SpringBoot项目部署至云服务器
目录
一、后端项目部署
1、修改配置文件
2、清理打包缓存,打jar包(两种方式二选一)
自动打包
手动打包
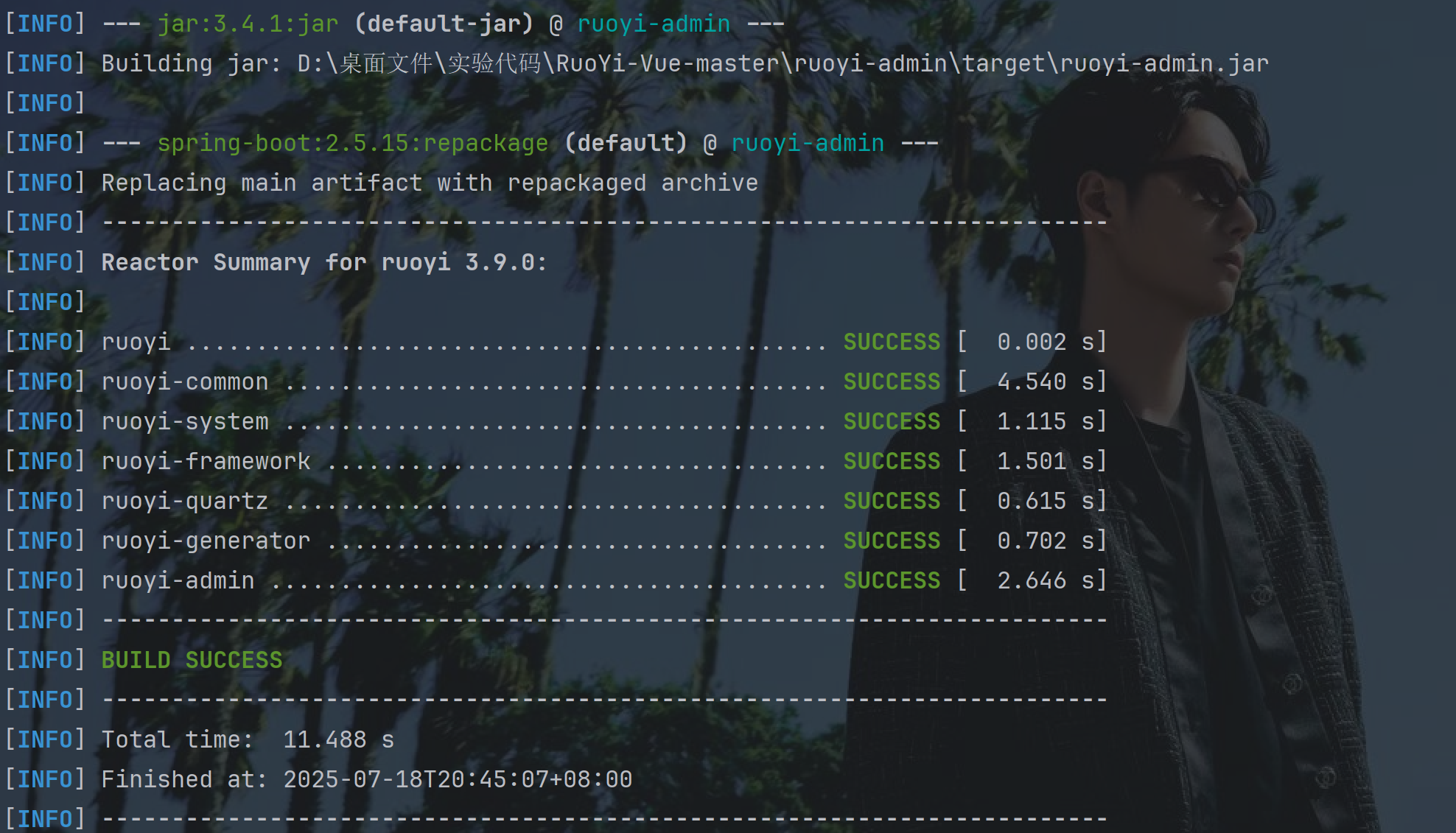
打包成功状态
3、将jar包导入宿主机上
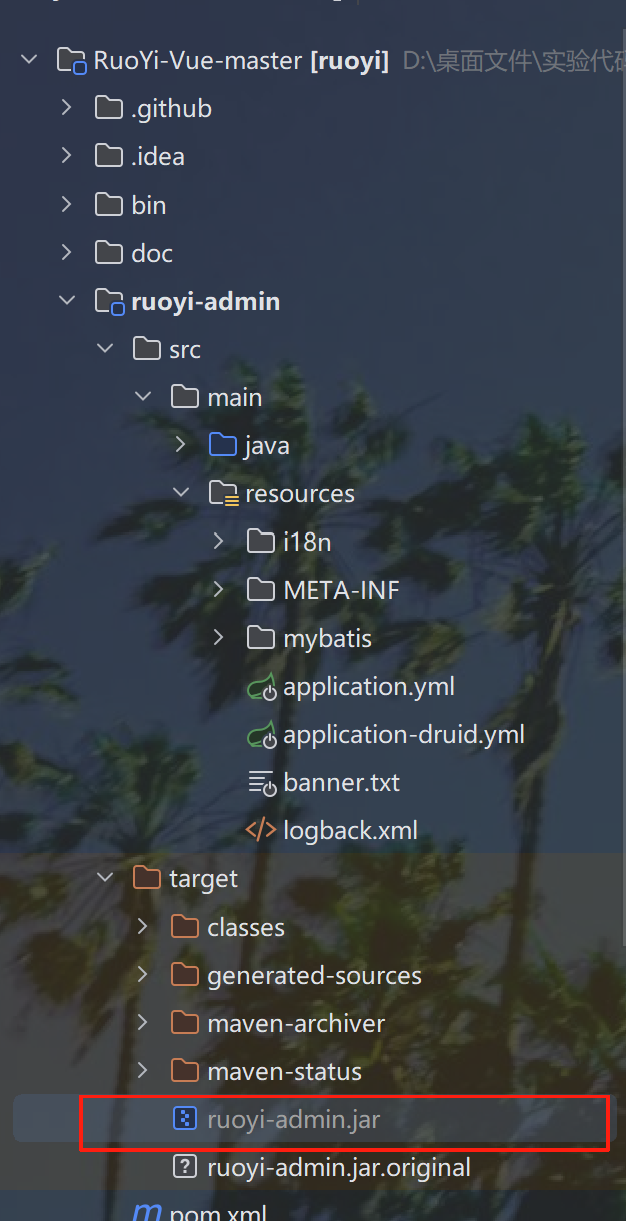
jar包位置
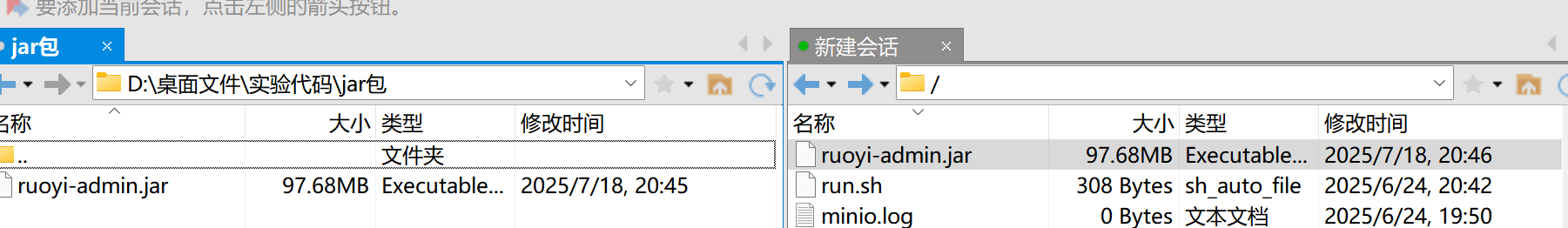
jar包上传
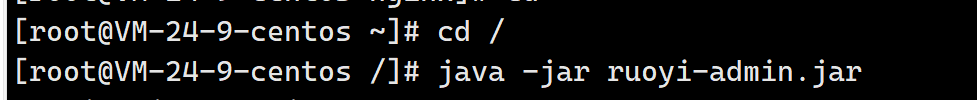
jar包运行
