浏览器渲染原理——计算属性和布局过程常考内容
以下是浏览器渲染管线中计算属性(样式计算)和布局过程的详细解析,结合涉及的CSS、HTML与JS基础知识,按技术逻辑分层阐述:
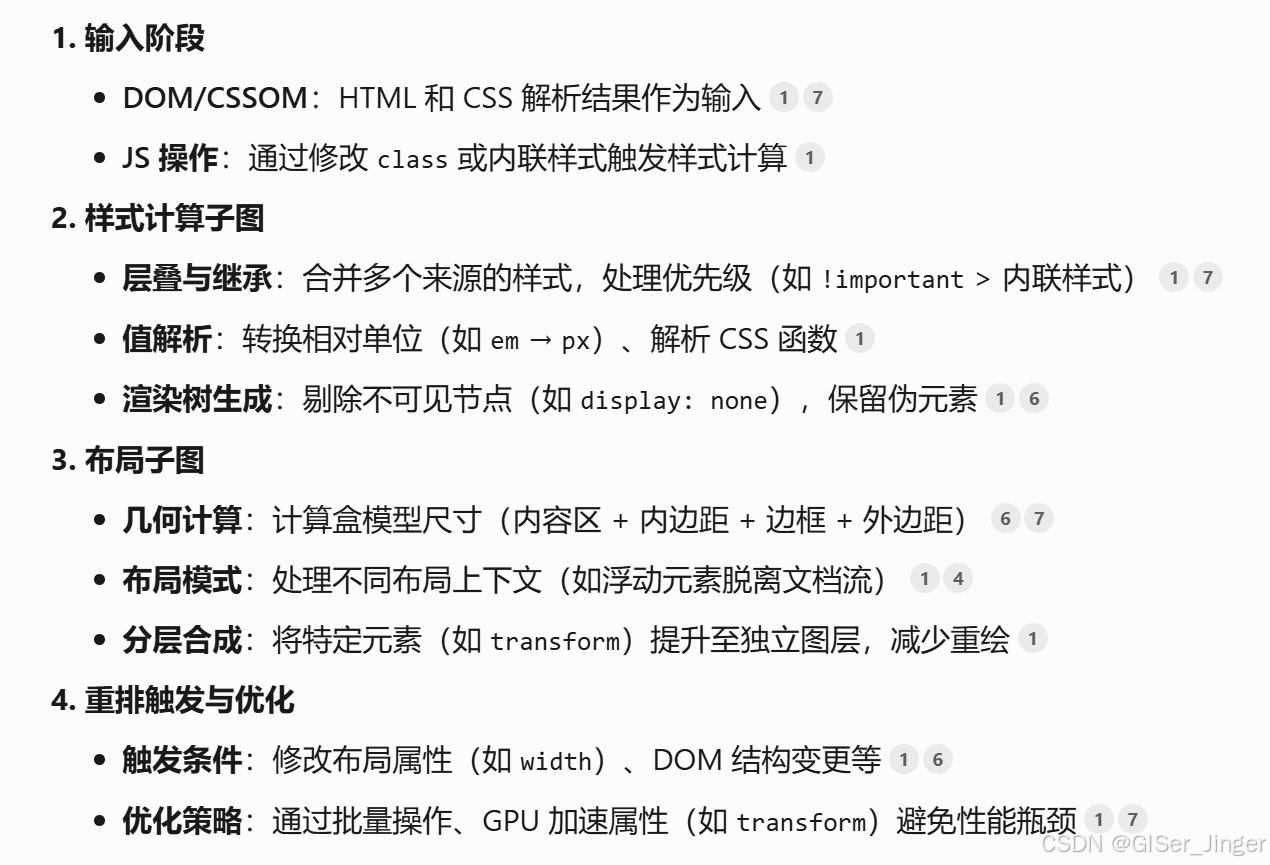
🧩 一、计算属性(样式计算 / Recalculate Style)
1. 核心目标
将CSS规则应用到DOM节点,计算每个节点的最终样式(Computed Style),生成带样式的渲染树(Render Tree)。
2. 关键步骤
- CSSOM构建
- 解析CSS文件(内联/外部)生成CSSOM(CSS Object Model),存储所有样式规则及其优先级。
- 优先级规则:
!important> 内联样式 > ID选择器 > 类/伪类 > 标签选择器 > 继承样式。
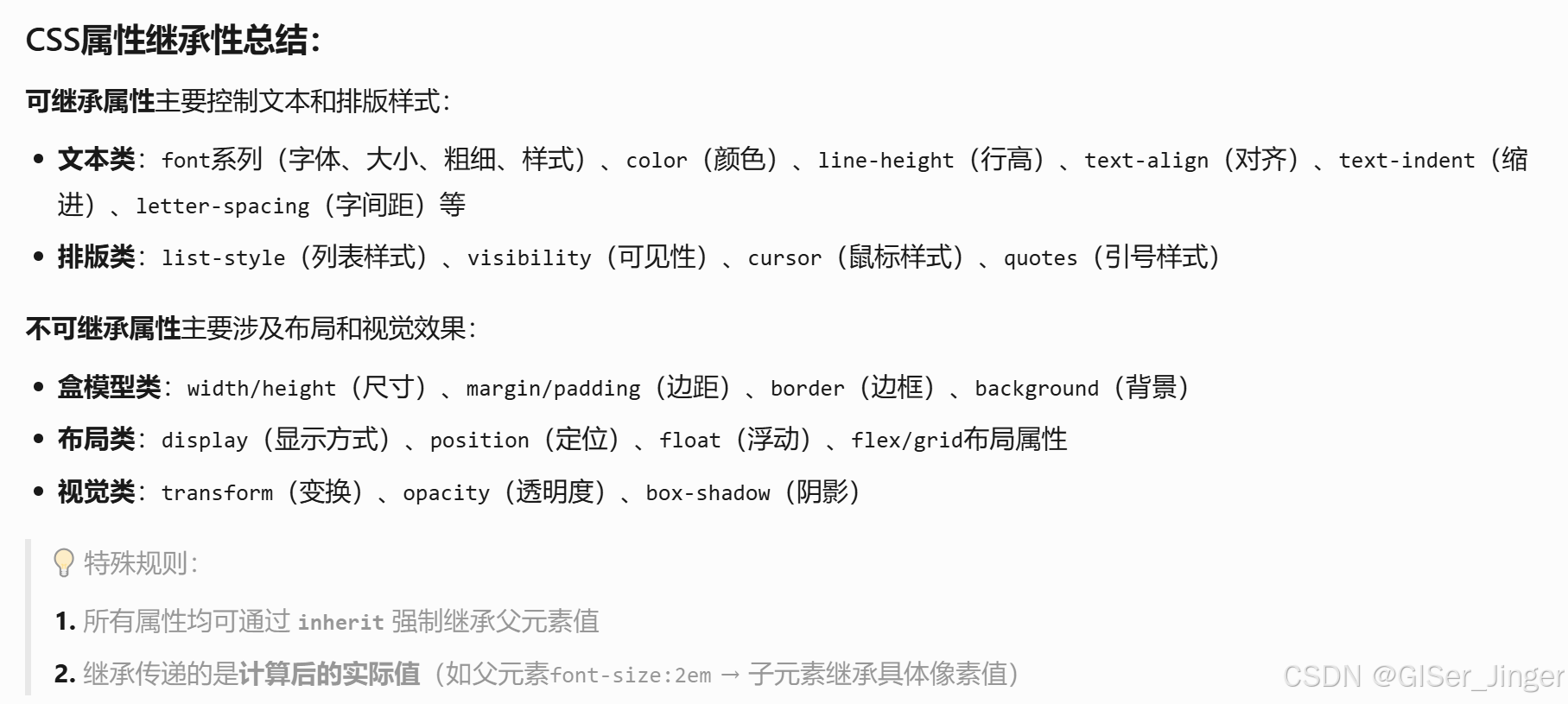
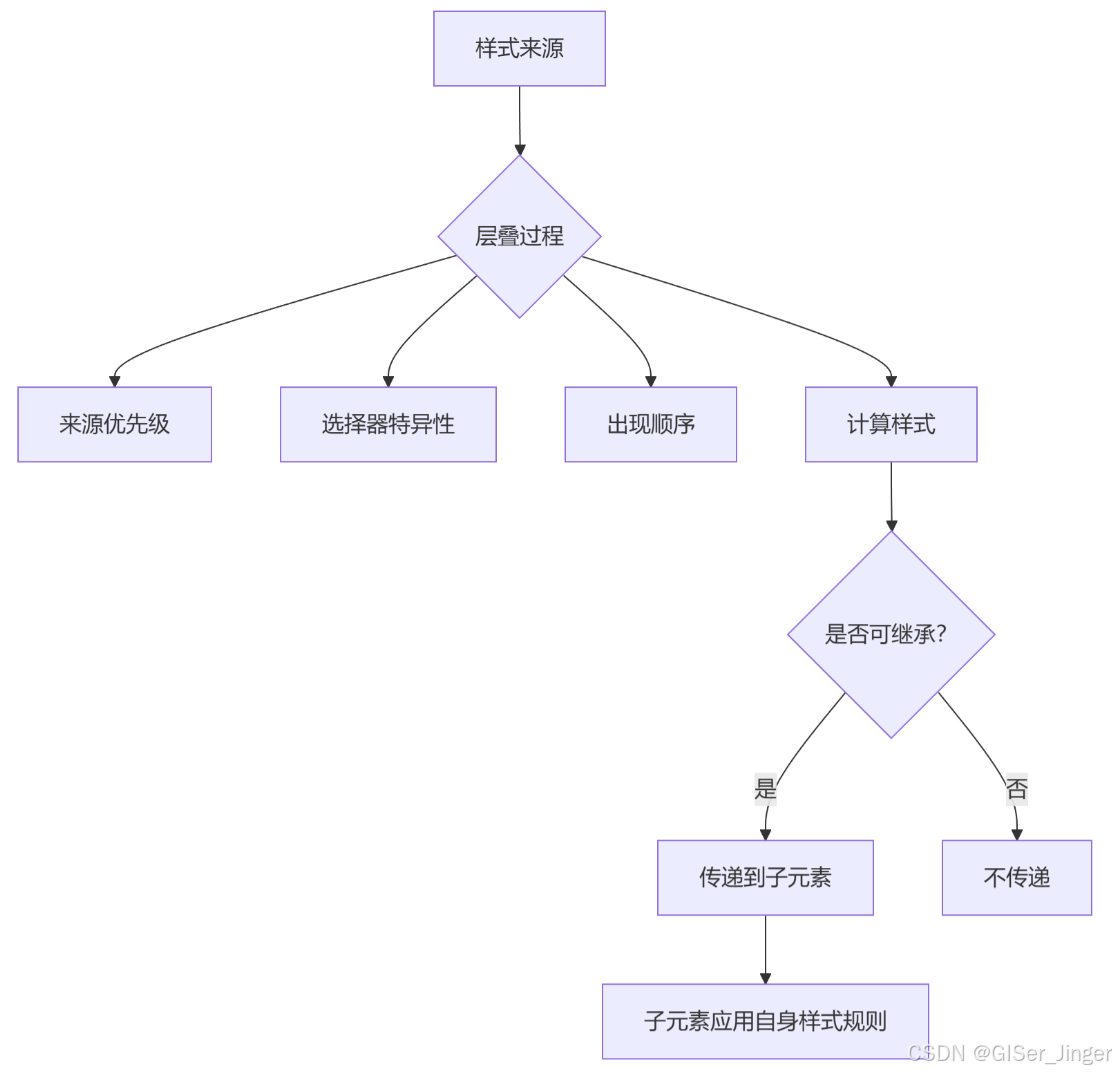
- 层叠与继承
- 层叠(Cascade):合并多个来源的样式(优先级和顺序)。
- 继承(Inheritance):子节点继承父节点可继承属性(如
font-size、color)。
- 计算值解析
- 相对单位 → 绝对单位(
em→px、%→px)。 - 预设值 → 实际值(
red→rgb(255,0,0))。 - 解析CSS函数(如
calc(100% - 20px))。
- 相对单位 → 绝对单位(
3. 涉及的基础知识
- CSS
- 计算函数:
calc()、min()、max()实现动态尺寸(如width: calc(50% - 20px))。 - 继承控制:
inherit显式继承父属性,initial重置为默认值。
- 计算函数:
- HTML
- 元素类型影响样式继承(如
<button>自带浏览器默认样式)。
- 元素类型影响样式继承(如
