12 个超好用的免费在线工具建议收藏!(非常详细)从零基础入门到精通,看完这一篇就够了
好的工具,能够帮助我们更高效地完成工作,节省时间和精力; 节省出更多的摸鱼时间!

本文将介绍12款绝佳的免费效率工具,这些工具可以让你事半功倍,提高工作效率。无论你是一名程序员、设计师、学生还是白领,这些工具都能够帮助你更好地完成工作。赶快试试吧!
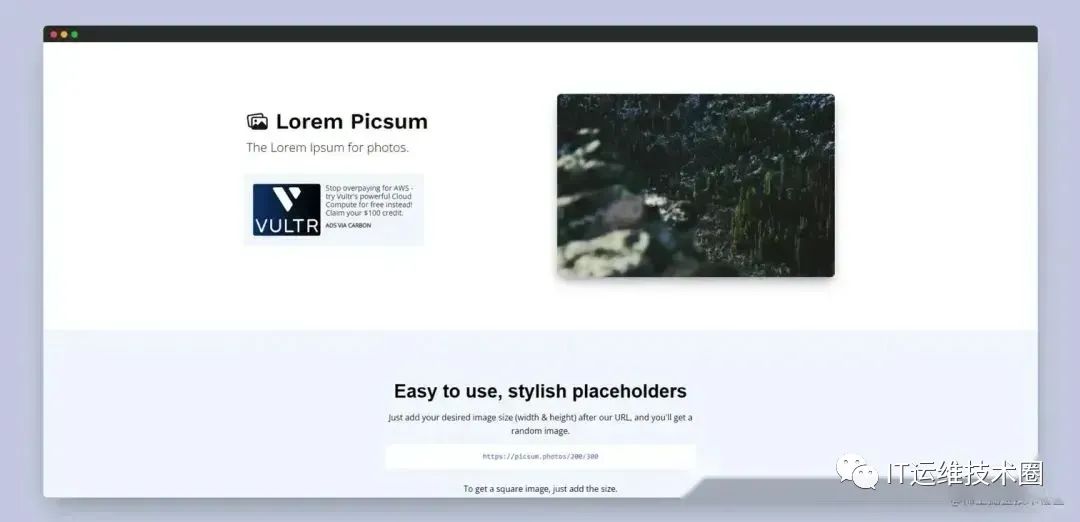
1.Lorem Picsum

Lorem Picsum 是一个免费的图片占位符服务,可以用于网站、应用程序或任何需要占位符图片的地方。它提供了一个简单的 API,可以通过 HTTP 请求获取随机图片,也可以指定特定的图片大小和其他参数。Lorem Picsum 还提供了一个网站,可以在其中浏览和下载图片。这些图片都是由 Unsplash 社区的摄影师上传的,可以免费用于个人和商业用途。
**地址:**picsum.photos/
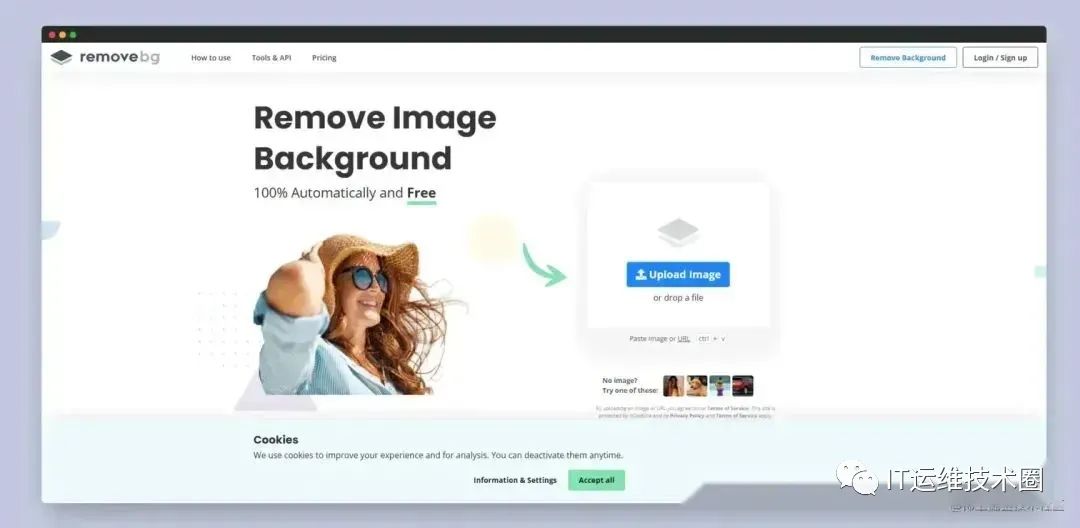
2.Remove.bg