浏览器测试
二、前端代码
docker搭建nginx的基本步骤
打包前端代码
修改nginx的配置文件
nginx配置文件修改以后要重新启动nginx
一、后端项目部署
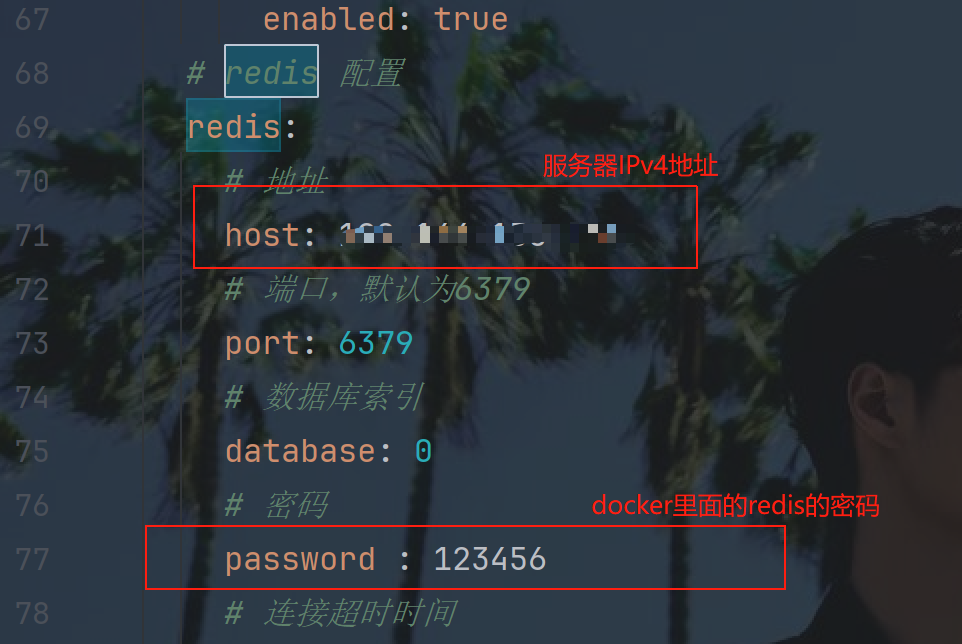
1、修改配置文件
先修改配置文件里的redis为docker里面的redis,密码也要修改


2、清理打包缓存,打jar包(两种方式二选一)
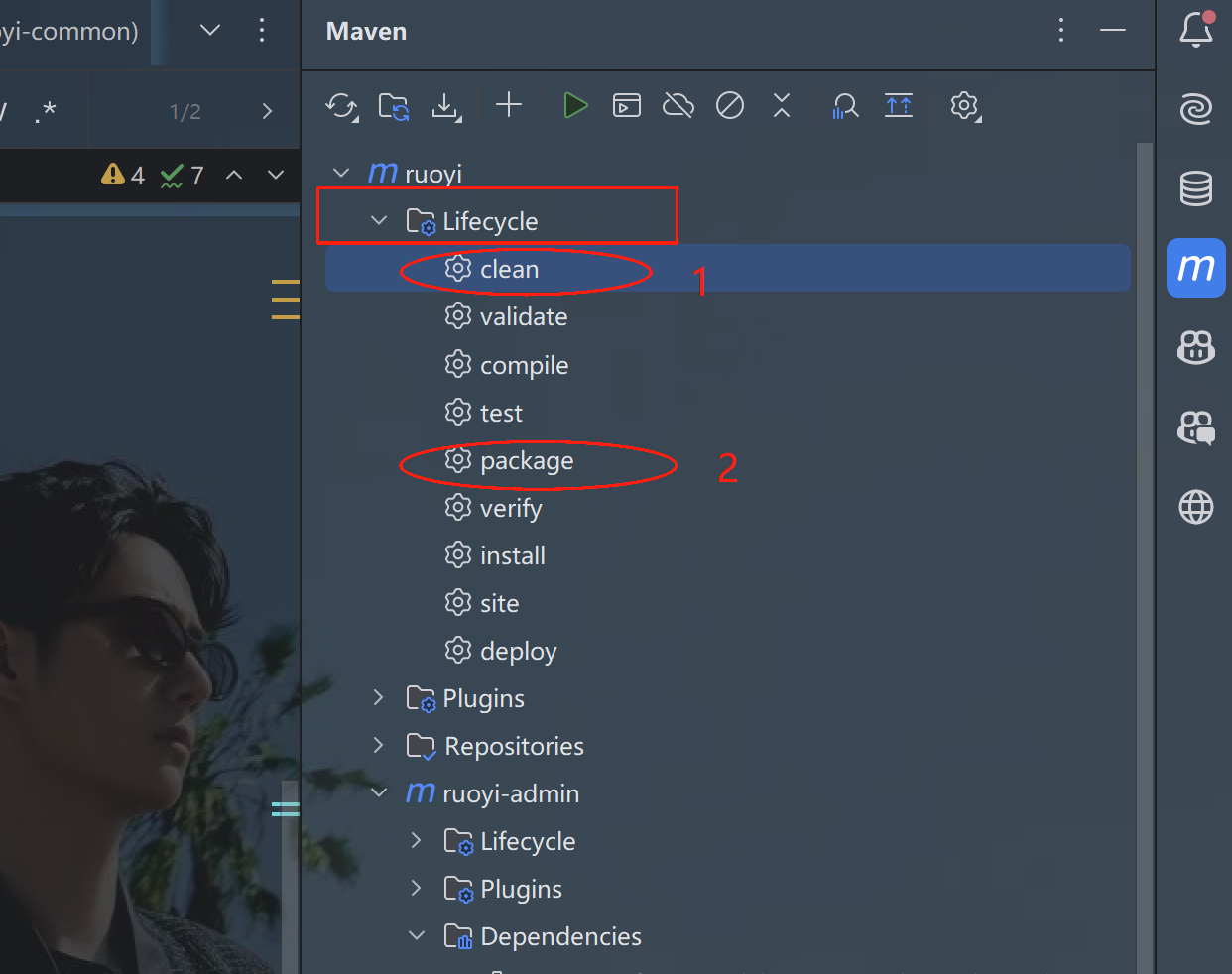
自动打包
idea右边栏的m点开如图所示,先点clean,再点package

