自定义列甘特图,原生开发dhtmlxgantt根特图,根据数据生成只读根特图,页面展示html demo
自定义列甘特图,原生开发dhtmlxgantt根特图,根据数据生成只读根特图,页面展示html demo
1、实现只读甘特图
2、实现自定义cell颜色
3、实现自定义任务条颜色进度条颜色
4、实现自定义列左侧配置
5、实现dhtmlxgantt的汉化
<!DOCTYPE html>
<html>
<head><title>自定义左侧列甘特图</title><link rel="stylesheet" href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css"><script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script><style>html, body { height: 100%; margin: 0; }/* 隐藏任务树连线 *//* .gantt_tree_indent { display: none !important; } *//* .gantt_tree_icon { display: none !important; } */.gantt_level_1_row {background-color: #e6f3ff !important; /* 浅蓝色背景 */}.gantt_task_line.gantt_level_1_bar {background: green !important; /* 任务条主色 */border-color: green !important; /* 边框颜色 */}</style>
</head>
<body><div id="gantt_here" style="width:100%; height:600px;"></div><script>gantt.init("gantt_here");// 禁用所有交互gantt.config.editable = false;gantt.config.drag_move = gantt.config.drag_resize = false;gantt.config.select_task = false;// 禁用编辑功能gantt.config.readonly = true;gantt.config.drag_move = false;gantt.config.drag_resize = false;gantt.config.grid_editable = false;// 隐藏操作栏配置gantt.config.tree_actions = true; // 隐藏展开/折叠图标gantt.config.tree_line = false; // 隐藏层级连线gantt.config.row_height = 30; // 