Remove.bg 是一个在线工具,可以自动将图片中的背景去除,只保留前景物体。它可以处理各种类型的图片,包括人物、动物、产品等等。使用 Remove.bg 非常简单,只需要上传一张图片,它就会自动识别并去除背景,生成一个透明的 PNG 图片。除了在线工具,Remove.bg 还提供了 API,可以集成到应用程序中使用。Remove.bg 的算法基于人工智能和机器学习技术,可以在短时间内处理大量的图片,并且去除的效果非常精确。
**网址:**www.remove.bg/
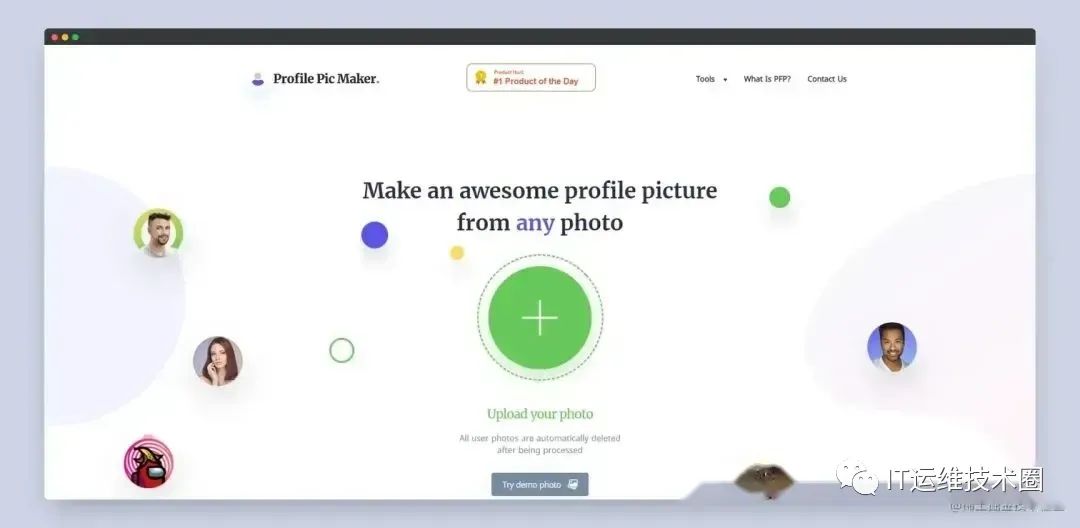
3.PPFmaker

