ck-editor5的研究 (5):优化-页面离开时提醒保存,顺便了解一下 Editor的生命周期 和 6大编辑器类型
前言
经过前面的 4 篇内容,我们已经慢慢对 CKEditor5 熟悉起来了。这篇文章,我们就来做一个优化,顺便再补几个知识点:
- 当用户离开时页面时,提醒他保存数据
- 了解一下 CKEditor5 的 六大编辑器类型
- 了解一下 editor 实例对象的生命周期
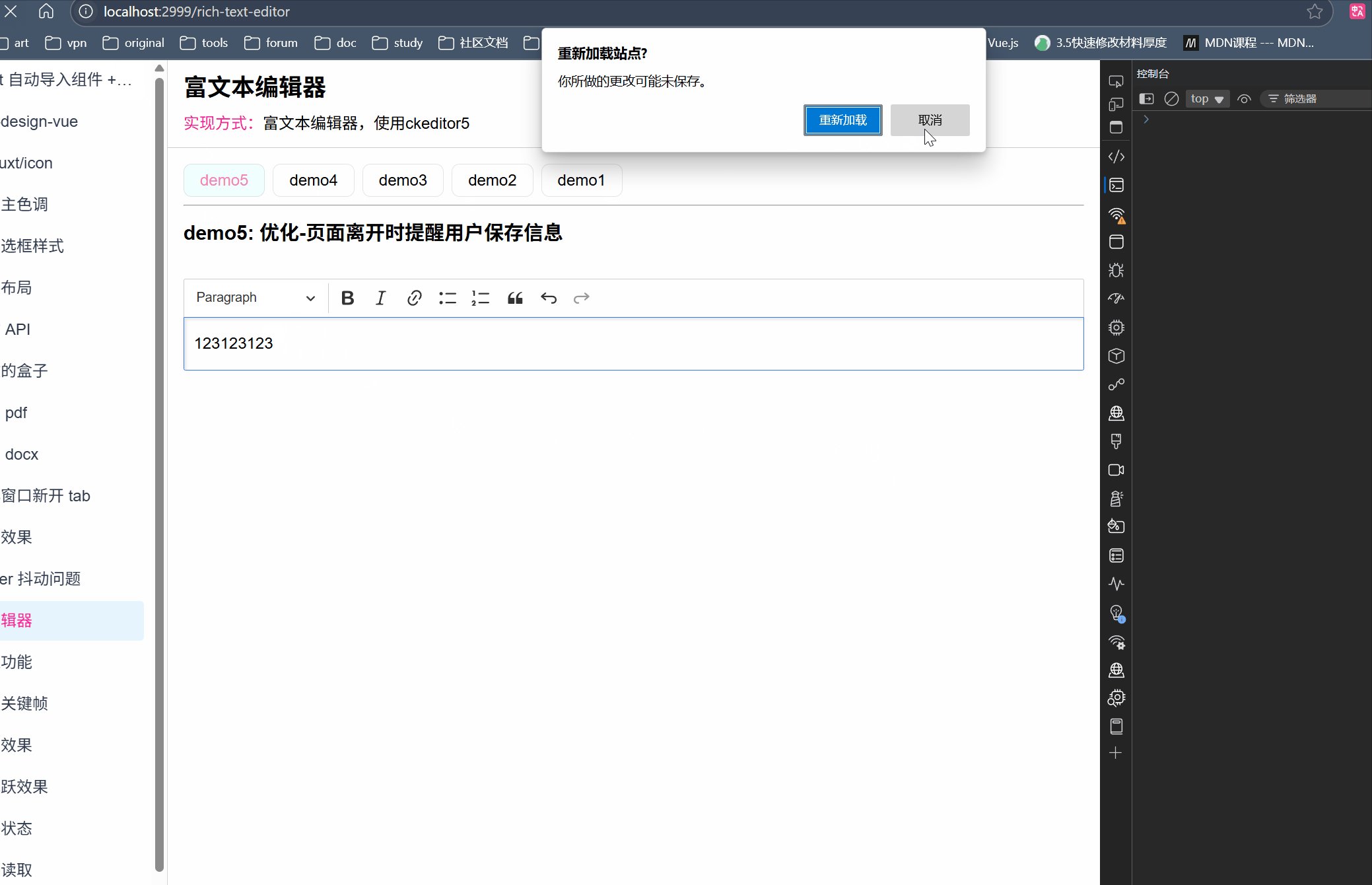
大致效果如下:

提醒用户退出页面功能(3步)
想象一下,辛辛苦苦写完的内容,不小心刷新页面或者关掉浏览器标签,数据就没了,是不是体验很糟糕。所以我们应该在用户卸载页面时进行提醒。
1. 先搭建目录
同样的,我们使用上一篇文章 ck-editor5的研究 (4):初步使用 CKEditor5 的插件功能 的代码进行搭建。也是三个文件,一个 ckeditor5.ts, 一个 ckeditor5.client.vue ,一个 demo5/index.vue,大概像这样:

2. 写一个事件注册 hook
在 nuxt 的 composables 目录下创建一个 useEventListener.ts 文件:
3. 注册 beforeunload 事件
然后在 demo5/index.vue 中使用这个 hook:

对应的代码如下:
// useEventListener.ts 文件
export const useEventListener = (target: EventTarget, event: string, callback: EventListener) => {onMounted(() => target.addEventListener(event, callback));onUnmounted(() => target.removeEventListener(event, callback));
};// demo5/index.vue 的 setup 中使用
useEventListener(window, 'beforeunload', (event: BeforeUnloadEvent) => {event.preventDefault();
});
即可实现刷新时提醒用户,效果如下:

六种编辑器
找到 官方文档,我们在 第一篇文章 就推测过,既然特意提到经典编辑器,就说明有很多种编辑器,仔细看看,确实有6种编辑器:

1. Classic editor 经典编辑器
经典编辑器,也就是我们一直在使用的编辑器,使用的类名是 ClassicEditor :
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic'

2. Inline editor 内联编辑器
可以把编辑器分成多个块,分开编辑

3. Balloon editor 气泡编辑器
只有我们选中内容时,工具栏才会出来

4. Balloon block editor 气泡块编辑器
它左侧有一个滑块,可以进行拖动

5. Document editor 文档编辑器
有点像 word 和 wps 内容居中,像写文档一样

6. Multi-root editor 多根编辑器
跟内联编辑器差不多,但多根编辑器的每一个块,使用同一个上下文,比如撤销功能,分别在多个块中编辑,可以进行回退。

editor实例生命周期
1. 创建实例使用静态方法 create()
回顾一下,我们创建编辑器实例对象,都是这样创建的:

无论是哪种编辑器,应该都是使用 create 方法创建实例的。
2. 保存实例对象
也就是 instance = await MyClassicEditor.create(editorRef.value); 在这里,我们用 instance 来保存了,我们后续也把他叫做 editor 实例对象,简称 editor。
3. 销毁实例对象
这是为了避免内存泄露,防止浏览器卡顿的。通常在 vue 的 onBeforeUnmount 中销毁,如下:

4. 获取数据和设置数据
通过实例对象的 getData() 和 setData() 方法来对编辑器设置数据,也可以在初始化的时候,使用配置项 initialData 来给编辑器设置初始内容:

到此为止,就算完成优化了。