调整行高适应多行内容//是否显示左侧树表格gantt.config.show_grid = true;// 自定义行样式(关键修改部分)gantt.templates.task_row_class = function(start, end, task) {if(task.level == 1) {return "gantt_level_1_row";}return "";};// 新增任务条颜色模板(关键代码)gantt.templates.task_class = function(start, end, task) {if(task.level == 1) {return "gantt_level_1_bar";}return "";};// 自定义左侧列配置gantt.config.columns = [{ name: "text", label: "任务名称", width: "*", tree: true },{ name: "start_date", label: "开始时间", align: "center", width: 100},{ name: "duration", label: "持续时间", align: "center", width: 70 }];// 格式化日期-汉化gantt.locale.date = {month_full: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],month_short: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],day_full: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],day_short: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]};gantt.locale.labels = {dhx_cal_today_button: "今天",day_tab: "日",week_tab: "周",month_tab: "月",new_event: "新建日程",icon_save: "保存",icon_cancel: "关闭",icon_details: "详细",icon_edit: "编辑",icon_delete: "删除",confirm_closing: "请确认是否撤销修改!", //Your changes will be lost, are your sure?confirm_deleting: "是否删除计划?",section_description: "描述:",section_time: "时间范围:",section_type: "类型:",section_text: "计划名称:",section_test: "测试:",section_projectClass: "项目类型:",taskProjectType_0: "项目任务",taskProjectType_1: "普通任务",section_head: "负责人:",section_priority: '优先级:',taskProgress: '任务状态',taskProgress_0: "未开始",taskProgress_1: "进行中",taskProgress_2: "已完成",taskProgress_3: "已延期",taskProgress_4: "搁置中",section_template: 'Details',/* grid columns */column_text: "计划名称",column_start_date: "开始时间",column_duration: "持续时间",column_add: "",column_priority: "难度",/* link confirmation */link: "关联",confirm_link_deleting: "将被删除",message_ok: '确定',message_cancel: '取消',link_start: " (开始)",link_end: " (结束)",type_task: "任务",type_project: "项目",type_milestone: "里程碑",minutes: "分钟",hours: "小时",days: "天",weeks: "周",months: "月",years: "年"};// 示例数据gantt.parse({data: [// 项目调研{ id: 2, text: "项目调研", open: true, level: 1, start_date: new Date(2023, 01-1, 02), duration: 1 },{ id: 3, text: "需求分析", status: 1, start_date: new Date(2023, 01-1, 02), duration: 2, parent: 2 },{ id: 4, text: "市场调研", start_date: new Date(2023, 01-1, 09), duration: 3, parent: 2 },// 项目开发{ id: 5, text: "项目开发", open: true, level: 1, start_date: new Date(2023, 01-1, 16) , duration: 3},{ id: 6, text: "系统设计", start_date: new Date(2023, 01-1, 16), duration: 1, parent: 5 },{ id: 7, text: "编码开发", start_date: new Date(2023, 01-1, 30) , duration: 5, parent: 5 },// 项目审核{ id: 