PPFmaker 是一个免费的在线工具,可以帮助用户创建个性化的头像图片。它提供了各种各样的模板和工具,可以让用户轻松地制作出独特的头像。用户可以上传自己的照片,或者使用 PPFmaker 提供的素材库中的图片和图标。PPFmaker 还提供了各种编辑工具,例如裁剪、旋转、调整亮度和对比度等等,可以让用户对图片进行进一步的处理。最终生成的头像可以保存为 PNG 或 JPG 格式,并且可以直接用于社交媒体、聊天应用程序等等。
**网址:**http://pfpmaker.com/
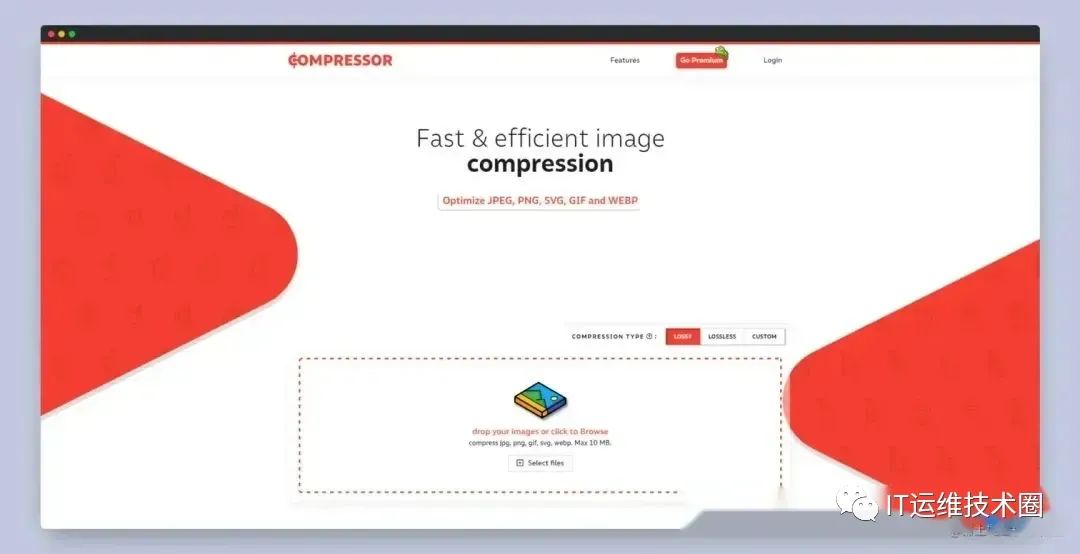
http://4.Compressor.io

http://Compressor.io 是一个免费的在线图像压缩工具,可以帮助用户将图像文件的大小减小,以便更快地加载网页或应用程序。它支持 JPEG、PNG、GIF 和 SVG 格式的图像文件,并且可以将它们压缩到最小的文件大小,同时保持高质量的图像。http://Compressor.io 的使用非常简单,只需要上传要压缩的图像文件,它就会自动进行压缩,并显示压缩后的文件大小和质量。用户还可以选择不同的压缩选项,例如压缩质量、图像大小、颜色深度等等,以便更好地控制压缩效果。最终压缩后的图像可以直接下载或分享到社交媒体。
**网址:**http://compressor.io/
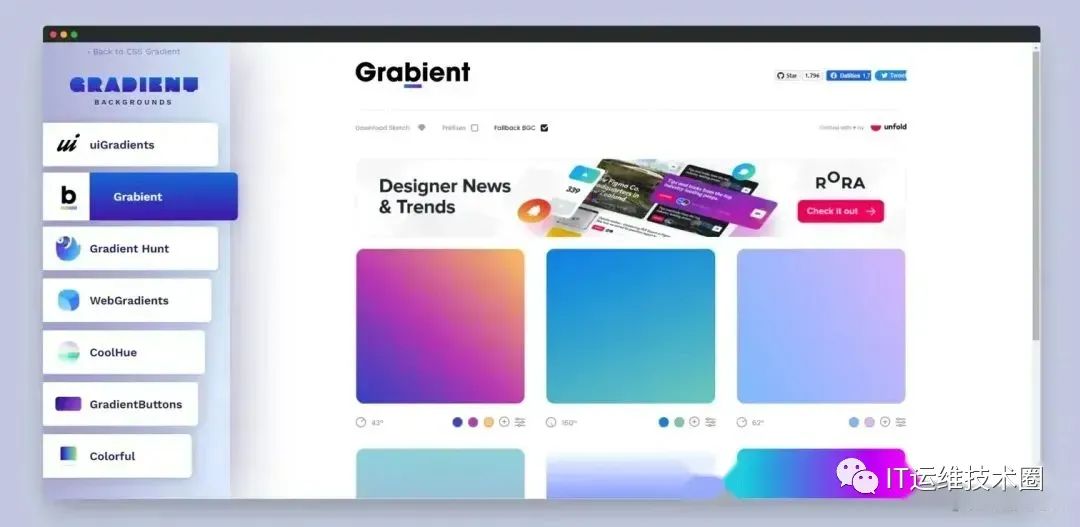
5.CSSGradient

