iOS启动优化:从原理到实践
前言
在iOS应用开发中,启动速度是影响用户体验的重要因素之一。研究表明,启动时间每增加1秒,用户留存率就会下降约7%。本文将深入探讨iOS启动优化的各个方面,从底层原理到具体实践,帮助开发者打造更快的应用启动体验。
一、iOS启动流程解析
1.1 冷启动与热启动
冷启动(Cold Launch)
冷启动是指应用完全未运行,需要从磁盘加载所有资源的过程。这是最完整的启动过程,包含了所有初始化步骤。
热启动(Warm Launch)
热启动是指应用已存在于内存中,只需恢复运行状态的过程。相比冷启动,热启动跳过了部分初始化步骤,启动速度更快。
1.2 Mach-O文件结构
在深入讨论启动流程之前,我们需要先了解iOS应用的可执行文件格式 - Mach-O。Mach-O(Mach Object)是macOS和iOS系统使用的可执行文件格式,其结构设计精巧且高效。
1.2.1 文件结构概述
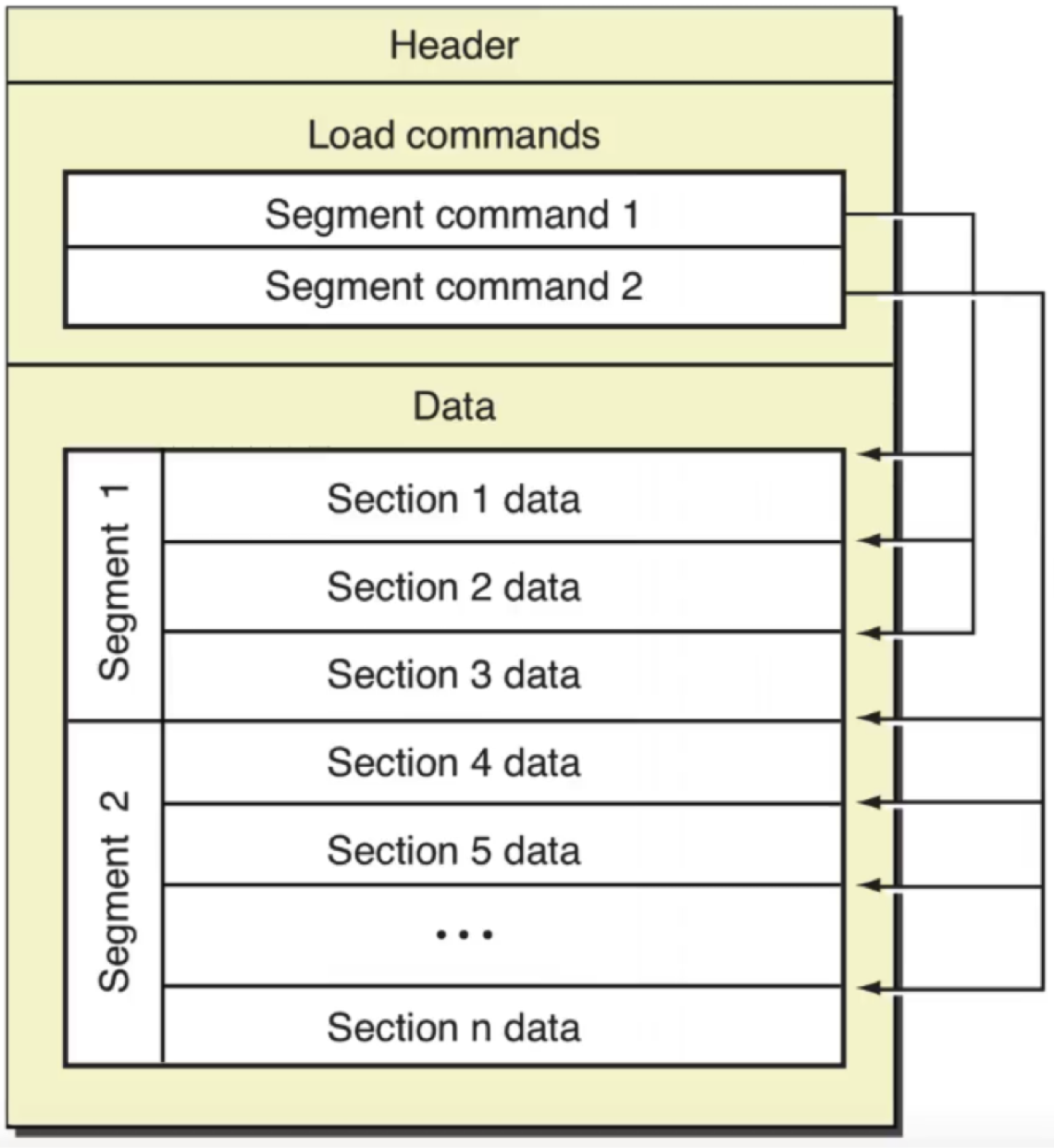
由三个主要部分组成:
Header(文件头) Load Commands(加载命令)Data(数据段)

Header(文件头)
- 包含文件的基本信息,如CPU架构、文件类型等
- 定义了Load Commands的数量和大小
struct mach_header_64 {uint32_t magic; // 魔数,标识文件类型uint32_t cputype; // CPU类型uint32_t cpusubtype; // CPU子类型uint32_t filetype; // 文件类型uint32_t ncmds; // Load Commands数量uint32_t sizeofcmds; // Load Commands总大小uint32_t flags; // 标志位uint32_t reserved; // 保留字段
};
Load Commands(加载命令)
- 描述了如何加载文件内容
- 定义了段的位置、大小、权限等
- 主要命令类型:
LC_SEGMENT_64:定义段的位置和属性LC_DYLD_INFO:动态链接信息LC_SYMTAB:符号表信息LC_LOAD_DYLIB:依赖的动态库LC_CODE_SIGNATURE:代码签名信息
Data(数据段)
- 包含实际的代码和数据
- 按功能分为多个段(Segment)
1.2.2 段(Segment)与节(Section)详解
在Mach-O文件中,数据部分被组织成多个段(Segment),每个段又包含多个节(Section)。这种层次结构的设计使得不同类型的代码和数据可以被合理地组织和管理。
-
段(Segment)的基本概念
- 段是Mach-O文件中的主要数据组织单位
- 每个段都有特定的内存保护属性(如可读、可写、可执行)
- 段通过Load Commands中的
LC_SEGMENT_64命令定义 - 段的大小必须是页大小的整数倍(通常为4KB或16KB)
-
主要段及其作用
-
__TEXT段:包含可执行代码和只读数据- 内存属性:只读、可执行
- 主要用途:存储程序代码和常量数据
- 优化建议:将频繁执行的代码放在一起,提高缓存命中率
-
__DATA段:包含可读写数据- 内存属性:可读、可写
- 主要用途:存储全局变量、静态变量等
- 优化建议:减少全局变量使用,降低内存占用
-
__LINKEDIT段:包含链接器使用的信息- 内存属性:只读
- 主要用途:存储符号表、字符串表等链接信息
- 优化建议:减少符号数量,降低链接时间
-
-
节(Section)
- 节是段内的更小组织单位
- 每个节都有特定的用途和属性
-
段与节的关系
- 段是内存管理的基本单位,定义了内存保护属性
- 节是逻辑组织单位,定义了具体的数据类型和用途
- 一个段可以包含多个节,但所有节共享段的内存属性
- 节的布局会影响程序的性能和内存使用
1.3 启动时间线
pre-main阶段
Mach-O加载(冷启动特有)
- 内核首先加载应用可执行文件(Mach-O),这个过程涉及虚拟内存映射和代码签名验证。
- Mach-O文件包含多个段(Segment),如__TEXT(代码段)、__DATA(数据段)等,每个段都有特定的内存保护属性。
- 创建进程和主线程时,系统会分配虚拟内存空间,设置ASLR(地址空间布局随机化)以增强安全性。
- 系统会初始化进程的虚拟内存管理结构,包括页表、内存区域描述符等。
动态链接阶段(冷启动特有)
- dyld(动态链接器)开始工作,它首先解析Mach-O文件的LC_LOAD_DYLIB命令,获取所有依赖的动态库。
- 对于每个动态库,dyld会递归加载其依赖项,这个过程可能涉及磁盘I/O和内存映射。
- 符号解析阶段,dyld需要处理大量的符号引用,包括函数调用、全局变量访问等。
- 重定位阶段,dyld需要修改代码中的地址引用,使其指向正确的内存位置。
运行时初始化
- Objective-C运行时环境被初始化,系统会扫描所有类,构建类继承关系图。
