- Tiling

2. 
合成线程首先对每个图层进行分块,将其划分为更多的小区域.它会从线程池中拿取多个线程来完成分块工作
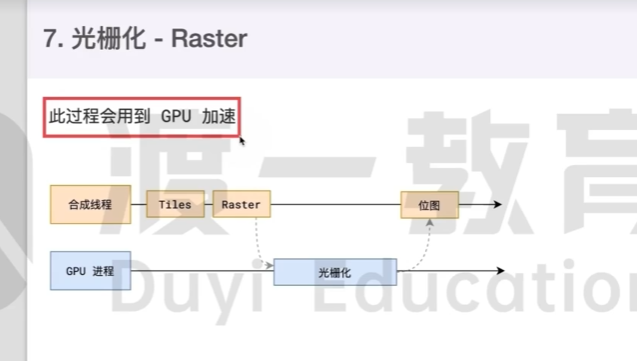
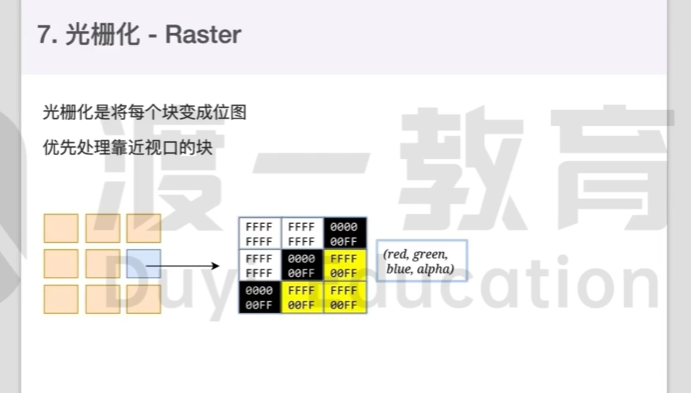
7.光栅化 - Raster

分块完成后,进入光栅化阶段.
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化.
GPU进程会开启多个线程来完成光栅化,并且有限处理靠近视口区域的块
光栅化的结果,就是一块一块的位图
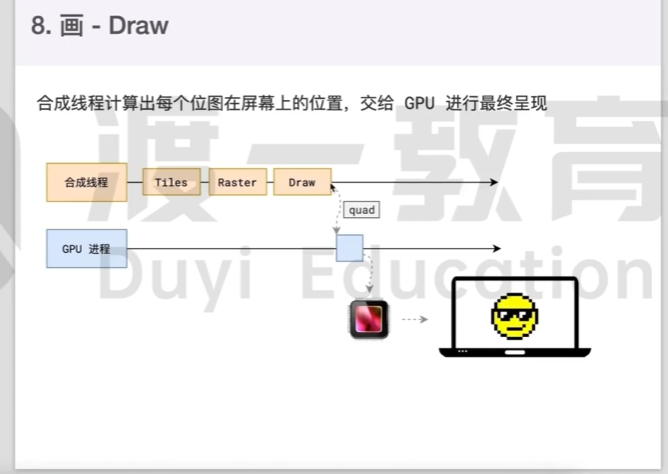
8.画 - Draw

最后一个阶段就是画了,合成线程拿到每个层,每个块的位图后,生成一个个[指引(quad)]信息.
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转,缩放等变形
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因.
合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提高给GPU硬件,完成最终的屏幕成像 .
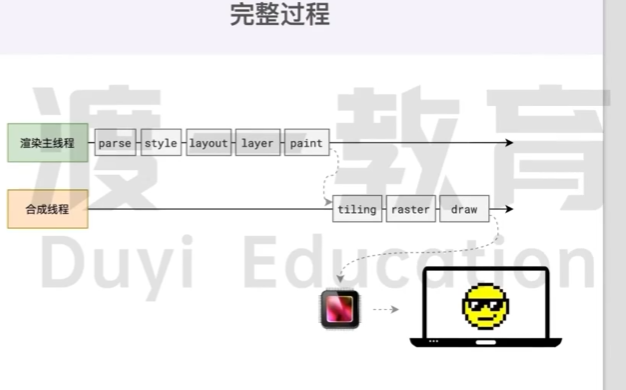
9.完整过程