CSSGradient 是一个在线工具,可以帮助用户创建自定义的 CSS 渐变背景。它提供了一个简单的界面,让用户可以选择不同的颜色和渐变类型,例如线性渐变、径向渐变、重复渐变等等。用户可以通过拖动和调整控制点来创建自己喜欢的渐变效果,并且可以实时预览渐变效果。CSSGradient 还提供了一些高级选项,例如添加透明度、设置角度和方向、调整渐变的位置等等,以便更好地控制渐变效果。最终生成的 CSS 代码可以直接复制到项目中使用,非常方便。
网址:
http://cssgradient.io/gradient-ba…
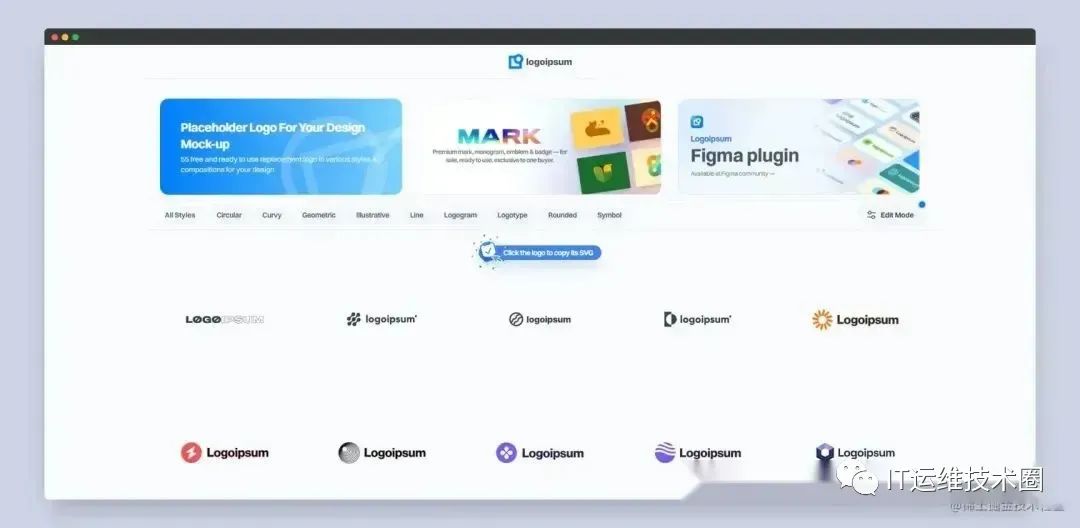
6.Logo Ipsum