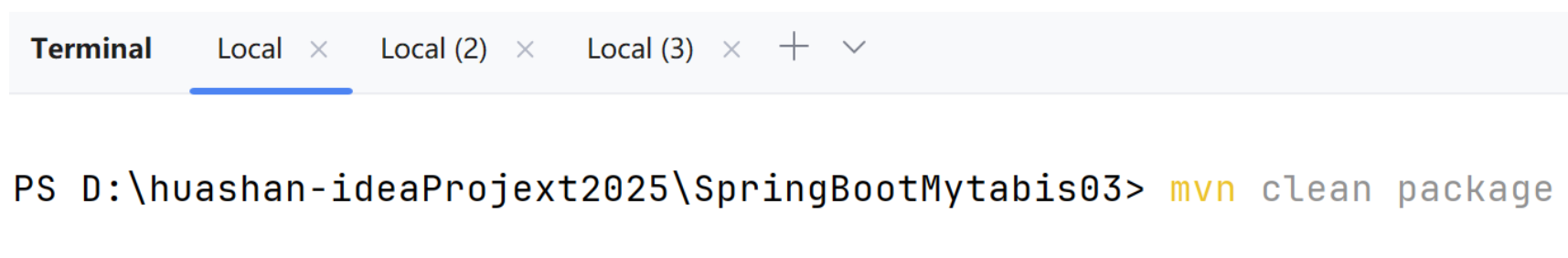
手动打包
在终端运行这个命令进行手动打包 mvn clean package

打包成功状态

3、将jar包导入宿主机上
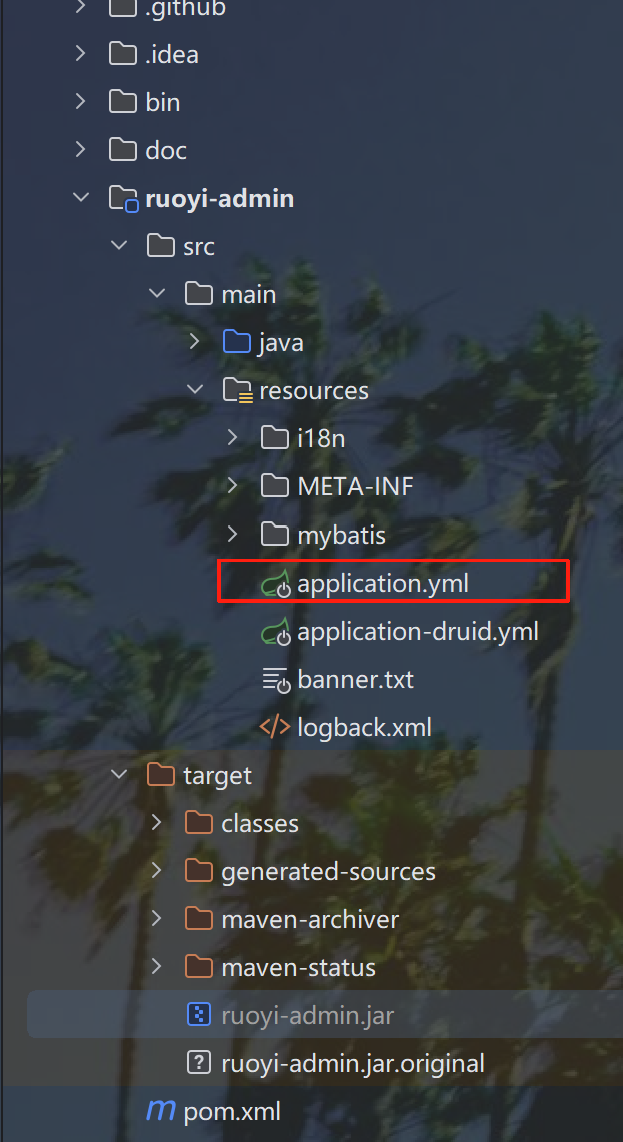
jar包位置
打包成功的jar包在ruoyi-admin下的target目录下(只有这一个jar包就可以跑起来项目)

jar包上传
将jar包从本地文件存到远程服务器的文件系统
jar包运行
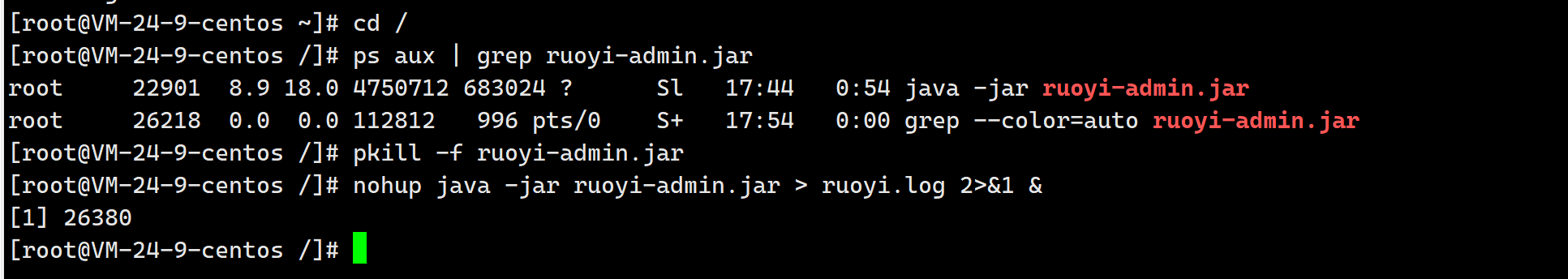