- 方法注册阶段,系统会为每个方法创建IMP(Implementation)指针,并建立方法选择器(SEL)到IMP的映射。
- +load方法的执行是同步的,且执行顺序不确定,这可能导致死锁或性能问题。
- C++静态初始化会触发全局对象的构造函数调用,这些调用可能涉及复杂的初始化逻辑。
main阶段
UIApplicationMain(冷启动特有)
- main函数执行时,系统会创建UIApplication实例,这个过程涉及大量的Objective-C消息发送。
- UIApplicationMain会创建主线程RunLoop,设置事件源和观察者。
- AppDelegate的初始化可能涉及复杂的业务逻辑,如网络请求、数据库操作等。
应用生命周期
- application:didFinishLaunchingWithOptions:方法中可能包含大量的初始化代码。
- 视图控制器的创建和配置可能涉及复杂的依赖关系。
- 数据预加载可能触发大量的I/O操作。
首屏渲染阶段
视图层级构建
- 视图的创建涉及大量的内存分配和对象初始化。
- 自动布局计算使用Cassowary算法,时间复杂度是O(n³)。
- 视图的绘制涉及Core Animation的图层树构建。
数据加载
- 网络请求可能受到DNS解析、TCP连接建立等因素的影响。
- 本地数据读取涉及文件I/O和数据库操作。
- 图片解码可能占用大量的CPU和内存资源。
UI状态恢复(热启动特有)
- 视图层级的重建需要处理大量的自动布局约束。
- 系统会重新计算视图的frame和bounds,这个过程可能触发多次布局计算。
- 用户界面状态的恢复可能涉及大量的状态同步操作。
二、启动优化方案
2.1 pre-main阶段优化
2.1.1 减少动态库数量
优化动态库加载是提升启动速度的关键,可以通过以下方式实现:
-
使用静态库替代动态库
- 静态库在编译时被链接到可执行文件中,这可以完全消除动态库加载的开销。
- 在Build Settings中设置"Mach-O Type"为"Static Library",编译器会将静态库的代码和数据直接合并到主二进制文件中。
- 使用静态库可以减少约30-50%的启动时间,具体取决于动态库的数量和大小。
// 在Build Settings中设置 MACH_O_TYPE = staticlib -
合并多个动态库为一个
- 使用lipo工具合并多个架构的库,可以减少dyld的加载次数。
- 合并库时需要处理符号冲突,可以使用-fvisibility=hidden来控制符号的可见性。
- 合并后的库大小会增加,但启动性能会提升约20-30%。
# 合并多个架构的库 lipo -create lib1.a lib2.a -output libCombined.a# 设置符号可见性 OTHER_CFLAGS = -fvisibility=hidden -
使用弱引用动态库
- 在Other Linker Flags中添加-weak_framework可以实现弱引用动态库。
- 弱引用动态库会在首次使用时才加载,这可以延迟非必需库的加载时间。
- 这种方式可以减少约10-15%的启动时间,但会增加首次使用时的延迟。
// 在Other Linker Flags中设置 OTHER_LDFLAGS = -weak_framework FrameworkName
2.1.2 优化+load方法
+load方法的优化对启动性能有显著影响:
-
避免在+load中执行耗时操作
- +load方法在main函数前执行,且执行顺序不确定,应该避免在这里执行耗时操作。
- 使用dispatch_once可以确保线程安全,但要注意避免死锁。
- 在+load中执行耗时操作可能导致启动时间增加50-100ms。
class MyClass {static func load() {// 使用dispatch_once确保线程安全DispatchQueue.once(token: "MyClass.load") {setupEssentialComponents()}}private static func setupEssentialComponents() {// 只进行必要的初始化,避免耗时操作} } -
使用initialize替代load
- initialize方法在类第一次使用时才会调用,这可以延迟非必需初始化。
- initialize方法是线程安全的,且可以被子类覆盖,这提供了更大的灵活性。
- 使用initialize替代load可以减少约20-30ms的启动时间。
class MyClass {static func initialize() {if self == MyClass.self {DispatchQueue.global(qos: .default).async {setupComponents()}}}private static func setupComponents() {// 确保只对当前类执行初始化} }
2.1.3 控制C++静态初始化
C++静态初始化的优化可以显著提升启动性能:
-
减少全局变量使用
- 使用单例模式替代全局变量,可以避免静态初始化的不确定性。
- 通过静态局部变量实现线程安全的延迟初始化,这可以避免启动时的性能开销。
- 禁止拷贝和赋值操作可以防止意外的对象复制。
class MyManager {static let shared = MyManager()private init() {// 私有构造函数,防止外部创建实例}// 禁止拷贝和赋值操作private func copy() -> MyManager {return self} } -
延迟初始化
- 使用静态局部变量实现延迟初始化,可以避免启动时的性能开销。
- 这种方式可以减少约10-20ms的启动时间,具体取决于初始化操作的复杂度。
class LazyInitializer {static var data: String {// 使用静态局部变量实现延迟加载struct Static {static let instance = loadData()}return Static.instance}private static func loadData() -> String {// 实现数据加载逻辑return ""} }
2.2 main阶段优化
2.2.1 延迟初始化
延迟初始化是提升启动性能的有效手段:
-
懒加载模式
- 通过检查属性是否为空来决定是否加载数据,可以减少启动时的资源占用。
- 这种方式可以减少约30-50ms的启动时间,具体取决于数据的大小和复杂度。
class DataManager {private var _dataArray: [Any]?private let dataQueue = DispatchQueue(label: "com.app.dataQueue")var dataArray: [Any] {if _dataArray == nil {dataQueue.async {self._dataArray = self.loadData()}}return _dataArray ?? []}private func loadData() -> [Any] {// 实现数据加载逻辑return []} } -
线程安全的单例
- 使用dispatch_once确保线程安全,可以避免竞态条件。
- 这种方式可以减少约10-20ms的启动时间,具体取决于初始化操作的复杂度。
class SharedData {static let shared = SharedData()private var _data: [Any]?var data: [Any] {if _data == nil {DispatchQueue.once(token: "SharedData.data") {_data = loadData()}}return _data ?? []}private func loadData() -> [Any] {// 实现数据加载逻辑return []} }
2.2.2 异步初始化
异步初始化可以显著提升启动响应性:
-
后台线程初始化
- 将非关键初始化操作放到后台线程,可以避免阻塞主线程。
- 这种方式可以减少约50-100ms的主线程阻塞时间。
class AppDelegate: UIResponder, UIApplicationDelegate {func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {// 在后台线程执行非关键初始化DispatchQueue.global(qos: .default).async {self.setupNonCriticalComponents()}return true}private func setupNonCriticalComponents() {// 实现非关键组件的初始化} } -
并发控制
- 使用OperationQueue控制并发数量,可以平衡性能和资源利用。
- 这种方式可以减少约20-30%的初始化时间,具体取决于任务的并行度。
class ComponentManager {private let operationQueue: OperationQueue = {let queue = OperationQueue()queue.maxConcurrentOperationCount = 2return queue}()func setupComponents() {operationQueue.addOperation {self.setupComponentA()}operationQueue.addOperation {self.setupComponentB()}}private func setupComponentA() {// 实现组件A的初始化}private func setupComponentB() {// 实现组件B的初始化} }
2.3 首屏渲染优化
2.3.1 视图层级优化
视图层级的优化对渲染性能有显著影响:
-
减少视图层级
- 使用扁平化结构,可以显著提升渲染性能。
- 每减少一层视图嵌套,可以提升约5-10%的渲染性能。
-
使用CALayer替代UIView
- CALayer比UIView更轻量级,具有更好的性能。
- 使用CALayer可以减少约30-50%的内存占用和20-30%的渲染时间。
2.3.2 图片资源优化
图片资源的优化对内存使用和渲染性能有重要影响:
-
图片格式选择
- 选择合适的图片格式可以显著减少内存占用和加载时间。
- WebP格式比PNG小约30-50%,比JPEG小约20-30%。
- HEIC格式在iOS设备上有硬件加速支持,解码性能更好。
-
懒加载和缓存实现
- 在后台线程加载图片,可以避免阻塞主线程。
- 使用NSCache实现图片缓存,可以避免重复加载。
- 这种方式可以减少约50-100ms的图片加载时间。
- 设置合适的缓存大小限制,可以平衡内存使用和性能。
- 这种方式可以减少约30-50%的图片加载时间。
实现示例:
class ImageManager {private let imageCache = NSCache<NSString, UIImage>()private let imageQueue = DispatchQueue(label: "com.app.imageQueue")func setupImageCache() {imageCache.countLimit = 100}func loadImageIfNeeded(for imageView: UIImageView, path: String) {guard imageView.image == nil else { return }if let cachedImage = imageCache.object(forKey: path as NSString) {imageView.image = cachedImage} else {imageQueue.async {if let image = UIImage(contentsOfFile: path) {self.imageCache.setObject(image, forKey: path as NSString)DispatchQueue.main.async {imageView.image = image}}}}} }
三、进阶优化技巧
3.1 二进制重排
二进制重排是提升启动性能的高级技巧,通过优化代码在内存中的布局来减少缺页中断:
3.1.1 原理与优势
- 通过修改代码段的物理布局,使启动时需要的代码尽可能连续存放
- 减少缺页中断(Page Fault)次数,每次缺页中断约消耗10ms
- 提高CPU缓存命中率,减少内存访问延迟
- 可提升启动速度约20-40%
- 优化后代码布局更符合实际执行顺序,提高指令缓存效率
3.1.2 实现步骤详解
1. 生成Link Map文件
// 在Build Settings中设置
OTHER_LDFLAGS = -Wl,-map,$(BUILT_PRODUCTS_DIR)/$(PRODUCT_NAME).linkmap
//或者使用 Xcode默认提供了生成Linkmap的选项
Write Link Map File 设为YES
//这两种方法选择其一即可
// 分析Link Map文件结构
# Path: /Users/xxx/Library/Developer/Xcode/DerivedData/xxx/Build/Products/Debug-iphonesimulator/xxx.linkmap
//使用Write Link Map File 时,路径不同
#Path:/Users/xxx/Library/Developer/Xcode/DerivedData/<YourProject>/Build/Intermediates.noindex/<YourTarget>.build/<Configuration>-<Platform>/<YourTarget>.build/XXX-LinkMap-normal-XXX.txt
# Arch: x86_64
# Object files:
[ 0] linker synthesized
[ 1] /Users/xxx/xxx.o
# Sections:
# Address Size Segment Section
0x100000000 0x00000000 __TEXT __text
0x100000000 0x00000000 __TEXT __stubs
2. 收集函数调用顺序
1. 使用Instruments的Time Profiler
在Xcode中选择 Product -> Profile -> Time Profiler
记录启动过程中的函数调用顺序
2. 自定义插桩实现
class FunctionTracer {private static var callStack: [String] = []private static let queue = DispatchQueue(label: "com.app.functionTracer")static func traceFunction(_ function: String) {queue.async {callStack.append(function)if callStack.count > 1000 {saveCallStack()}}}private static func saveCallStack() {let path = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true)[0]let filePath = (path as NSString).appendingPathComponent("function_trace.txt")let trace = callStack.joined(separator: "\n")try? trace.write(toFile: filePath, atomically: true, encoding: .utf8)callStack.removeAll()}}
3. 使用LLDB命令收集
在Xcode控制台输入:
// (lldb) breakpoint set -n main
// (lldb) breakpoint command add 1
// > bt
// > continue
// > DONE
3. 生成Order文件
// Order文件格式示例
/*
# 启动关键路径
_main
_UIApplicationMain
_application:didFinishLaunchingWithOptions:# 核心初始化函数
_setupCoreComponents
_initializeNetwork
_setupDatabase# 视图控制器初始化
_RootViewController.init
_HomeViewController.init
_setupUI# 数据加载
_loadInitialData
_fetchUserProfile
_loadCachedData
*/// 自动生成Order文件的脚本
class OrderFileGenerator {static func generateOrderFile(from trace: [String]) -> String {var orderFile = "# Generated Order File\n\n"// 按调用频率排序let frequency = Dictionary(grouping: trace, by: { $0 }).mapValues { $0.count }.sorted { $0.value > $1.value }// 生成Order文件内容for (function, _) in frequency {orderFile += "\(function)\n"}return orderFile}
}
4. 应用重排配置
// 在Build Settings中设置ORDER_FILE = $(SRCROOT)/order.txt
3.1.3 函数重排策略
- 优先重排启动关键路径上的函数
- 将相关功能模块的代码放在一起
- 考虑函数调用频率和依赖关系
- 避免过度重排导致代码段过大
3.1.4 注意事项
- 重排可能影响调试体验
- 需要定期验证重排效果
- 考虑不同设备架构的差异
- 保持代码的可维护性
3.2 预加载优化
预加载优化通过提前加载资源来提升用户体验:
-
后台预加载策略
class ResourcePreloader {private let preloadQueue = DispatchQueue(label: "com.app.preloadQueue", qos: .utility,attributes: .concurrent)private let semaphore = DispatchSemaphore(value: 3) // 控制并发数func preloadResources() {preloadQueue.async {self.preloadImages()self.preloadData()self.preloadWebViews()}}private func preloadImages() {let imagePaths = ["image1", "image2", "image3"]for path in imagePaths {semaphore.wait()preloadQueue.async {defer { self.semaphore.signal() }// 实现图片预加载if let image = UIImage(contentsOfFile: path) {ImageCache.shared.cache(image, forKey: path)}}}}private func preloadData() {// 实现数据预加载}private func preloadWebViews() {// 实现WebView预加载} } -