Logo Ipsum 是一个在线工具,可以帮助用户快速创建自定义的品牌标志。它提供了一个简单的界面,让用户可以选择不同的图标、字体和颜色,以及添加自己的文本和标语。用户可以通过拖动和调整控制点来创建自己喜欢的标志效果,并且可以实时预览标志效果。Logo Ipsum 还提供了一些高级选项,例如调整图标的大小和位置、更改字体样式和颜色、添加阴影和边框等等,以便更好地控制标志效果。
**网址:**http://logoipsum.com/
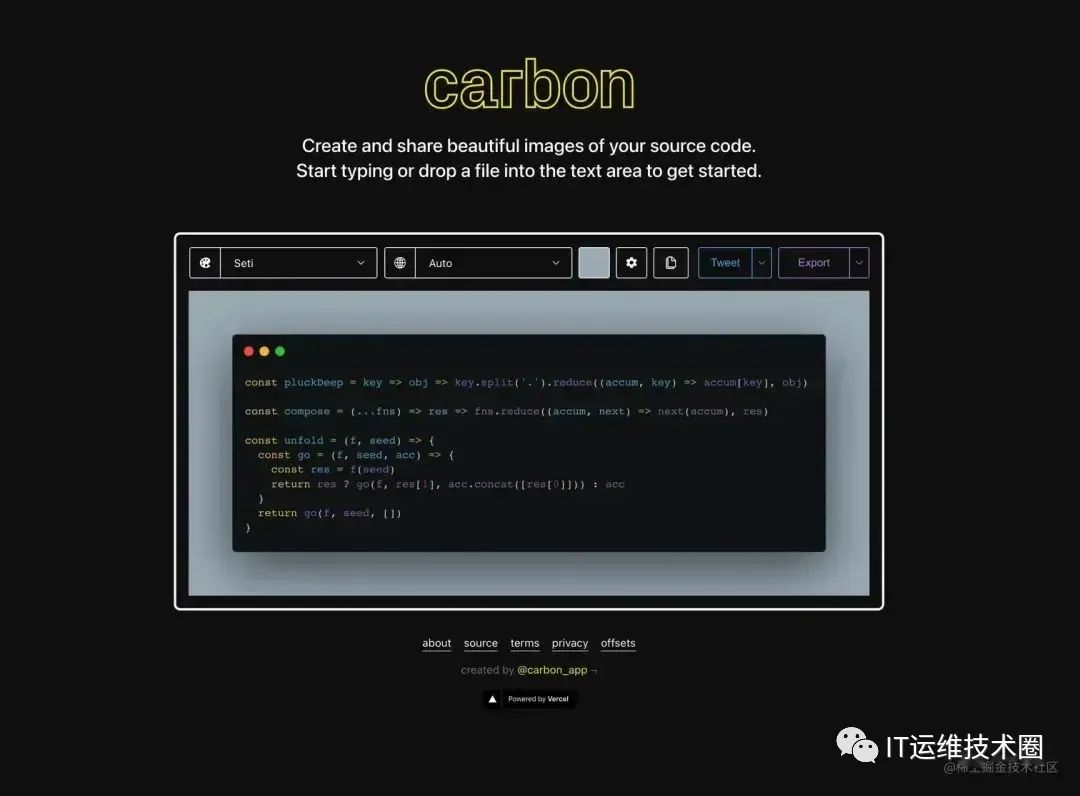
7.Carbon

Carbon 是一个免费的在线代码截图工具,可以帮助用户创建漂亮的代码截图,以便在博客、社交媒体或演示文稿中使用。它提供了一个简单的界面,让用户可以输入自己的代码,并选择不同的主题、字体和配色方案。用户还可以调整代码的对齐方式、行号、背景和阴影等等,以便更好地控制截图效果。Carbon 还支持多种语言的代码,例如 JavaScript、Python、HTML、CSS 等等,可以自动高亮显示代码关键字。
**网址:**carbon.now.sh/
8.Poet.so

Poet.so 是一个免费的在线工具,可以帮助用户创建漂亮的代码片段高亮截图。它提供了一个简单的界面,让用户可以输入自己的代码,并选择不同的主题、字体和配色方案。用户还可以调整代码的对齐方式、行号、背景和阴影等等,以便更好地控制截图效果。Poet.so 还支持多种语言的代码,例如 JavaScript、Python、HTML、CSS 等等,可以自动高亮显示代码关键字。最终生成的截图可以直接下载或分享到社交媒体,非常方便。与其他类似的工具不同,Poet.so 还支持将代码片段转换为 Markdown 格式,以便更好地嵌入到文档中。
**网址:**poet.so/
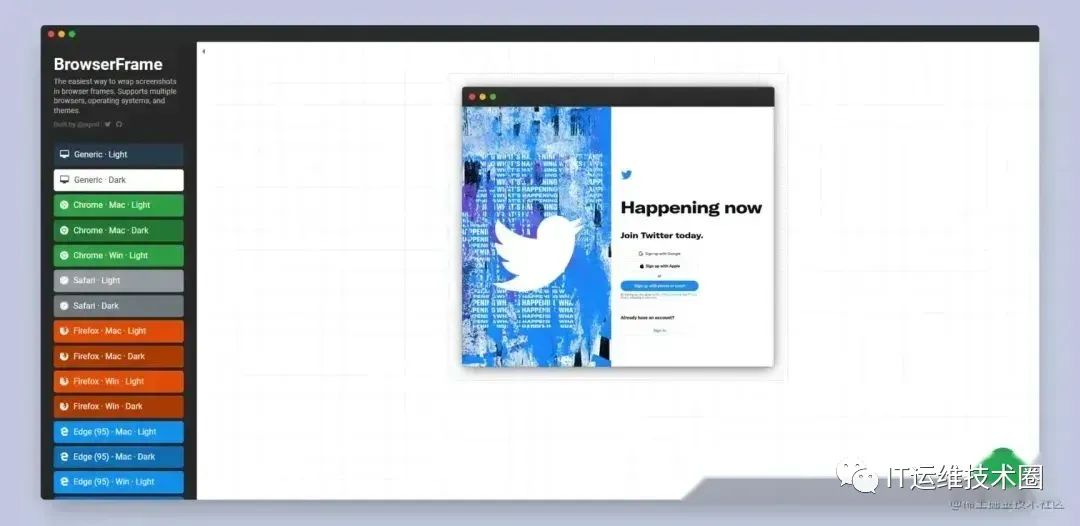
9.BrowserFrame