在/目录下运行java -jar ruoyi-admin.jar

 后端代码一直运行可以运行这个
后端代码一直运行可以运行这个
nohup java -jar ruoyi-admin.jar > ruoyi.log 2>&1 &
浏览器测试
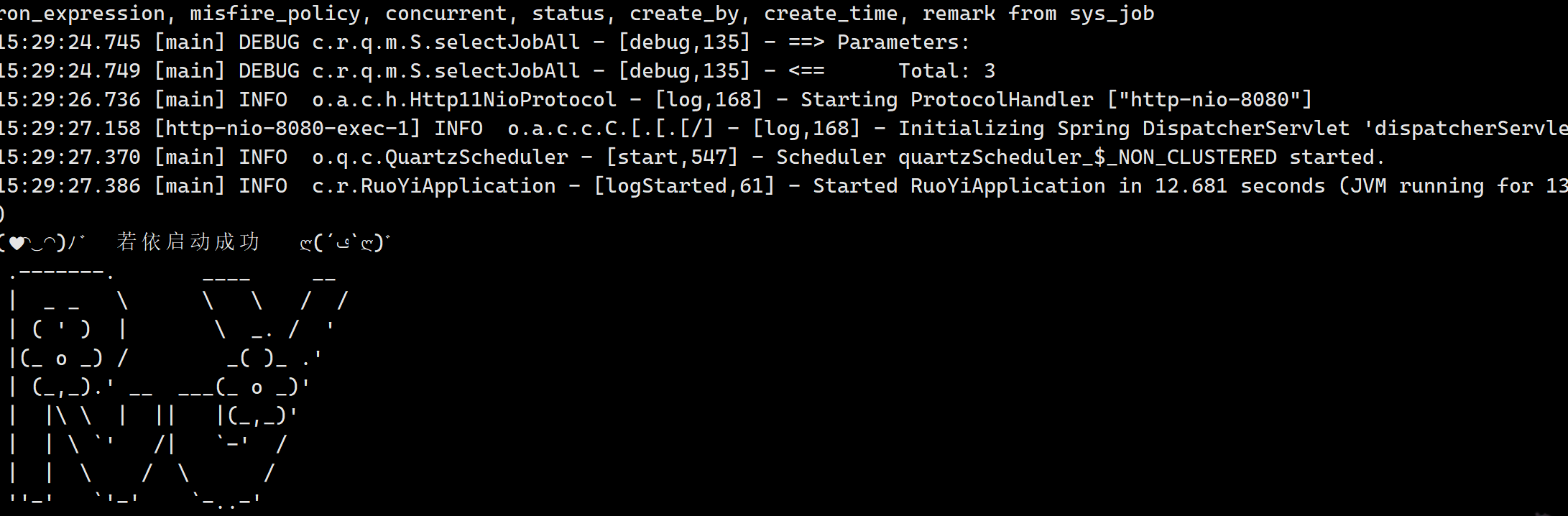
在浏览器输入主机号:8080显示如下画面则启动后端成功(不一定是8080看自己后端端口号)
二、前端代码
docker搭建nginx的基本步骤
首先使用docker pull nginx:版本号指令拉取nginx镜像,
然后使用docker run -id -p 主机端口:容器内部端口 -v 主机路径:需要挂载的路径 --name 容器名
具体镜像指令来 创建并运行nginx容器。
挂载自定义配置docker run -d -p 主机端口:容器端口 -v 主机nginx配置文件路径:容器内默认配置路径 -v 主机静态文件目录:容器内默认站点目录 -name 容器名称 nginx:版本号
查看运行日志docker logs 容器名
# 拉取镜像
docker pull nginx# 运行容器(映射80端口)
docker run -d -p 80:80 --name mynginx nginx# 挂载自定义配置
docker run -d -p 80:80 -v /path/nginx.conf:/etc/nginx/nginx.conf
-v /path/html:/usr/share/nginx/html
--name mynginx nginx# 查看运行日志
docker logs mynginx打包前端代码
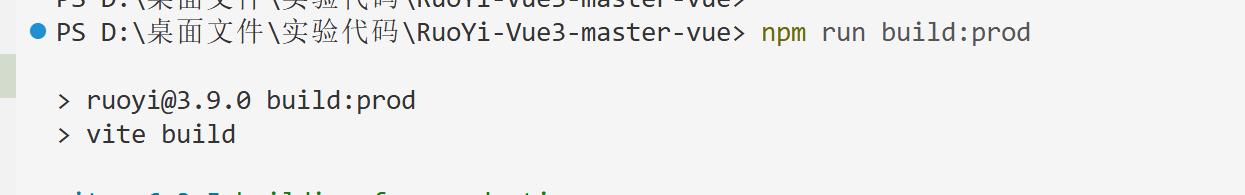
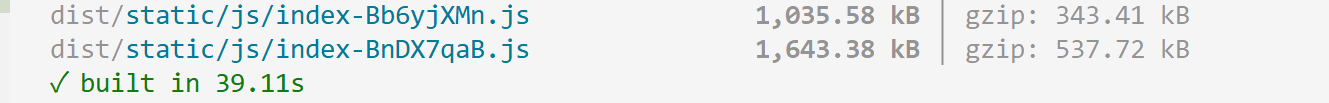
前端新建终端,运行npm run build:prod打包项目,显示如图所示就打包成功