智能预加载
class SmartPreloader {private let predictionModel = UserBehaviorModel()private let preloadQueue = DispatchQueue(label: "com.app.smartPreload")func predictAndPreload(for user: User) {let predictions = predictionModel.predictNextActions(for: user)for prediction in predictions {switch prediction.type {case .image:preloadImages(for: prediction)case .data:preloadData(for: prediction)case .web:preloadWebContent(for: prediction)}}}private func preloadImages(for prediction: Prediction) {// 实现智能图片预加载}private func preloadData(for prediction: Prediction) {// 实现智能数据预加载}private func preloadWebContent(for prediction: Prediction) {// 实现智能Web内容预加载} } -
预加载优化建议
- 根据设备性能和网络状况动态调整预加载策略
- 实现预加载优先级机制
- 监控预加载效果,动态调整预加载内容
- 在低电量模式下减少预加载
3.3 启动图优化
启动图优化对提升用户体验至关重要:
-
轻量级启动图实现
class LaunchScreenManager {static func setupLightweightLaunchScreen() {let window = UIApplication.shared.windows.firstlet launchView = UIView(frame: window?.bounds ?? .zero)// 使用渐变色背景let gradientLayer = CAGradientLayer()gradientLayer.frame = launchView.boundsgradientLayer.colors = [UIColor.white.cgColor, UIColor.lightGray.cgColor]launchView.layer.addSublayer(gradientLayer)// 添加简单的品牌标识let logoImageView = UIImageView(image: UIImage(named: "logo"))logoImageView.center = launchView.centerlaunchView.addSubview(logoImageView)window?.addSubview(launchView)// 动画过渡到主界面UIView.animate(withDuration: 0.3, animations: {launchView.alpha = 0}) { _ inlaunchView.removeFromSuperview()}} } -
动态启动图优化
class DynamicLaunchScreen {static func generateDynamicLaunchScreen() -> UIImage? {let size = UIScreen.main.bounds.sizelet scale = UIScreen.main.scaleUIGraphicsBeginImageContextWithOptions(size, false, scale)guard let context = UIGraphicsGetCurrentContext() else { return nil }// 绘制动态背景drawDynamicBackground(in: context, size: size)// 添加设备特定的元素if UIDevice.current.userInterfaceIdiom == .pad {drawiPadSpecificElements(in: context, size: size)} else {drawiPhoneSpecificElements(in: context, size: size)}let image = UIGraphicsGetImageFromCurrentImageContext()UIGraphicsEndImageContext()return image}private static func drawDynamicBackground(in context: CGContext, size: CGSize) {// 实现动态背景绘制}private static func drawiPadSpecificElements(in context: CGContext, size: CGSize) {// 实现iPad特定元素绘制}private static func drawiPhoneSpecificElements(in context: CGContext, size: CGSize) {// 实现iPhone特定元素绘制} } -