- JS
window.getComputedStyle(element)获取最终样式值。- 修改
element.style或classList触发重新计算。 - requestAnimationFrame()下次渲染时批量处理
rAF的回调函数在浏览器每次重绘(repaint)前执行,频率与显示器刷新率(通常60Hz,即16.7ms/帧)同步✅ 帧率同步:避免卡顿;
✅ 资源节约:后台自动暂停;
✅ 精准计时:高精度时间戳支持流畅动画。
📐 二、布局(Layout / Reflow)
1. 核心目标
计算渲染树中每个节点的几何信息(位置、尺寸),生成布局树(Layout Tree)。
2. 关键步骤
- 布局树构建
- 仅包含可见节点(排除
display: none),但包含伪元素(如::before)。
- 仅包含可见节点(排除
- 几何计算
- 依据盒模型计算:
width、height、margin、padding、border。 - 坐标系转换:相对包含块(Containing Block)定位。
- 依据盒模型计算:
- 布局模式处理
- 流式布局(Normal Flow):默认文档流。
- 浮动(Float):脱离文档流,影响周围元素。
- 定位(Position):
absolute/fixed基于视口或最近定位祖先。 - Flex/Grid:计算主轴/交叉轴对齐与空间分配。
- 合成层分离
- 使用
transform、opacity等属性的元素被提升为独立图层(Layer),避免整页重排。
- 使用
3. 重排(Reflow)触发机制
- JS操作:修改元素尺寸/位置(如
width、margin)、增删DOM、读写offsetTop等布局属性。 - CSS变更:调整影响布局的样式(如
display、float)。
4. 涉及的基础知识
- CSS
- 盒模型:
box-sizing: border-box(包含padding/border) vscontent-box。 - 布局属性:
position、display、float、flex/grid相关属性。
- 盒模型:
- HTML
- 语义化标签(如
<article>、<section>)影响默认布局行为。
- 语义化标签(如
- JS
- 强制同步布局(Forced Synchronous Layout):在修改样式后立即读取布局属性(如
offsetWidth),导致浏览器强制提前重排。 - 优化:批量读写操作,使用
requestAnimationFrame调度。
- 强制同步布局(Forced Synchronous Layout):在修改样式后立即读取布局属性(如

⚙️ 三、CSS/HTML/JS在计算与布局中的协作
1. CSS计算属性的应用
/* 动态宽度:基于父容器50%减20px */
.container { width: calc(50% - 20px); }/* 响应式字体:视口宽度2% + 12px */
.text { font-size: calc(2vw + 12px); } 2. HTML结构对布局的影响
<!-- 浮动布局示例 -->
<div class="float-left">左浮动</div>
<div class="float-right">右浮动</div>
<div class="clearfix"></div> <!-- 清除浮动 --> 3. JS优化布局性能
// 错误:强制同步布局
element.style.width = '100px';
const width = element.offsetWidth; // 触发重排// 正确:批量操作
requestAnimationFrame(() => {element.style.width = '100px';element.style.height = '200px';