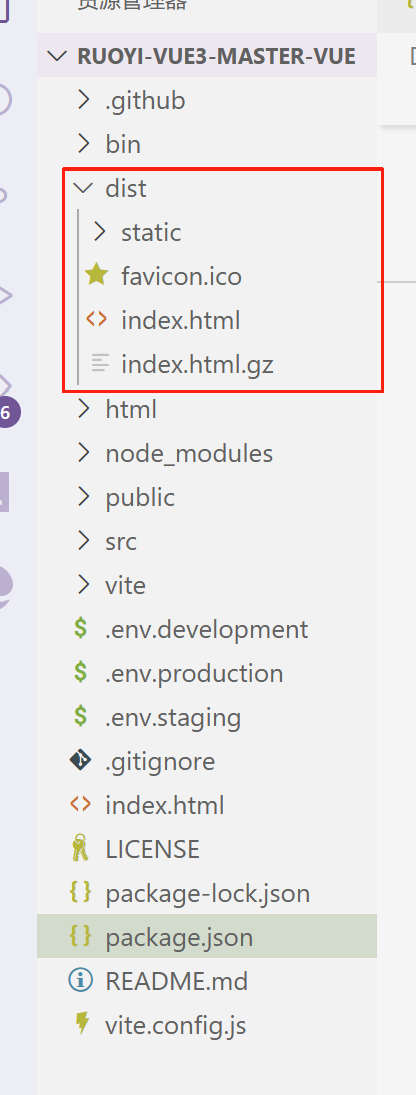
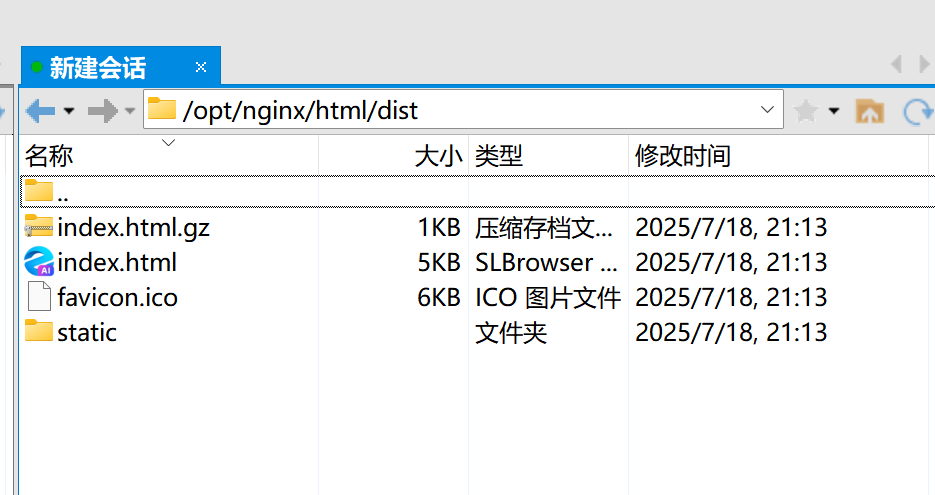
 会产生如下的内容在dist里面
会产生如下的内容在dist里面

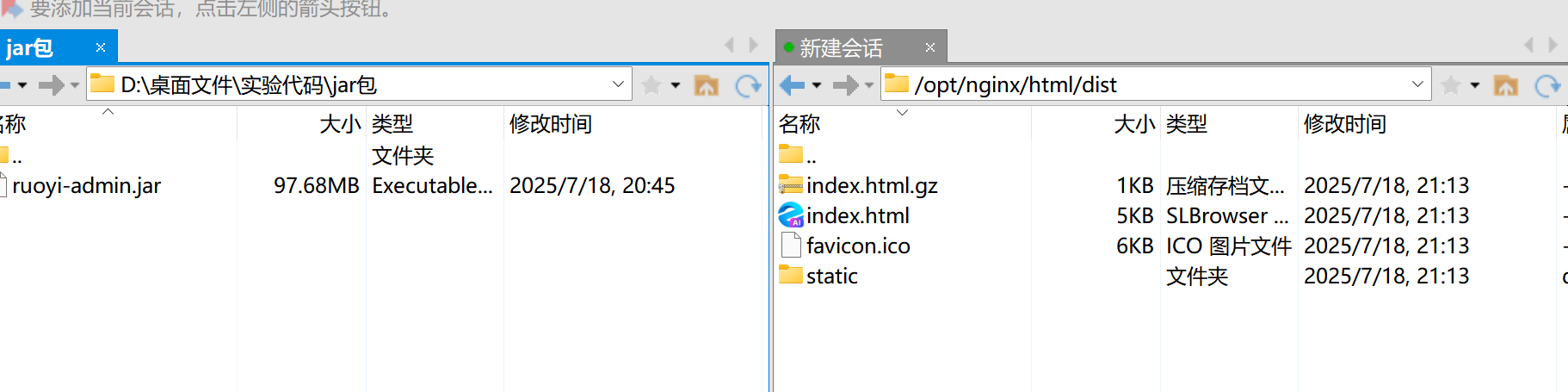
将打包的文件上传到服务器文件系统上路径如图所示、opt/nginx/html/dist

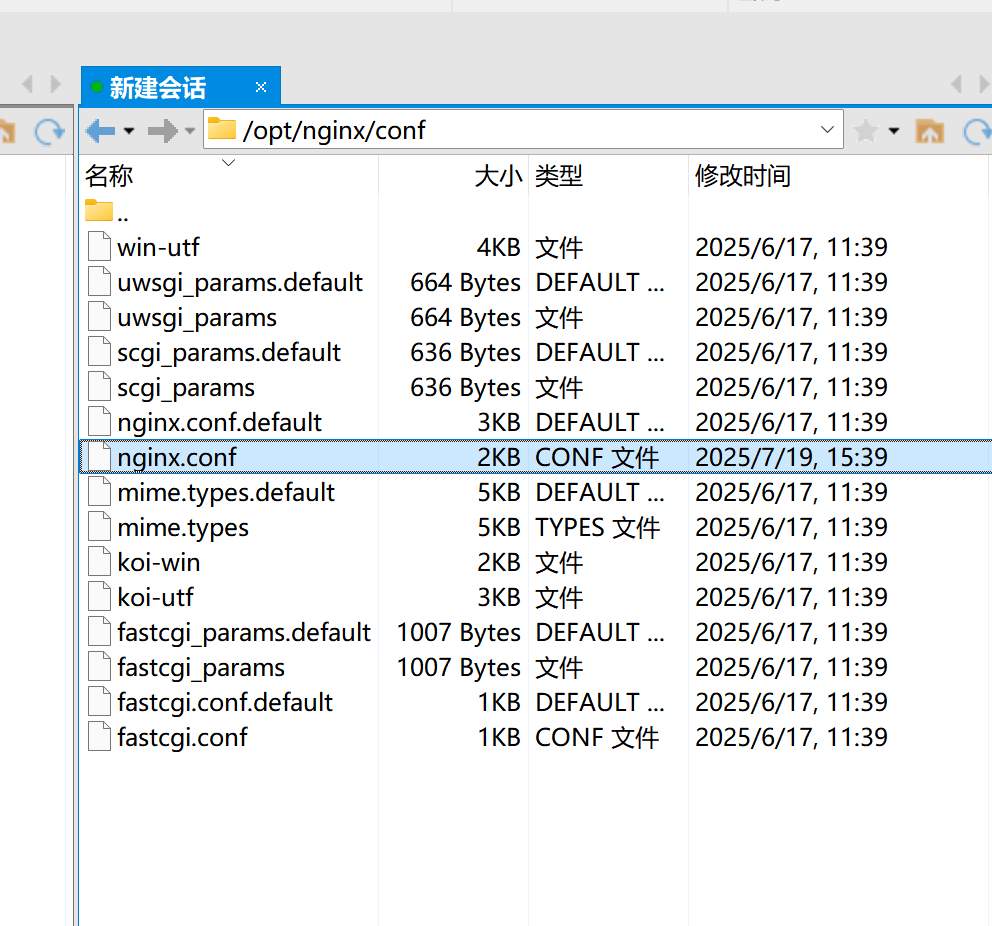