BrowserFrame 是一个免费的在线工具,可以帮助用户将网页截图嵌入到浏览器框架中,以便更好地展示网页效果。它提供了多种浏览器框架和设备类型,例如桌面浏览器、移动设备、平板电脑等等,用户可以根据需要选择不同的框架和设备类型。用户只需要输入要展示的网页 URL,BrowserFrame 就会自动加载网页并生成一个浏览器框架截图。用户还可以调整浏览器框架的大小、颜色和样式,以便更好地适应自己的需求。
**网址:**http://browserframe.com/
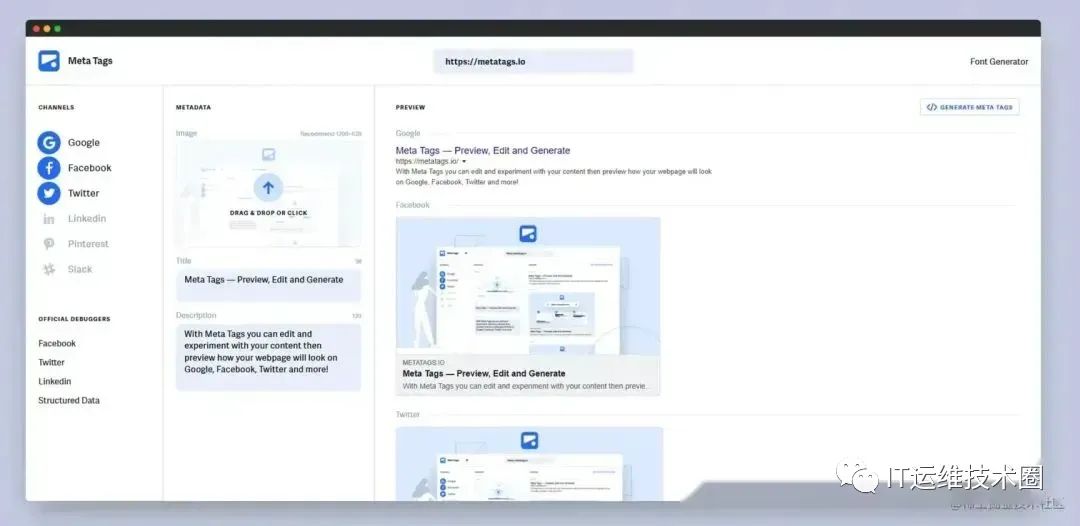
http://10.Metatags.io