8, text: "项目审核", open: true, level: 1, start_date: new Date(2023, 02-1, 20), duration: 17 },{ id: 9, text: "内部测试", start_date: new Date(2023, 02-1, 20), duration: 10, parent: 8 },{ id: 10, text: "客户验收", start_date:new Date(2023, 03-1, 04), duration: 5, parent: 8 },// 新品发布{ id: 11, text: "新品发布会", open: true, level: 1, start_date: new Date(2023, 03-1, 10), duration: 5},{ id: 12, text: "场地准备", start_date: new Date(2023, 03-1, 10), duration: 3, parent: 11 },{ id: 13, text: "发布会执行", start_date: new Date(2023, 03-1, 13), duration: 2, parent: 11 },// 新品发布{ id: 14, text: "新品发布会2", open: true, level: 1, start_date: new Date(2023, 03-1, 10), duration: 5 },{ id: 15, text: "场地准备2", start_date: new Date(2023, 03-1, 10), duration: 3, parent: 14 },{ id: 16, text: "发布会执行2", start_date: new Date(2023, 03-1, 13), duration: 2, parent: 14 }]// 任务之间连接线,目前注释掉了,需要的话打开// links: [// { id: 1, source: 3, target: 4, type: "0" },// { id: 2, source: 6, target: 7, type: "0" },// { id: 3, source: 9, target: 10, type: "0" },// { id: 4, source: 12, target: 13, type: "0" }// ]});</script>
</body>
</html>
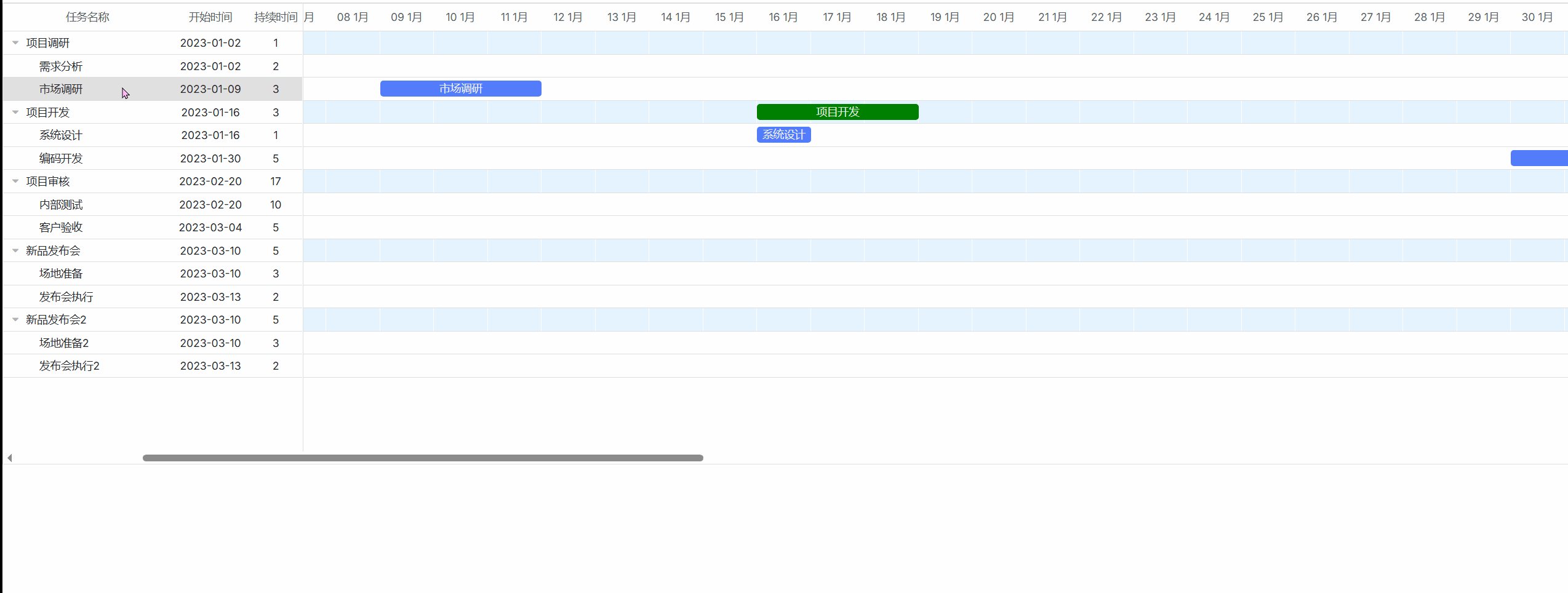
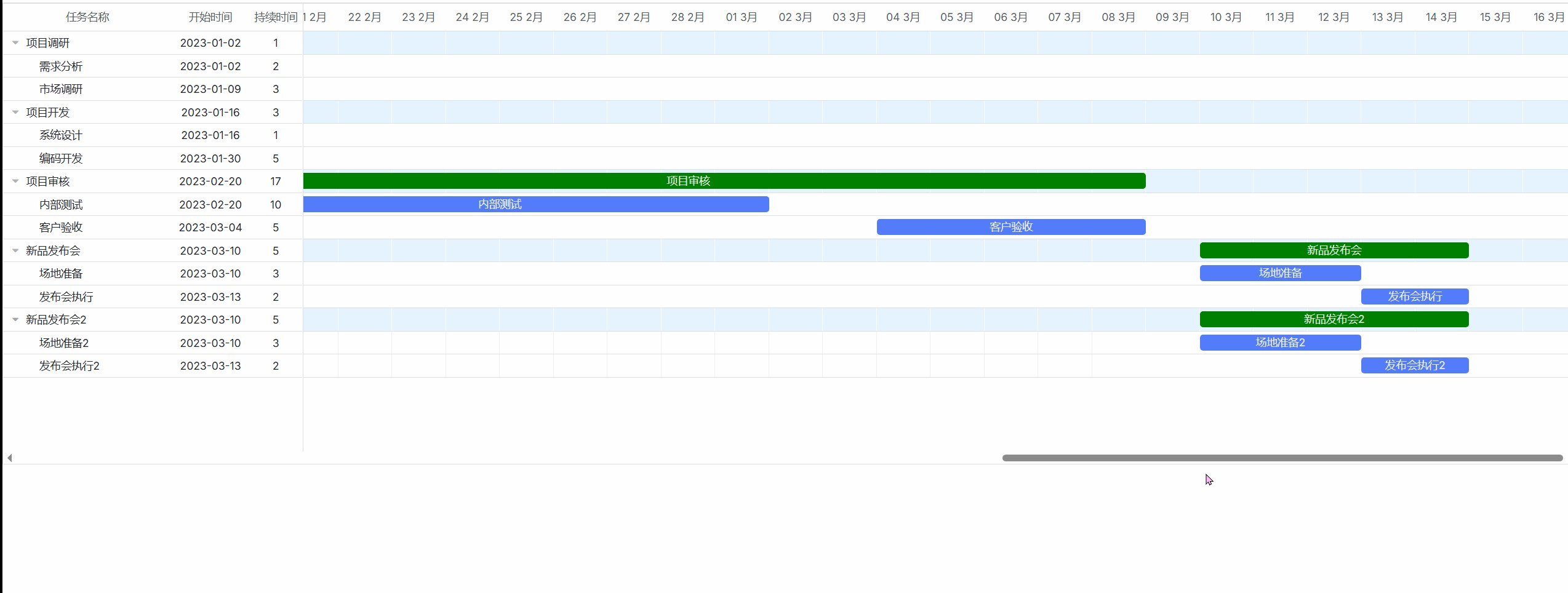
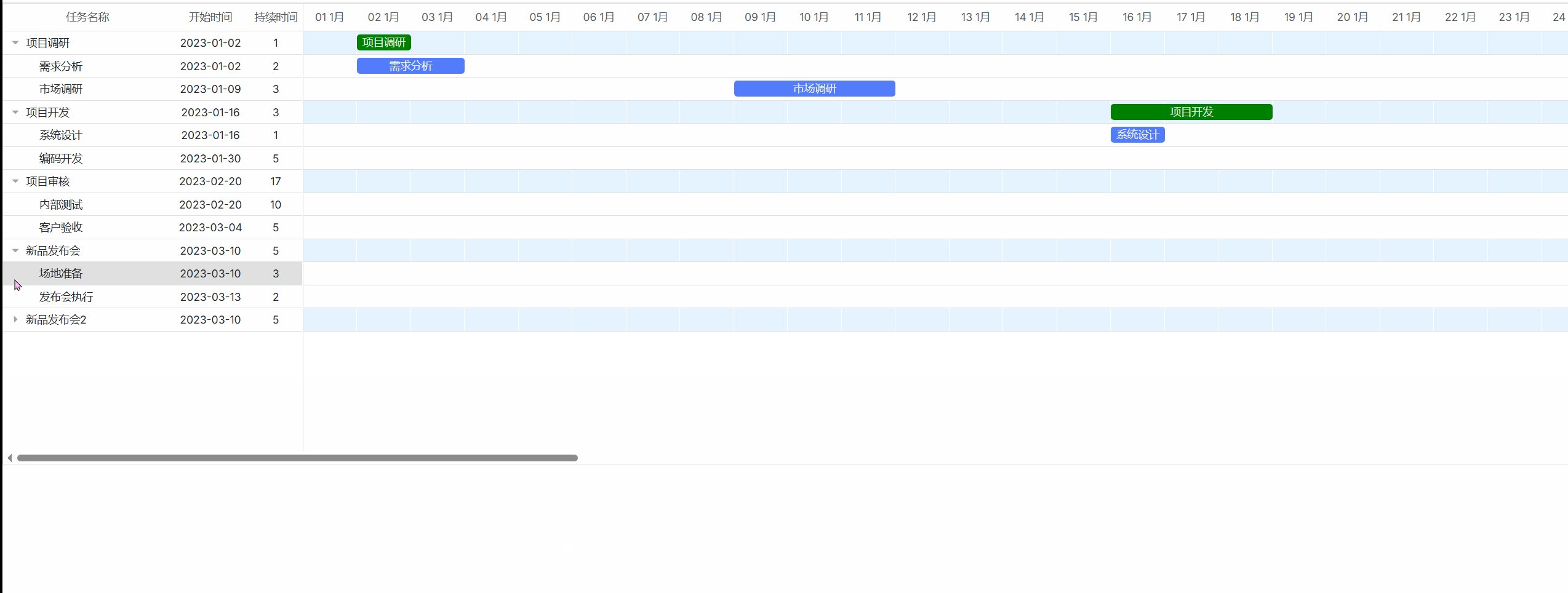
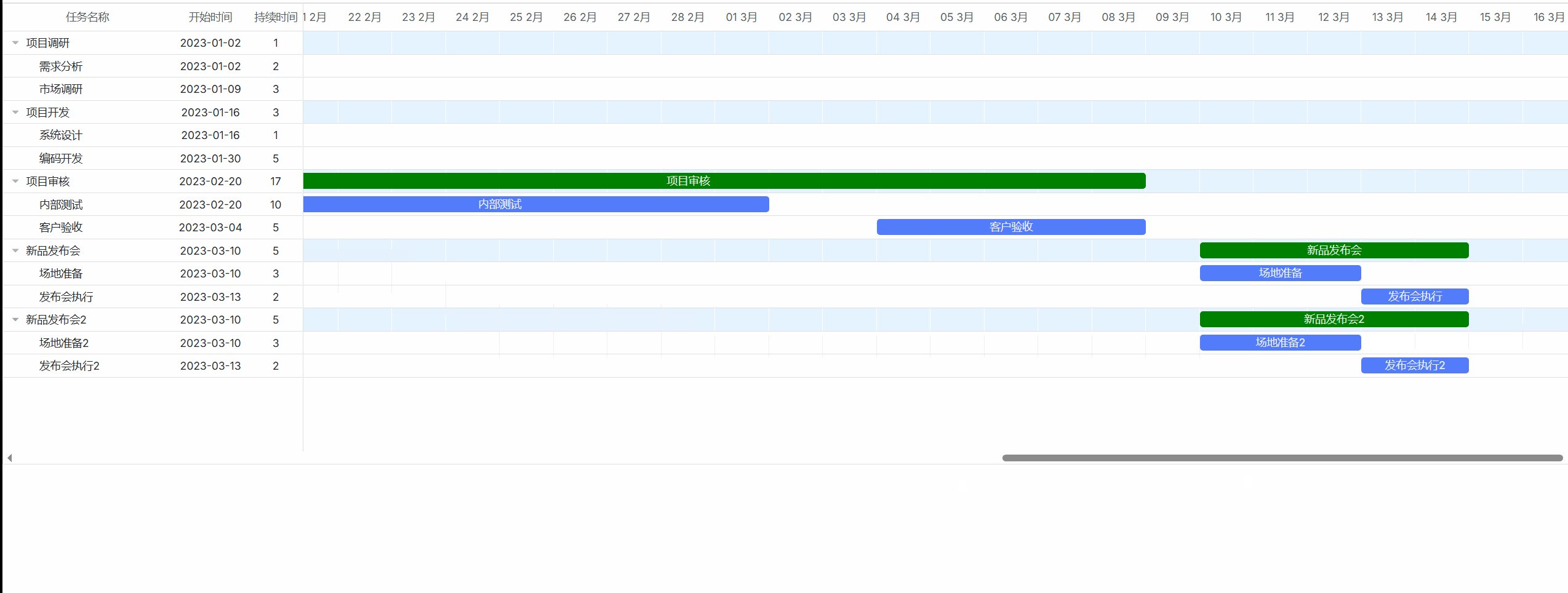
页面生成截图:

demo生成录屏