}); ⚡️ 四、性能优化策略
- 减少重排
- 使用
transform/opacity替代尺寸/位置变更(GPU加速)。 - 批量DOM操作:通过
DocumentFragment或display: none隐藏元素后修改。
- 使用
- 优化样式计算
- 简化选择器层级(避免
.nav ul li a)。 - 减少通配符
*的使用。
- 简化选择器层级(避免
- 分层与合成
- 使用
will-change: transform提示浏览器提升元素至独立图层。
- 使用
💎 总结
- 计算属性:将CSS规则解析为最终样式,依赖层叠、继承与单位换算。
- 布局:计算几何信息生成布局树,重排成本高需避免强制同步。
- 优化核心:
- CSS:善用计算函数与GPU加速属性(
transform/opacity)。 - JS:读写分离与批量操作。
- CSS:善用计算函数与GPU加速属性(
通过深入理解渲染管线,可针对性优化关键路径,实现60fps流畅交互。
-
在浏览器的渲染管线中,“计算属性”(样式计算)和“布局”是两个关键步骤,它们将 HTML、CSS 和 JavaScript 解析为最终呈现在屏幕上的视觉内容。理解这两个过程对于前端性能优化和调试至关重要。
🧩 样式计算(Style Calculation)
样式计算是将 CSS 应用于 DOM 元素,确定每个元素最终样式的过程。浏览器通过以下步骤完成样式计算:
-
样式规则匹配:浏览器将 CSS 规则与 DOM 元素进行匹配,找出适用于每个元素的所有规则。
-
层叠与继承:当多个规则适用于同一元素时,浏览器根据 CSS 的层叠规则(如优先级、来源顺序)决定最终使用的样式。

-
计算值确定:浏览器将相对单位(如
em、%)转换为绝对单位(如px),并解析所有依赖关系,得出每个属性的最终计算值。

样式计算的结果是构建 CSSOM(CSS 对象模型),它与 DOM 结合形成渲染树(Render Tree)。(347830076.github.io)