http://Metatags.io 是一个免费的在线工具,可以帮助用户创建自定义的网页元标记。它提供了一个简单的界面,让用户可以输入自己的网页标题、描述、关键字和图像等信息,并生成对应的元标记代码。http://Metatags.io 还支持多种社交媒体平台的元标记,例如 Facebook、Twitter、LinkedIn 等等,可以让用户更好地控制网页在社交媒体上的展示效果。用户可以通过预览功能来查看元标记的效果,并根据需要进行调整。最终生成的元标记代码可以直接复制到网页中使用,非常方便。http://Metatags.io 还提供了一些有用的工具,例如检查网页元标记是否正确、生成 QR 码等等。
**地址:**http://metatags.io/
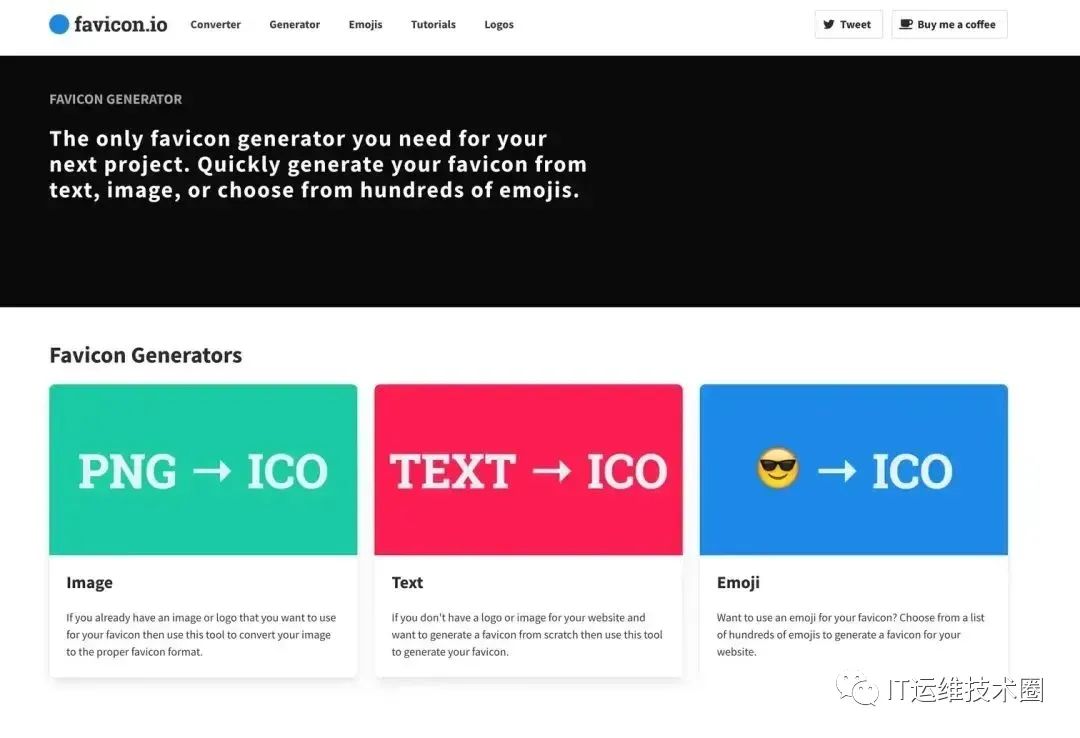
http://11.Favicon.io

http://Favicon.io 是一个免费的在线工具,可以帮助用户创建自定义的网站图标(Favicon)。它提供了一个简单的界面,让用户可以选择不同的图标类型、尺寸和样式,例如圆形、方形、圆角等等。用户可以上传自己的图像文件,或者使用 http://Favicon.io 提供的素材库中的图标。http://Favicon.io 还提供了一些高级选项,例如添加透明度、调整图标的位置和大小、更改背景颜色等等,以便更好地控制图标效果。最终生成的 Favicon 可以直接下载或保存到云端,非常方便。http://Favicon.io 还提供了一些有用的工具,例如将 Favicon 转换为 Apple Touch Icon、Android Chrome Icon 等等。
**网址:**http://favicon.io/
12.Unminify

如果你也想学习:黑客&网络安全
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
在这里领取:

这个是我花了几天几夜自整理的最新最全网安学习资料包免费共享给你们,其中包含以下东西:
1.学习路线&职业规划


2.全套体系课&入门到精通

3.黑客电子书&面试资料

4.漏洞挖掘工具和学习文档