启动图优化建议
- 使用矢量图形替代位图
- 根据设备特性优化启动图尺寸
- 实现平滑的过渡动画
- 考虑深色模式适配
四、性能监控与测量
4.1 启动时间测量
准确的性能测量是优化的基础:
-
Time Profiler使用
- Time Profiler可以分析函数调用耗时,帮助识别性能瓶颈。
- 使用Instruments的Time Profiler模板,可以获取详细的性能数据。
- 分析结果包括CPU使用率、函数调用栈、线程状态等信息。
-
自定义时间点标记
- 使用高精度计时器记录关键时间点,可以准确测量各个阶段的耗时。
- 这种方式可以提供约1ms的测量精度。
class LaunchTimeTracker {private static var eventTimes: [String: TimeInterval] = [:]private static var eventOrder: [String] = []static func markTime(_ eventName: String) {let currentTime = ProcessInfo.processInfo.systemUptimeeventTimes[eventName] = currentTimeeventOrder.append(eventName)}static func printAllEvents() {guard let startTime = eventTimes[eventOrder.first ?? ""] else { return }for eventName in eventOrder {if let eventTime = eventTimes[eventName] {let duration = (eventTime - startTime) * 1000print("\(eventName): \(String(format: "%.2f", duration))ms")}}} }
4.2 内存使用监控
内存使用监控对性能优化至关重要:
-
Allocations工具使用
- Allocations工具可以分析内存分配,帮助检测内存泄漏。
- 使用Instruments的Allocations模板,可以获取详细的内存使用数据。
- 分析结果包括内存分配大小、分配位置、内存泄漏等信息。
-
内存监控实现
- 使用task_info获取进程的内存使用情况,可以监控内存峰值。
- 这种方式可以提供约1MB的测量精度。
class MemoryMonitor {static func monitorMemoryUsage() {var info = task_vm_info_data_t()var count = mach_msg_type_number_t(MemoryLayout<task_vm_info>.size) / 4let result = withUnsafeMutablePointer(to: &info) { infoPtr ininfoPtr.withMemoryRebound(to: integer_t.self, capacity: Int(count)) { intPtr intask_info(mach_task_self_,task_flavor_t(TASK_VM_INFO),intPtr,&count)}}if result == KERN_SUCCESS {let usedMemory = info.phys_footprintprint("Memory usage: \(usedMemory / 1024 / 1024) MB")}} }
五、最佳实践建议
- 保持简单:只加载必需数据,延迟非关键功能,使用轻量级组件。
- 异步处理:使用GCD/OperationQueue,控制并发数量,注意线程安全。
- 延迟加载:按需加载资源,使用缓存机制,实现预加载策略。
- 监控性能:使用Instruments,添加监控点,定期分析。
- 渐进式加载:先显示框架,逐步加载数据,优化用户体验。
六、总结
iOS启动优化是一个系统工程,需要从多个维度进行考虑和优化。通过理解启动流程、合理使用优化技巧,并持续监控性能,我们可以显著提升应用的启动速度,为用户提供更好的使用体验。
优化原则
- 测量优先:使用工具量化性能,建立性能基准,持续监控改进。
- 渐进优化:从关键路径开始,逐步优化次要部分,避免过度优化。
- 平衡考虑:性能与可维护性,速度与资源占用,用户体验与开发效率。
如果觉得本文对你有帮助,欢迎点赞、收藏、关注我,后续会持续分享更多 iOS 优化方案。