📐 布局(Layout)
布局阶段,浏览器根据渲染树计算每个元素的几何信息,包括位置和尺寸。主要步骤如下:(DEV Community, cansiny0320.vercel.app)
-
渲染树遍历:从根节点开始,浏览器遍历渲染树,计算每个节点的布局信息。
-
盒模型应用:浏览器根据 CSS 盒模型(content、padding、border、margin)计算元素的实际尺寸。
-
位置确定:根据元素的定位方式(如
static、relative、absolute)和父元素的布局,确定每个元素在页面中的确切位置。(维基百科)
布局计算完成后,浏览器会将结果用于后续的绘制(Paint)和合成(Composite)阶段。(cansiny0320.vercel.app)
🔁 JavaScript 的影响
JavaScript 可以通过 DOM 和 CSSOM 接口动态修改页面内容和样式,从而影响样式计算和布局。例如:(CSDN博客)
-
修改样式属性:如
element.style.width = '100px'会触发样式计算和可能的布局重排。 -
读取布局信息:访问
element.offsetWidth等属性会强制浏览器执行布局计算,以返回最新的尺寸信息。
频繁的样式修改和布局查询可能导致性能问题,开发者应尽量减少不必要的 DOM 操作和强制同步布局。
🧱 相关基础知识
-
HTML:定义页面结构,构建 DOM 树。
-
CSS:定义样式规则,构建 CSSOM。
-
JavaScript:动态操作 DOM 和 CSSOM,影响页面渲染。
-
CSS 盒模型:理解元素的尺寸和边距计算方式。(347830076.github.io)
深入理解浏览器的渲染流程有助于开发高性能的网页应用。建议参考 MDN Web Docs 和其他专业资料,进一步学习浏览器的工作原理。(MDN Web Docs)
