Vue 3 的路由管理
提示:记录工作中遇到的需求及解决办法
文章目录
- 前言
- 一、简易路由器
- 二、Vue Router
- 创建路由器
- 使用路由器
- 创建页面
前言
路由指的是通过不同 URL 访问不同页面的方式。
根据路由管辖权的归属不同,可以分为前端路由(Client-Side Routing)和后端路由(Server-Side Routing)。单页应用一般采用前端路由。
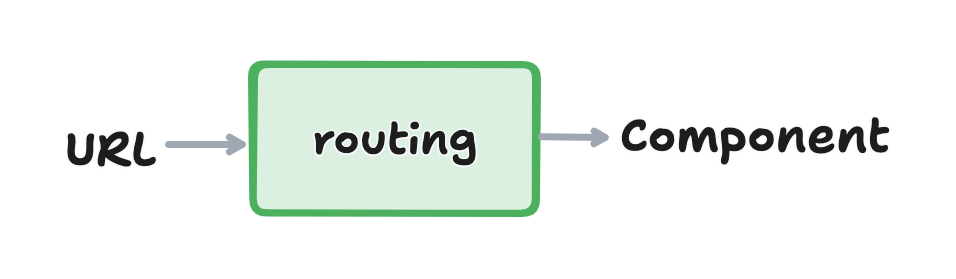
在 Vue 框架中,路由负责根据当前的 URL 地址,渲染对应的组件。

物理学家费曼先生说过:What I cannot create, I do not understand。要理解路由管理,不妨自己造一个路由器。
提示:以下是本篇文章正文内容,下面案例可供参考
一、简易路由器
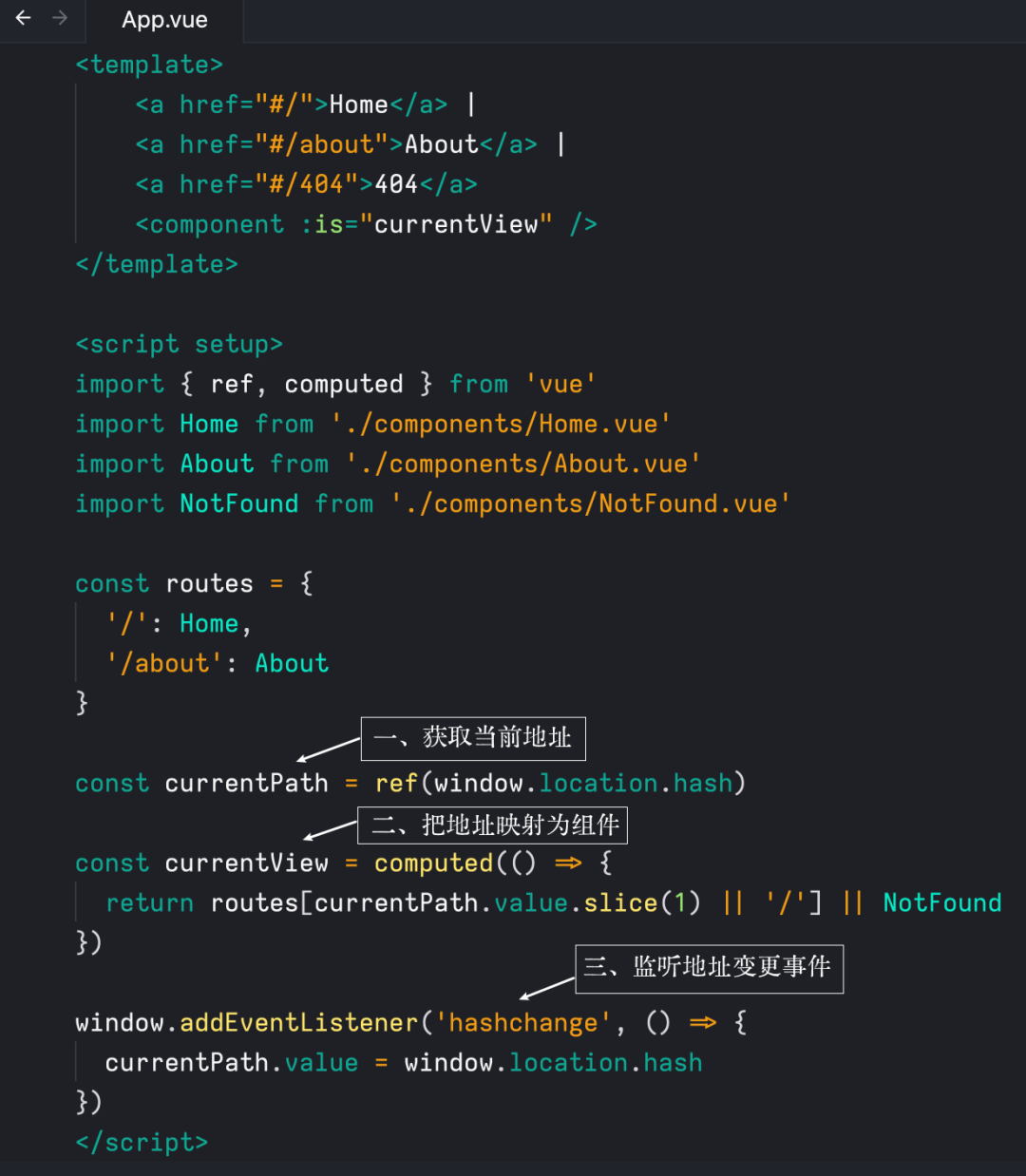
三步创建简易路由:
- 获取当前地址
- 把地址映射为组件
- 监听地址变更,随时准备渲染新组件

实际效果如下:
