vue3引入cesium完整步骤
1、安装cesium
yarn add cesium
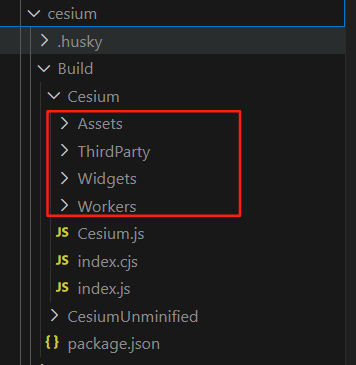
2、将node_modules中cesium目录下的Build/Cesium 中 Assets、ThirdParty、Workers复制到public。将Widgets目录复制到src目录下,如assets目录

3、引入cesium
import * as Cesium from 'cesium';
import '@/assets/Widgets/widgets.css';
4、设置cesium静态资源路径
window.CESIUM_BASE_URL = './';
5、设置cesium token
Cesium.Ion.defaultAccessToken = '你的token'
6、初始化
<template><div class="map-container" ref="cesiumContainer"></div>
</template><script setup>
import { ref, onMounted } from 'vue';
import * as Cesium from 'cesium';
// 将node_modules中cesium目录下的Build/Cesium 中的Assets、ThirdParty、Workers复制到public,
// 将node_modules中cesium目录下的Build/Cesium 中的Widgets目录复制到src目录下并引入
import '@/assets/Widgets/widgets.css';// 设置cesium静态资源路径
window.CESIUM_BASE_URL = './';
// 设置cesium ion token
Cesium.Ion.defaultAccessToken = '你的token';const cesiumContainer = ref(null);let viewer;onMounted(() => {viewer = new Cesium.Viewer(cesiumContainer.value);
});
</script>
<style scoped lang="less">
.map-container {width: 100%;height: 100%;
}
</style>