三. 面试题
1. 浏览器是如何渲染页面的
在浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程
整个渲染流程分为多个阶段,分别是: HTML解析,样式计算,布局,分层,绘制,分块,光栅化,画. 每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入
这样,整个渲染流程就形成了一套组织严密的生产流水线
渲染的第一步是解析HTML
解析过程中遇到CSS解析CSS,遇到jS执行JS,为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTMl中的外部CSS文件和外部的JS文件
如果主线程解析到Link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML,这是因为下载和解析CSS的工作是在预解析线程中进行的,这就是CSS不会阻塞HTMl解析的根本原因,
如果主线程解析到js位置,会停止解析HTML,转而等待JS文件下载好,并将全局代码解析执行完成后,才能继续解析HTML,这是因为js代码的执行过程可能会修改当前的DOM树,所以DOM树的生成必须展厅,这就是JS会阻塞HTML解析的根本原因
第一步完成后,会得到DOM树和CSSOM树,浏览器的默认样式,内部样式,外部样式,行内样式均会包含在CSSOM树中
渲染的下一步是样式计算
主线程会便利得到的DOM树,依次为树种的每个节点计算出它最终的样式,称之为Computed Style
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成之后,会得到一颗带有样式的DOM树
接下来是布局,布局完成之后会得到布局树
布局阶段会一次遍历DOM树的每一个节点,计算每个节点的几何信息,例如节点的宽度,相对包含块的位置.
大部分时候,DOM树和布局树并非一一对应
比如display: none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中,还有匿名行盒,匿名块盒等等都会导致DOM树和布局树无法一一对应
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率
滚动条,堆叠上下文,transform,opcity等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果
再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成.
合成线程首先对每个图层进行分块,将其划为更多的小区域
它会从线程池中拿去多个线程来完成分块工作
分块完成后,进入光栅化阶段
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化.
GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块
光栅化的结果,就是一块一块的位图
最后一个阶段就是画了
合成线程拿到每个层,每个块的位图后,生成一个个[指引 (quad)] 信息.
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转,缩放等变形.
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因.
合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像.
2.什么是reflow(页面重排)?
reflow 的本质就是重新计算Layout树.
当进行了会影响布局树的操作后,需要重新计算布局树,会引发Layout
为了避免连续的多次操作导致不拘束反复计算,浏览器会合并这些操作,当JS代码全部完成后再进行统一计算,所以,改动属性造成的reflow是异步完成的.
也同样因为如此,当JS获取布局属性时,就可能造成无法获取到最新的布局信息
浏览器在反复权衡下,最终决定获取属性立即reflow
3. 什么是repaint(重绘)?
repaint 的本质就是重新根据分层信息计算了绘制指令.
当改动了课件样式后,就需要重新计算,会引发repaint.
由于元素的布局信息也属于可见样式,所以reflow一定会引起repaint.
4.为什么transform 的效率高?
因为transform既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个[draw]阶段,由于draw阶段在合成线程中,所以transform的变化几乎不会影响渲染主线程,反之.渲染主线程无论如何忙碌,也不会影响transform的变化
四. 重点回顾
1.一段长任务,为什么有的时候会造成卡死?有的时候没有影响?
关键影响因素
1. 任务时长阈值:
- 浏览器通常将超过50ms的任务视为"长任务"
- 当任务执行时间超过阈值,会明显阻塞主线程
2. 任务执行时机:
- 渲染前执行: 若长任务在浏览器准备渲染帧之前执行,会导致明显的卡顿和掉帧
- 渲染后执行: 若恰好在帧间隔期执行,可能不会造成明显感知
2.为什么我们的样式不生效?
常见原因:
- 优先级: !important>行内样式>ID>Class>标签选择器
- 覆盖顺序: 后定义的样式覆盖前者
- 继承限制: 部分属性(如width)不可继承
- 选择器错误: 嵌套过深或选择器无效.
3. transform 效率为何不稳定?
高效场景:
- 触发合成层(跳过Layout/Paint),仅需Composite(如动画缩放,位移).
低效场景:
- 与Layout属性(如width)联用,触发回流
优化: 分离动画元素(will-change:transform),避免同步读取布局属性(如offsetTop)
4.will-change是什么?
提示浏览器元素即将变化(如动画),预创建合成层优化性能
风险: 滥用导致内存开销过大
5.读取style属性会引发回流吗?回流究竟是什么
不会直接触发,但连续操作可能触发:
- 读取: 如el.style.width(无回流).
- 写入+读取布局属性: 如先改变样式再读offsetHeight,强制同步回流(强制布局刷新)
优化: 批量写入,或使用requestAnimationFrame调度
回流是什么?
回流(Reflow)是浏览器渲染机制中关键性能瓶颈,指浏览器重新计算页面中元素的几何属性(位置,尺寸)并重建布局树(Layout).它是前端性能优化的核心概念,尤其在高频交互场景中需重点关注
6.CSSOM是什么?可读写吗?
CSSOM: CSS对象模型,浏览器将CSS解析成的结构化数据
- 读取: document.styleSheets访问所有样式表规则
- 修改: 通过JS操作(如StyleSheet.insertRule()) 可动态改变样式
注意: 修改可能触发回流/重绘
7. 合成线程是什么?
职责:
- 将页面分层(Layers),独立处理变换(如transform/opacity)
- 通过光栅化线程池将图层转位图,最终合成页面帧
优势: 独立于主线程,避免于JS阻塞渲染
8.分层(Layers)于分块(Tiles)
- 分层: 浏览器将元素分配到不同图层(如will-change/video元素),单独绘制.
- 分块: 大图层分割为小图快(如256*256),多线程并行光栅化.
优化: 减少重绘范围,提升渲染效率.
9.光栅化(Rasterization)
过程: 将矢量图形(HTML/CSS)转为屏幕像素位图
10.link于script的阻塞行为
- link: 阻塞渲染(避免无样式内容闪烁),不阻塞DOM解析.
- <script>: 阻塞DOM解析(除非加async/defer).
优化: CSS置顶,JS置顶或异步加载
11.CSS属性值计算过程
- 指定值: 来自样式表/继承/默认值
- 计算值: 转换为绝对单位(如em-px)
- 使用值: 计算布局所需值(如width: 50%->400px)
- 实际值: 最终渲染值(如width可能被约束为整数)
重要性: 理解计程与计算逻辑是解决样式冲突的基础