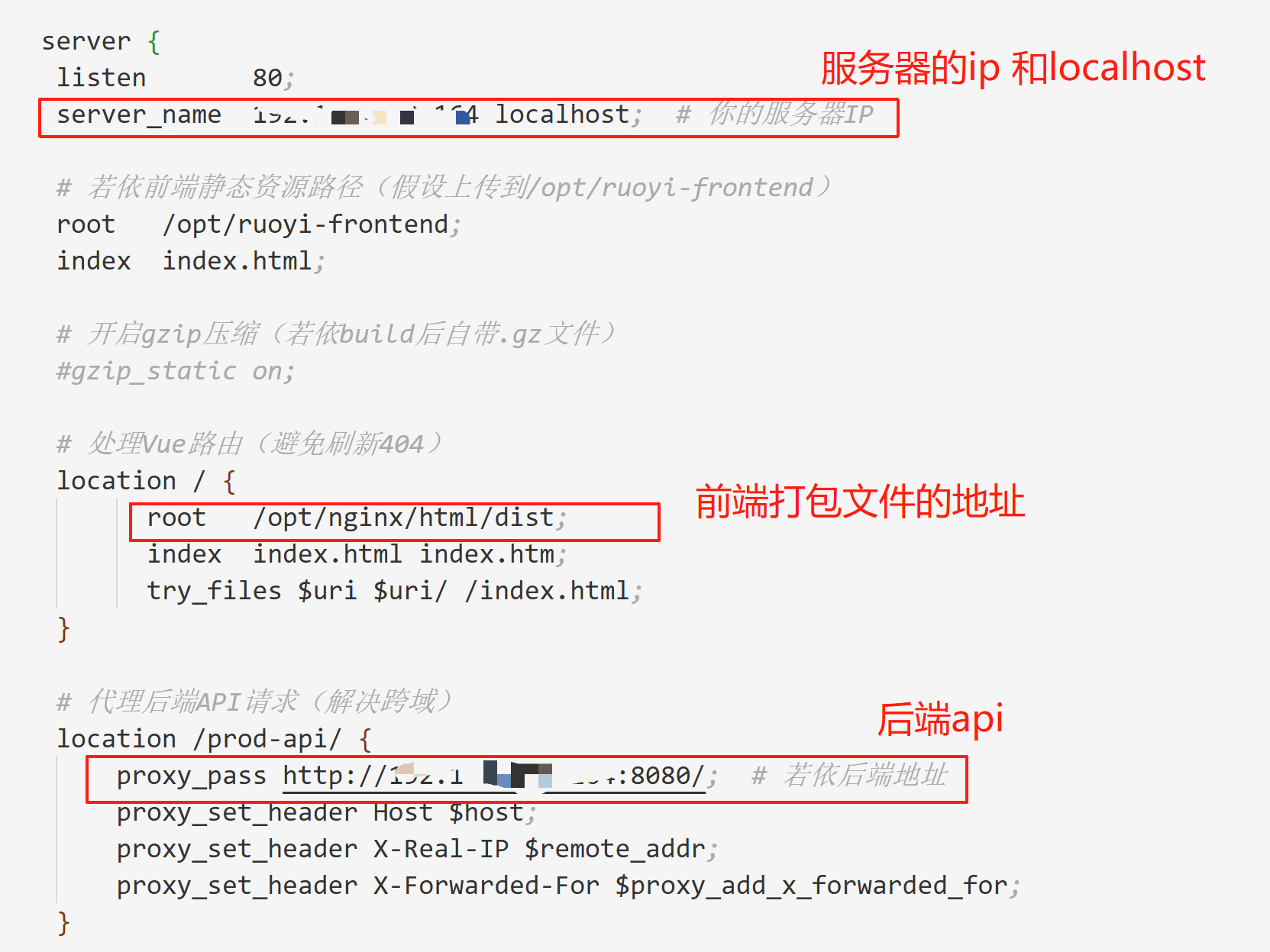
修改nginx的配置文件

修改配置文件的信息如下
参考文件存放的路径

此处用的是宿主机上的nginx,用docker的nginx也可以
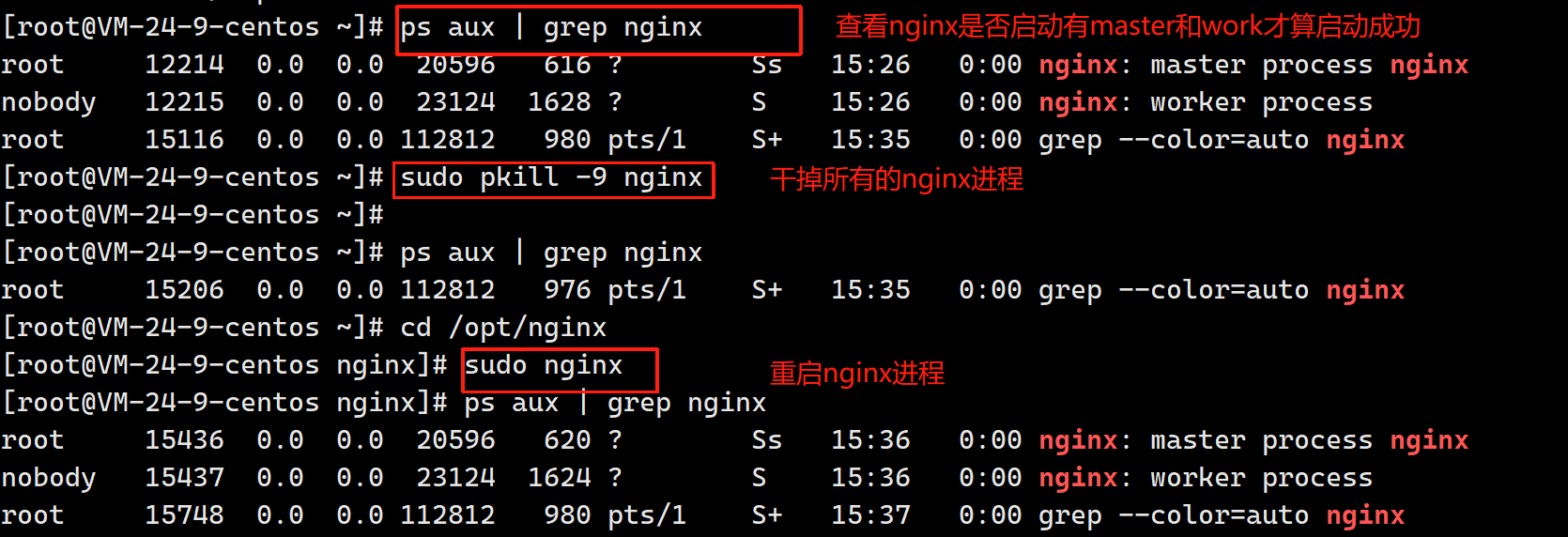
nginx配置文件修改以后要重新启动nginx

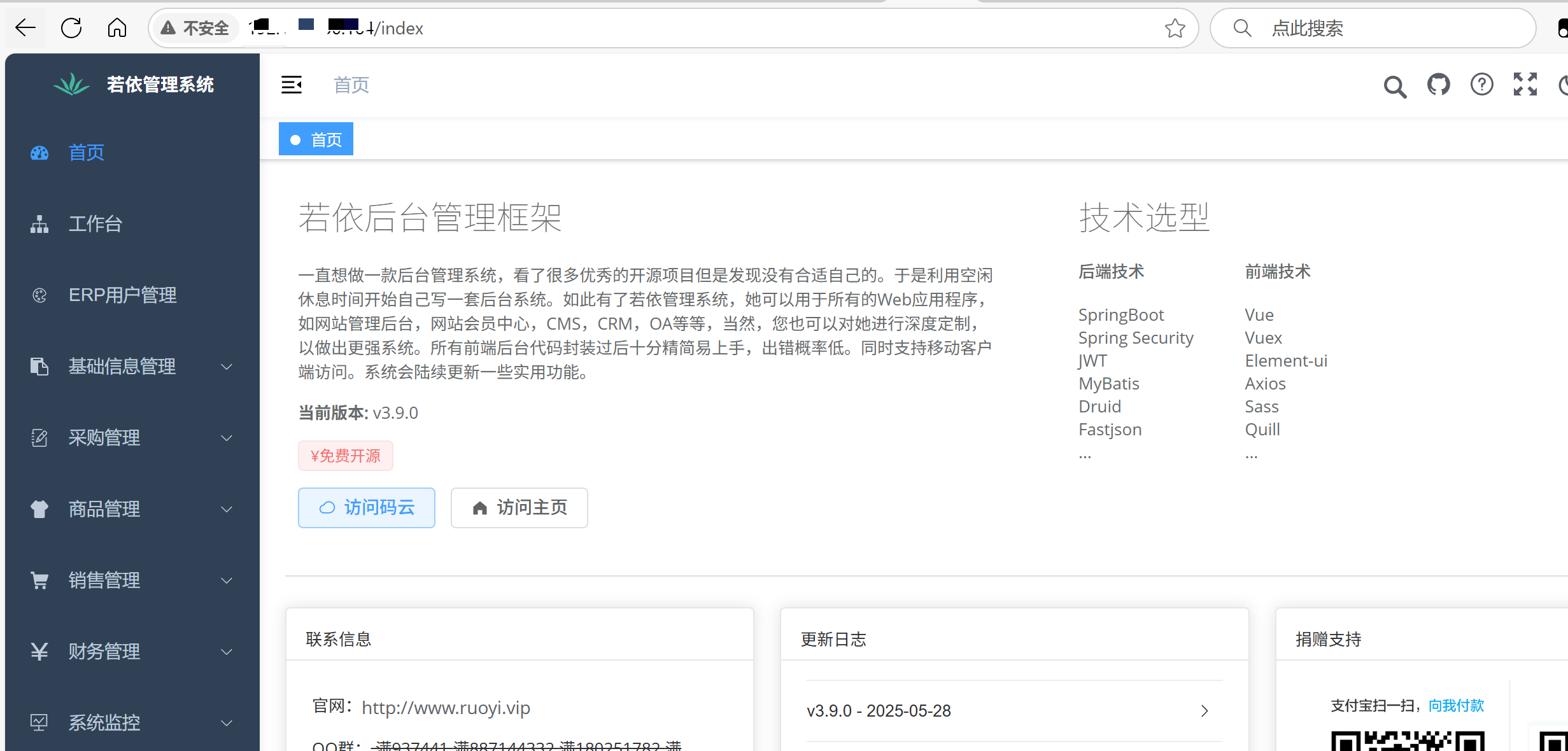
在浏览器测试 是否成功 ip:80
如果出错500或者403错误,应该还是nginx配置文件的问题,修改配置文件之后都需要重启nginx
以上就成功了
